執筆バージョン: Unreal Engine 4.26
|
こんにちは。エンジニアの高柳です。
今回はUE4でロジックを組む時の基礎となる、「○○すると△△が起きる」をブループリントで実装する方法を教えます!
準備
超!初心者向け!!ということで、まずはUE4に入っているテンプレートを使ったプロジェクトの立ち上げ方から行きます。
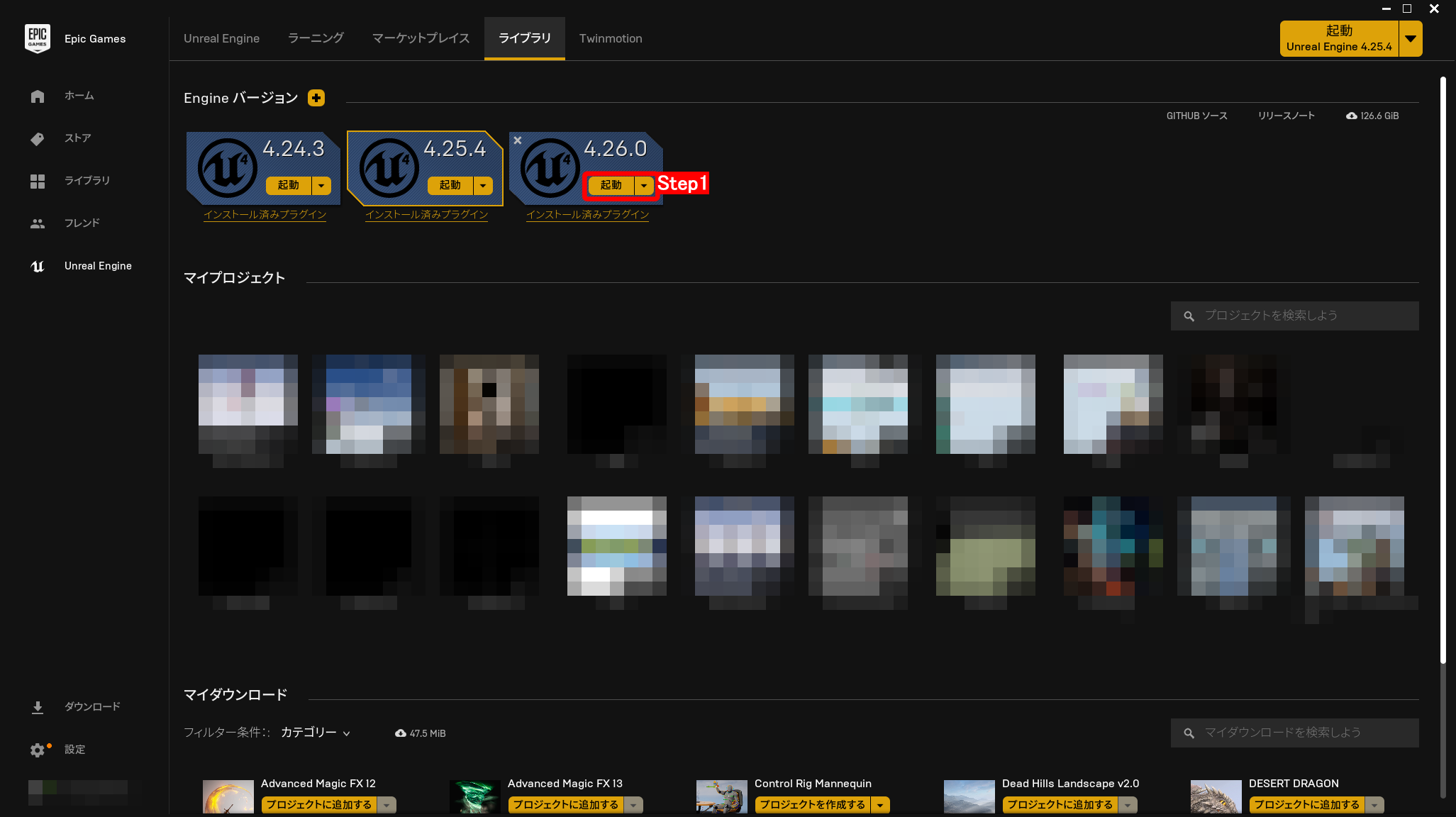
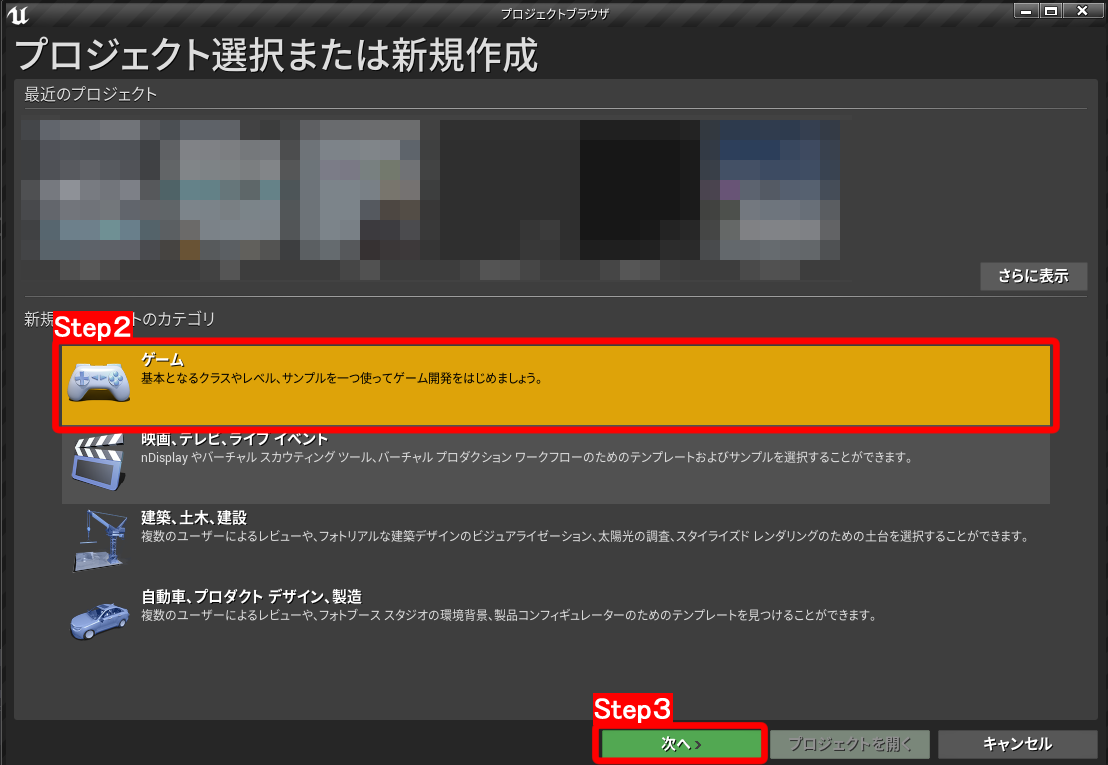
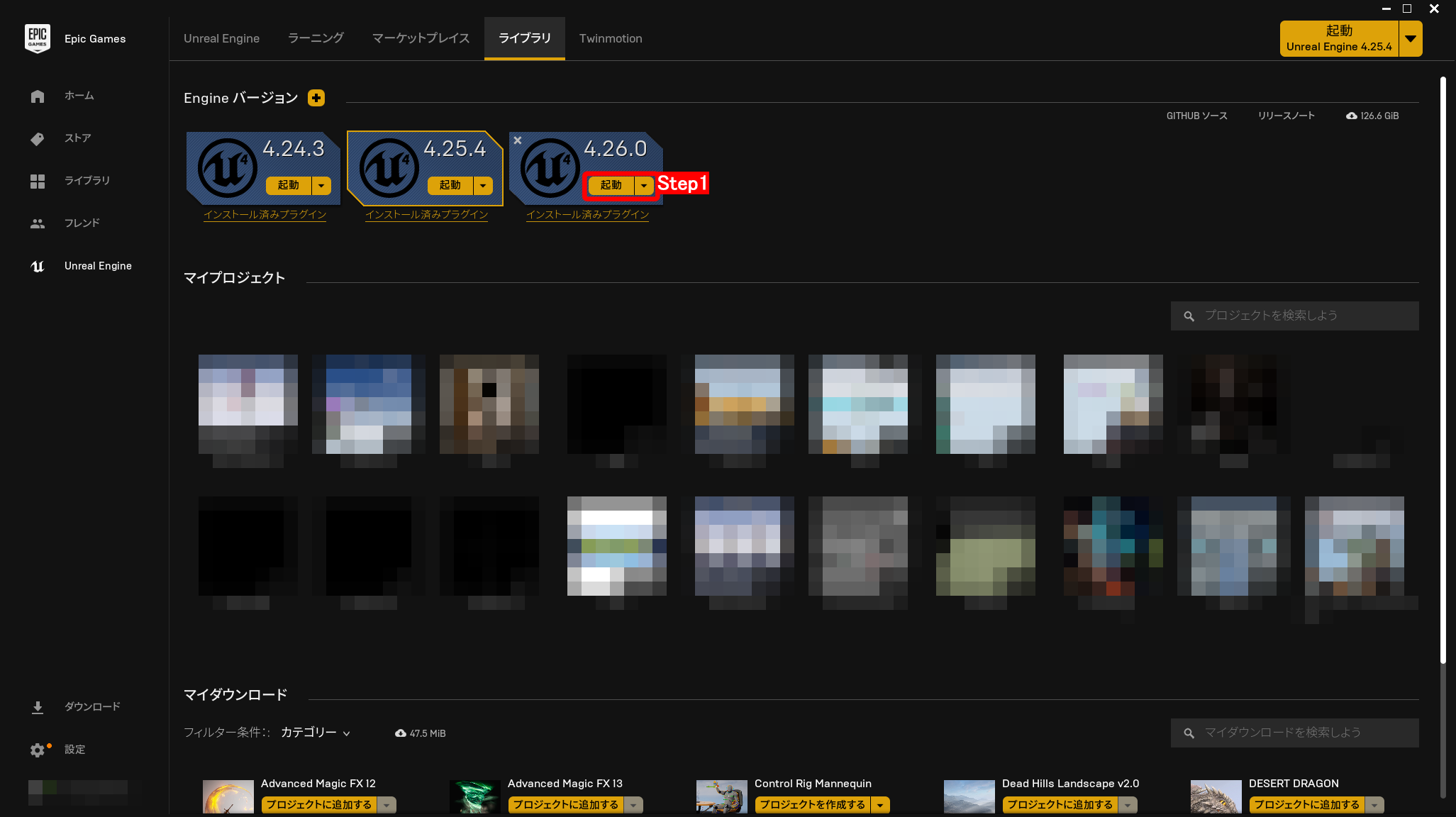
Step1.任意のバージョンをインストールして、起動ボタンを押してください。今回はバージョン4.26.0を使います。 Step2~3.ゲーム向けのロジックなので、ゲームを選んで次へ。
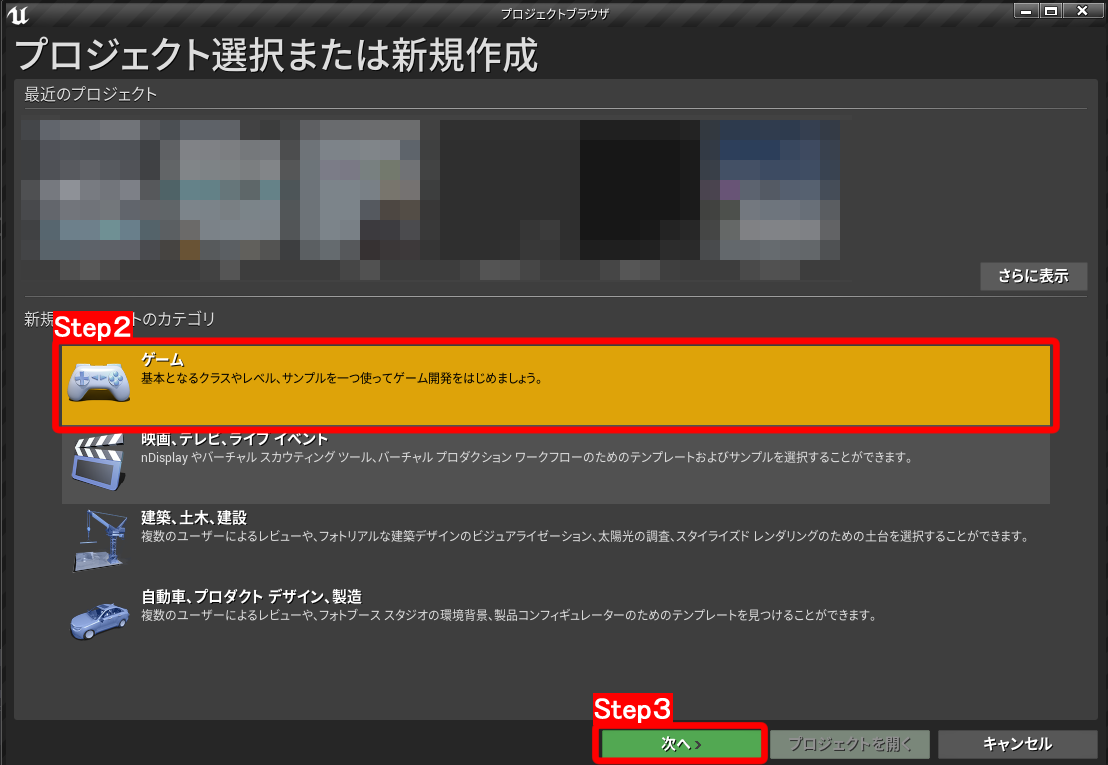
Step2~3.ゲーム向けのロジックなので、ゲームを選んで次へ。

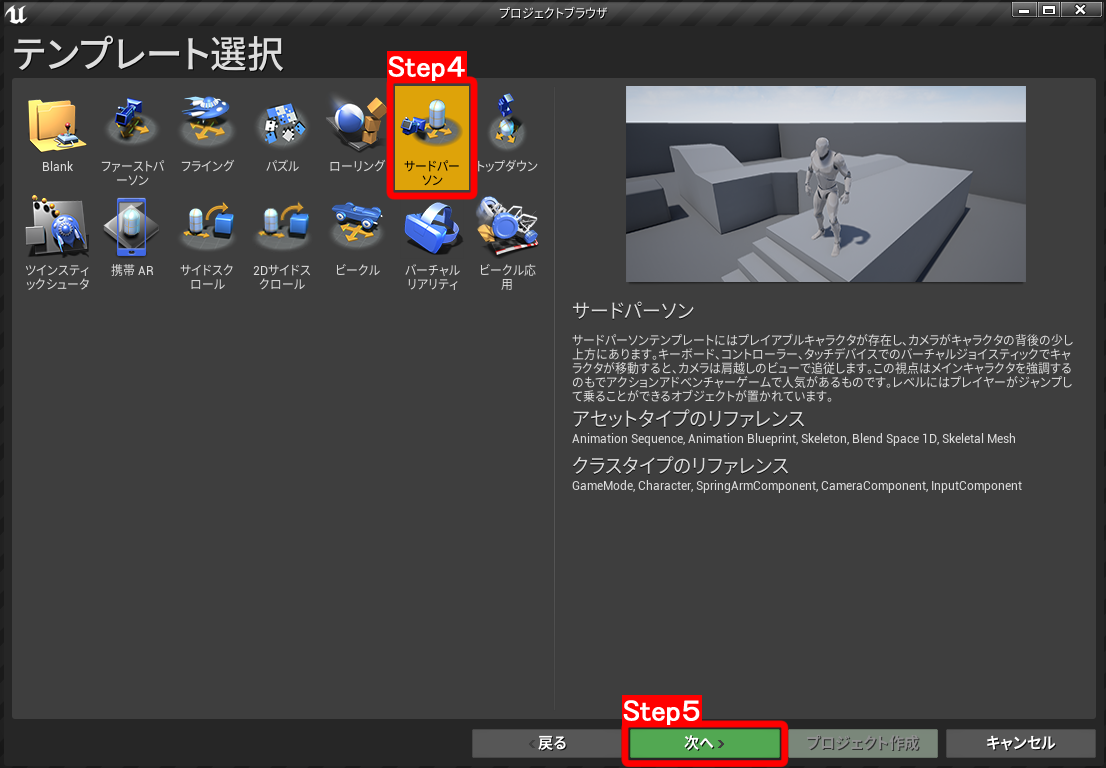
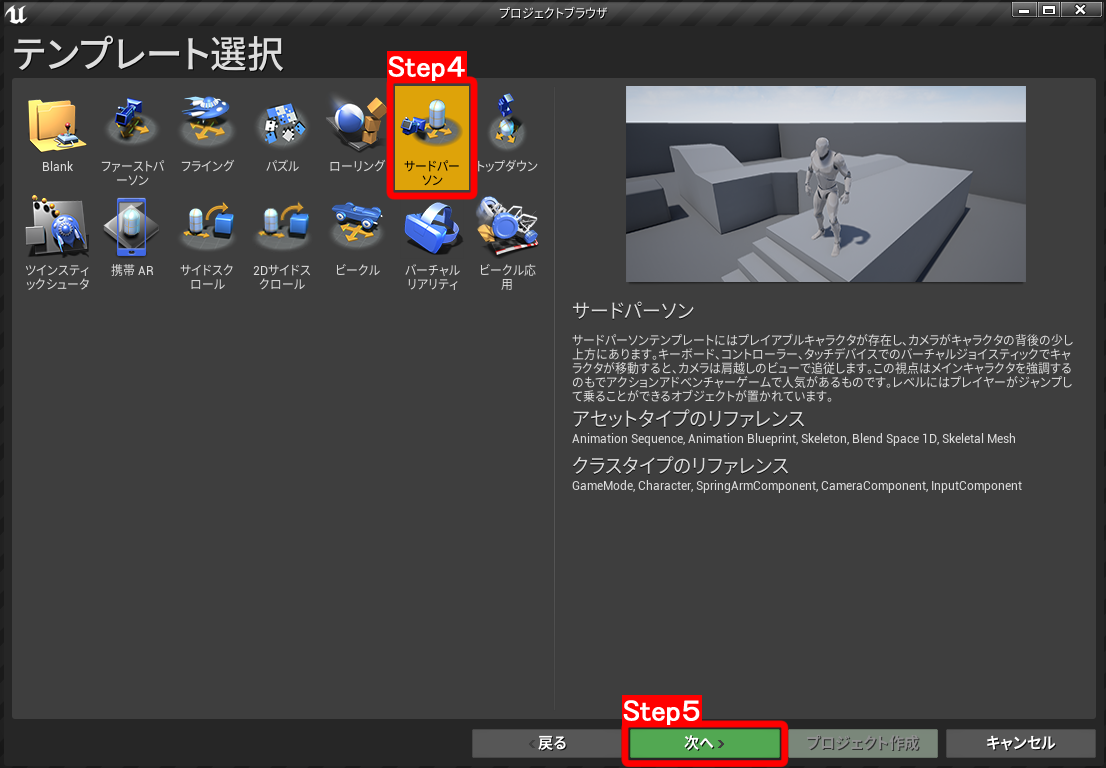
Step4~5.テンプレートと呼ばれる、UE4側である程度動くものがいくつか用意されているので、その中のサードパーソンを選びます。
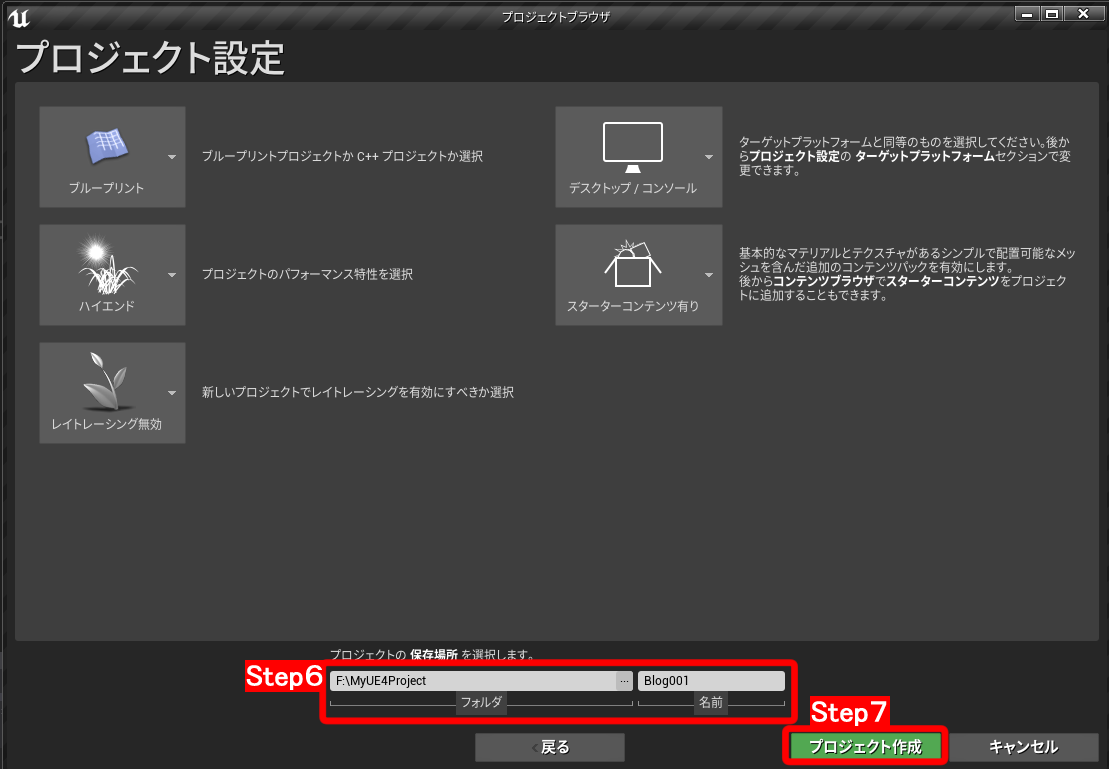
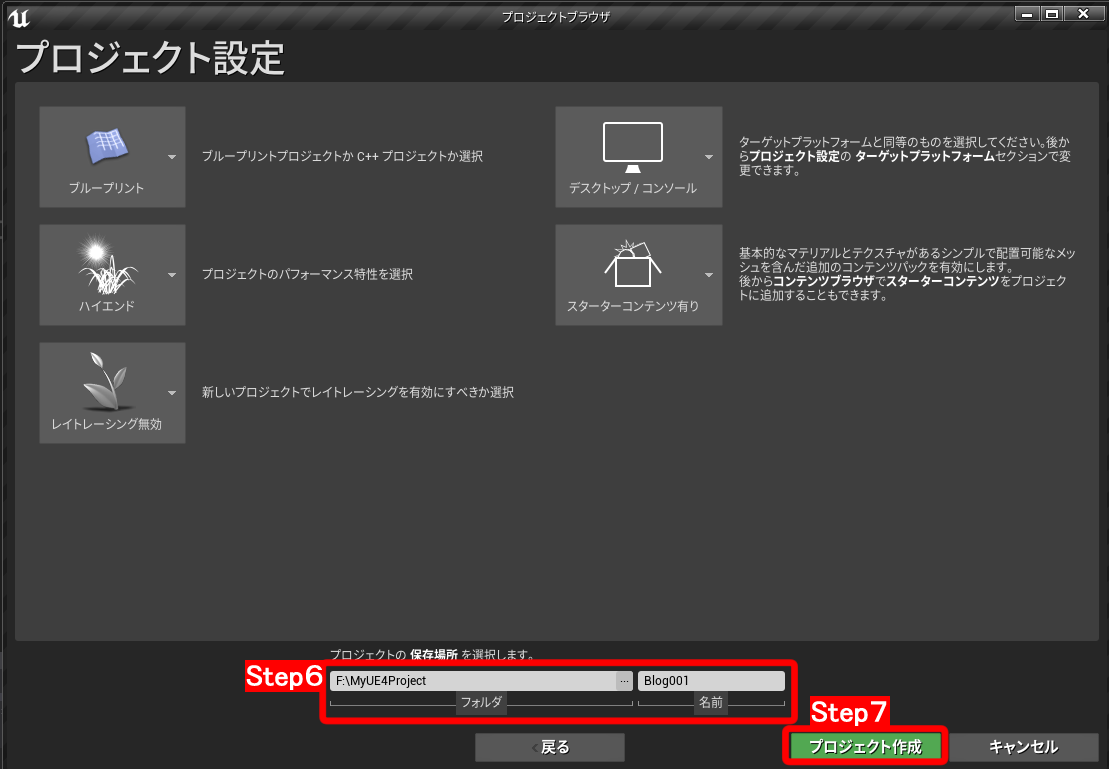
Step6~7.プロジェクトデータの保存場所を決めます。保存容量の関係でCドライブ以外がお勧めです。

そして数分後・・・
実装
————————————————————-
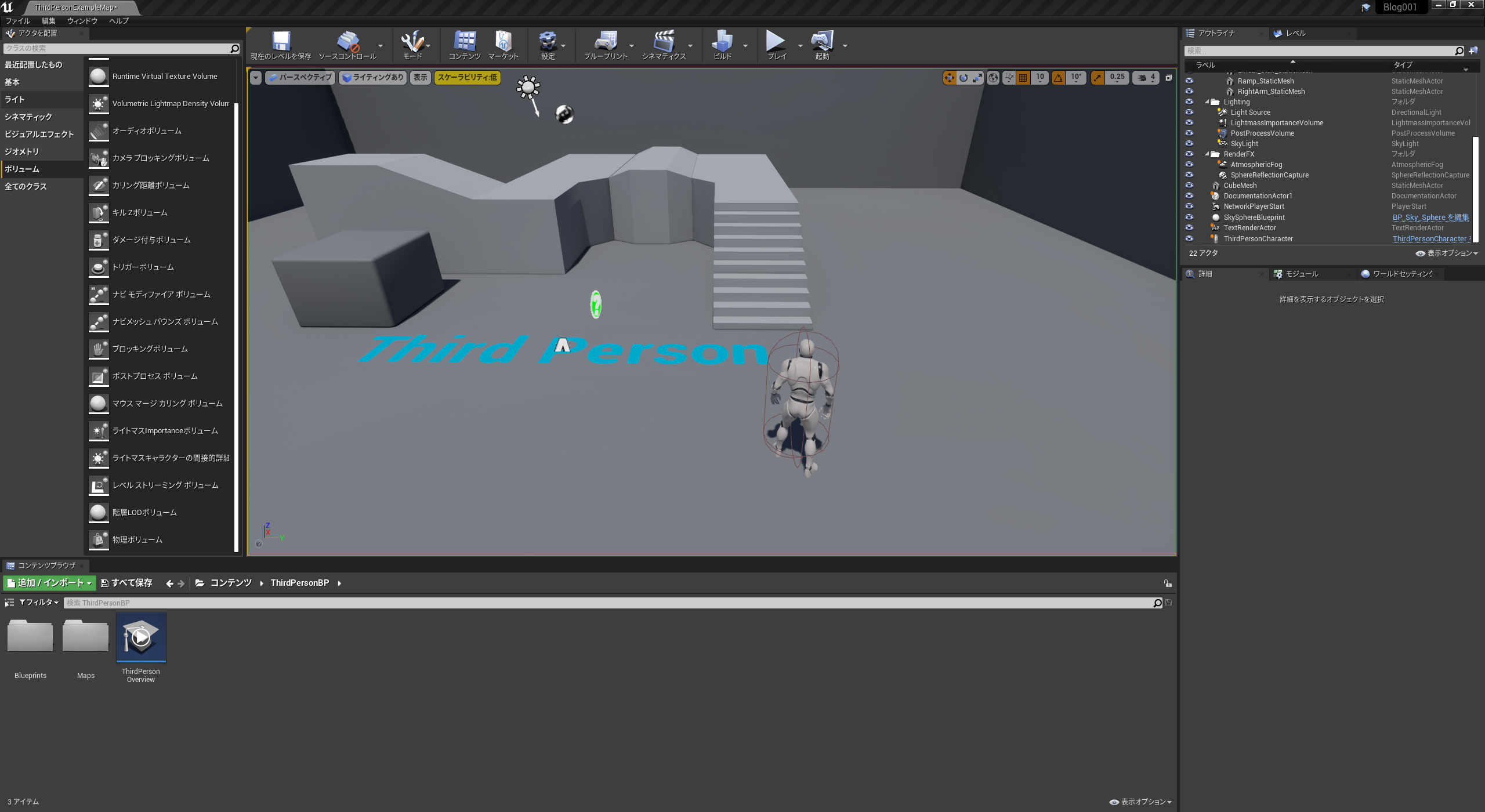
ようこそUE4エディタへ。ここからが本編です。
————————————————————-
今回実際に作っていくのはこちら!
「足場に乗ったらその足場が上昇するギミック!」
では早速行きましょう
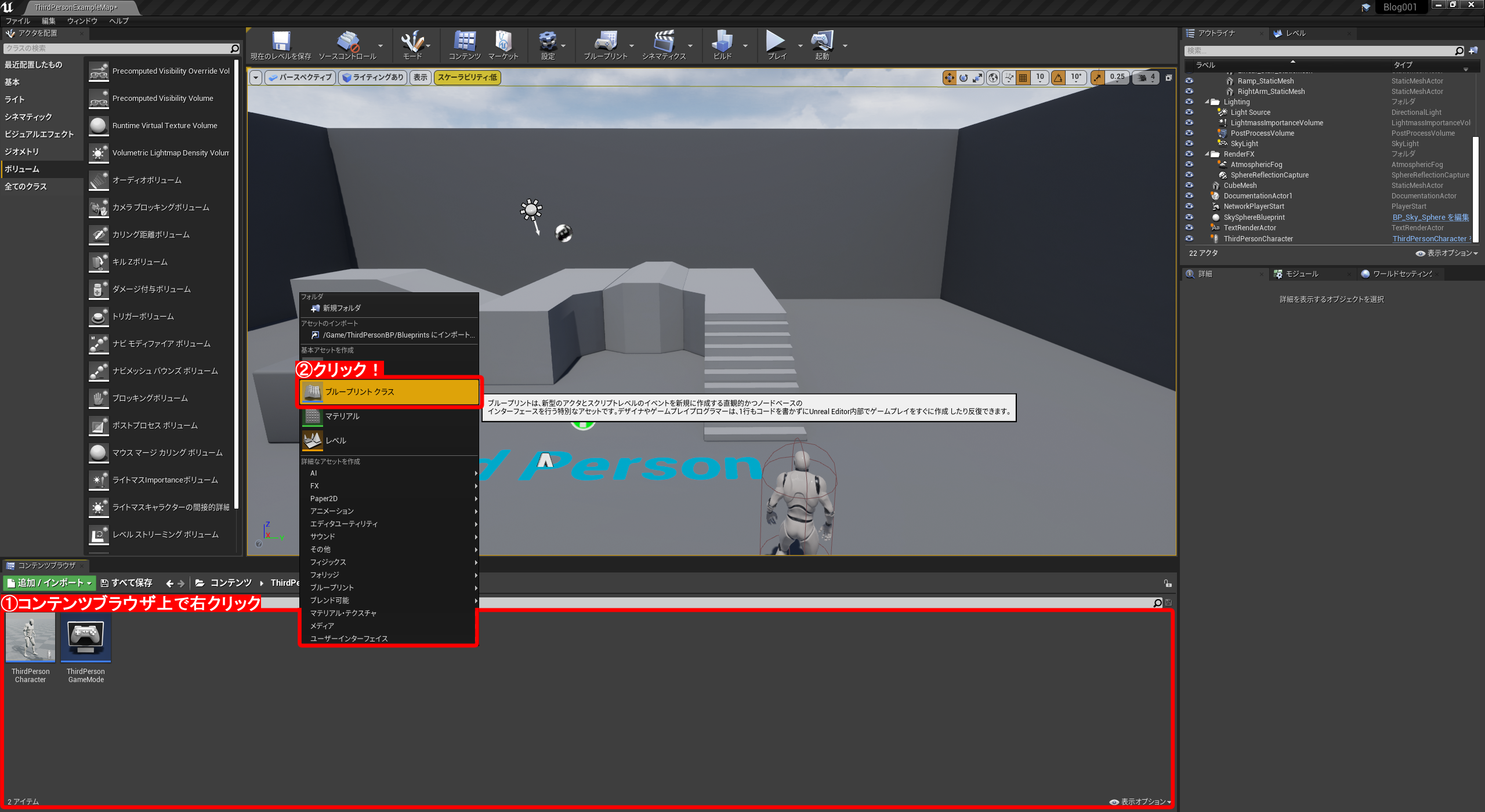
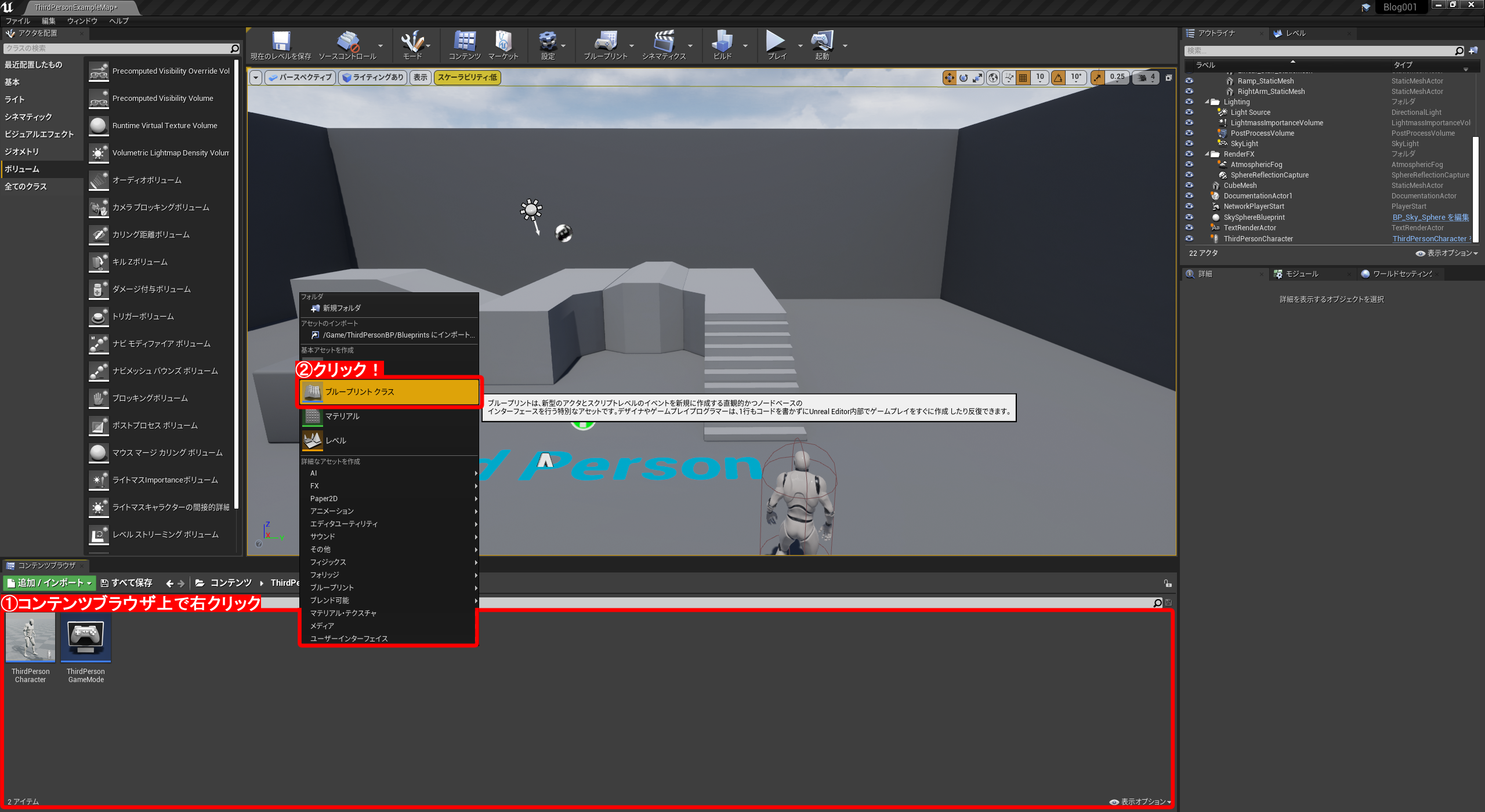
まずは専用のブループリント(以下BP)を作っていきます。
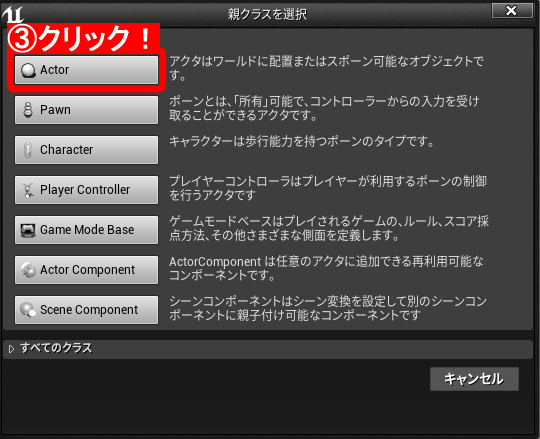
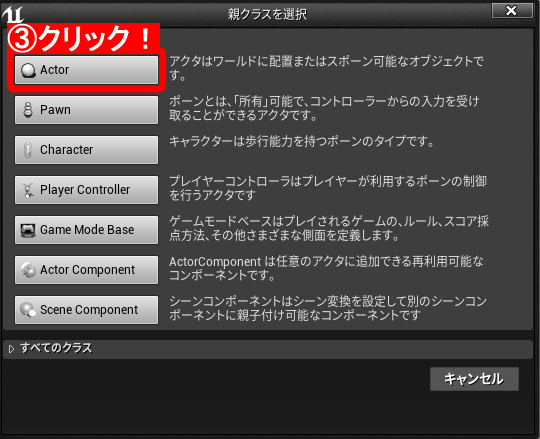
①と②をすると、「親クラスを選択」ウィンドウが出現します。
これから作るBPの基本的な「振る舞い」を決めるウィンドウです。今回は最も基本的な振る舞いをする「Actor」を選びます。

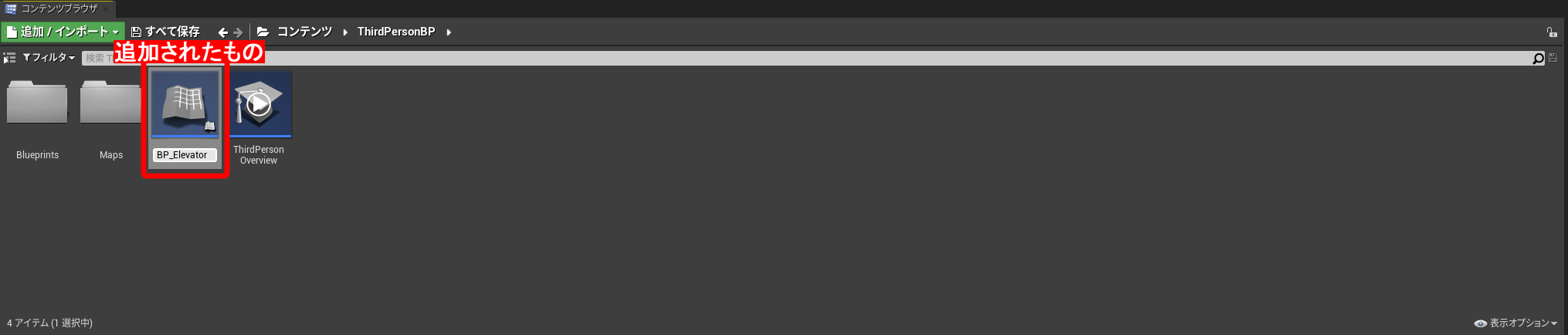
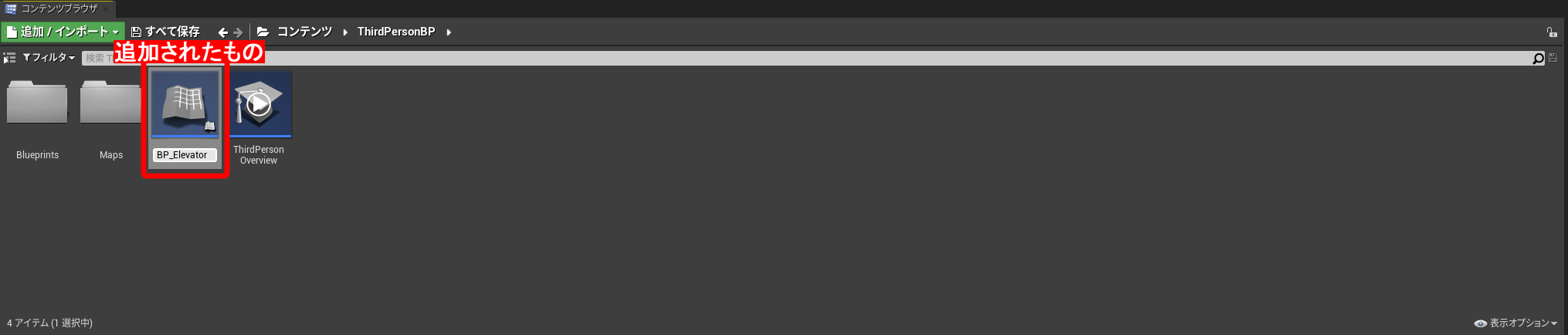
新しくコンテンツが追加されるので、名前を「BP_Elevator」にします。
UE4ではほとんどのデータを.uassetという拡張子で管理するので、エクスプローラーから見たときにそれが何か
一目でわかるようにブループリントなら「BP_」マテリアルなら「MT_」と名前の頭部分につける文化があります。

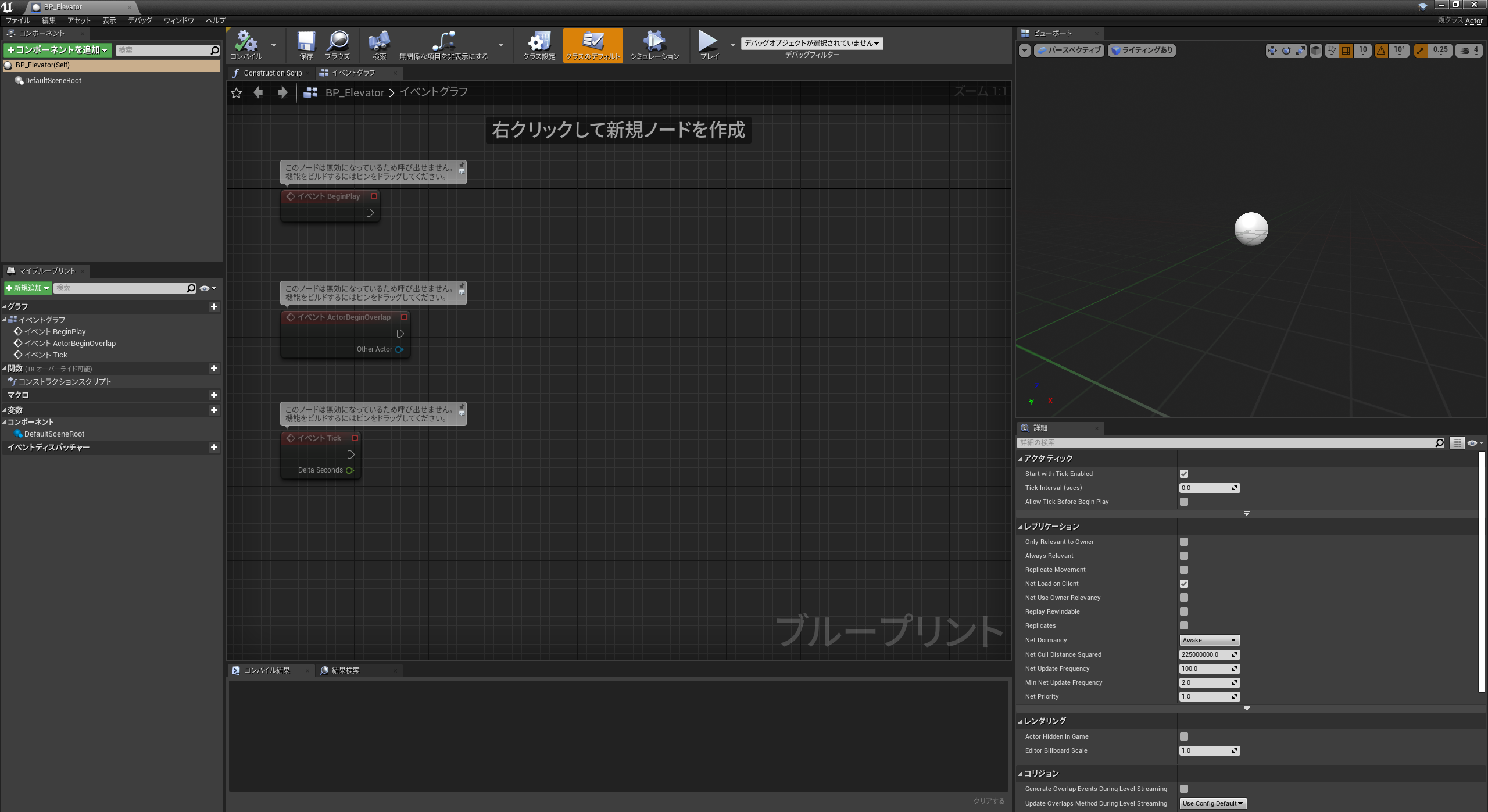
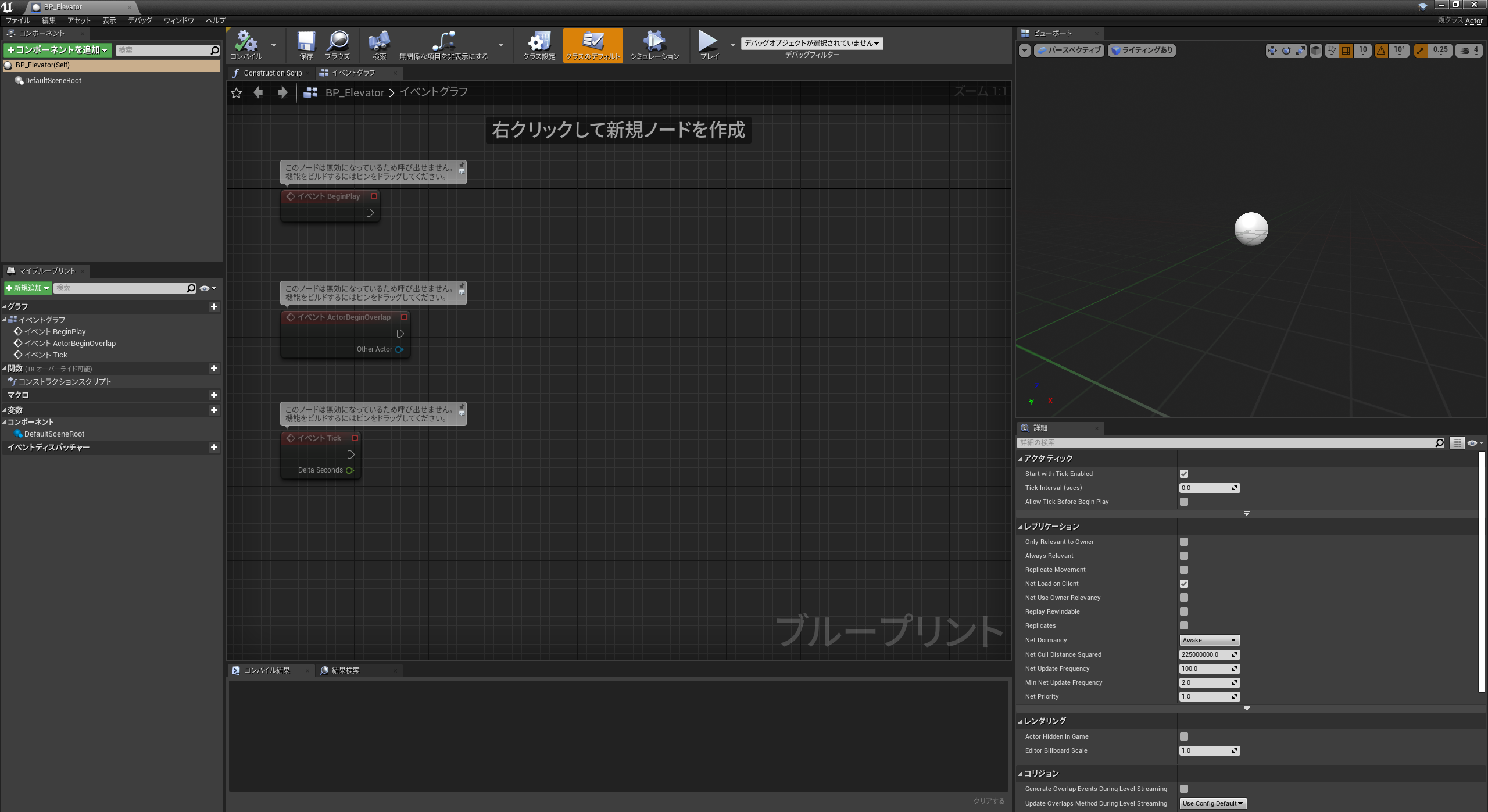
先ほど追加した「BP_Elevator」をダブルクリックしてください。すると以下のような画面が開きます。

BPでロジックを組む前に、当たり判定と足場を作ります。
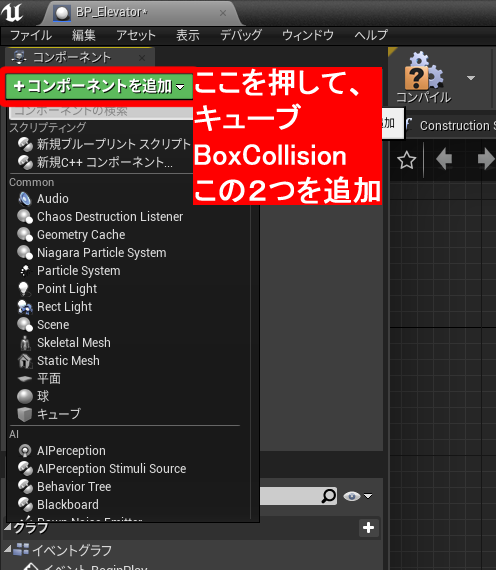
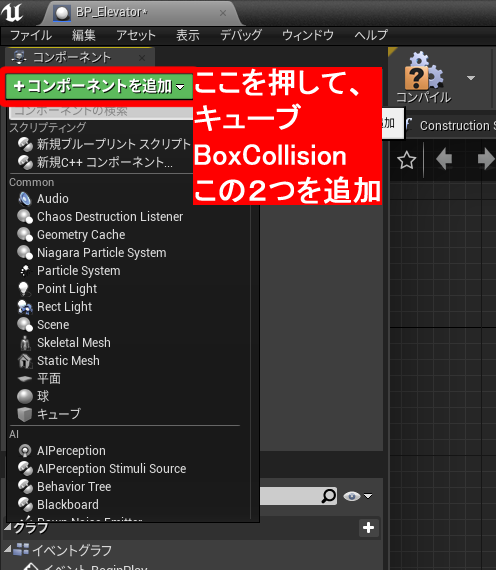
左上のコンポーネントタブから、「+コンポーネントを追加」を押してください。
すると追加するコンポーネントの一覧が出てくるので、まずは「キューブ」をクリックしてください。
次に「コンポーネントの検索」に「Box」と入れて、出てきた「Box Collision」を選びます。

追加したら次は当たり判定と足場として、いい感じの形に変えていきます。
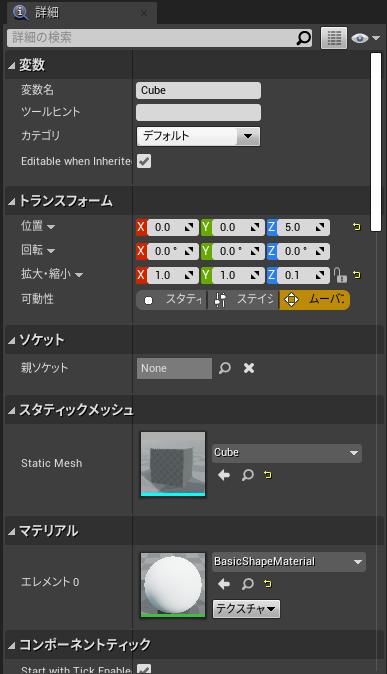
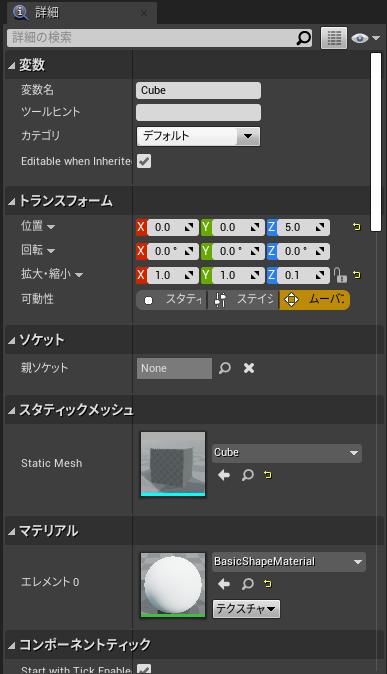
コンポーネントタブからCubeをクリックして、右下の詳細タブからトランスフォームを画像のようにしてください。

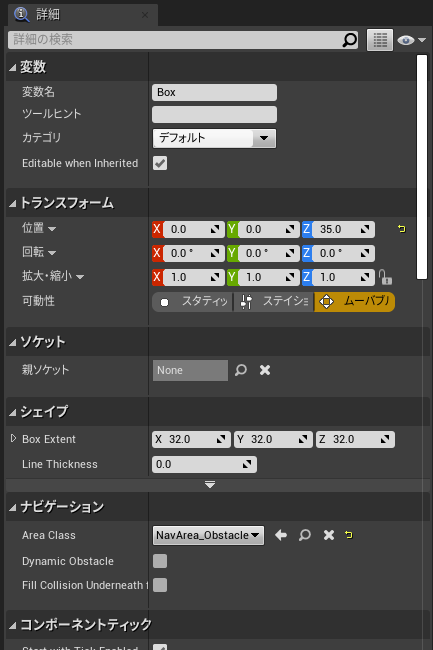
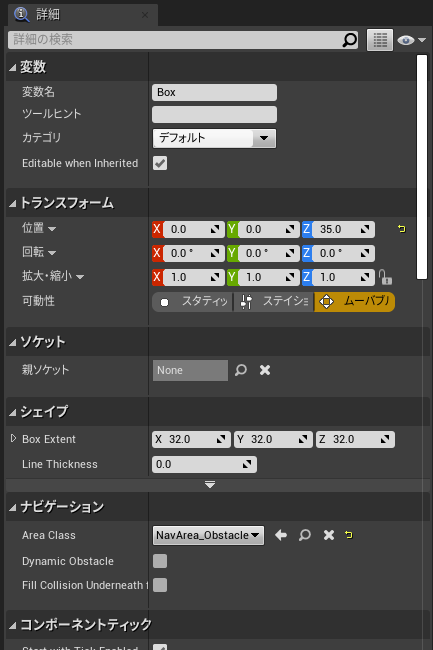
同じようにBoxをクリックして、右下の詳細タブからトランスフォームを画像のようにしてください。

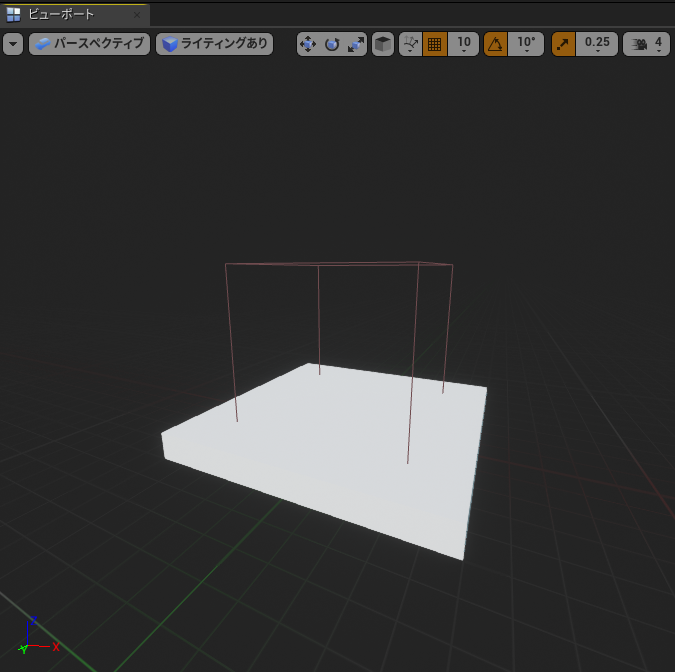
出来たものを確認するとこんな感じになります。

さて、いよいよブループリントのロジックを組んでいきます。
UE4におけるブループリントはノードとノードを線でつなぎ合わせてロジックを組み立てるものです。
ノードとはイベント、関数呼び出し、フロー制御、変数等のオブジェクトのことです。
それらのノードに対して、白い線が動作の流れに、その他の色の線がデータの流れになっています。
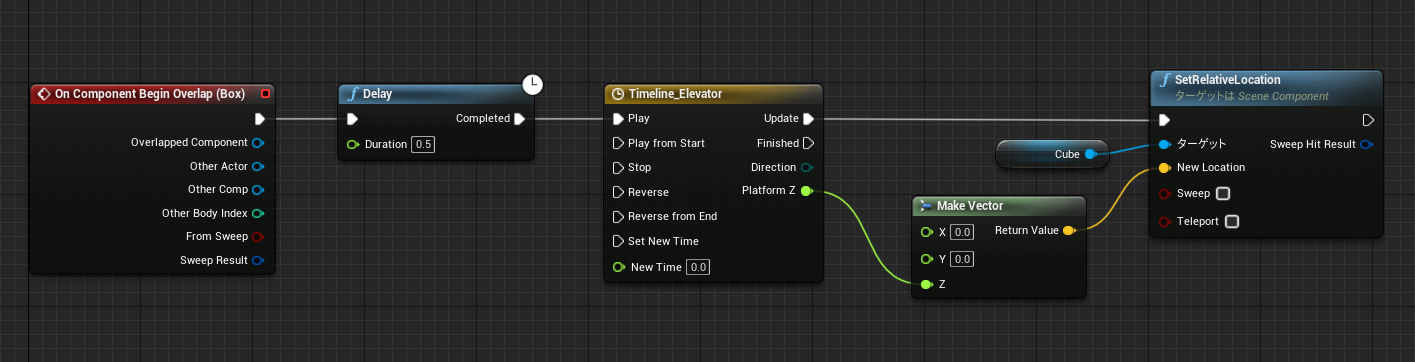
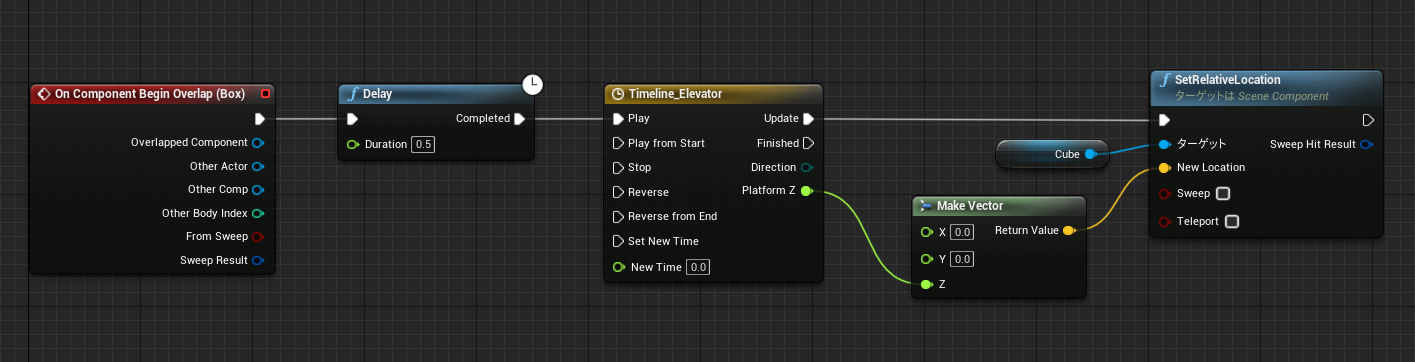
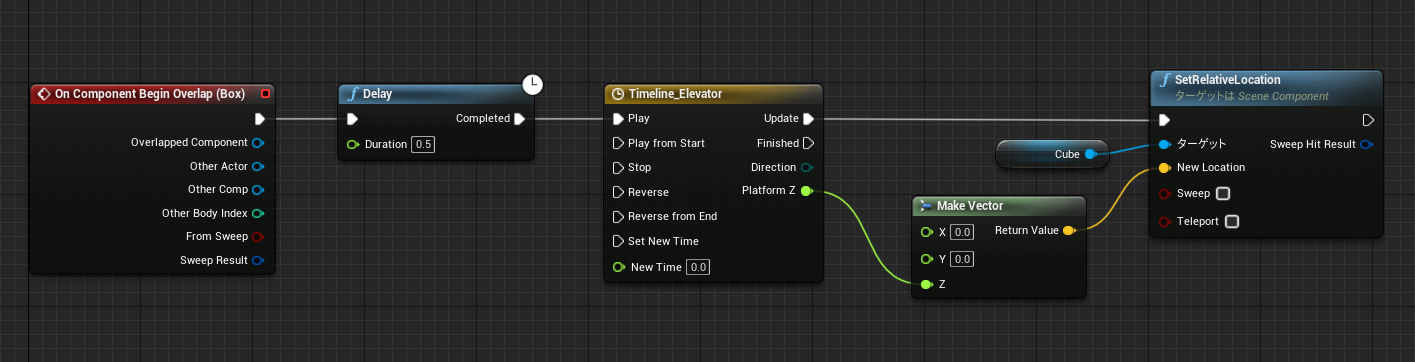
まずは以下のように組んでいきます。ノードによって出し方が異なるので、左から順に説明します。

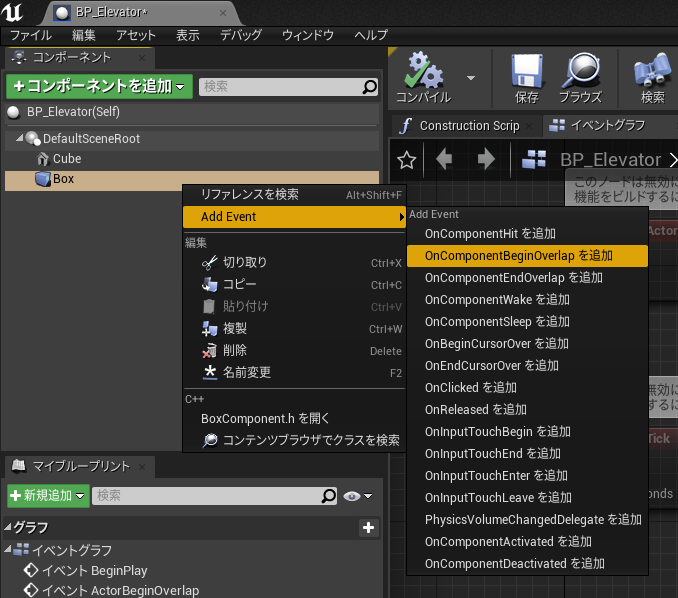
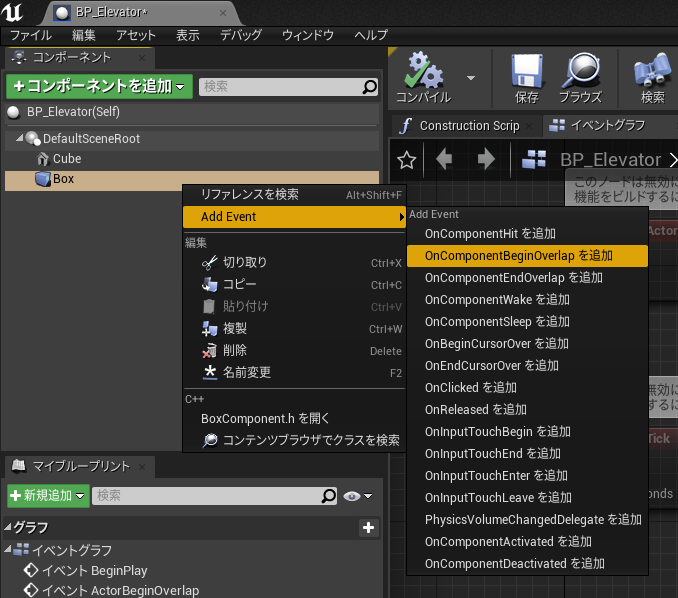
まずは「On Component Begin Overlap(Box)」。こちらはコンポーネントタブのBoxを右クリックして、Add Event→OncomponentBeginOverlapを追加 とすると出てきます。
こちらはBox Collisionと他のオブジェクトが重なったタイミングで呼び出される「イベントノード」です。
イベントノードはオブジェクトの立ち振る舞いの「開始の合図」を示します。
Begin Overlap以外にも、BeginPlay(オブジェクトが生まれた瞬間に呼ばれる)やTick(毎フレーム呼ばれる)等様々なものがあります。

次に「Delay」。こちらはイベントグラフと呼ばれる、ノードを配置するグリッドが書かれた場所で右クリックすると、
検索欄が出てくるので、そこでDelayと入れると出てきます。
Durationと書かれているところに数値を入れると、その秒数だけ実行の流れが遅延します。
今回は足場に乗ってから0.5秒後に動きだしてほしいので、このノードを挟んでいます。
その次に「Timeline_Elevator」。こちらはタイムラインノードといい、イベントグラフで右クリックし、
検索欄で「Add Timeline」や「タイムラインを追加」などと検索すると、「タイムラインを追加する…」と出るのでそれを選びます。
このノードは配置した後に好きに名前を変更できるので、適した名前にしてください。
設置した時点では黄緑色の線が出ている「Platform Z」がないので、それを追加する方法をご説明します。
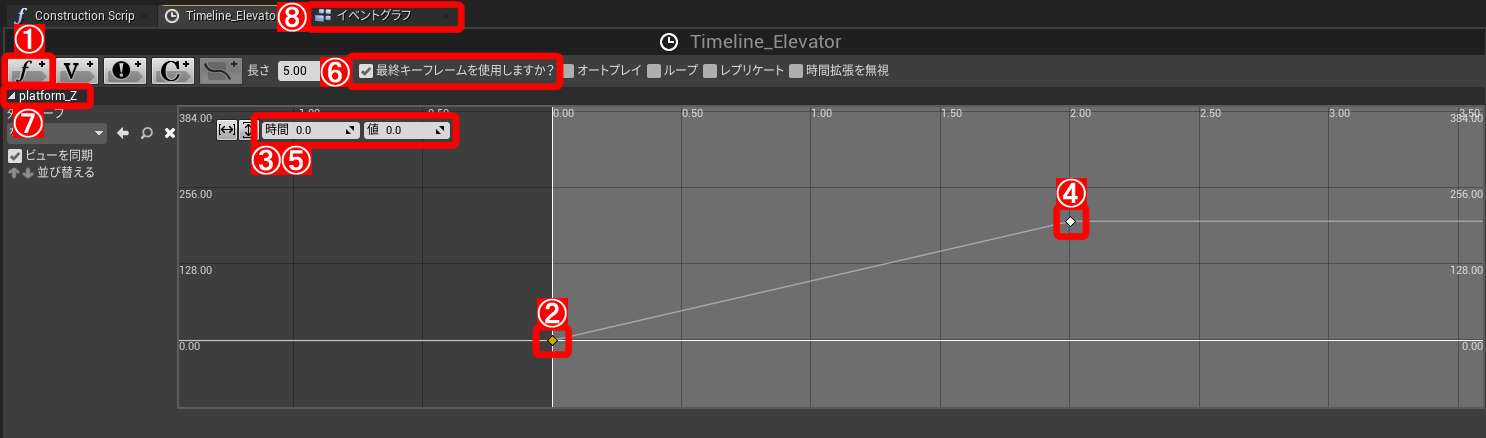
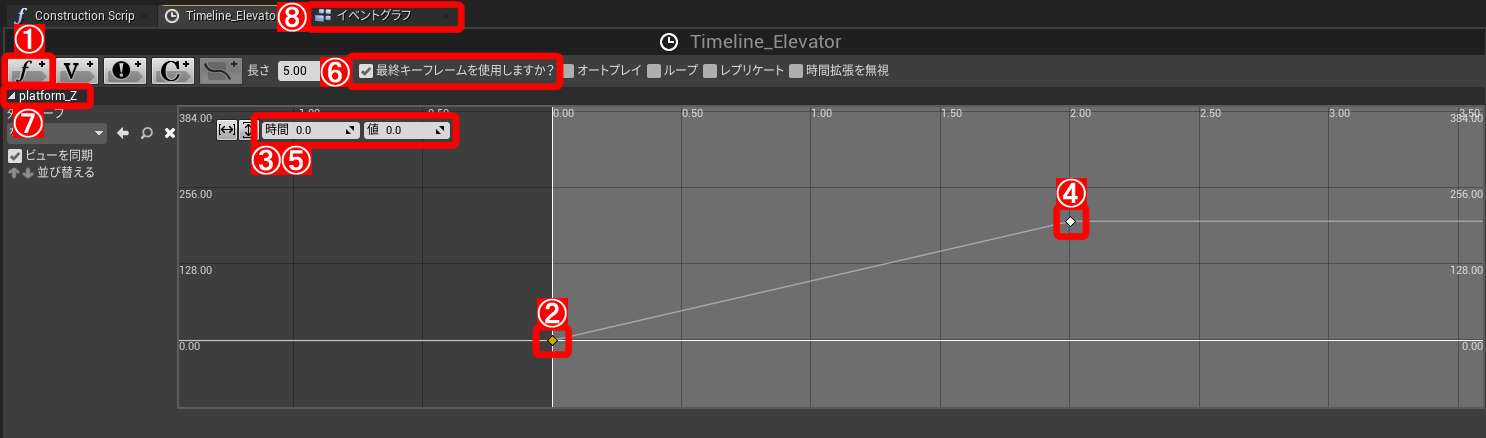
タイムラインノードをダブルクリックするとタイムラインの編集画面が出てきます。
今回のメインではないので、次の画像の番号の順で手順だけ説明します。

①をクリックして、タイムラインで管理する変数を追加する。
②自体ははじめは存在しないので、右クリック→CurveFloat_0にキーを追加を押して、キーを追加する。
③時間を0.0 値を0.0にする
④こちらも②と同じようにキーを追加する。
⑤時間を2.0 値を200にする
⑥チェックボックスにチェックを入れる。
⑦右クリックして名前を変更でわかりやすい名前にする(今回は足場のZ座標を変更するために使うので「platform_Z」にする)
⑧イベントグラフに戻る
タイムラインは過去のブログでも何度か扱っているので、詳しく知りたい方はそちらをご覧ください。
さて、タイムラインが出来上がったら次は「MakeVector」を配置します。
こちらは先ほどのタイムラインの黄緑色の丸からドラッグし、イベントグラフ上でドロップすると検索欄が出てきます。
検索欄にMakeVectorと入れるとMakeVector4やMakeVector2D等も出てきますが、何もついていないものを選びます。
始めはXにつながっているのですが、黄緑色の丸にカーソルを合わせ、Altキーを押しながらクリックすると切断できます。
最後に「SetRelativeLocation」と「Cube」です。イベントグラフ上で右クリックし、検索欄に「SetRelativeLocation」と入れると複数でてくるので、
その中から「SetRelativeLocation(Box)」と書かれたものを選択すると2つがつながった状態で出てきます。
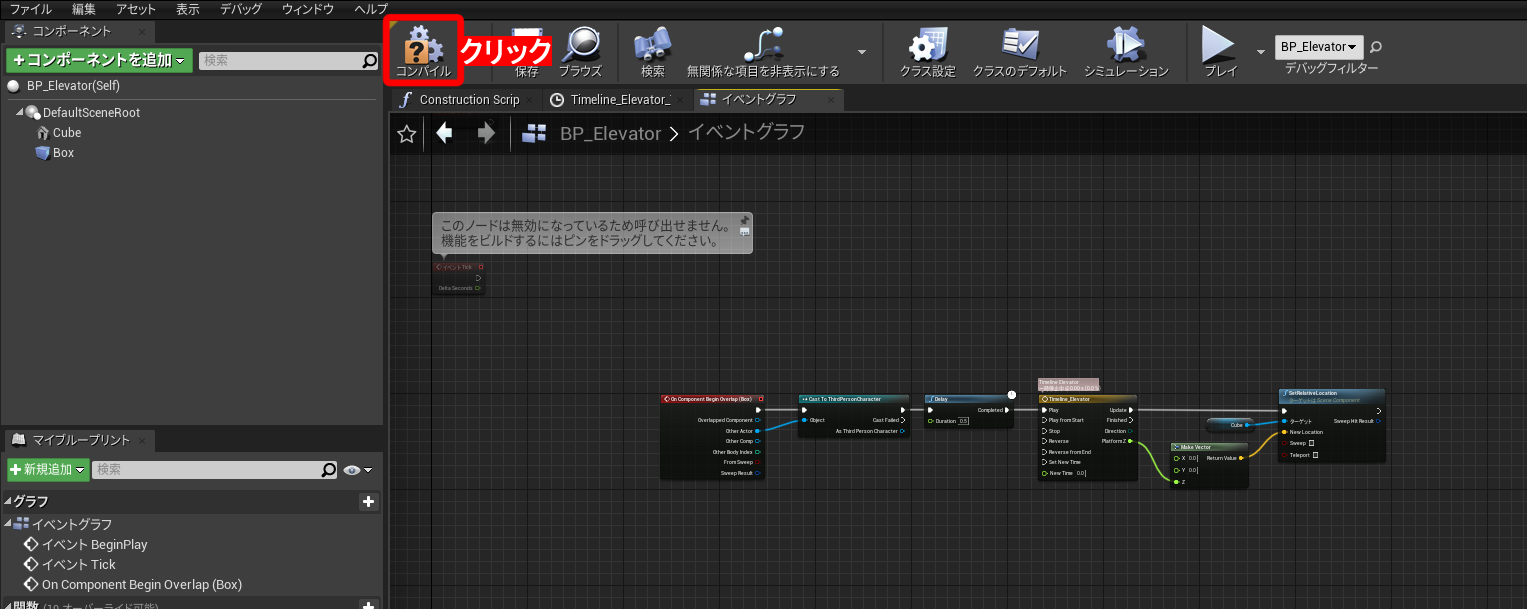
後は画像のようにつなぎ合わせると完成です。(完成図を改めて載せておきます。)

ここまで来たらもう一息です。
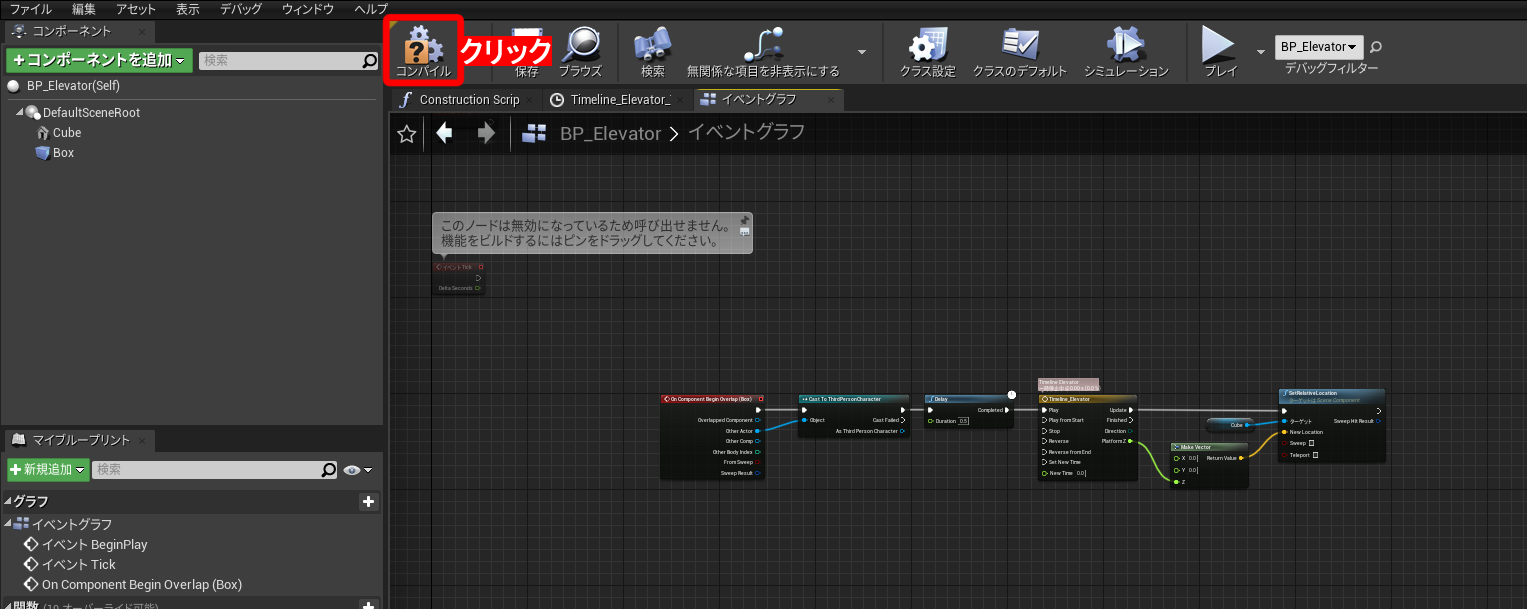
ブループリント画面の上の方にあるコンパイルボタンを押します。これを押すことで、自分が組んだブループリントがUE側で動くようになります。
コンパイルが出来たらブループリント画面を閉じてエディタ画面に戻ります。
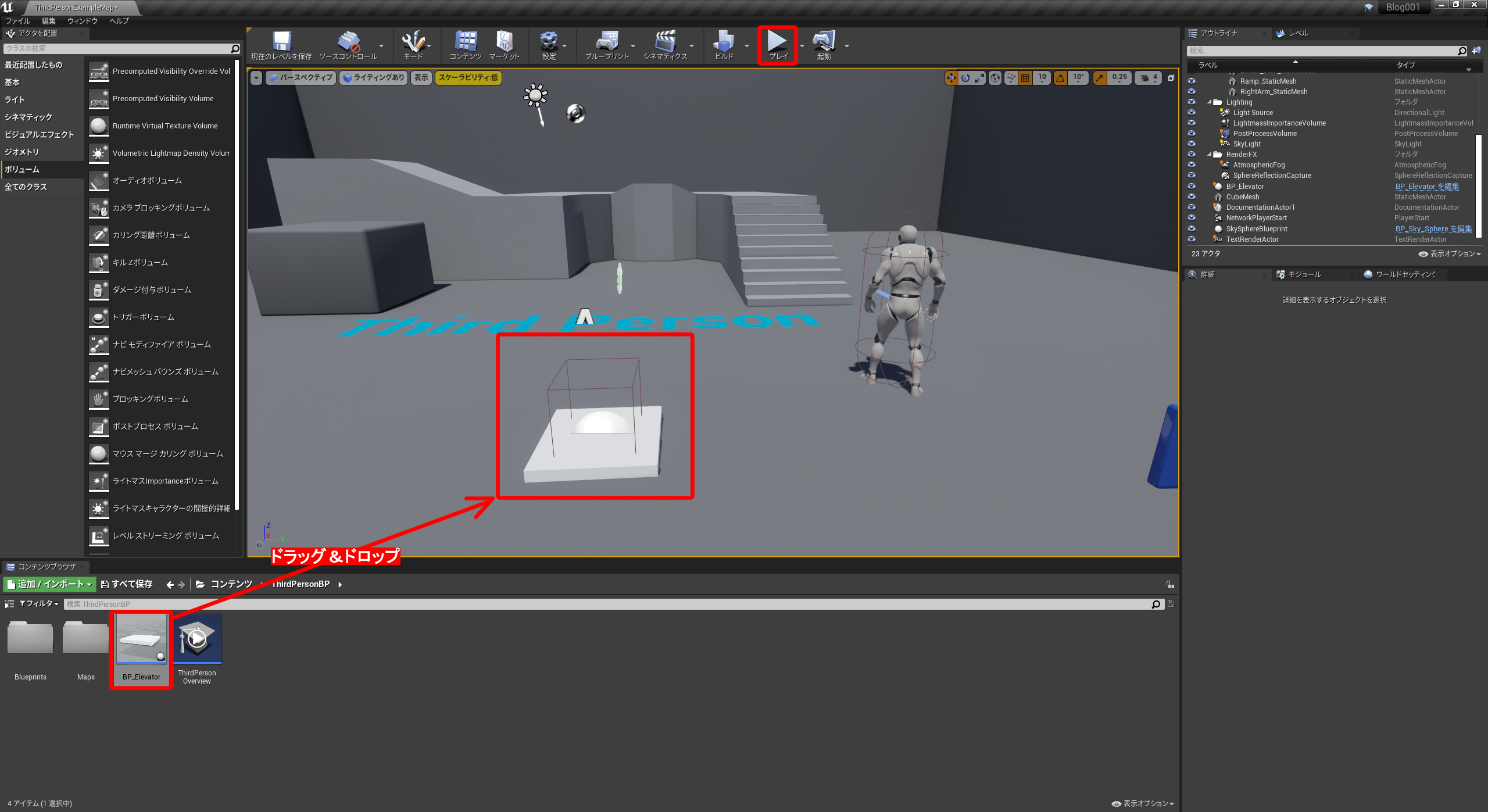
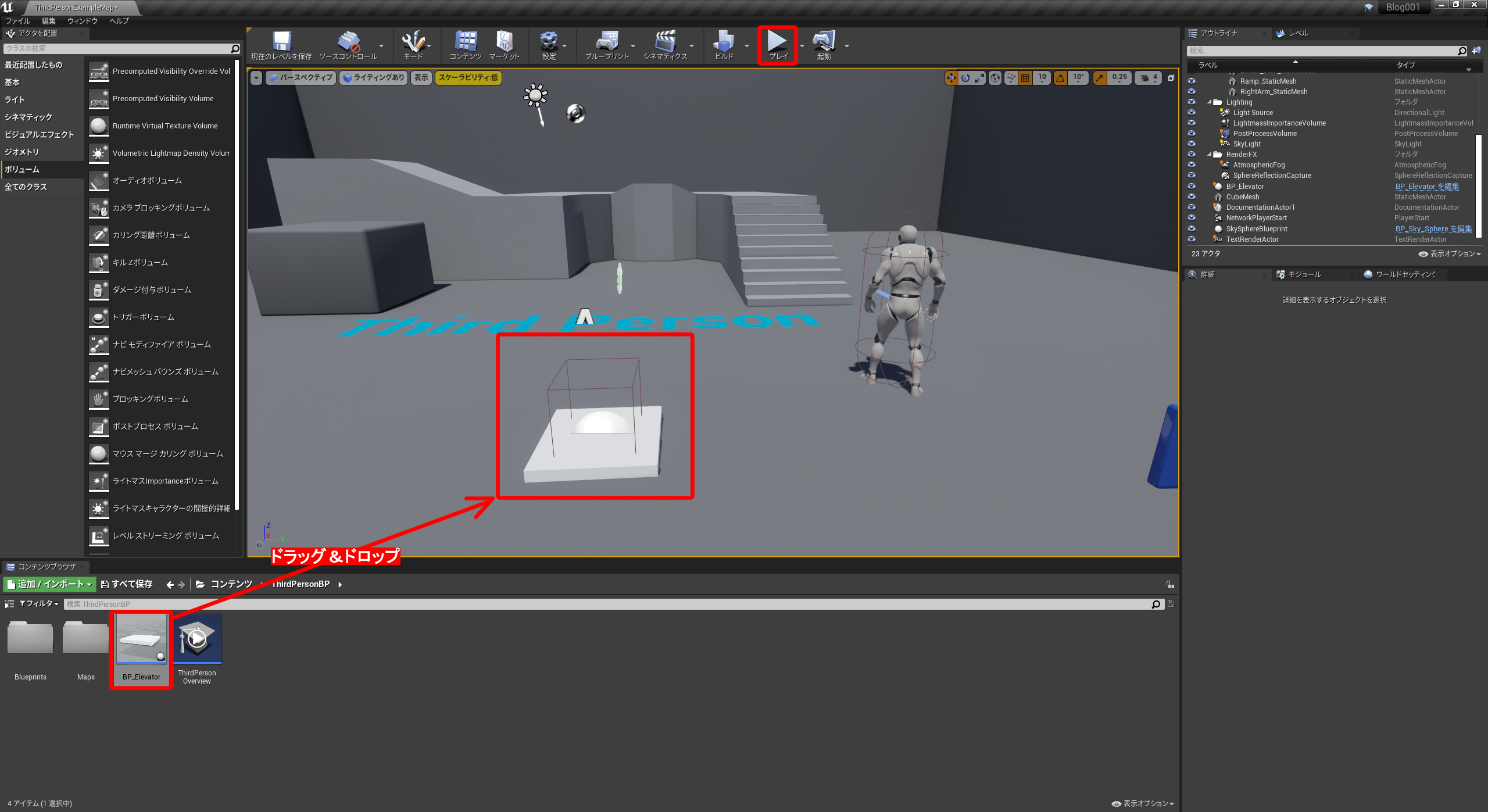
戻ったらコンテンツブラウザから先ほど作ったBPをビューポートにドラッグ&ドロップして、実際に配置します。
配置が出来たら画面上部にあるプレイを押して確認していきます。
こんな感じにできていたら完成です。
最後に
少し長くなってしまいましたが、いかがでしたか?UE4のブループリントを初めて触る方に分かってもらえたら幸いです。
ブループリントでで何かを作るときは「イベントが呼ばれたらイベントに応じた動作をする」という流れが基本です。
今回は「オブジェクトの重なりを検知するイベント」が呼ばれたら、検知した側のオブジェクトを動かしました。
それ以外にも検知した側が、重なっているオブジェクトに何かをする場合もあるので、そちらはまた別の機会に紹介しようと思います。
それでは、良きアンリアルライフを!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE