執筆バージョン: Unreal Engine 4.26
|
ハローワールド。アーティストの千葉です。
ぷちコン映像編2ndが絶賛開催中ということで、
今回は映像制作でよく使うフレア、パラの効果をUE4で再現してみようと思います。
■フレア、パラとは
アニメの撮影処理で画面全体に対してグラデーションをかける効果のことをフレアやパラというそうです。
ベタ塗りの絵の平坦な印象を緩和するためにかける効果のようですね。
■作り方
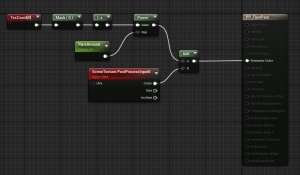
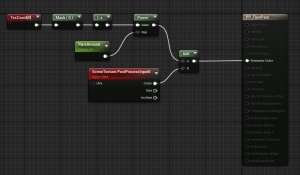
まずは上からのグラデーションを作ってみます。
[TexCoord]からスクリーンスペースのUV座標をRGの値で取得できるので、
そこからGの値を抜き出すことで縦のグラデーションを得られました。


上から下に向かってかかるグラデーションにしたいので[OneMinus]で反転し、
[Power]で明るい部分の幅を調整します。


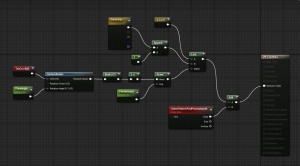
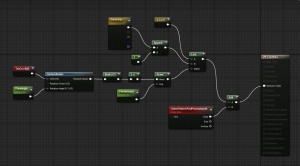
だいぶそれっぽくなりましたが、グラデーションの方向や色を変えられるようにしたいので、
こんな感じにします↓

これだけでも十分いい感じですが上記の処理を使って、
加算と乗算のグラデーションを別々にかけれるようにしてみました。
(分かりやすくするためにちょっと強めに効果をかけています。)
↓Before

↓After

いつもよりグレイマンさんが凛々しく見えますね!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE