執筆バージョン: Unreal Engine 5.0 Early Access
|
Naniteの特徴
こんにちはこんにちは。アートディレクターの黒澤です。昨晩、ついにUnreal Engine 5のアーリーアクセス版が使用できるようになりました。
本記事ではUnreal Engine 5の売りの一つであるNaniteの使い方について解説します。まずはNaniteがどんなものか、Epic Gamesのブログを見てみましょう。
Unreal Engine 5 の早期アクセスがリリースされました!
仮想化マイクロポリゴン ジオメトリ システムの Nanite で膨大なジオメトリディテールを含むゲームを作りましょう。ディテールの法線マップへのベイクや LOD モデルの手動作成といった時間がかかり面倒な作業はなくなります。
ZBrush のスカルプトからフォトグラメトリスキャンまで、映画品質の数百万ポリゴンのソースアートを直接インポートし、そのアセットを数百万個設置しても、見た目の忠実度を損なわずにリアルタイムのフレームレートを維持しているという様子を想像してみましょう。そんなことは不可能と思いますか?今、これが実現します!

これまでゲームのグラフィックアセットの制作には、時として映画のアセットの制作よりも多くの手間がかかってきました。その原因の一つがゲームでリアルタイムで表示可能なポリゴン数に落とし込むことでした。Unreal Engine 5で追加された機能の一つのNaniteとは、アーティストが時間をかけてポリゴン数を削減せずとも、その時々で表示に最低なポリゴン数へ自動的に変換して表示するためのシステムです。
Naniteの特徴はたくさんのポリゴン数を表示できるようにも聞こえるのですが、じつはポリゴン数は多ければ良い絵になるかというとそんなことはなく、ある程度以上のポリゴン数は全く無意味です。特に画面の遠くにあるものはポリゴンが1ピクセル未満になるのでそれらのポリゴンは表示されません。
ぼくの使用しているモニターを例に上げると、解像度が2560×1440なのでピクセル数で表示すると2560×1440=3,686,400(約350万ピクセル)になります。1ピクセルに1ポリゴン以上は表示できないので、たとえ映画品質の数百万ポリゴンを配置しても数百万個設置しても、350万ポリゴンあれば、じゅうぶんに同じ絵を描画できてしまいます。
Naniteのしくみをざっくりと説明すると、この画面に表示するためのポリゴンをストリーミングで切り替え、近づいたときに高い解像度で表示し、遠くでは荒い解像度で表示できるようなシステムです。
Naniteを使ってみる
既存のアセットをNaniteで使うには
それでは実際にUnreal Engine 5でNaniteを使ってみましょう。まずは既存のアセットをNaniteで表示してみます。
Naniteで表示するには、表示するスタティックメッシュアセットに設定が必要です。
Nanite用に設定を変更するには2通りの方法があります。
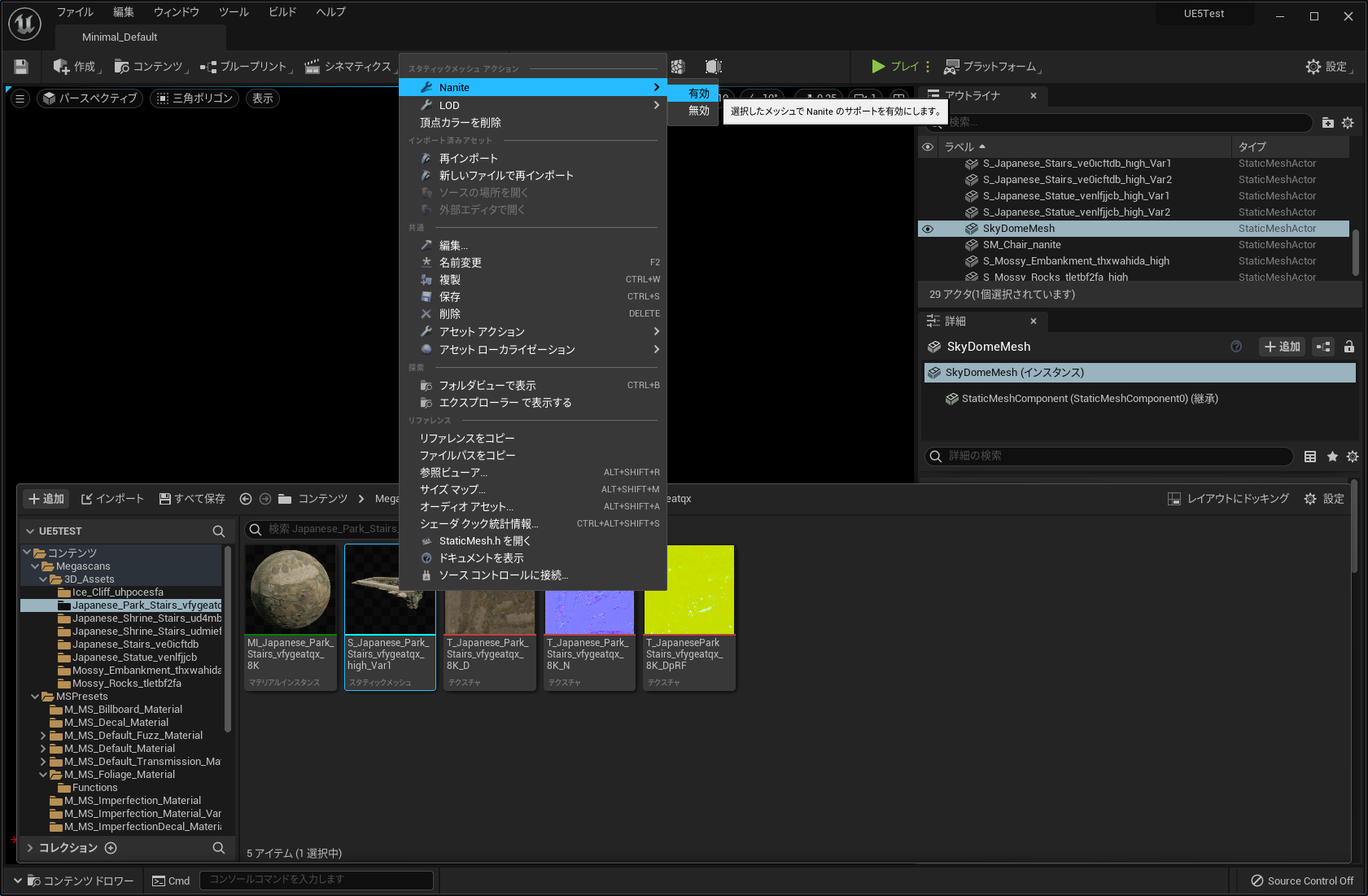
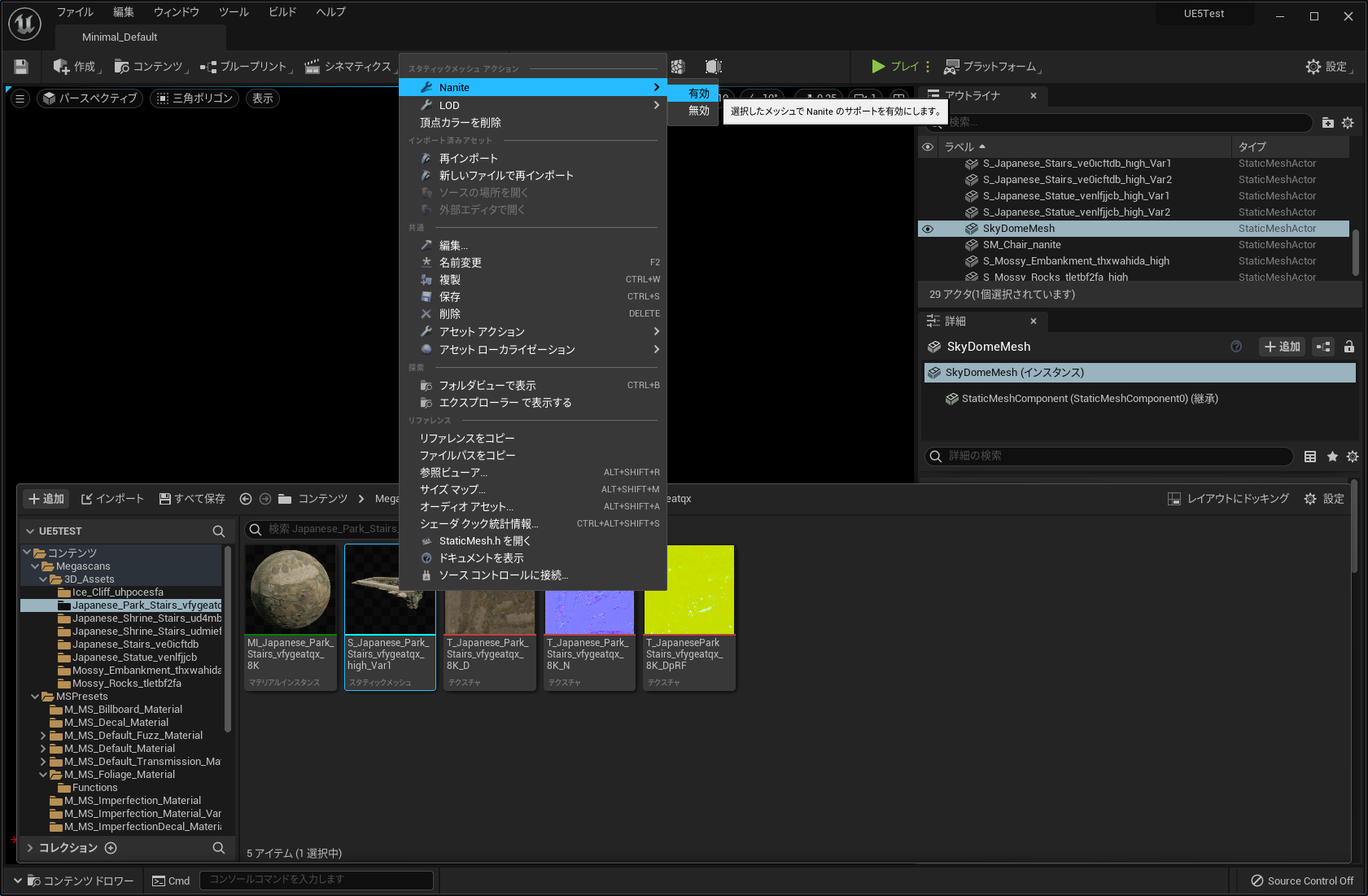
一つはコンテンツブラウザでスタティックメッシュアセットを右クリックして、Naniteから有効に切り替えることです。

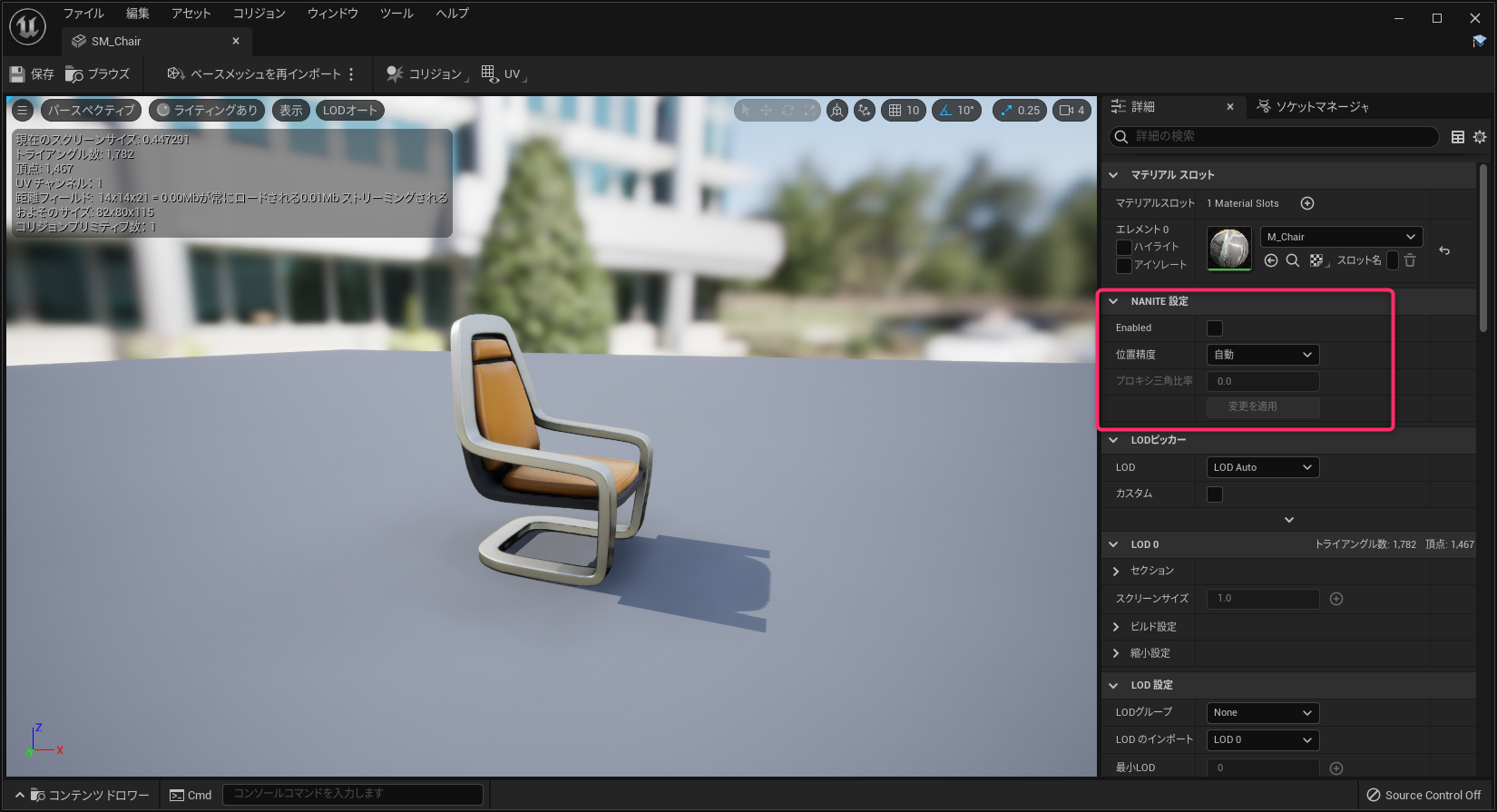
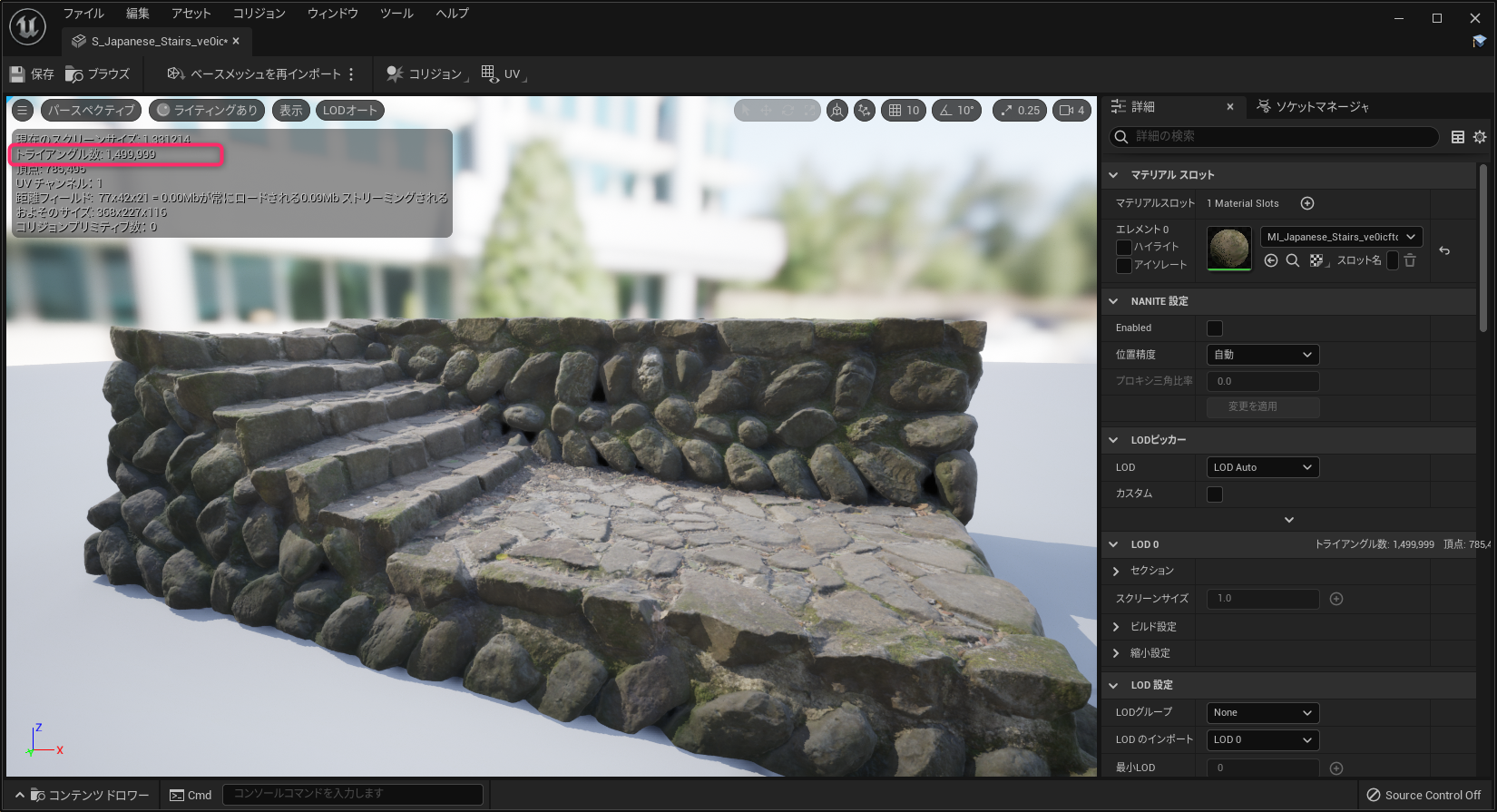
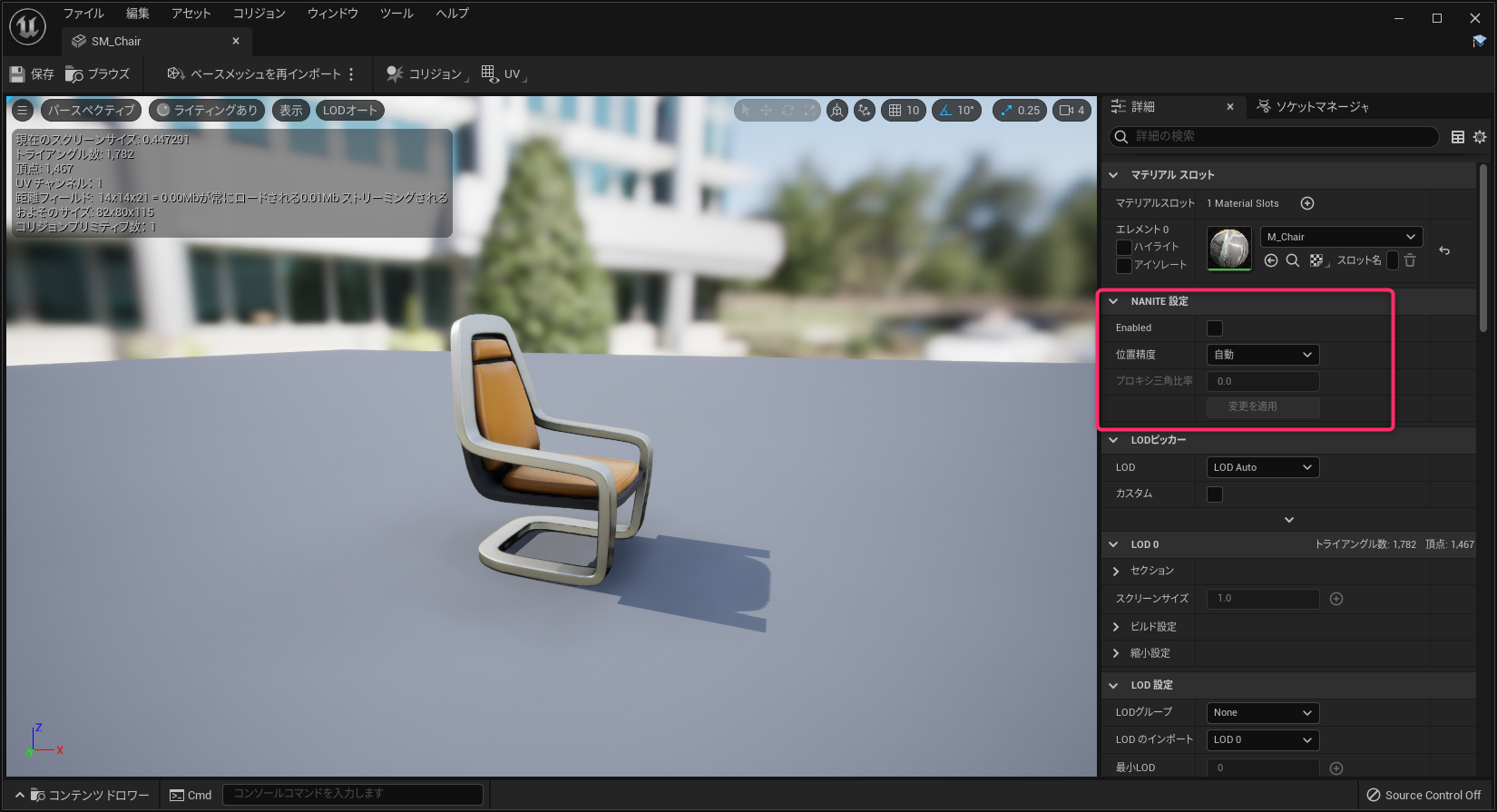
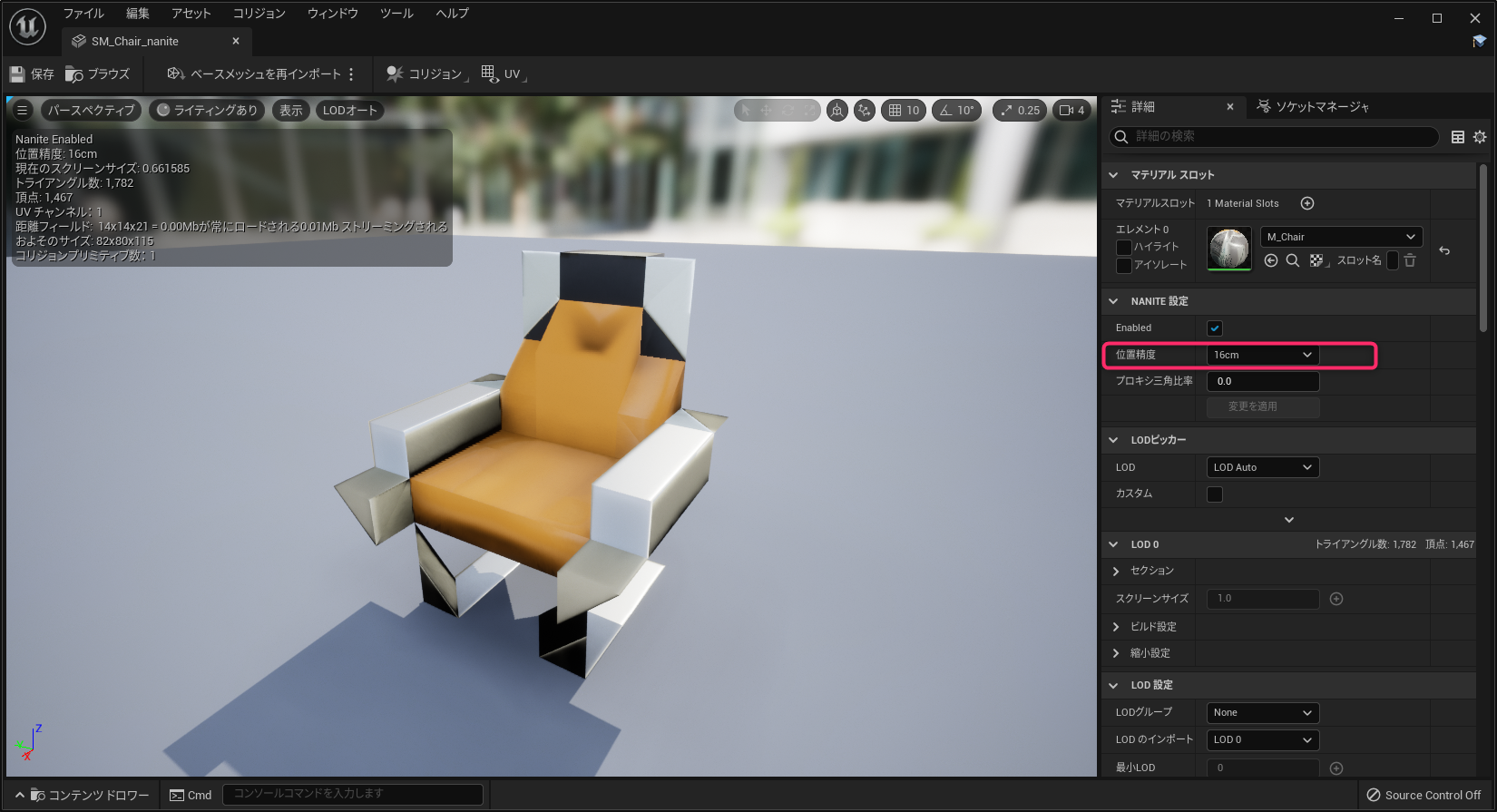
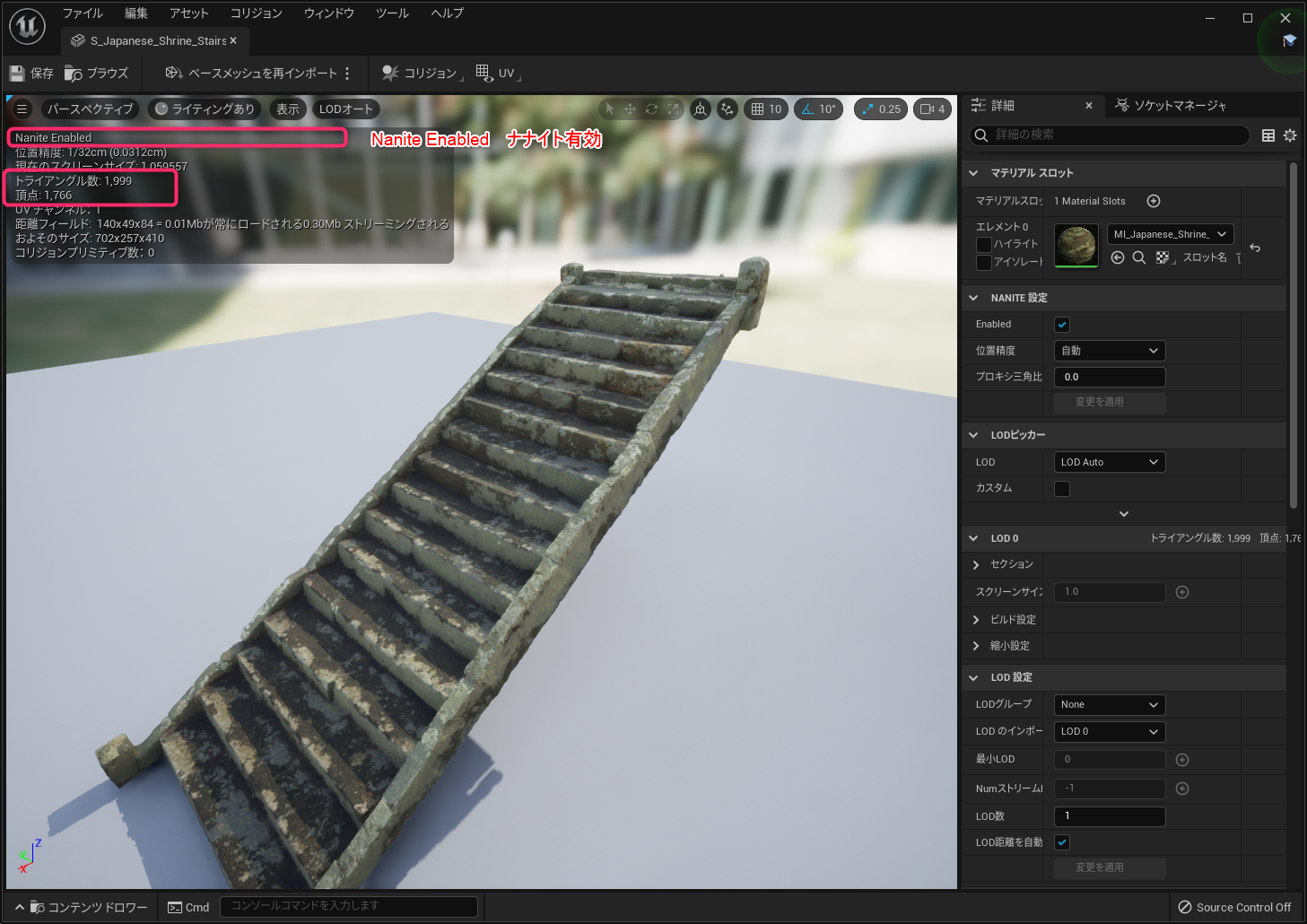
もう一つの方法はスタティックメッシュをダブルクリックで開き、スタティックメッシュエディタからNanite設定を有効にします。
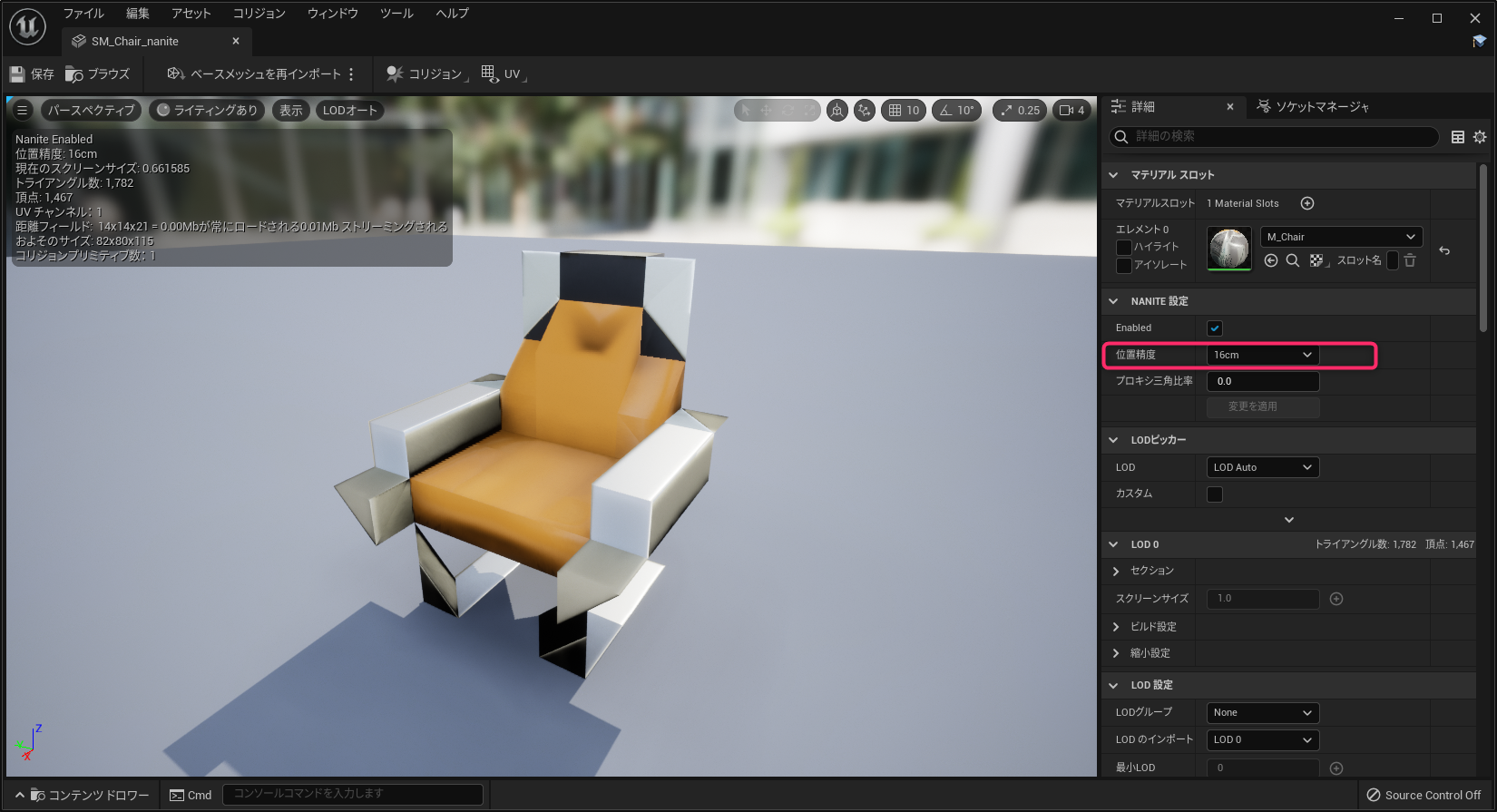
こちらの方法の場合、Nanite用に設定する際にどれくらいの精度まで必要とするかを設定することができます。

余談ですがこの精度を32cmなどの大きな数字にすると極端にポリゴン数が少なくなりドット絵のように見えます。

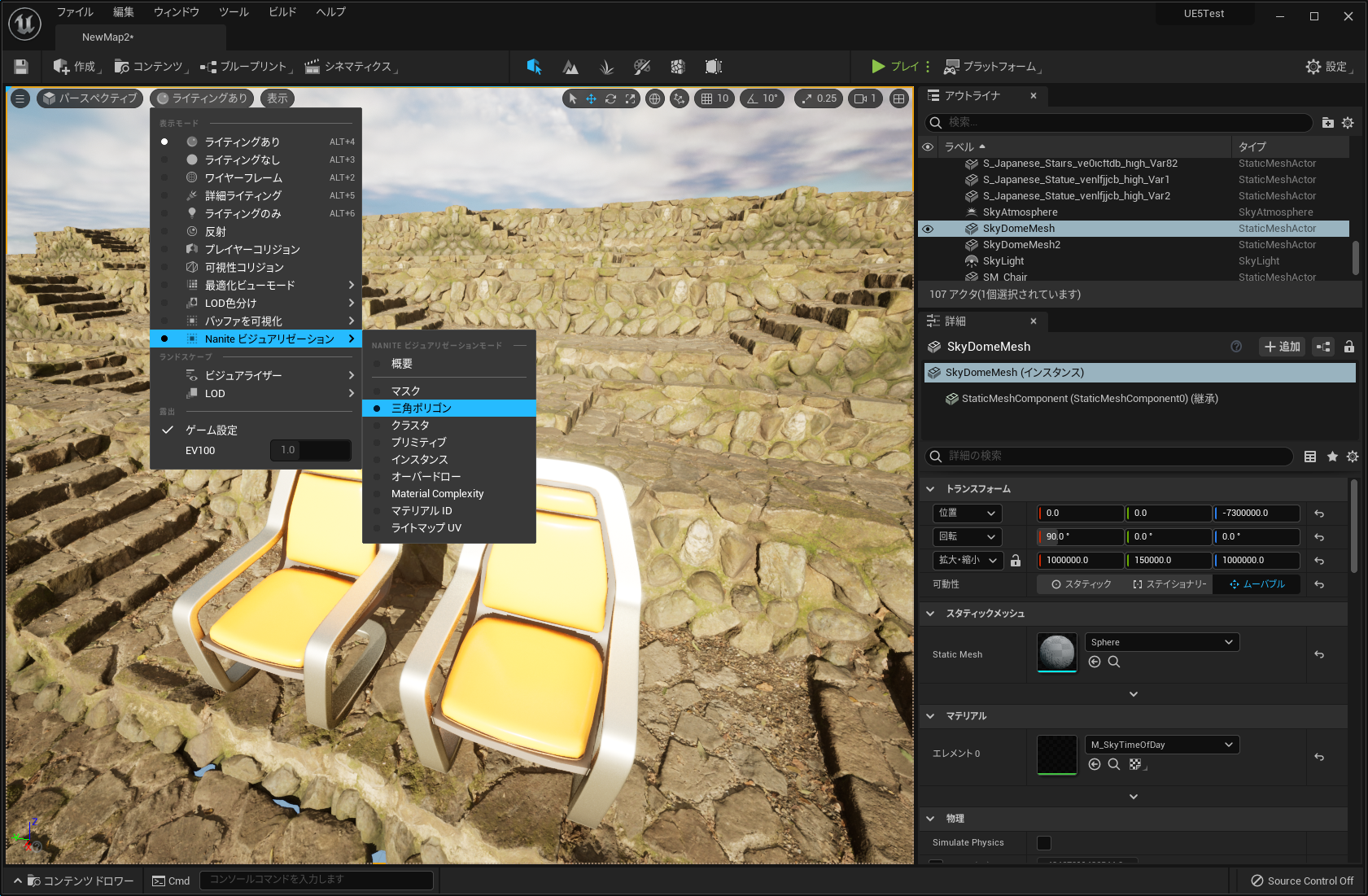
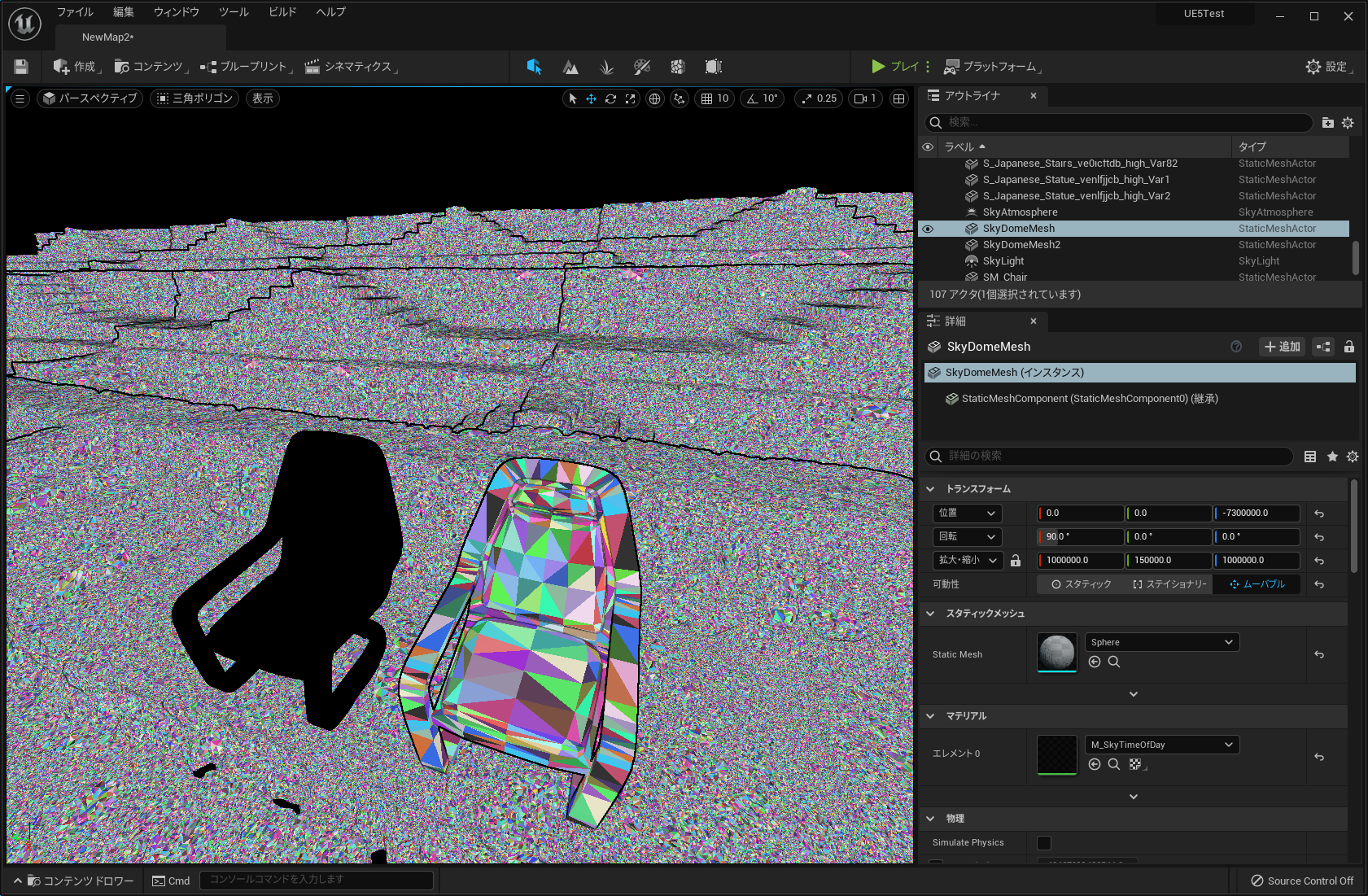
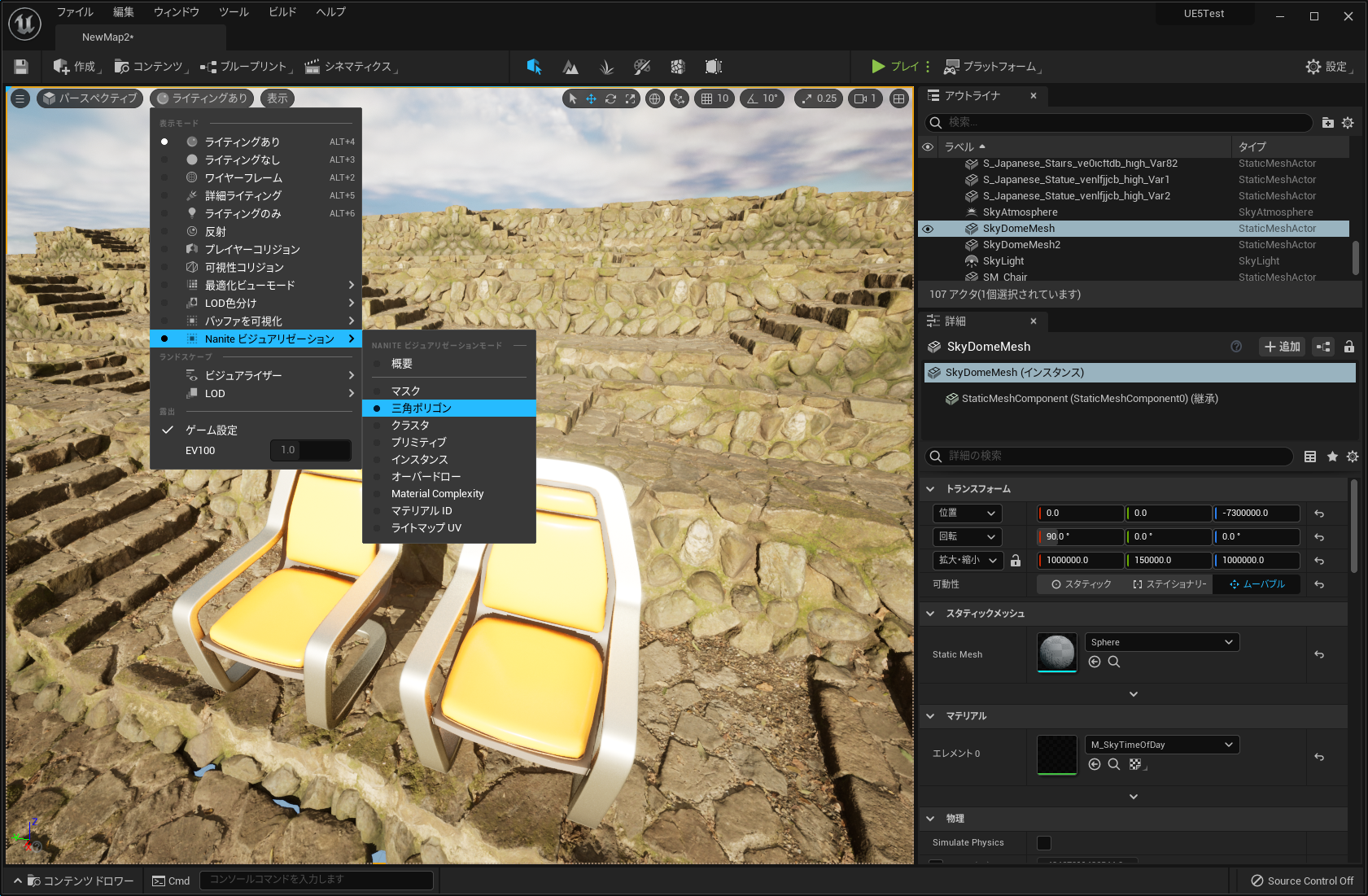
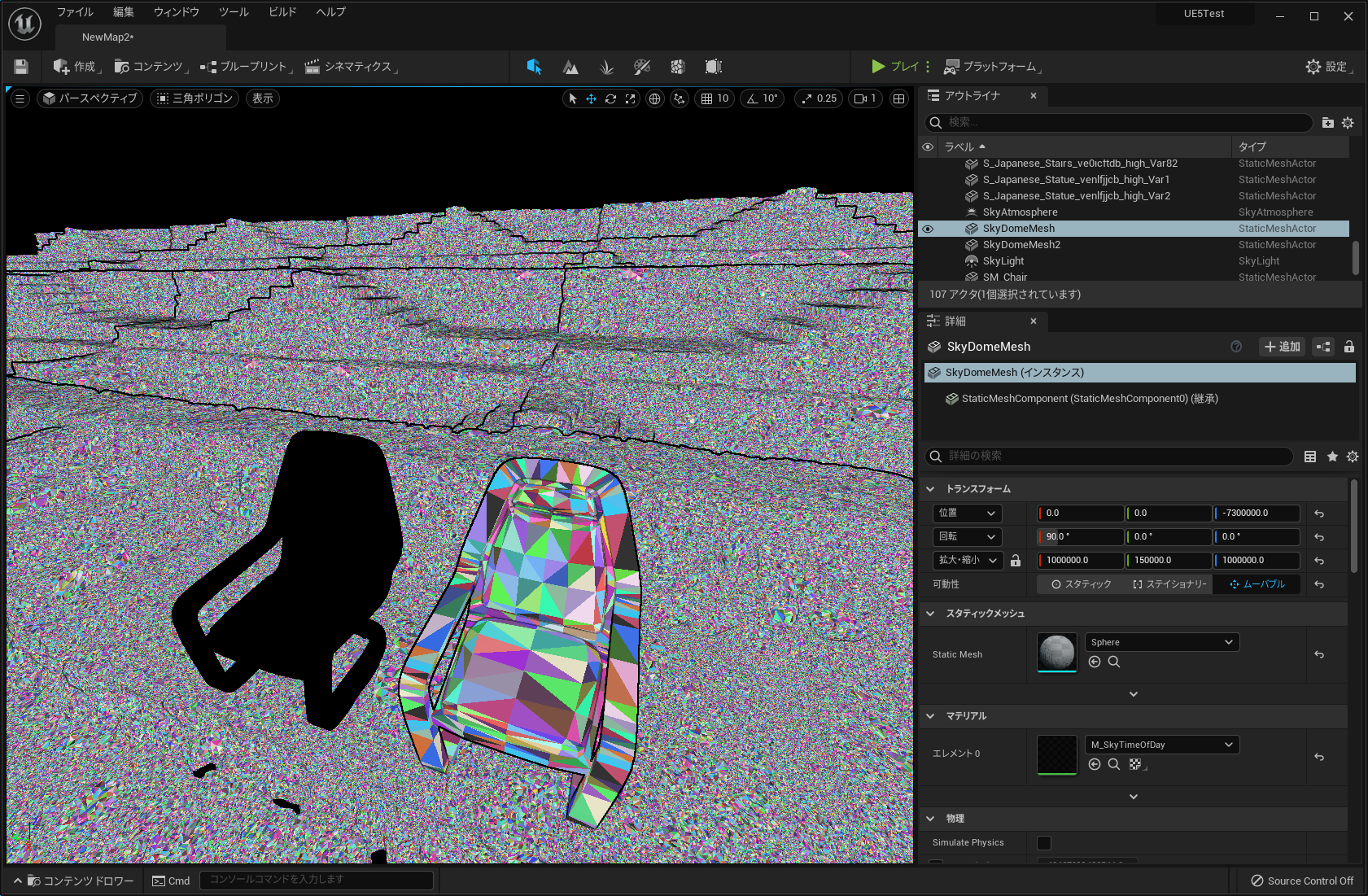
Naniteに設定したアセットは、Naniteビジュアライゼーションの三角ポリゴンに表示を切り替えることにより、画面上でどのようなポリゴン数で表示されているのか確認することができます。

この三角形一つ一つが一枚のポリゴンです。椅子の奥の階段はあまりにもポリゴン数が多いだめモザイクのように見えます。左の椅子はNaniteに設定していない椅子ですが、元が同じアセットでもNanite用に設定していないアセットは、この表示には現れません。

MegascansのアセットをNaniteで使うには
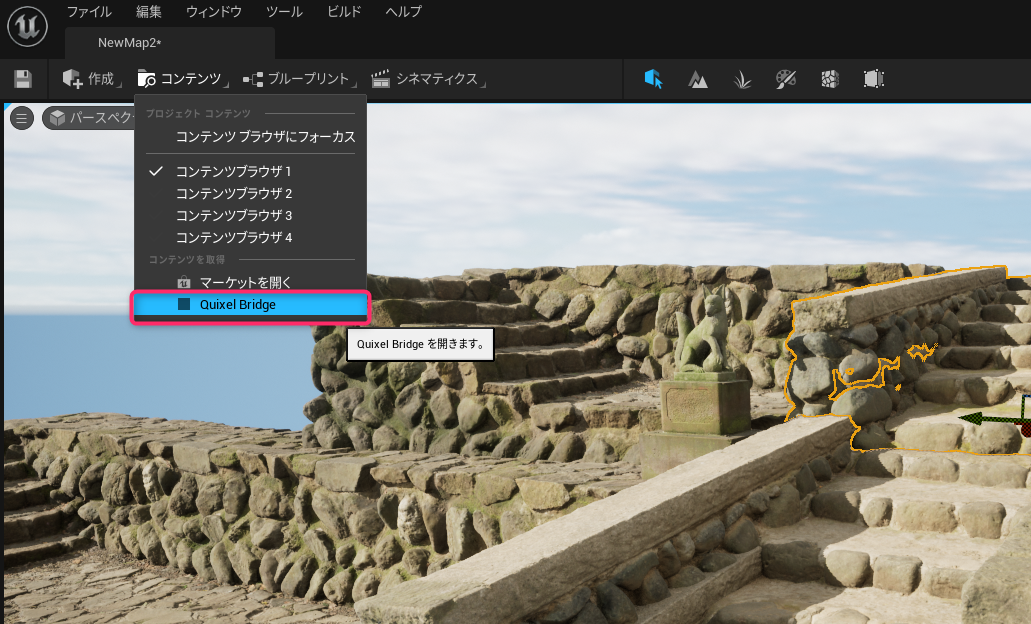
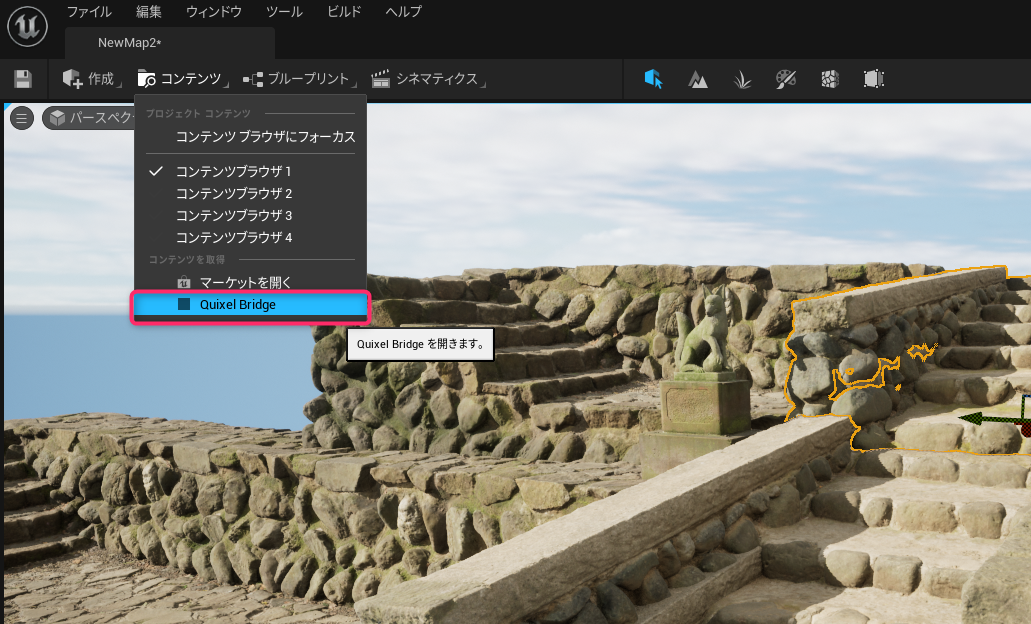
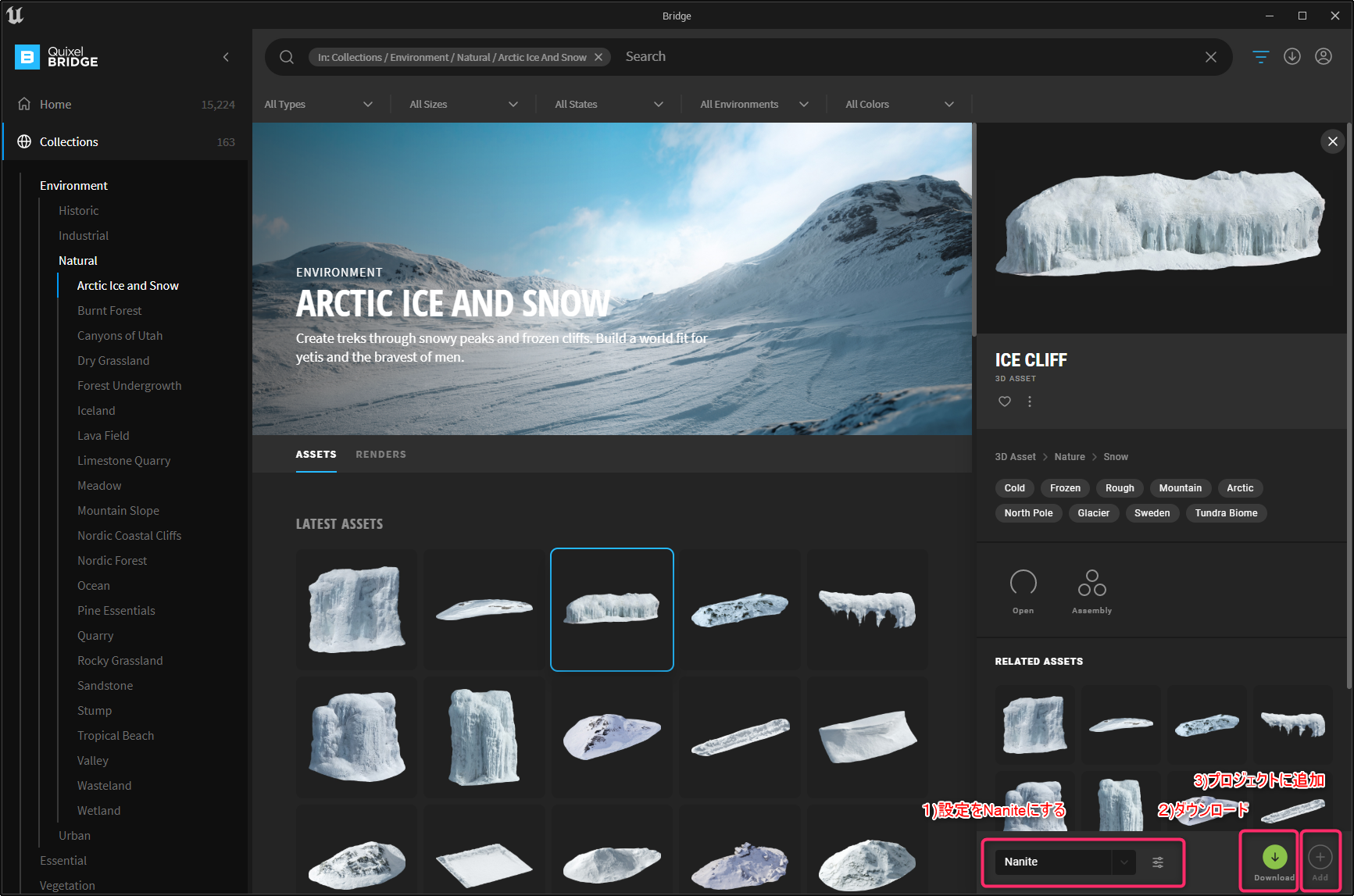
Megascanesのアセットを管理するQuixel BridgeはUnreal Engine 5からプラグインとして追加されました。ビューポートの上部のコンテンツからQuixel Bridgeを起動します。
参考:[UE5] 無料で使える高品質アセット”Megascans”がドラッグ&ドロップで簡単に配置できる! Quixel Bridgeを使ってみよう

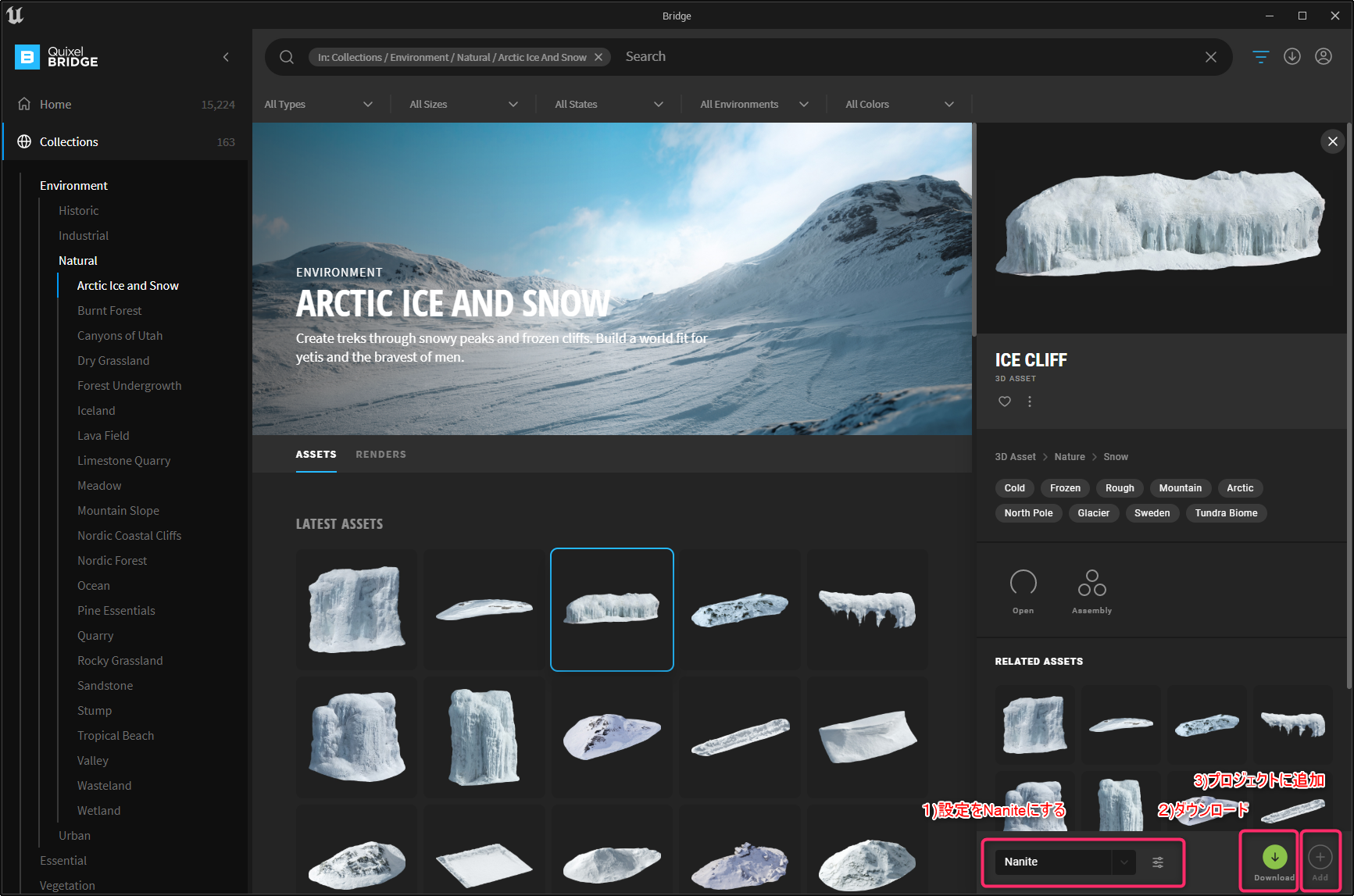
Quixel Bridgeで追加したいアセットを選択し、クオリティ設定をNaniteに変更して、ダウンロードボタンを押したあと、プロジェクトに追加を押してください。

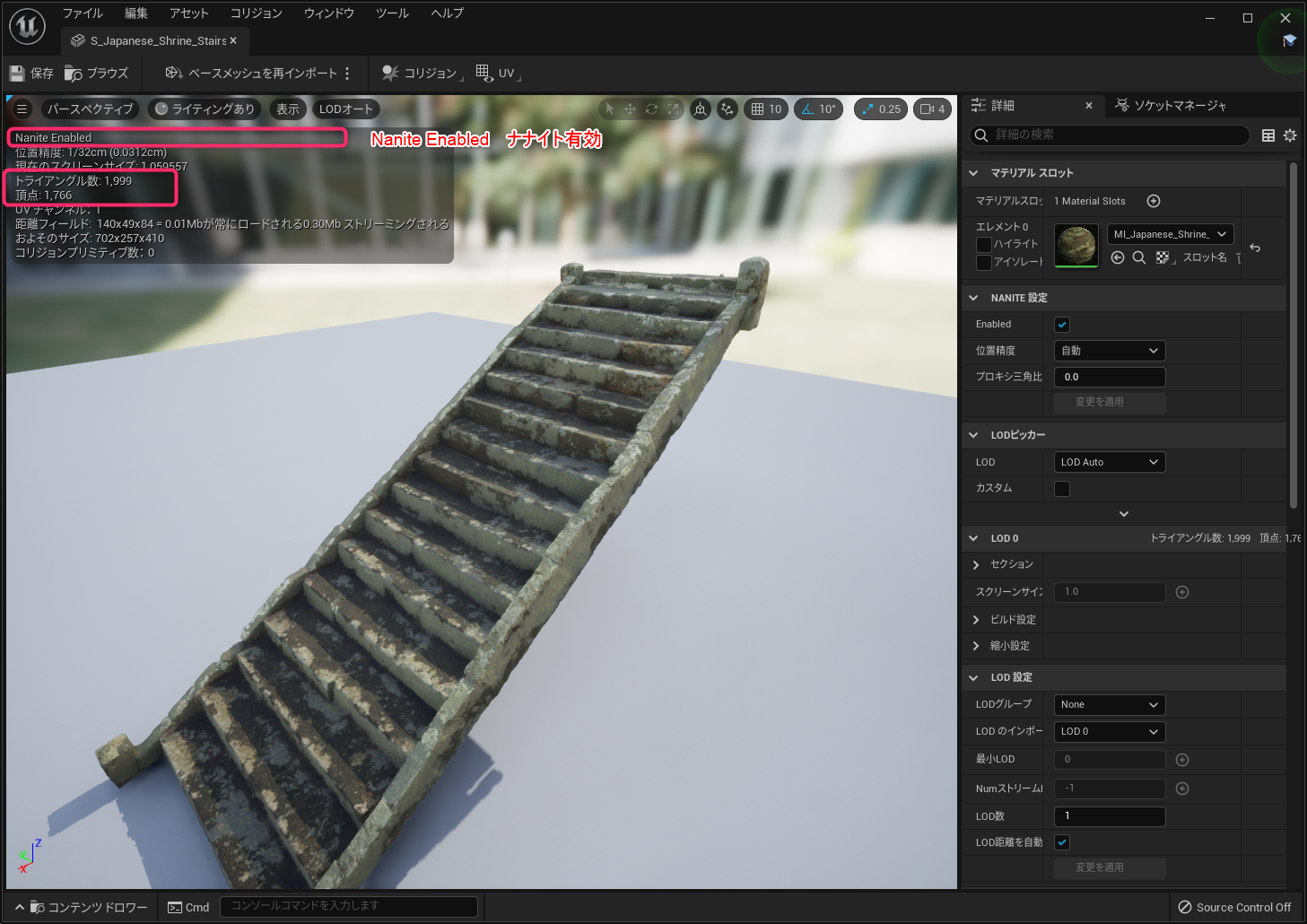
Quixel Bridgeでインポートする際にクオリティをNaniteを選択することで、自動的にスタティックメッシュの設定がNaniteが有効な状態になります。Naniteが有効だとスタティックメッシュのトライアングル数などの表示は、Naniteで最も近づいたときの頂点数とは関係がないので注意して下さい。

Naniteの効果を試してみる
Naniteでどれくらいの描画負荷の軽減になっているのか確認してみましょう。Megascansでダウンロードしたアセットを並べてこんなシーンを作りました。
Naniteが有効になっているとき、GPUのコストは約12msです。

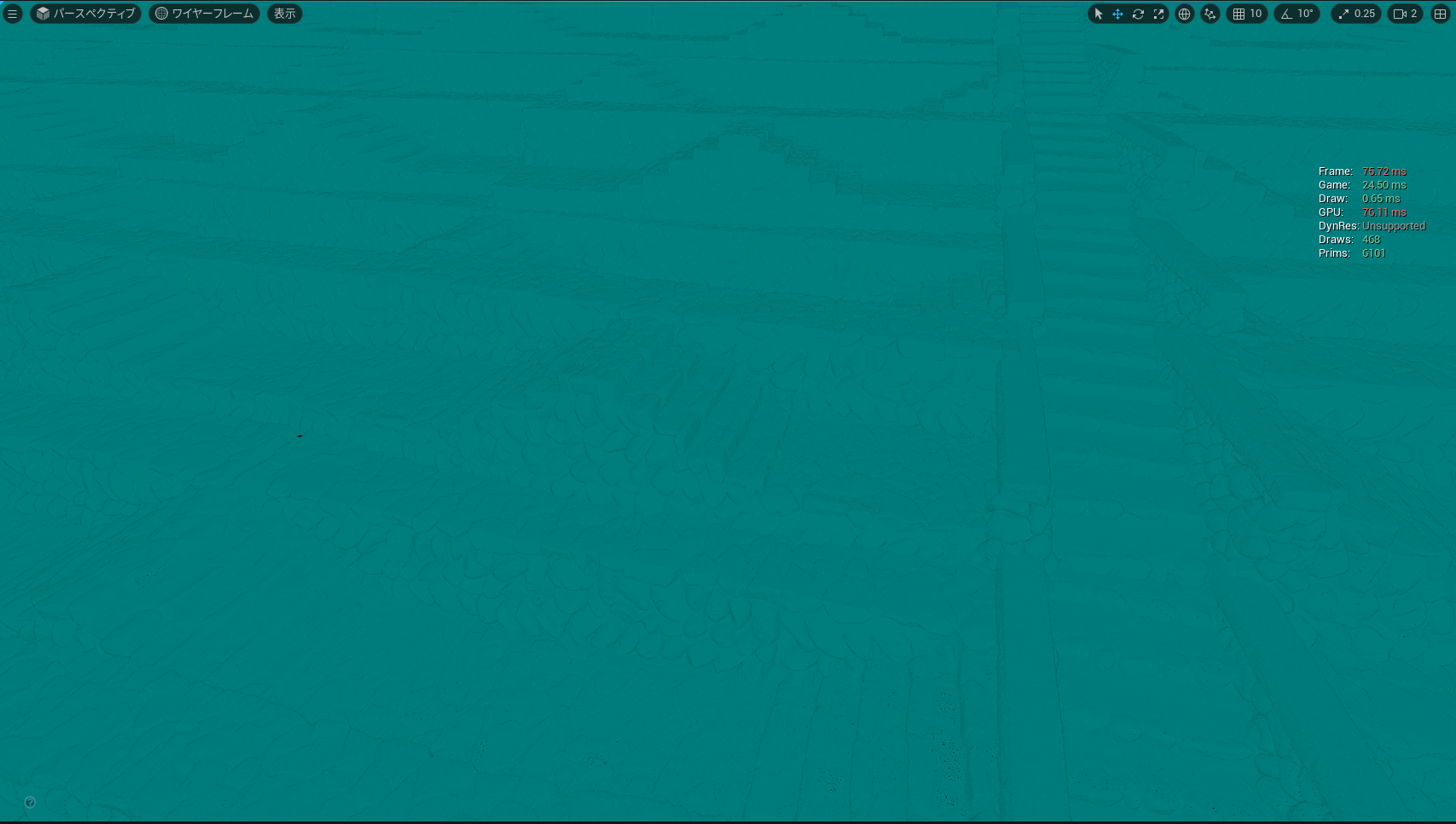
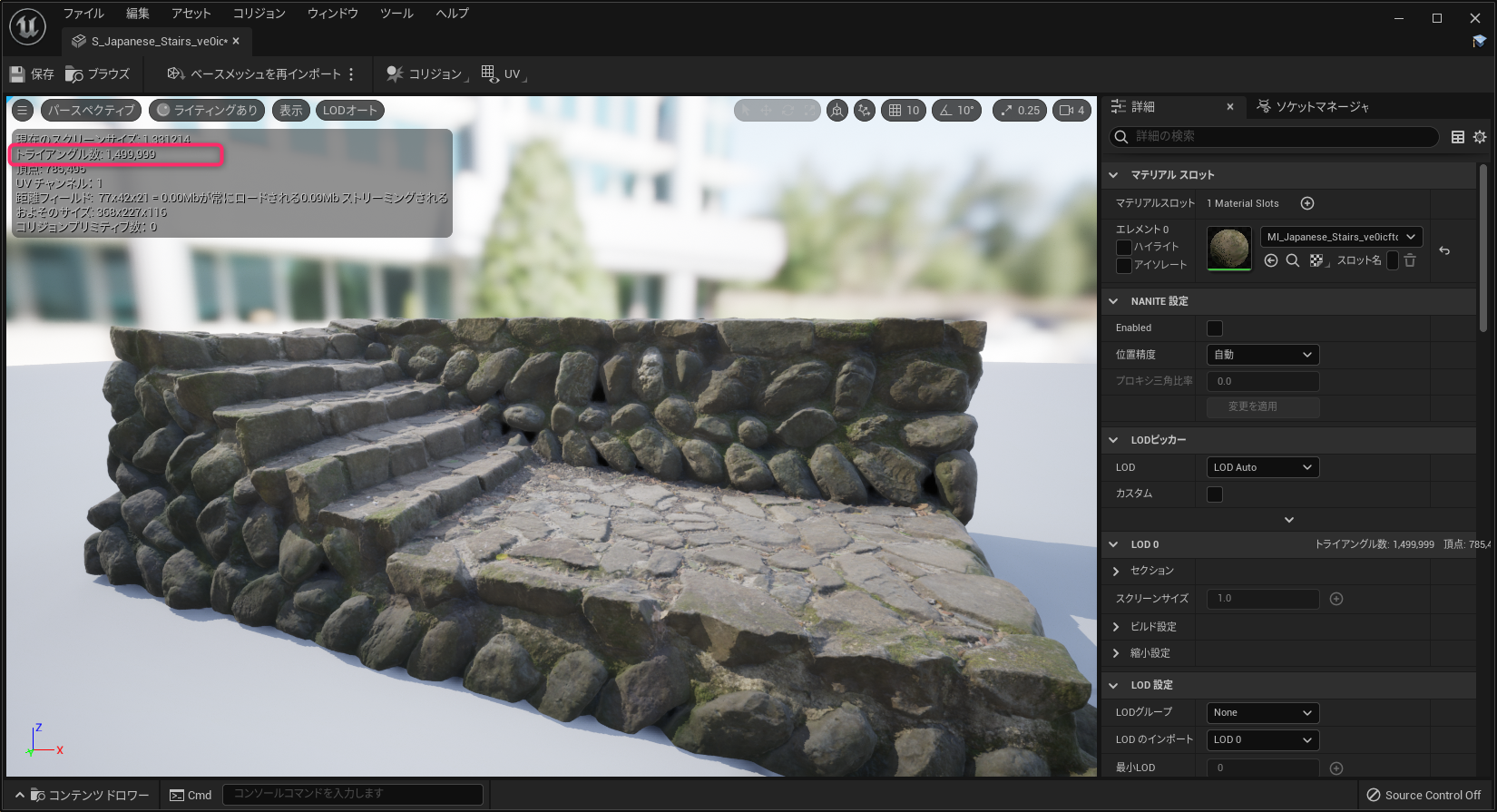
アセットの設定を変更してNaniteを無効にしてみました。こちらは164msもかかるので、なんとNaniteによって約13倍高速化していたことがわかります。


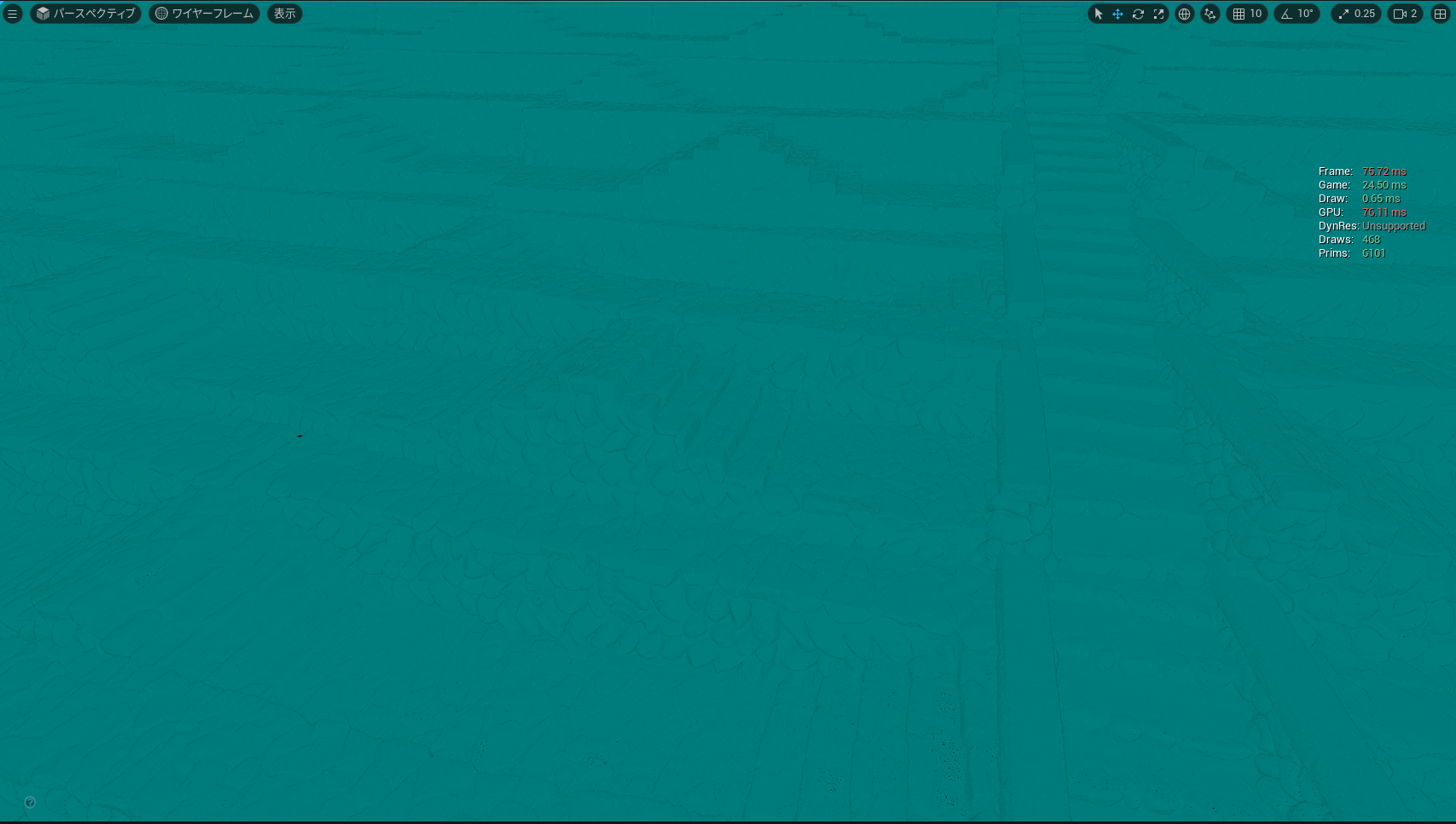
このときの表示をワイヤーフレームで見るとポリゴンが見えないほど塗りつぶされています。

NaniteをOFFにしたときのこの階段のアセットのポリゴン数は約150万ポリゴンでした。このアセットだけでも80個配置しているので、画面には1億2000万ポリゴン以上あることになります。

Naniteの三角化のプレビューではこのワイヤーフレームよりは遥かに少ないポリゴン数で表示していることがわかります。
Unreal Engine 4でもLODやカリングの設定で高速化しているので極端な比較ですが、NaniteではLODやカリングのようなポッピングが目立たないので、その面でもクオリティが向上しています。
みなさんもぜひこの機会にUnreal Engine 5を楽しんでみてください。

 [UE5] カテゴリの表示順を操作する
2026.02.04UE
[UE5] カテゴリの表示順を操作する
2026.02.04UE

 [UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE
[UE5]角度による音響演出 – MetaSounds Interfaces
2026.01.28UE

 [UE5]PGOを適用してみよう
2026.01.21UE5
[UE5]PGOを適用してみよう
2026.01.21UE5