執筆バージョン: Unreal Engine 4.24
|
こんにちは。
前回はこちらの記事でSpereMaskという丸いマスクについて紹介致しましたが、
丸もあれば四角もあるということで、今回はBoxMask-2Dという四角いマスクができるMaterialノードを紹介したいと思います。
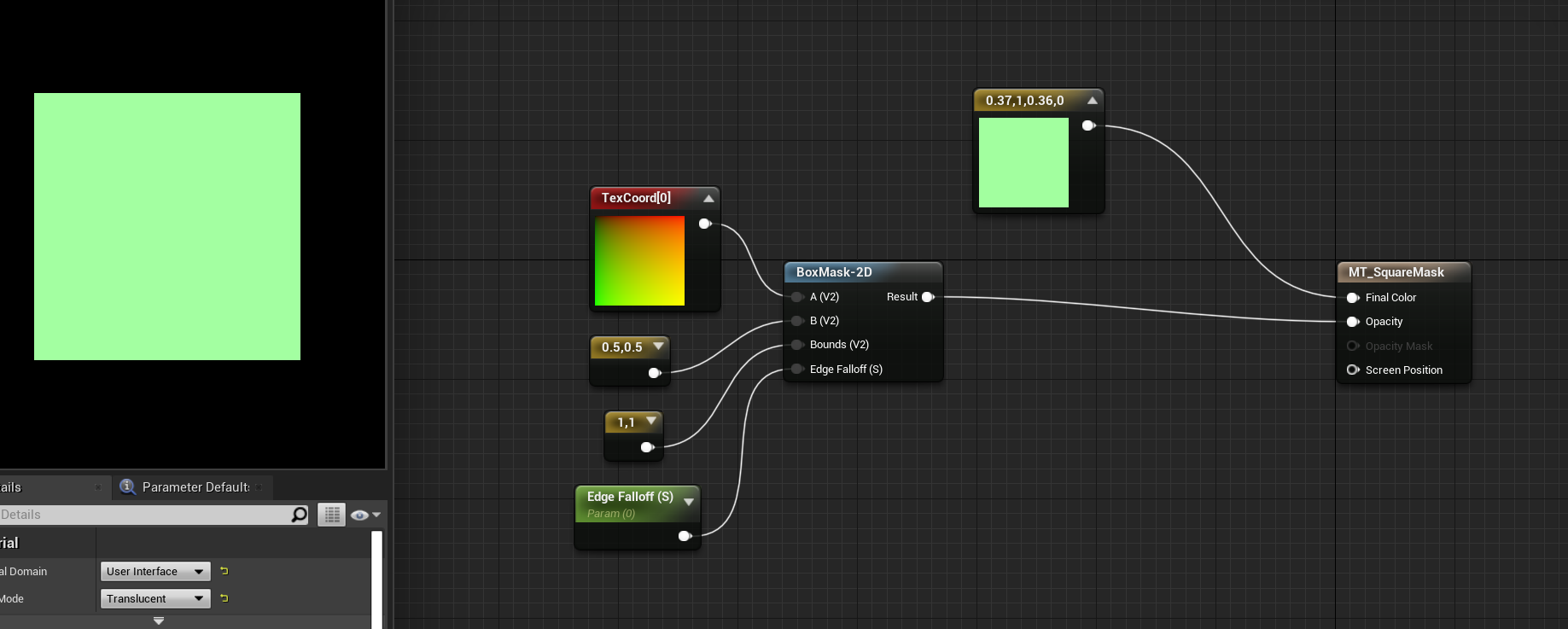
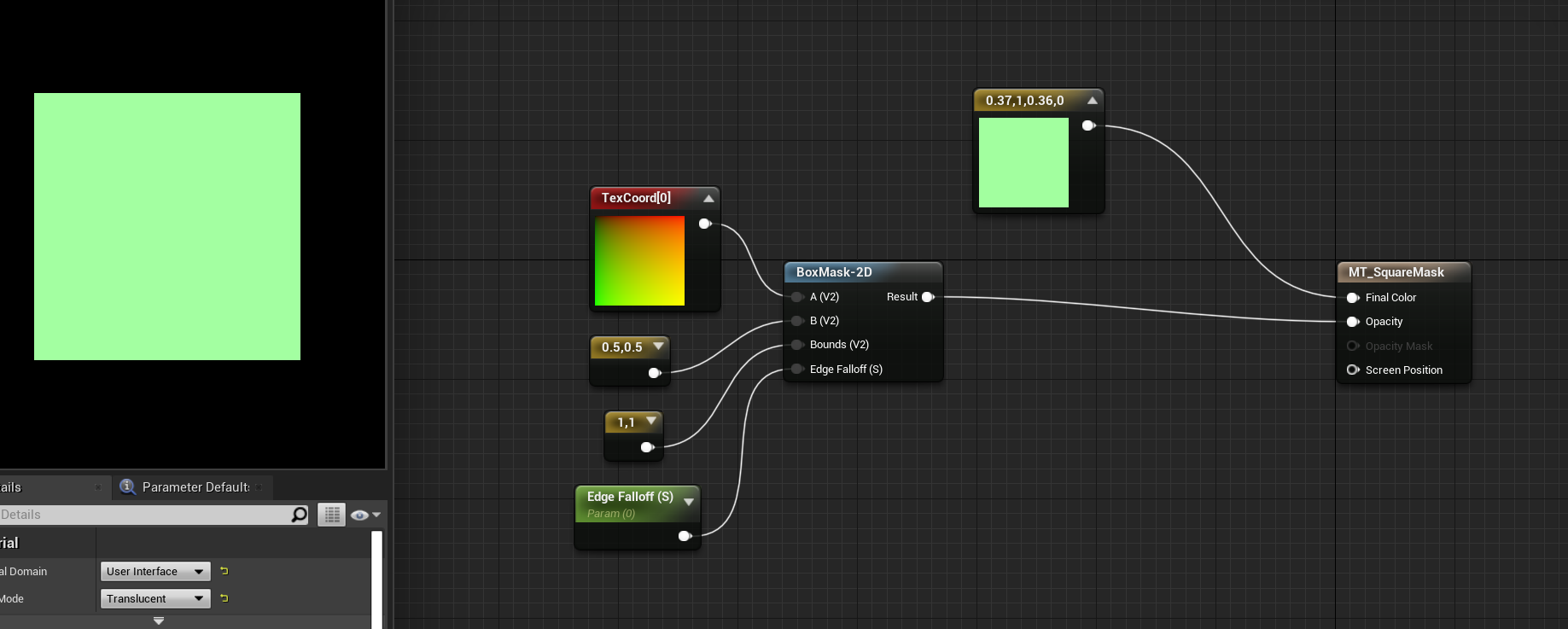
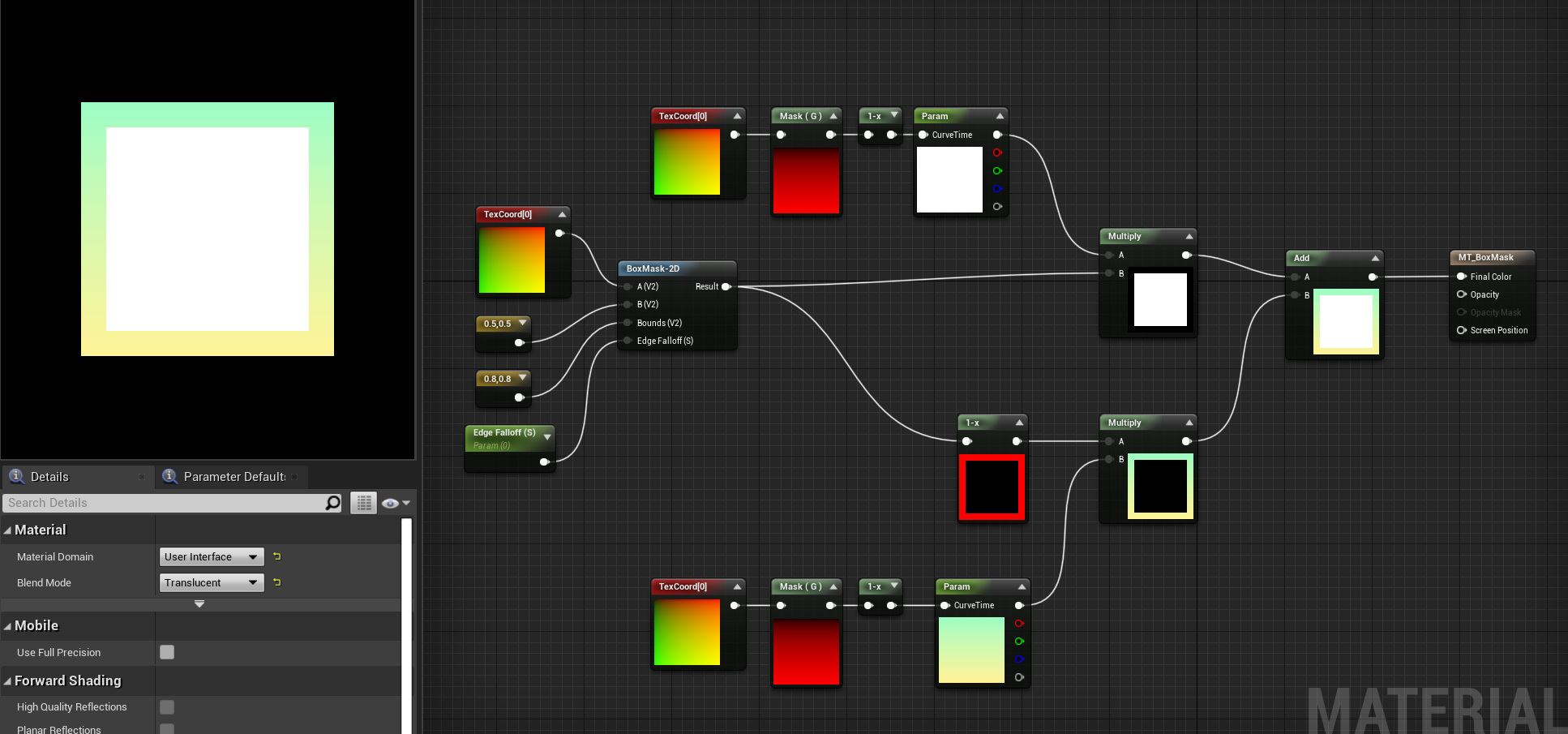
まずは基本的な使い方です。

A:Texcoordを入力します。
B:マスクの中心位置をXY軸でそれぞれ0から1の値で入力します。
Bounds:マスクの大きさを0から1の値で入力します。
Edge Falloff:マスクの境界のぼかしを0から1の値で入力します。
これで任意の大きさの四角いマスクができます。
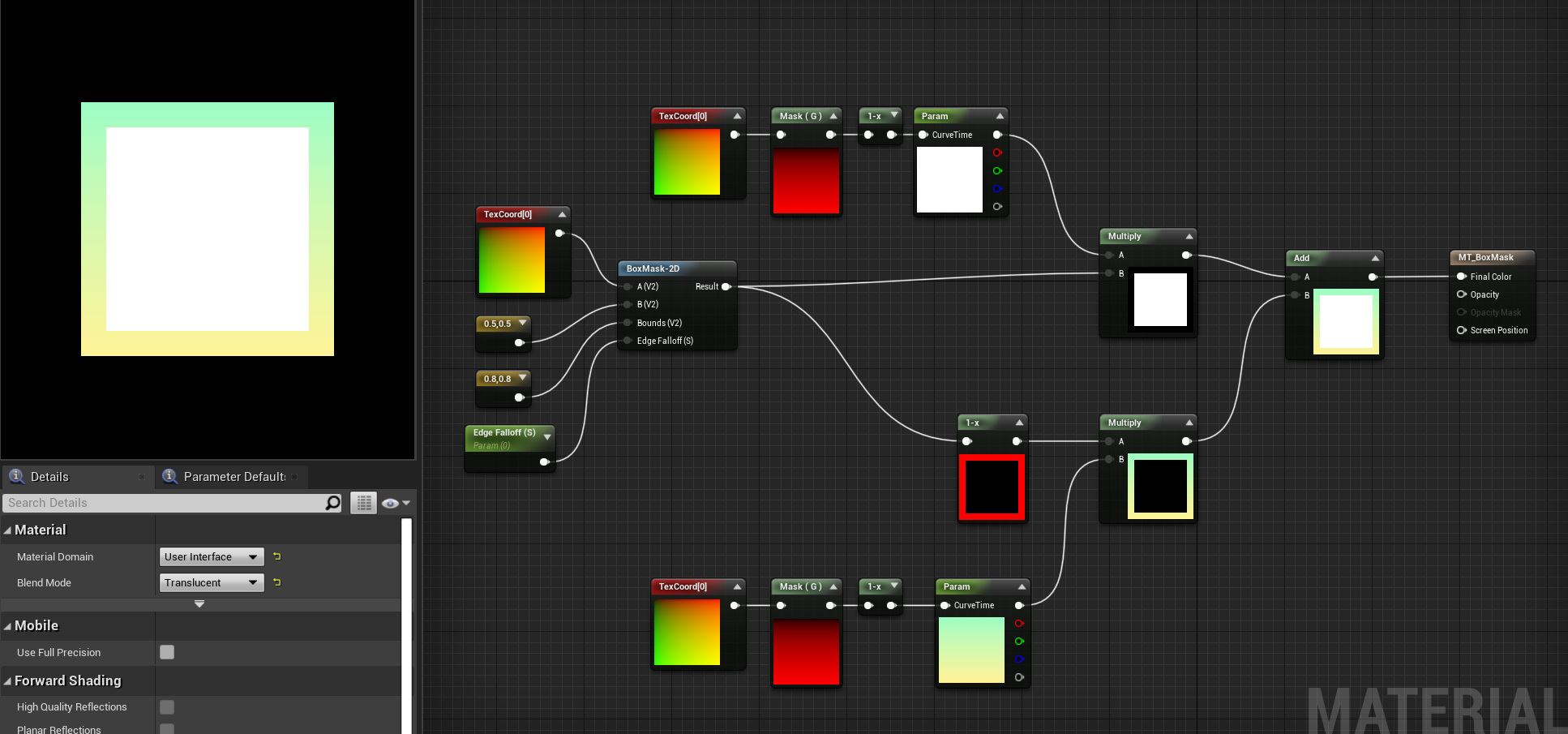
 上図のようにOneMinusで反転させたノードを組み込んで枠線が入ったパネルにしてみました。
上図のようにOneMinusで反転させたノードを組み込んで枠線が入ったパネルにしてみました。
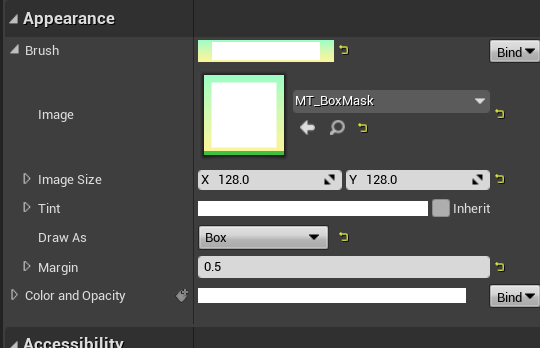
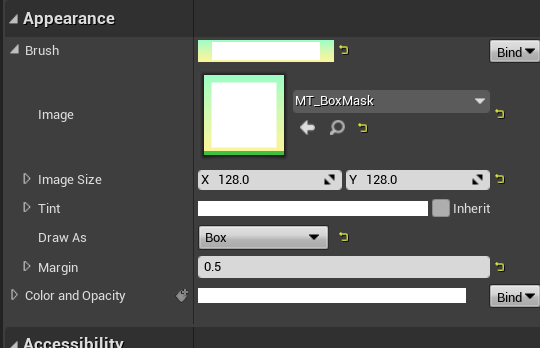
UMG上にimageを配置し、マテリアルを設定します。
Draw AsをBoxにして任意のImage Sizeを指定してください。

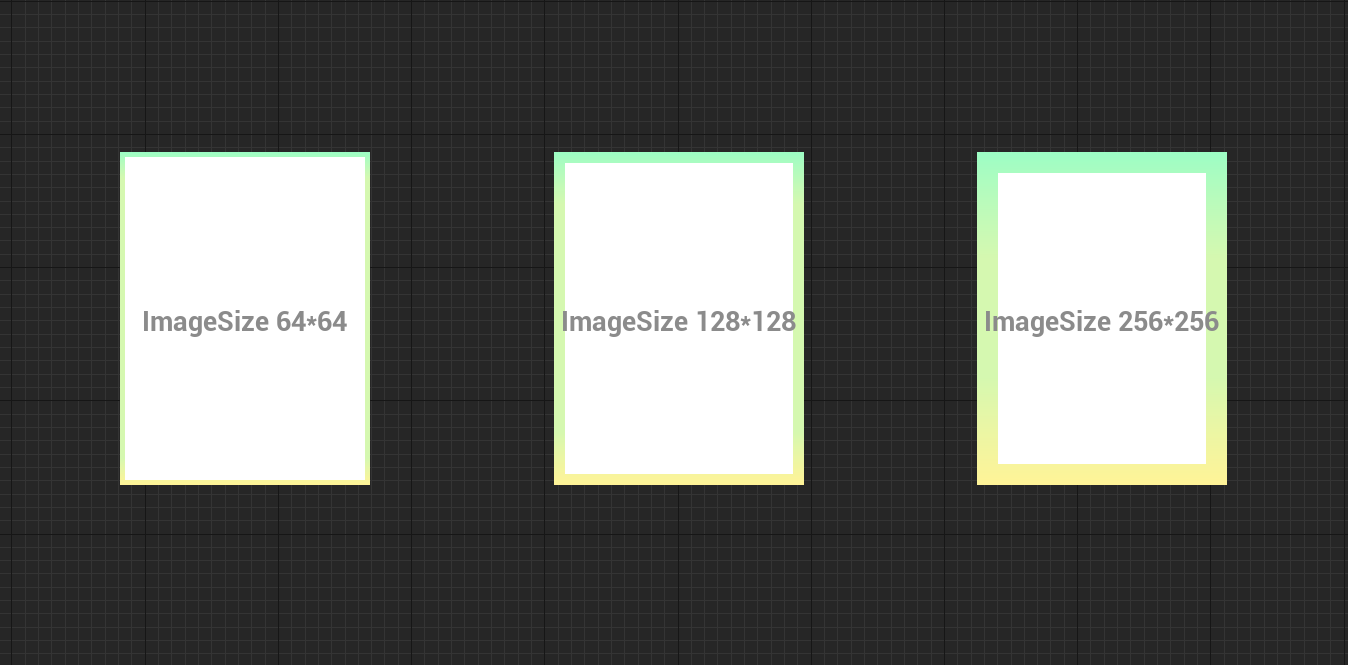
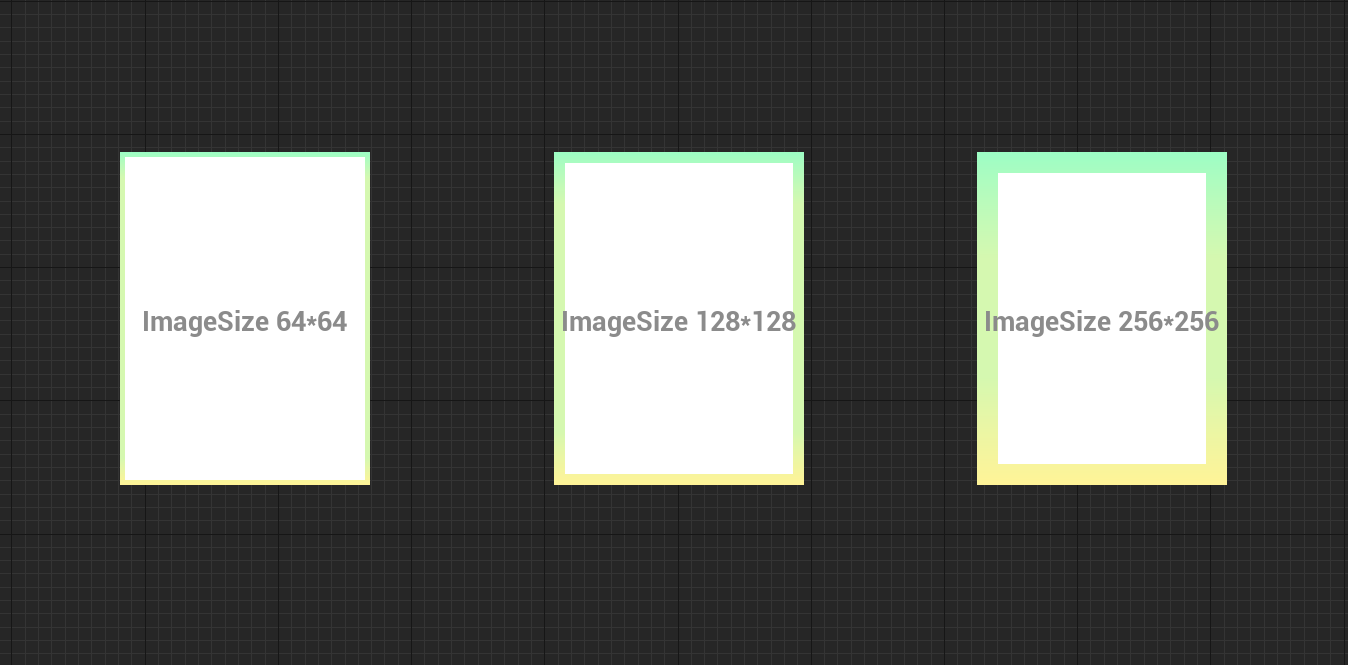
Image Sizeを変えて並べてみました。
テクスチャと違って、画像サイズによる劣化がなく、指定した画像サイズによって枠線の太さが変えられるのが面白いですね。
Image Sizeが128pxの場合、今回組んだノードはBoundsの値が0.8になっているので線の太さは
128×0.2=25.6pxになります。線を任意の太さにしたい場合は
Image Size×(1-Boundsの値)=線の太さ
で求められると思います。
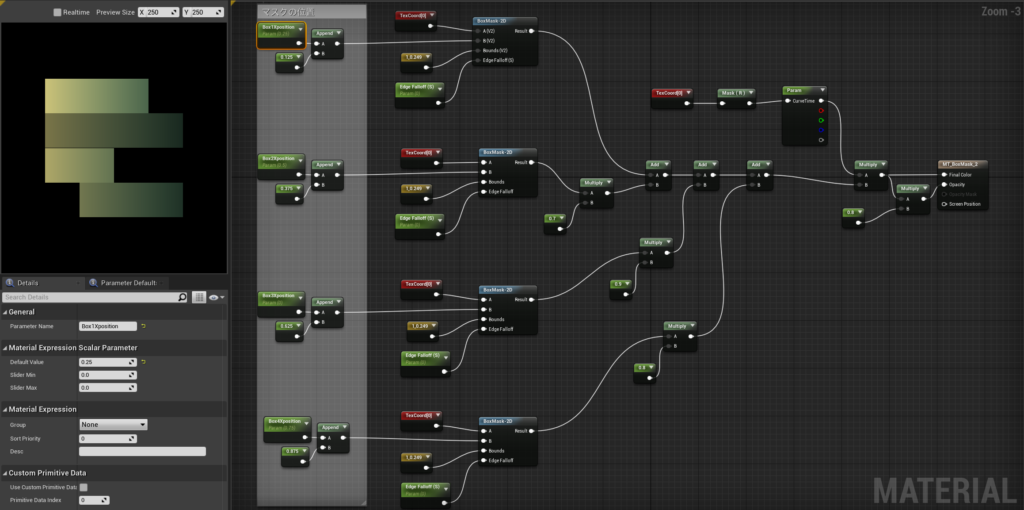
ここからは、BoxMask-2Dを使用したモーショングラフィックス的な表現についてご紹介します。
BoxMask-2Dを縦に4つ並べて横にスライドするアニメーションを作ってみたいと思います。
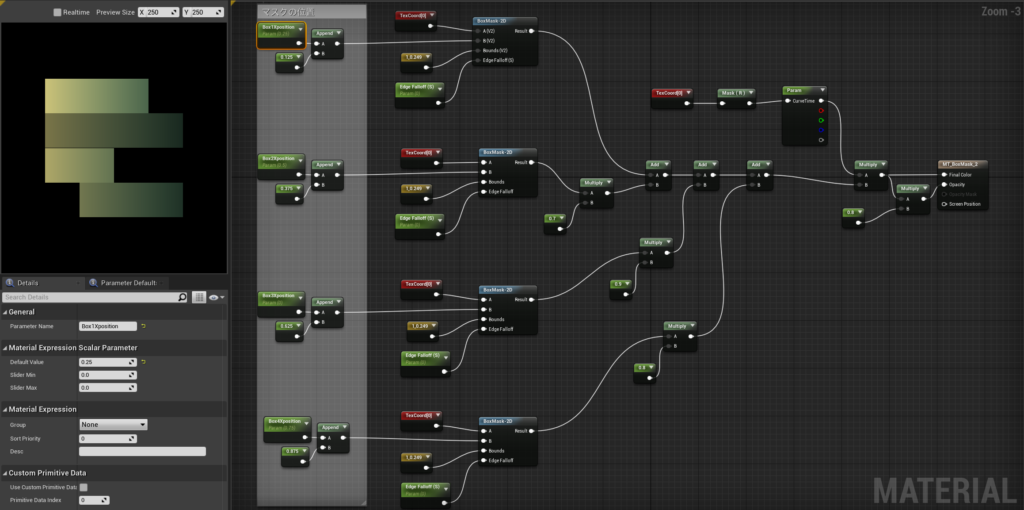
Materialノードを画像のように組みます。

BoxMask-2DのBoundsの値とマスクの縦位置を調整して四角を4つ縦に並べます。
Bの値は後でタイムラインで横に動かすため、ScalarParameterで値を取得できるようにしておきます。
BoxXpositionのデフォルト値をバラバラにしておくとそれっぽくなります。
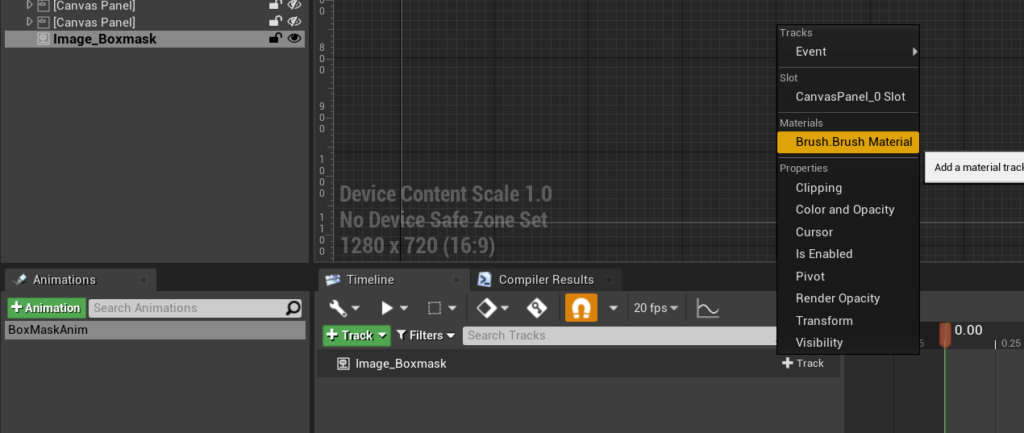
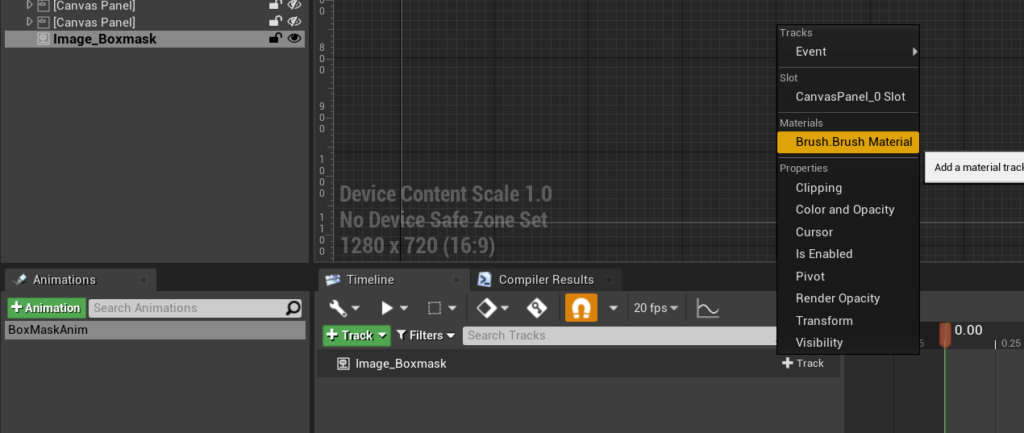
UMGでImageに先程のマテリアルを設定してタイムラインを作成します。
Materialのパラメーターをタイムラインで動かすために
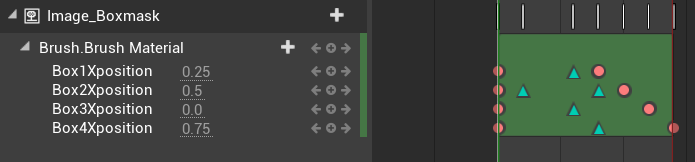
Blush.Blush Materialで各パラメーターのタイムラインを作成します。

後は好きな動きになるようにキーフレームを打てば完成です。

こんな感じになりました。
UMGでImageを4枚配置して作成するよりも、Hierarchyがスッキリしますし、
ImageSizeで劣化なく大きさを調整できて良いかと思います。
色々な使い方ができそうなBoxMask-2D、ぜひお試しください!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE