執筆バージョン: Unreal Engine 4.25
|
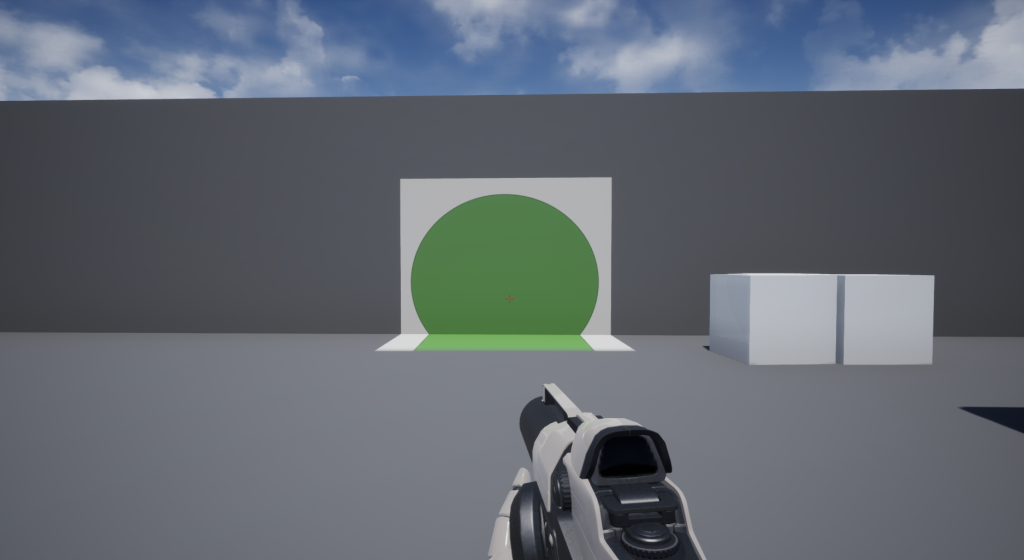
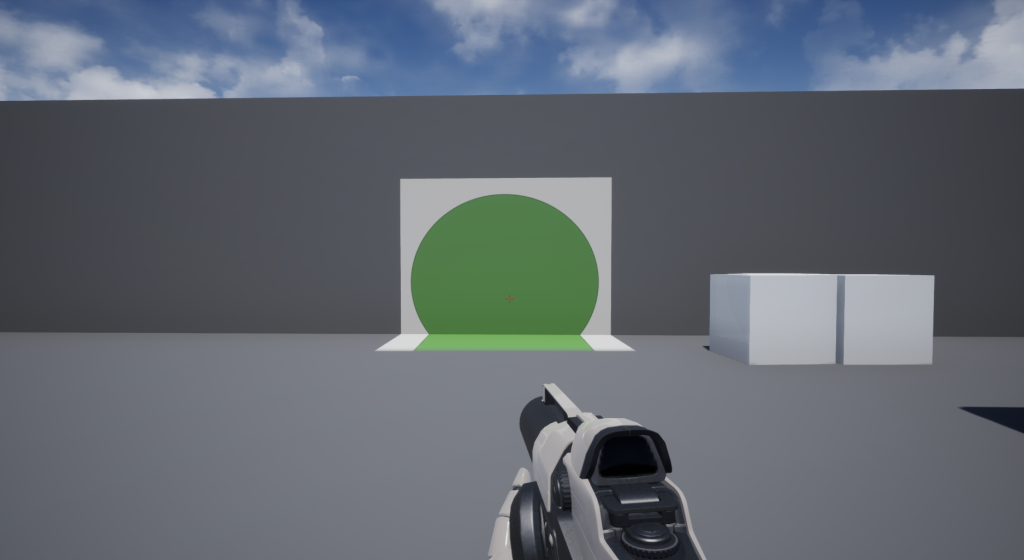
カメラを向けた時、何処を狙っているかわかりずらいですよね。
そんなときはDecalとLineTraceを活用して、カメラの動きに合わせてテクスチャを投影しましょう。

※今回はFirstPersonのテンプレートを使用して作成します。
ー用意するものー
・FirstPersonのテンプレート
・お好きなテクスチャ
ー作成手順ー
①マテリアルの作成
②DecalBPの作成
③カメラからLineTraceを飛ばして、DecalBPを生成させる
①マテリアルの作成
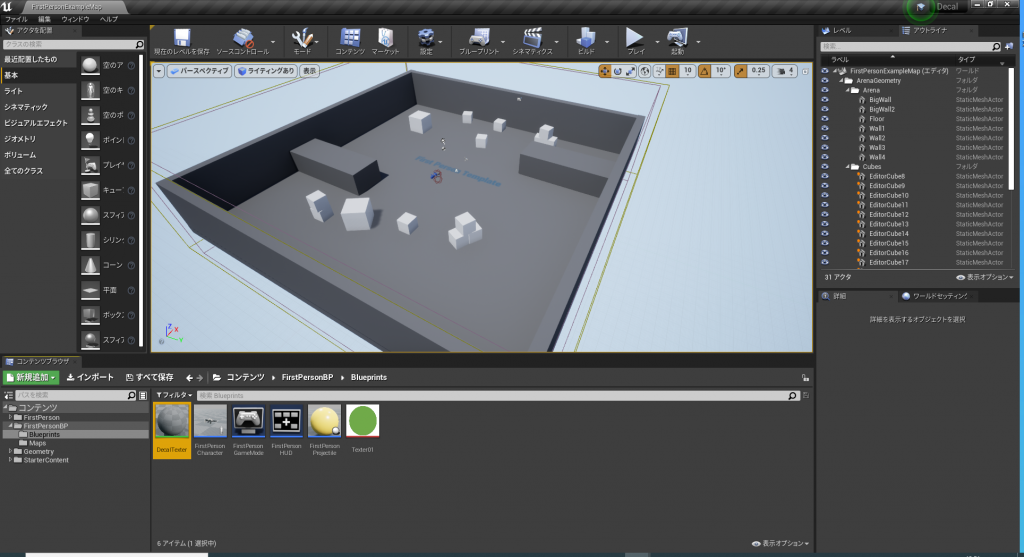
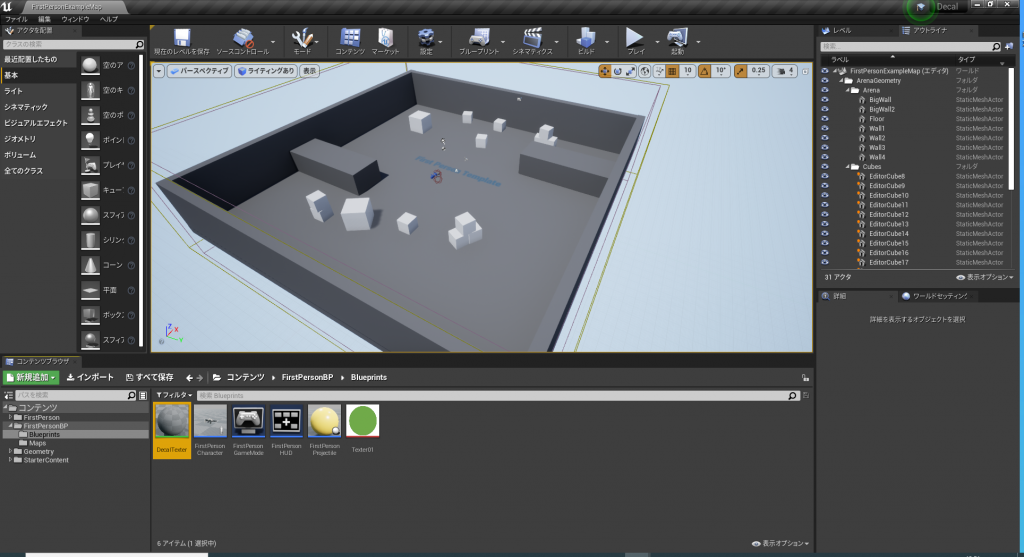
好きなテクスチャをUE4にInportをします。(コンテンツブラウザを開いて、ドラック&ドロップ)
新しいマテリアルを作り、「DecalTexter」と名前を付けます。

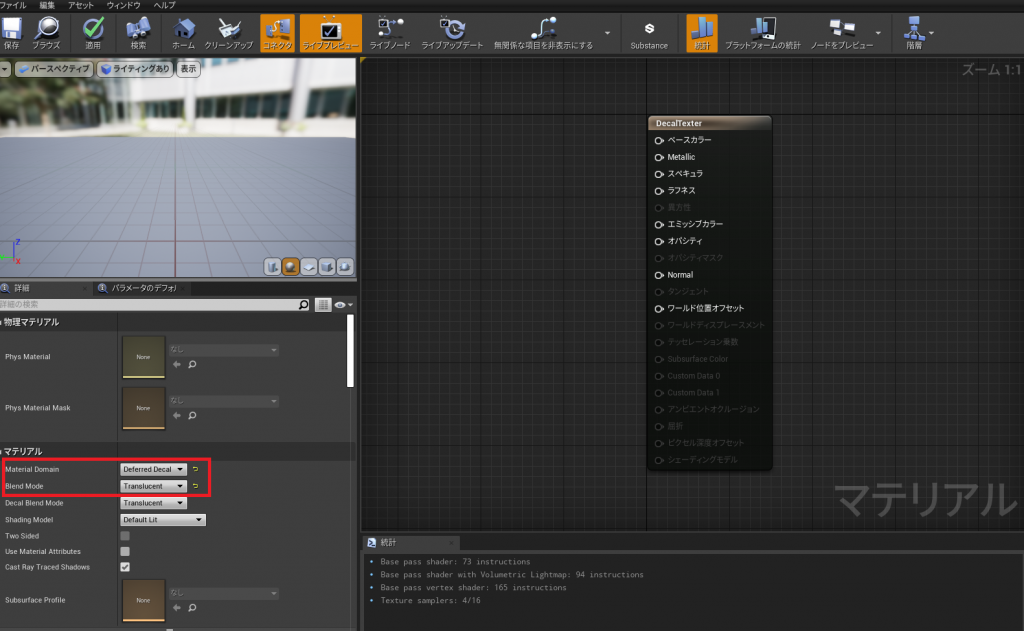
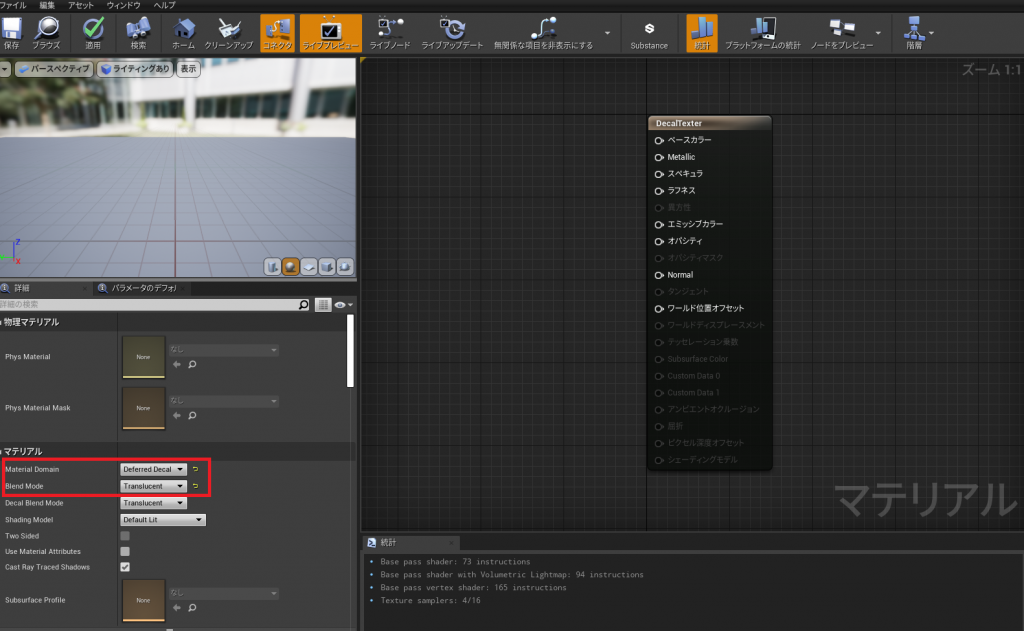
作ったマテリアルを開いて、詳細のMaterialDomainを「DeferredDecal」に
BlendModeを「Translucent」に変更します。

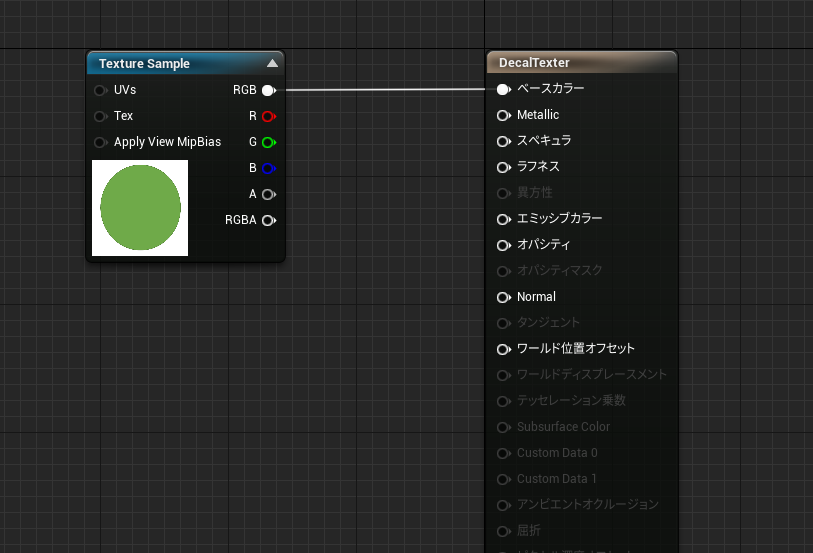
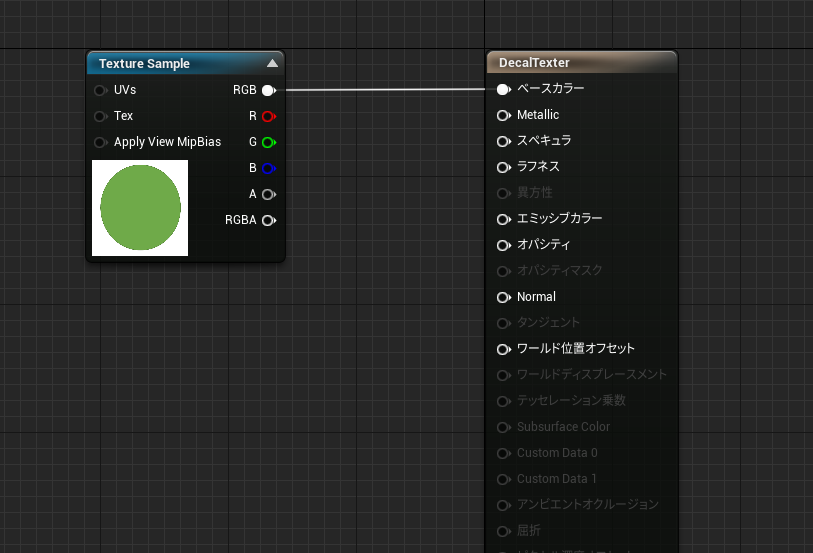
Inportしたテクスチャをドラック&ドロップで入れ、ベースカラーにつないで保存します。

②デカールBPの作成
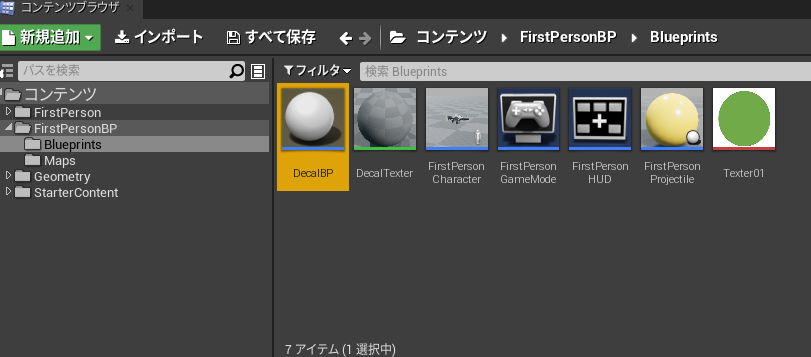
新しいブループリントを作成し、「DecalBP」と名前を付けます(クラスはActorで作成しました。)

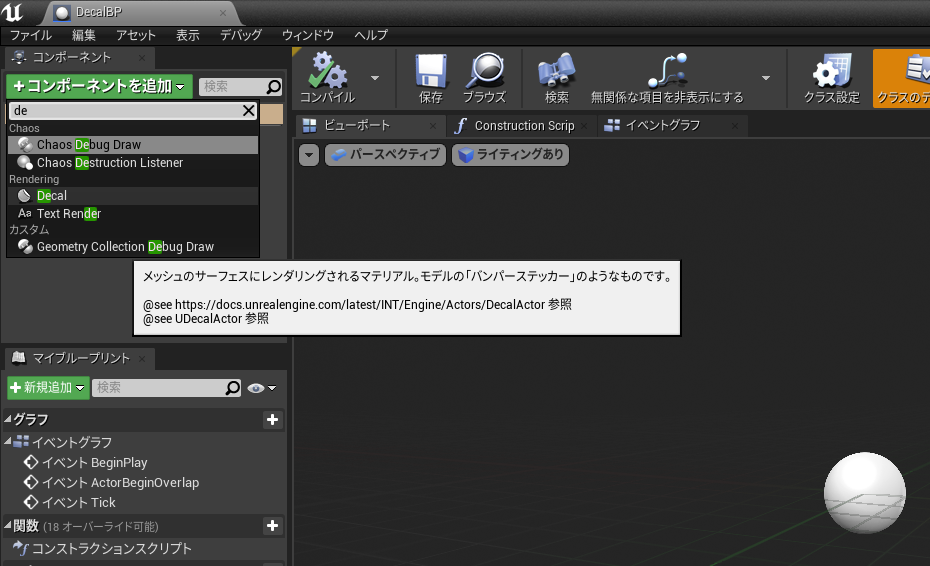
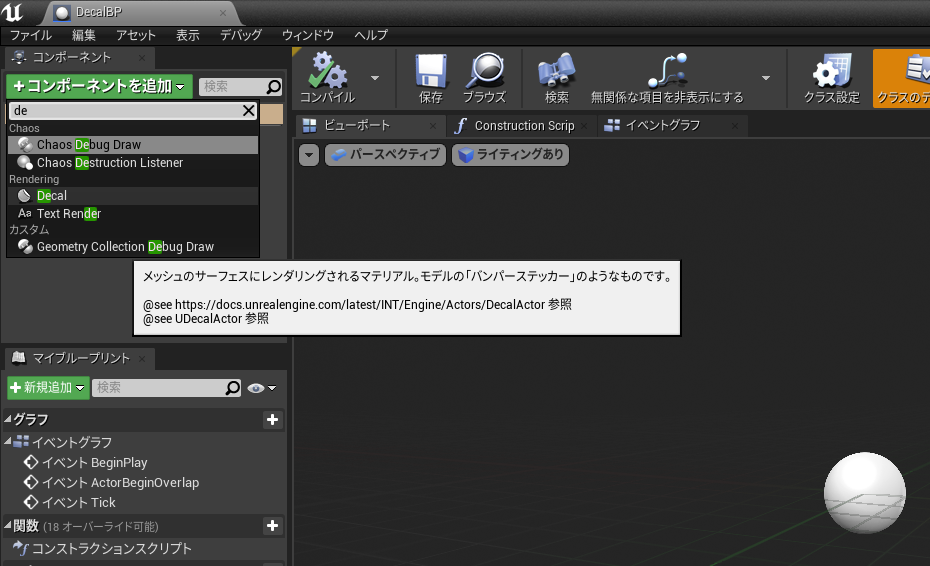
コンポーネントウィンドウから、[Decal]と検索し作成します。

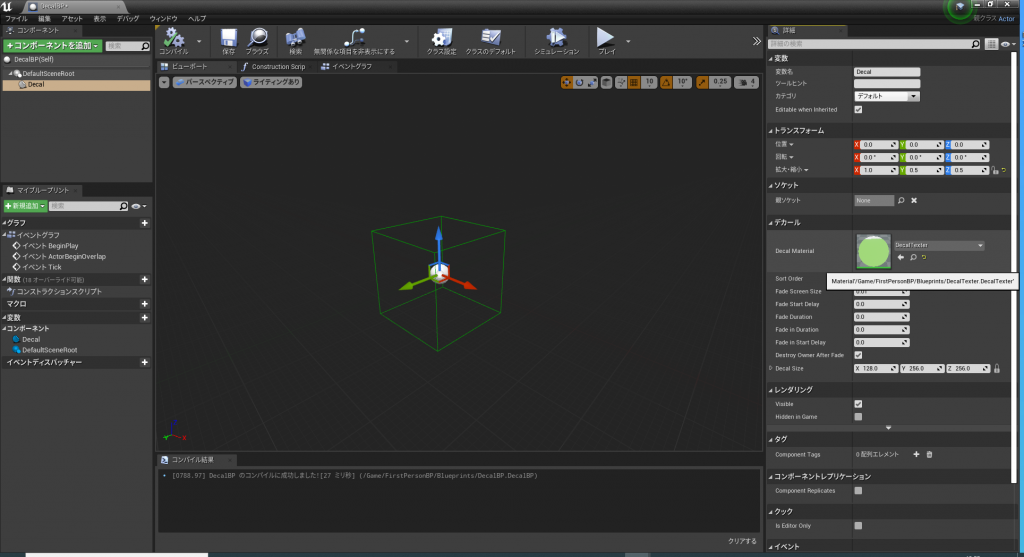
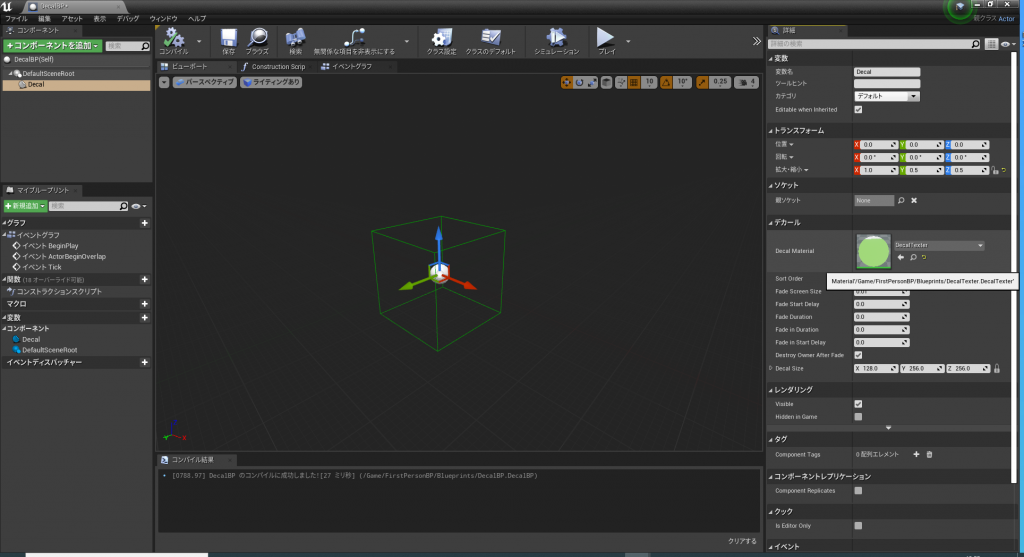
DecalMaterialから、①で作成したマテリアルを選択します。

③カメラからLineTraceを飛ばして、デカールBPを生成させる
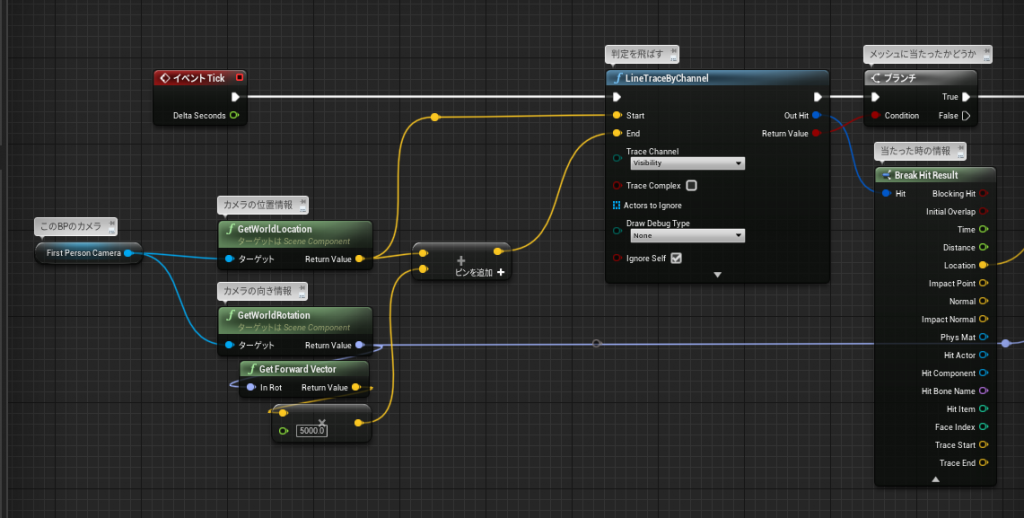
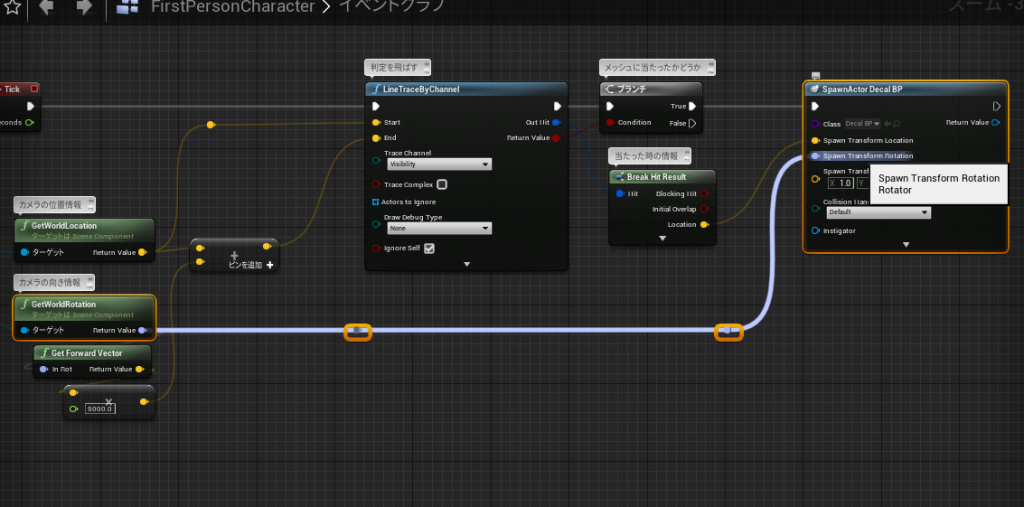
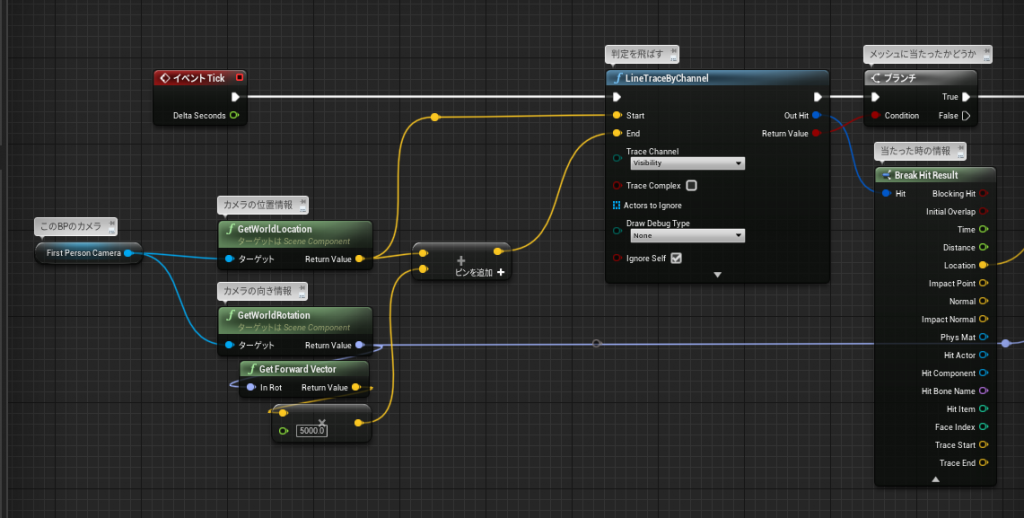
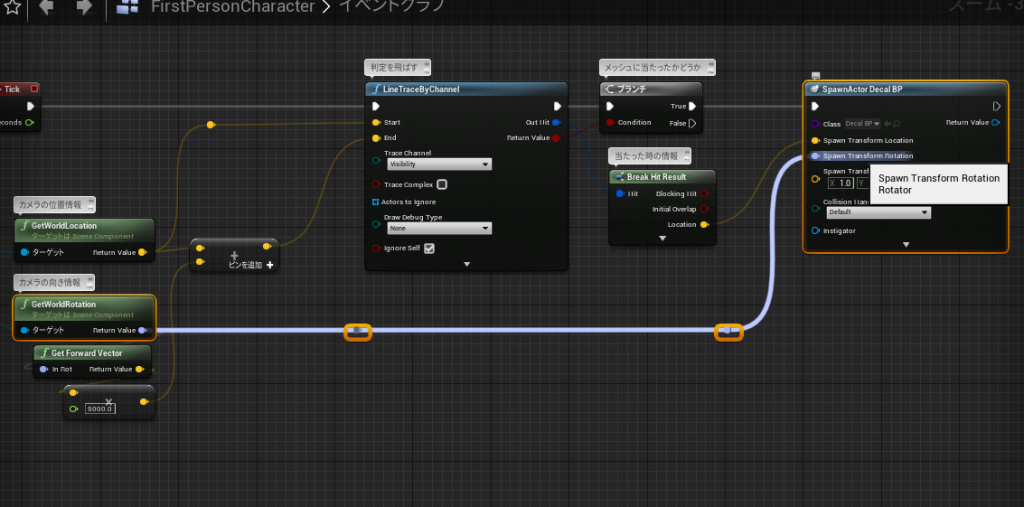
FirstPersonCharacterを開き、LineTraceByChannelを使って下記の様なノードを組みます。

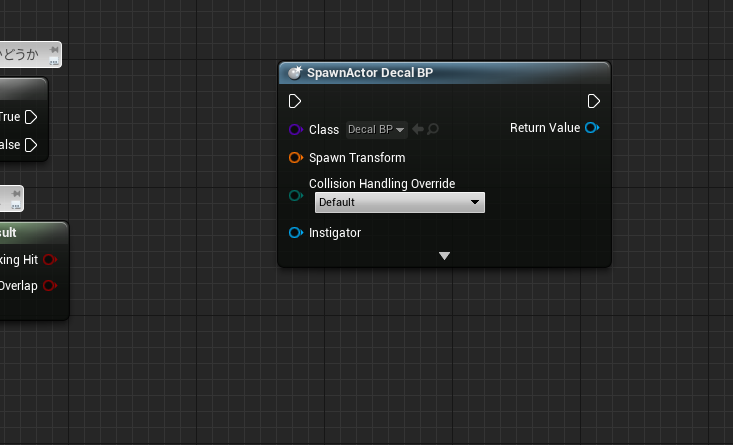
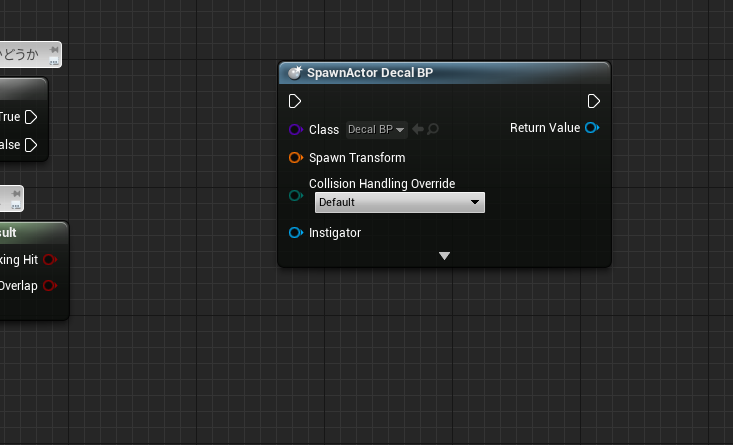
SpawnActorで「DecalBP」を選択します。
SpawnActorをノードに出す時、日本語だと「クラスからアクターをスポーンします」と書かれていますので、注意してください。

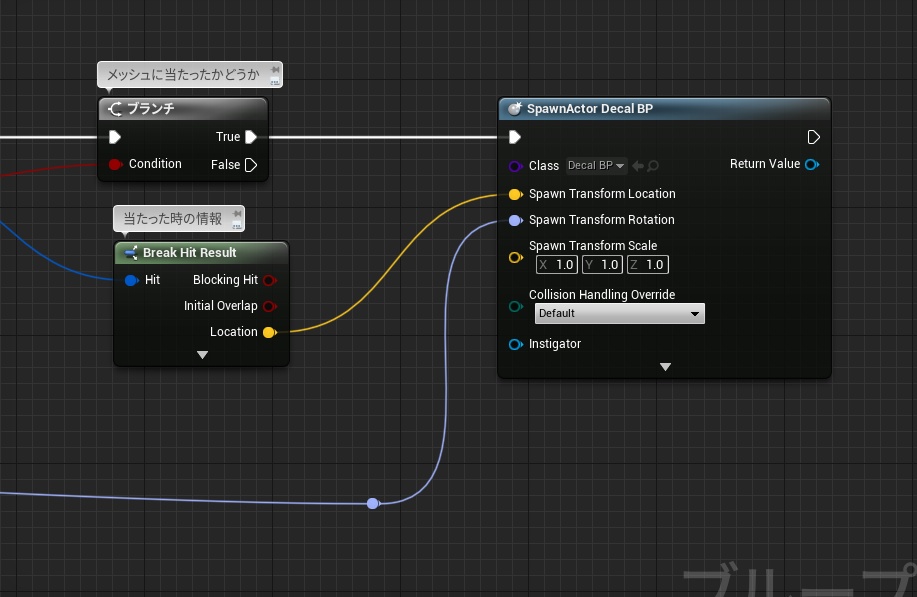
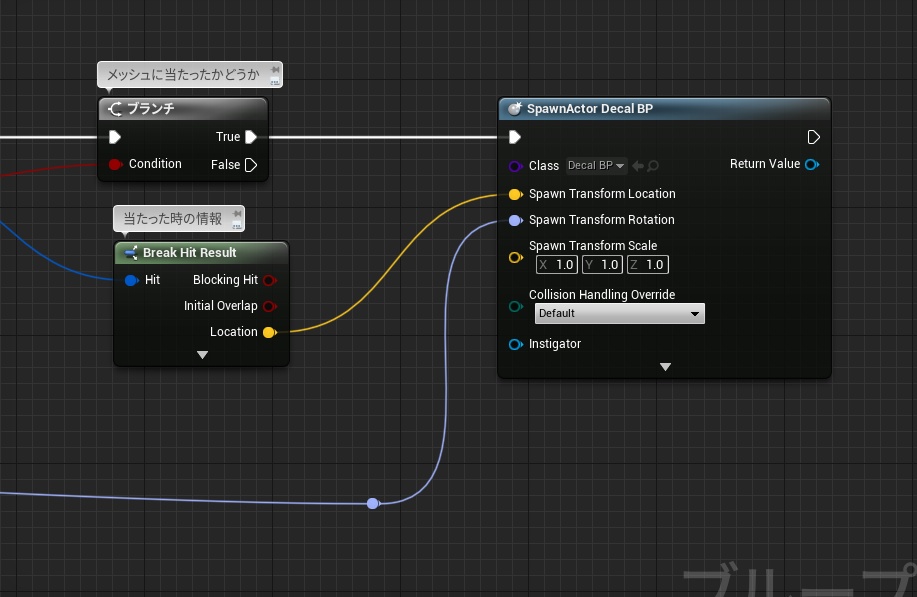
次に、Spawn Transformと書かれているオレンジピンを右クリック→「構造体ピンを分解」を選択して
下記画像ようにノードを繋げます。

※薄青のピンRotationは、GetWorlRotationから繋げます

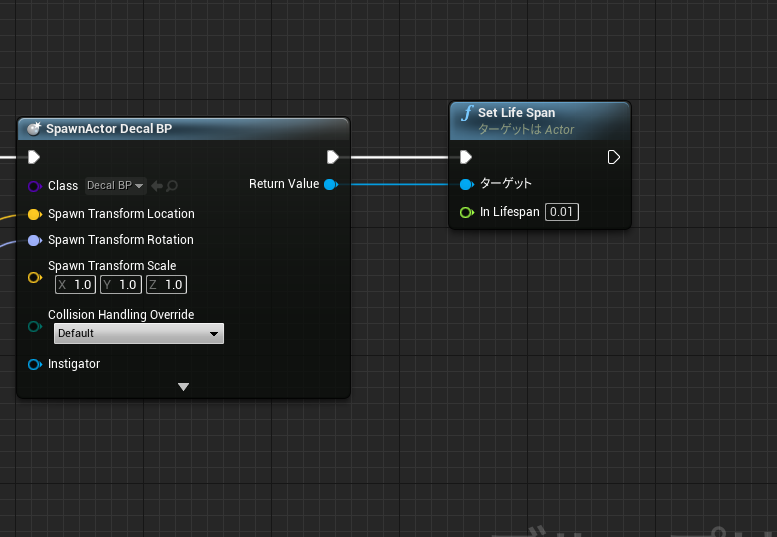
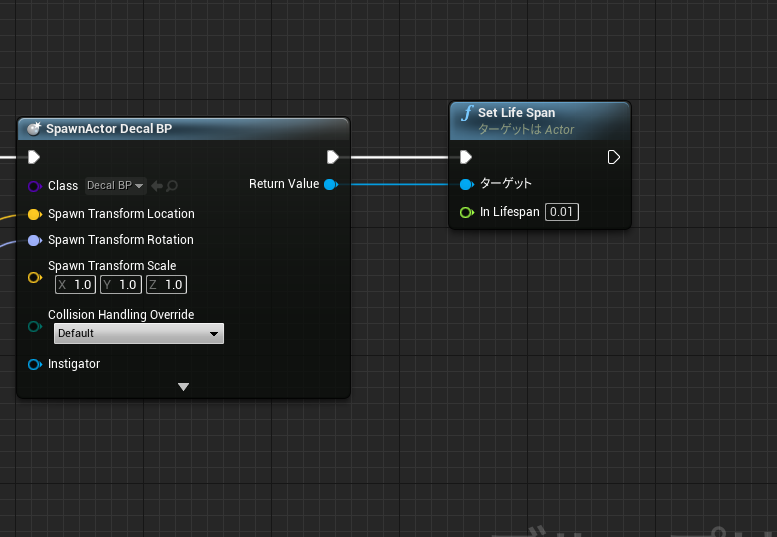
最後にSetLifeSpanでスポーンさせたDecalBPを消します。
SetLifeSpanは、指定秒数経った後削除されるノードです。

これで、カメラの移動に合わせて
メッシュにテクスチャを投影することが出来ました。


 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE