執筆バージョン: Unreal Engine 5.0 Early Access
|
今回は、マーケットプレイスで販売されているアセットをUE5にインポートする方法をご紹介します。
UE5の早期アクセスが開始されてから間もないため、UE5に対応したアセットはまだ少ないかと思います。
そこで今回は、UE5非対応のアセットを無理やりインポートします。
アセット作成者の意図と違う挙動になる可能性があるため、ご注意ください。
マーケットプレイスとは
マーケットプレイスとはUnreal Engineで使用可能なアセットを購入できるe コマース プラットフォーム(オンラインストア)です。
Webブラウザ、Epic Games Luncherどちらからも購入することができます。
詳しくは下記のサイトをご覧ください。
マーケットプレイスガイドライン: https://www.unrealengine.com/ja/marketplace-guidelines
マーケットプレイス よくあるご質問 (FAQ) : https://www.unrealengine.com/ja/marketplace-faq
無料のアセットも多数用意されており、一度購入(無料ダウンロード)を行えば規約の範囲内で自由に使用することができます。
現在、月替わりで無料アセットが公開されているため、とりあえず購入しておくことをお勧めします。
無料アセットの購入
今回は、Epic Games Luncherから無料アセットをダウンロードします。
有料アセットを使いたい場合も、支払い処理があるだけで手順は変わりません。
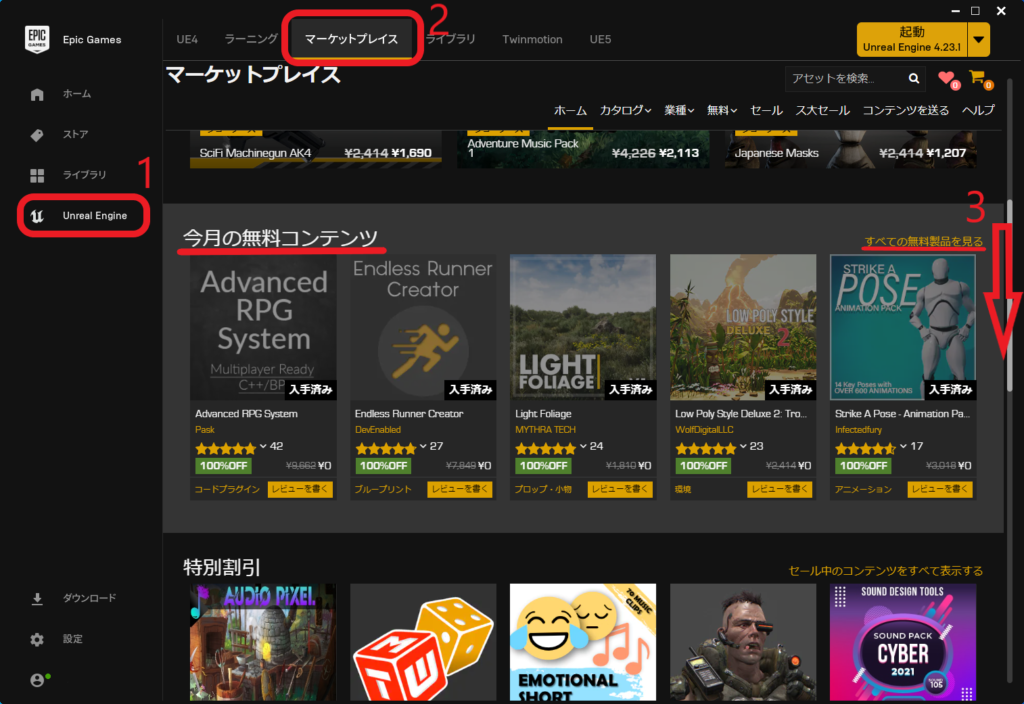
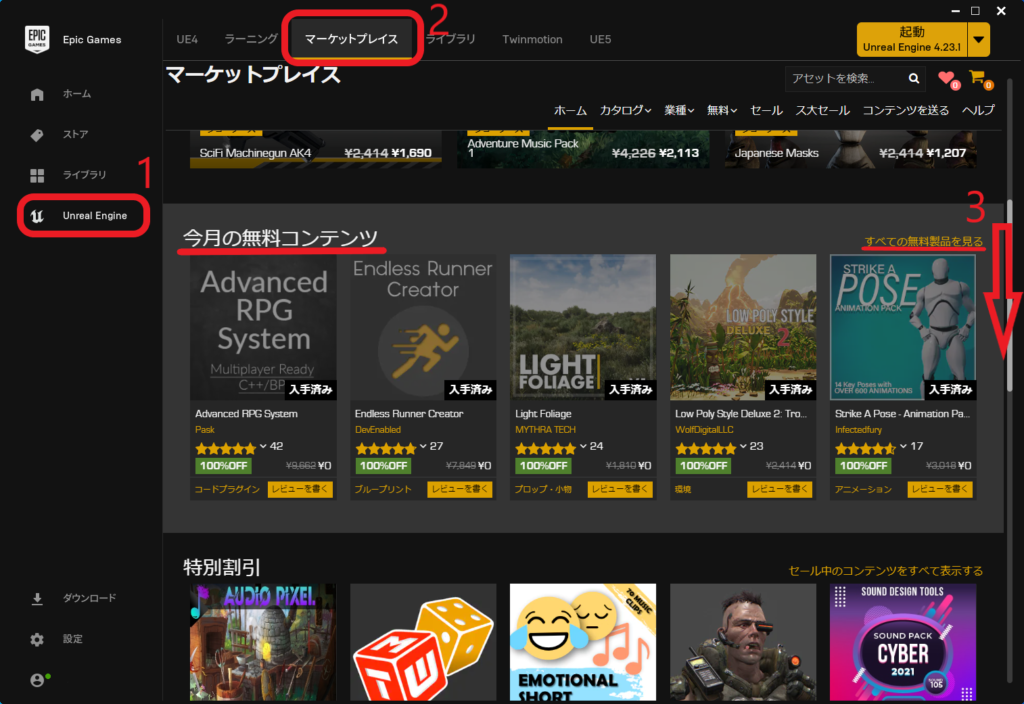
- 画面左側のリストから「Unreal Engine」を選択
- 画面上部のリストから「マーケットプレイス」を選択
- 画面中央までスクロール
こちらに月替わりで「今月の無料コンテンツ」が紹介されています。
また、「すべての無料製品を見る」を選択することで他の無料アセットを見ることができます。

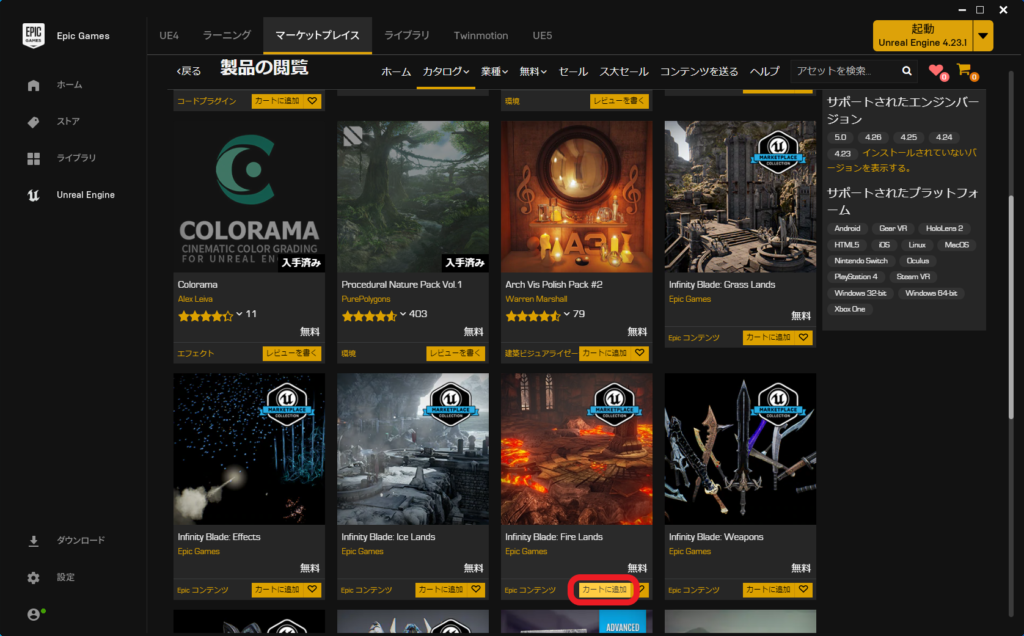
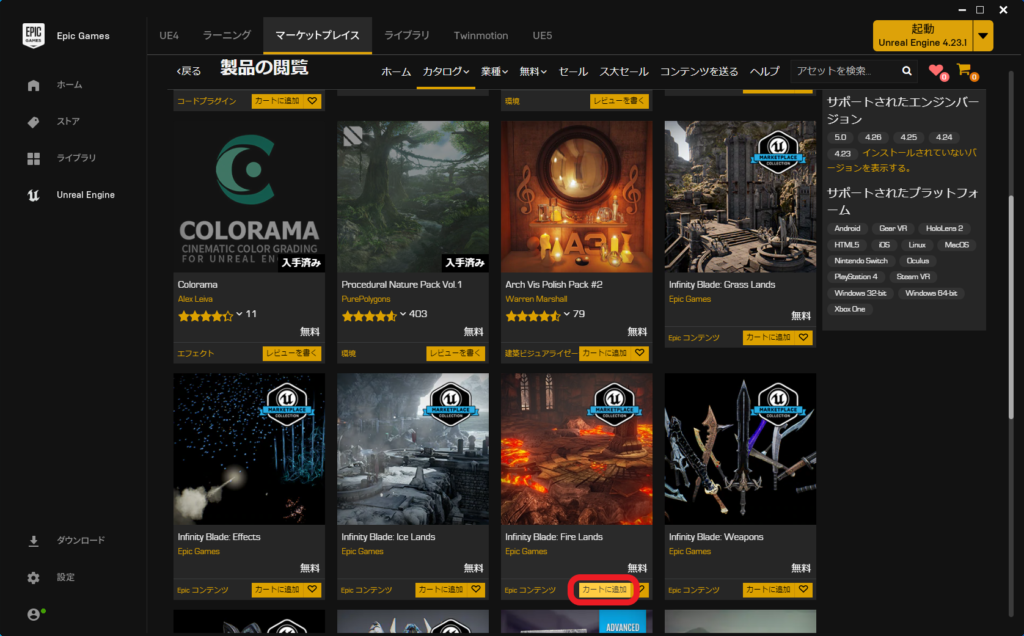
購入したいアセットの「カートに追加」を選択

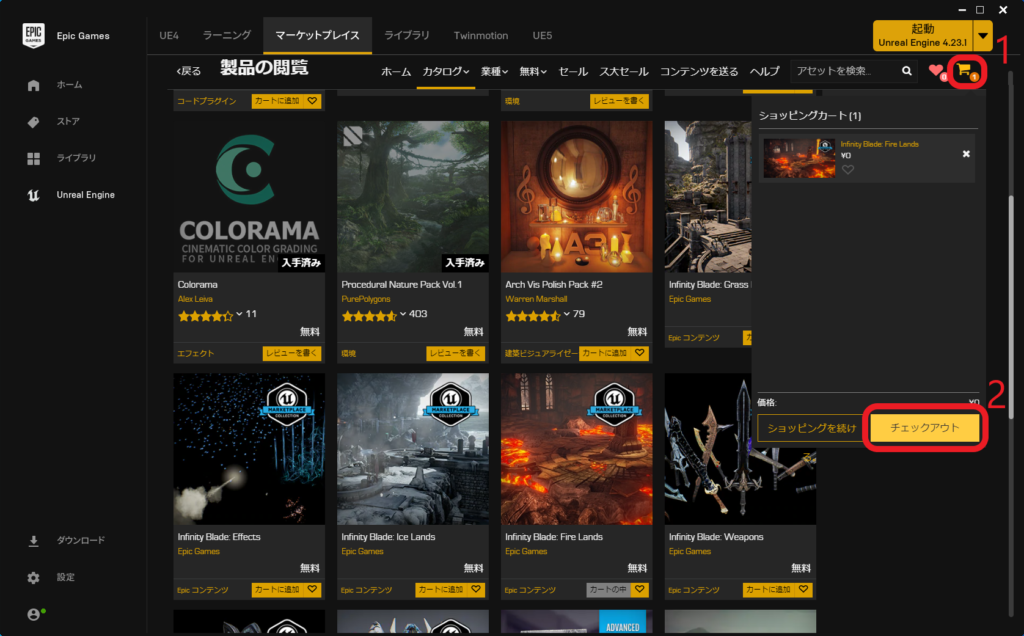
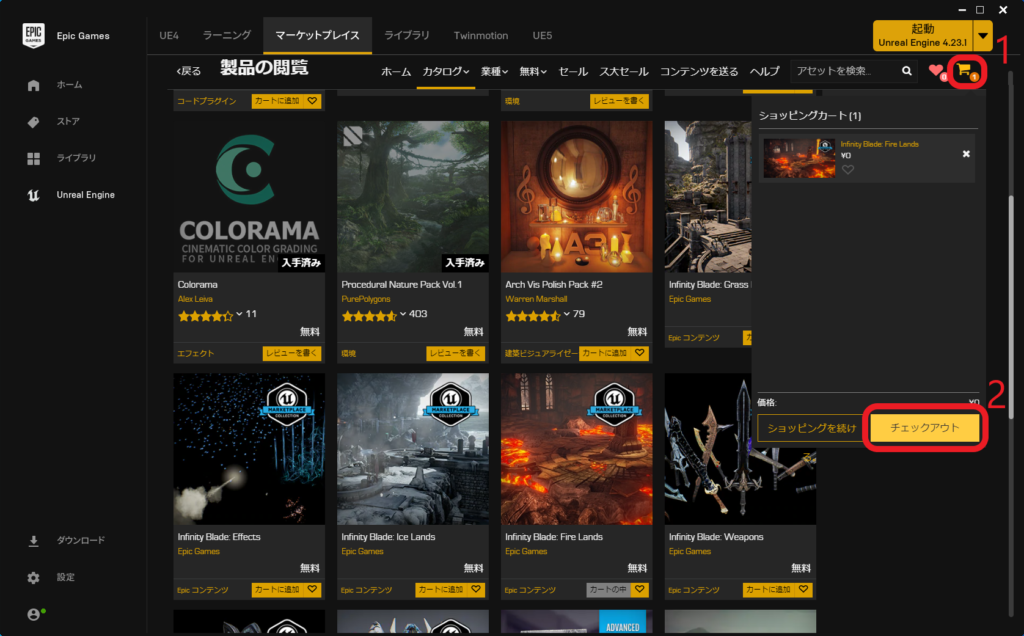
- 画面右上のカートボタンを選択
- 追加で表示されるメニューから「チェックアウト」を選択

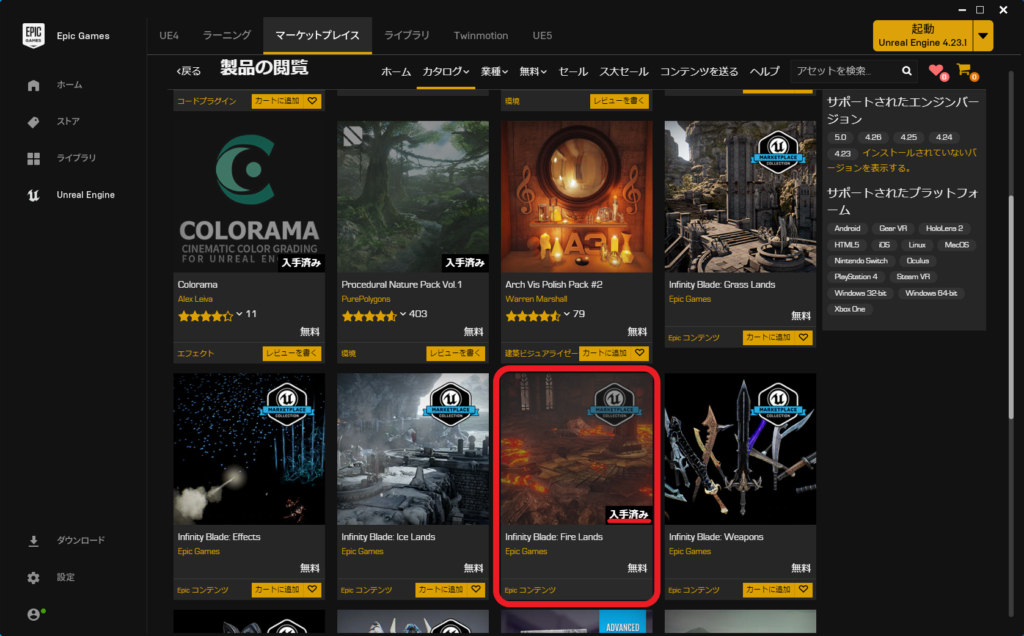
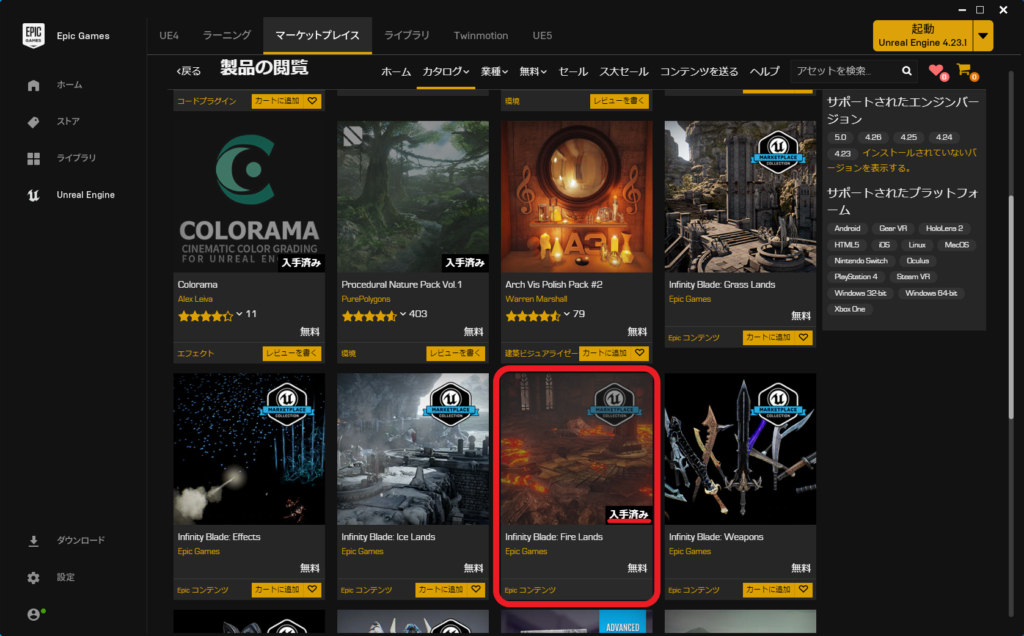
アセットに「入手済み」と表示されていれば購入成功です。

アセットをプロジェクトに追加
購入したアセットをプロジェクトに追加します。今回は5月の無料アセットを使います。
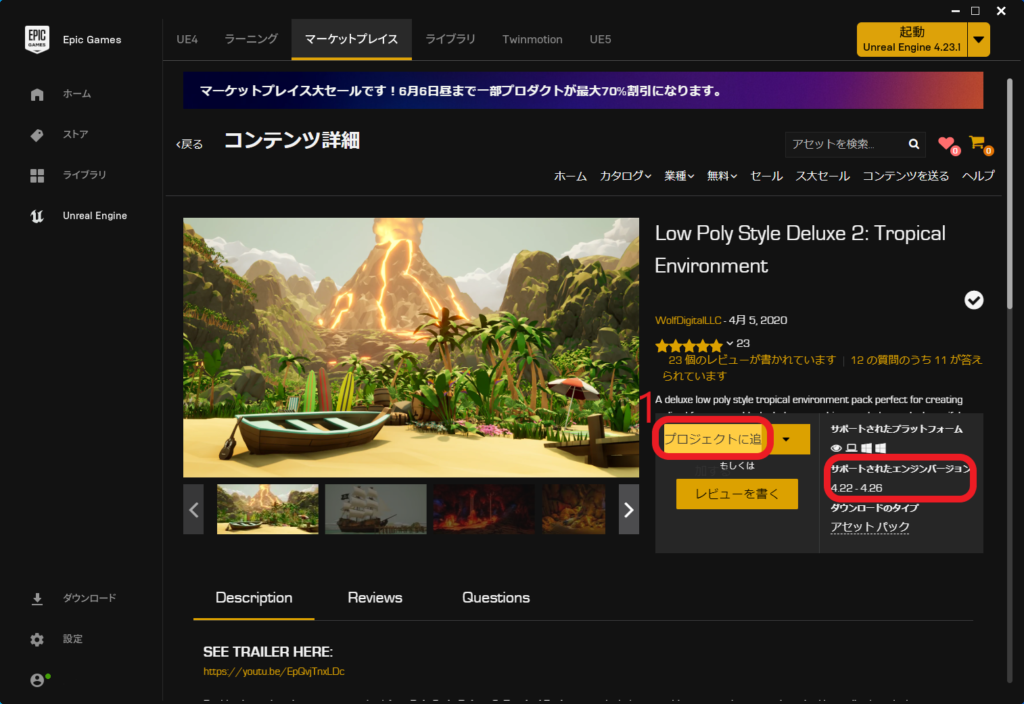
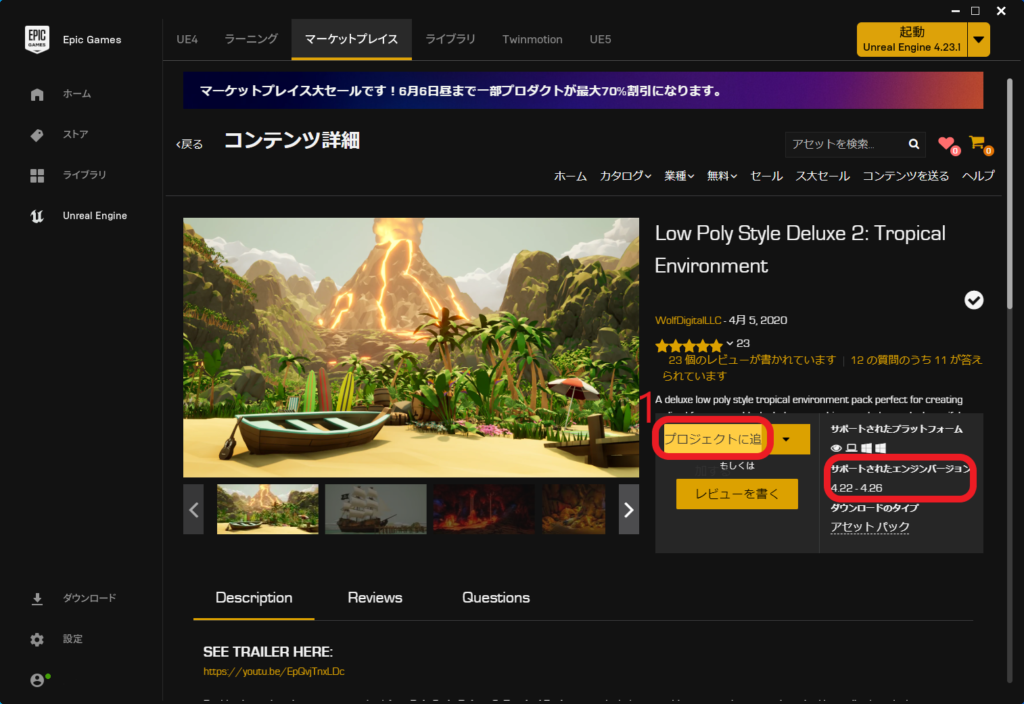
改めてですが、「サポートされたエンジンバージョン」に記述があるバージョン以外は、
アセット作成者の意図と異なる挙動をする可能性があるためご注意ください。
- プロジェクトに追加を選択

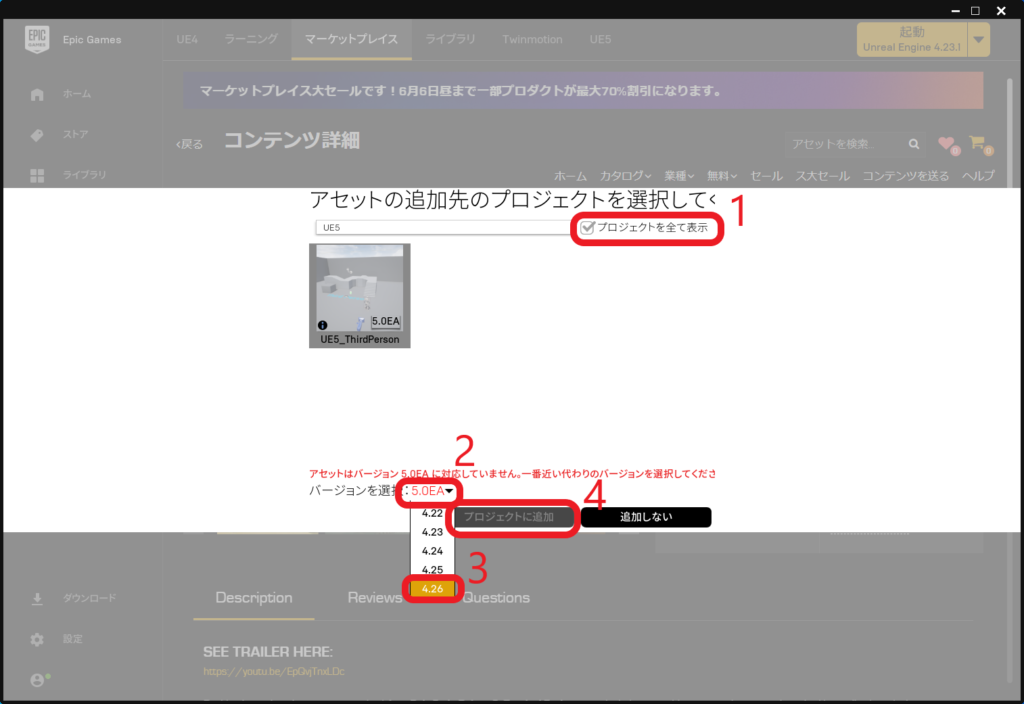
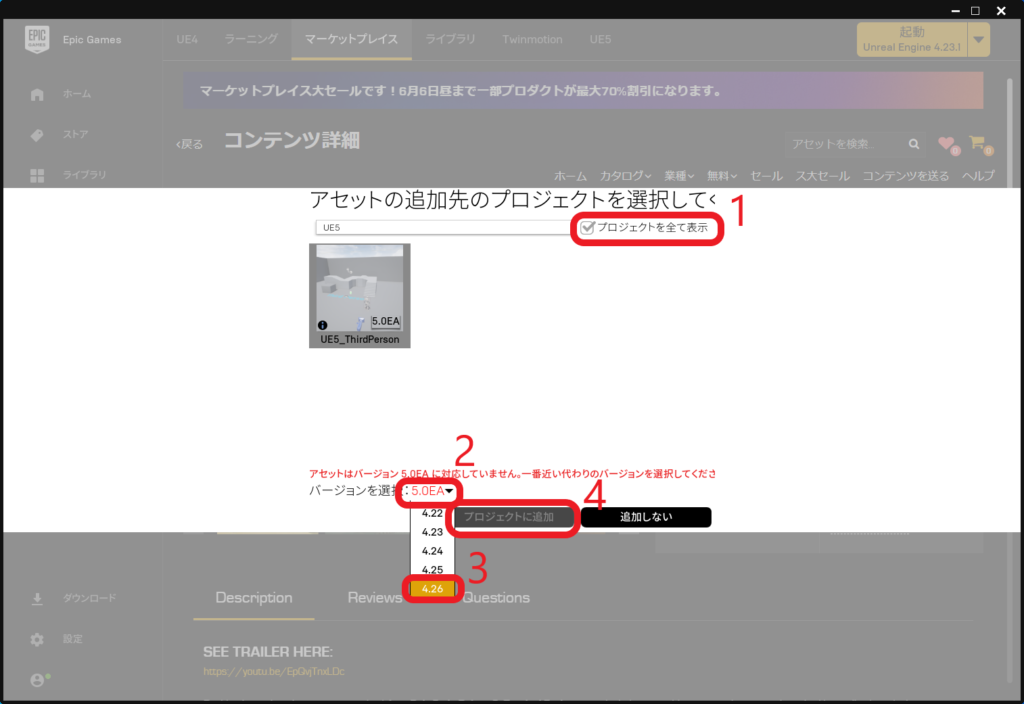
以下のメニューがポップアップで表示されます。
- プロジェクトを全て表示のチェックボックスをオンにする
- 画面下部のバージョンを選択の横にある▼を選択
- リストから最新のバージョンを選択(今回は4.26)
- プロジェクトに追加を選択

追加が完了後、
マイプロジェクトの一覧から、アセットを追加したプロジェクトをダブルクリックしプロジェクトを起動します。

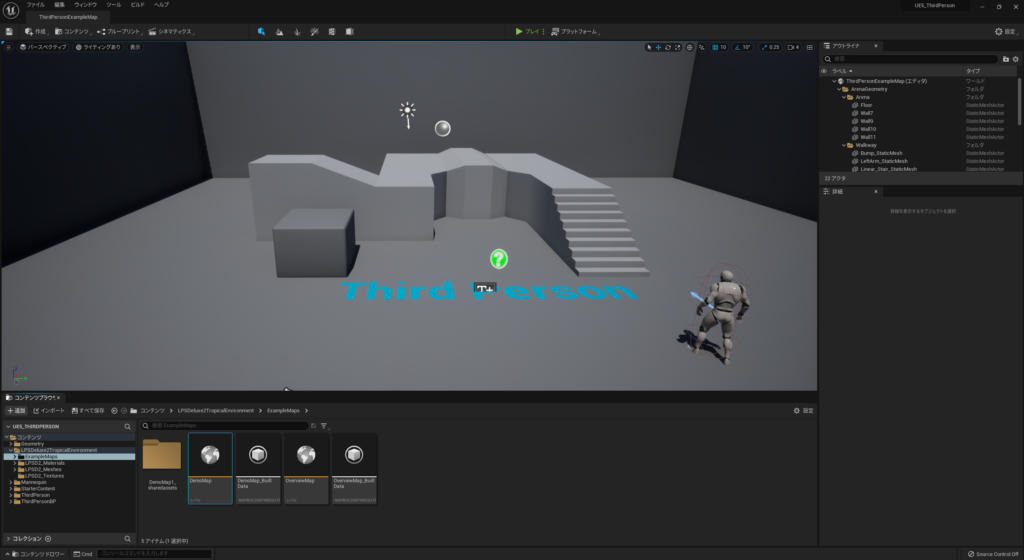
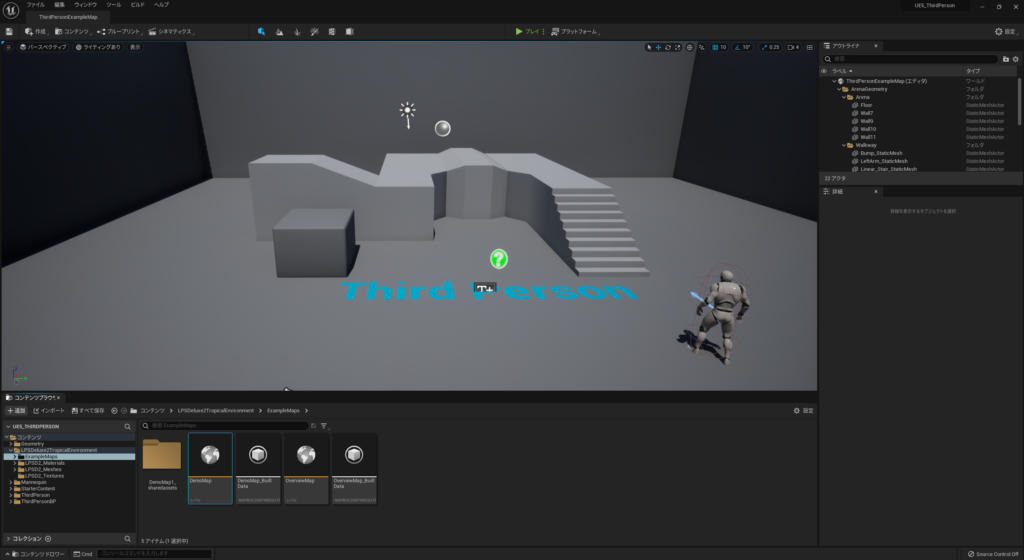
コンテンツブラウザに、追加したアセットのフォルダが追加されているかと思います。
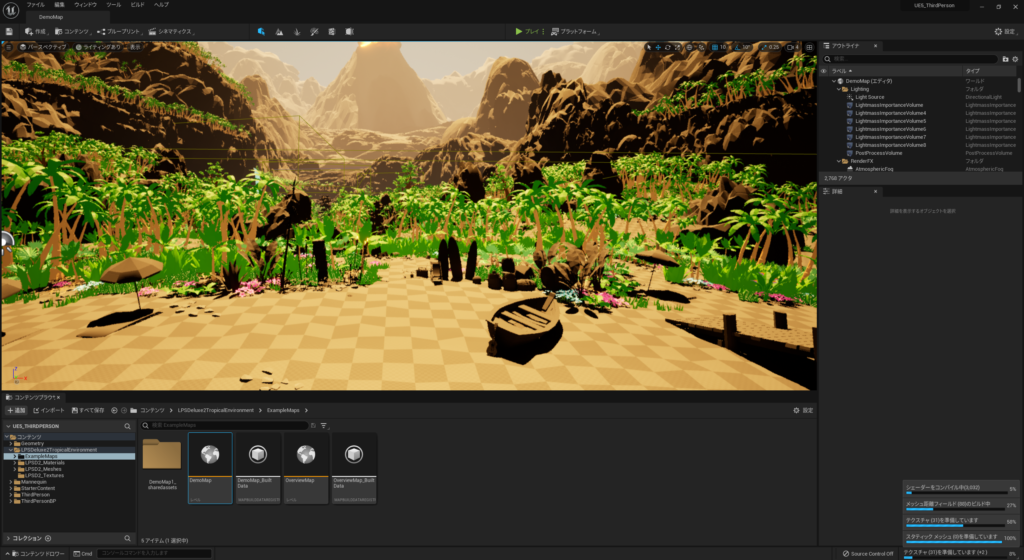
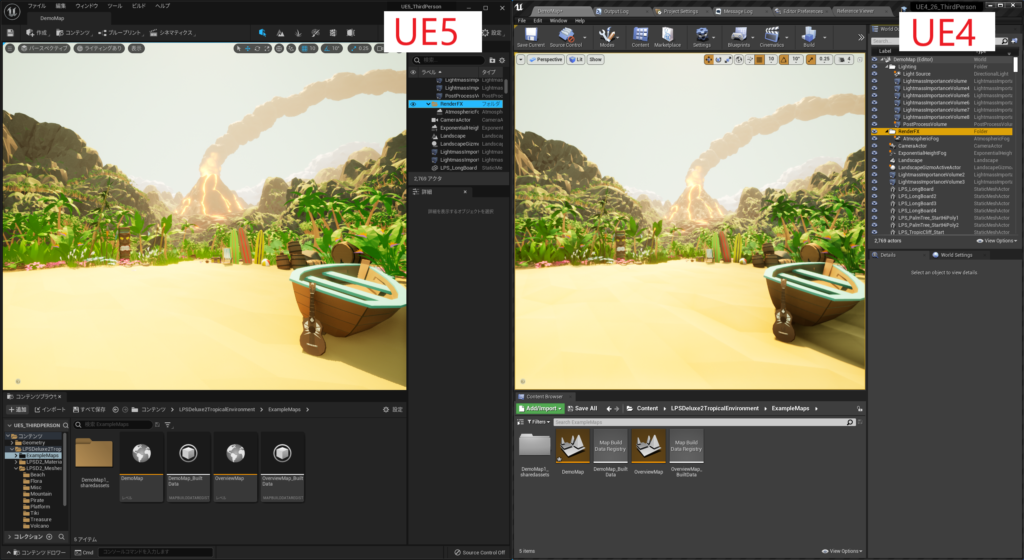
今回は、LPSDeluxe2TropicalEnvironment->ExampleMaps->DemoMapを起動します。

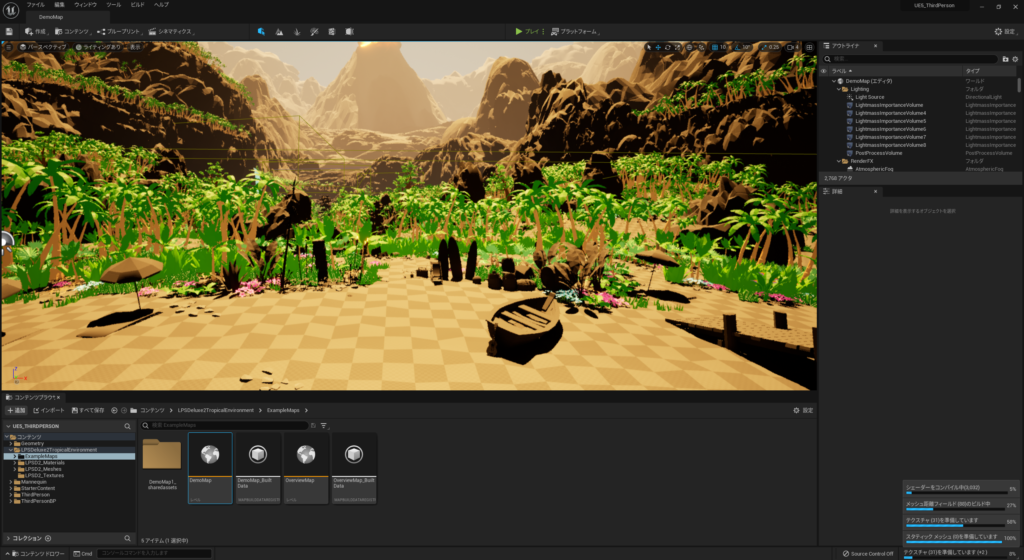
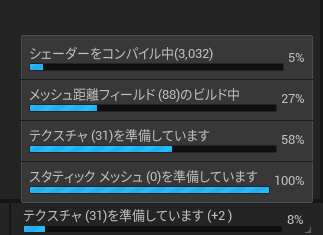
右下のシェーダーコンパイルが完了するまで待ちます。
(進捗率が表示されたりとかなり見やすくなりましたね…)


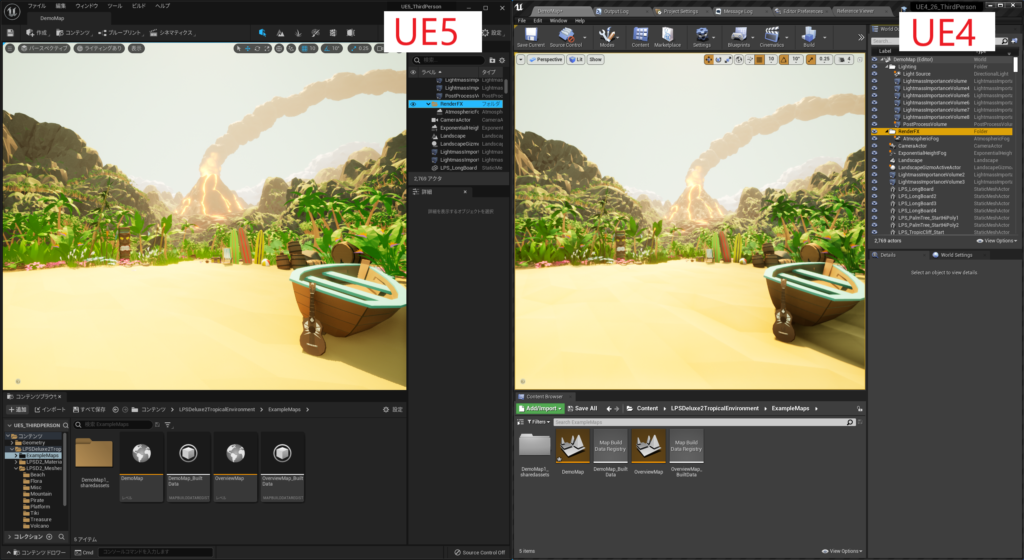
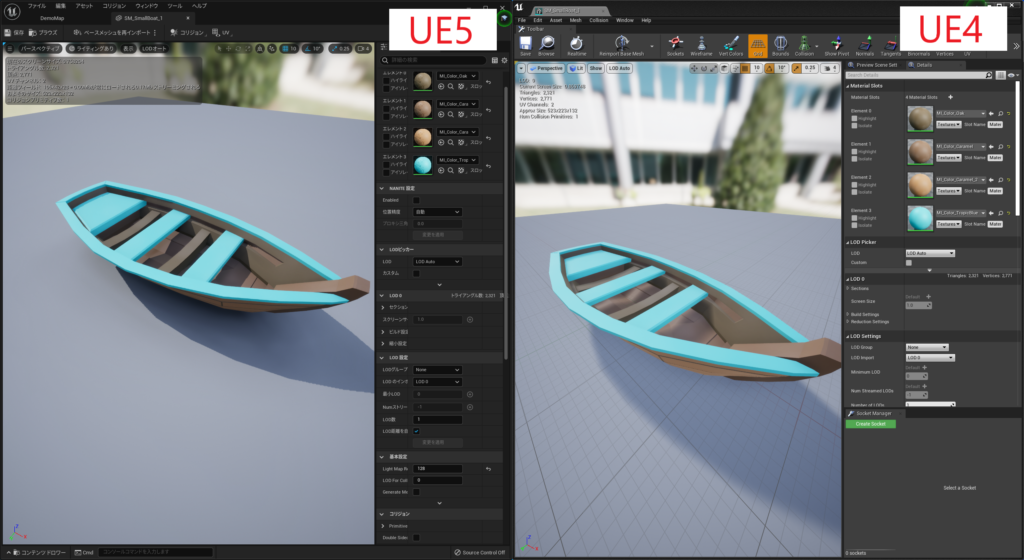
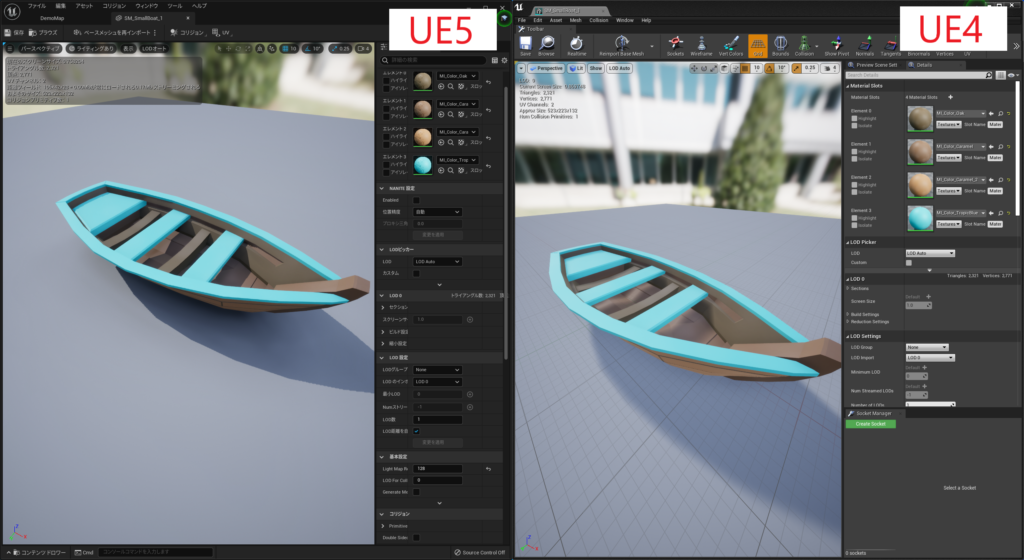
左がUE5,右がUE4の画面です。
並べてみるとやはりLightの関係でかなり見た目が変わっていますね。


以上の方法でマーケットプレイスのアセットをUE5でも使用することができます。
ぜひご活用ください!

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5

 [UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE
[UE5]【続】カメラ方向に追従する弾を実装しよう!
2026.01.14UE