執筆バージョン: Unreal Engine 4.24
|
今回は、UE4初心者やアーティスト向けに、ライトマップの作成方法と、
ライトマップ作成時に知っておいたほうが良さそうな周辺情報を書いてみようと思います。
ご存知かもしれませんが、ライトマップとは何か?
UE4では事前計算で行ったライティングの情報をテクスチャマップとして保存することができます。
そのテクスチャマップがライトマップです。
なぜライトマップを作るのか?
光源が動かない環境下での、静止している物体の影や反射光は、
テクスチャマップとして保存しておくことでリアルタイムで計算する処理を省くことが可能な為、
ライトの数や種類が多くても重くならない、ゲームプレイ時に影響がほとんど無い、
つまり処理負荷がかからないというのが一つ。
また、GIやエリアライトなどで見た目を良くすることもできるので、見た目のためというのも理由の一つでしょう。
(レイトレGI、SSGI、などの例外はあります。GIやライティング関係にはほとんど触れません)
ちなみにキャラクターは動くので通常はライトマップは作りません。主に背景などで使用します。
それでは本題のライトマップの作り方になります。
ライトマップの作り方
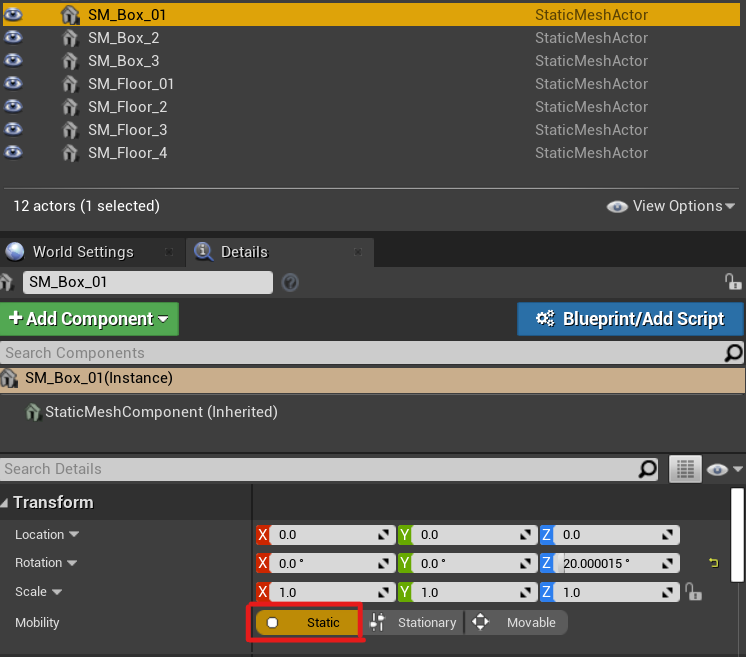
UE4のライトやスタティックメッシュには、スタティック、ステーショナリー、ムーバブルと3種類の状態があります。
ライトマップを作成する場合ライトとメッシュはすべてスタティック(静的)か、ステーショナリーにします。

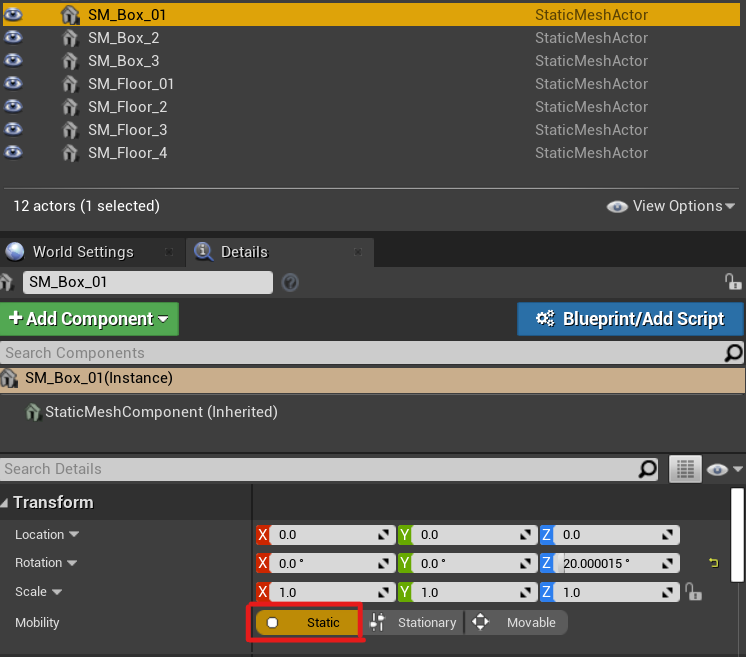
DetailsのTranceformのMobilityからStaticを選択します。
ちなみにステーショナリーやムーバブルになっていると
アイコンに黄色とオレンジの丸がついているのでわかりやすいです。
Stationary

Movable

詳しい解説はしませんが、3つの状態の解説は以下にあります。
https://docs.unrealengine.com/ja/Engine/Actors/Mobility/index.html
基本的にはライトマップを作るには、通常のテクスチャ用のUVとは別に、
ライトマップ専用のUVを作ります。
ライトマップUVの作成方法はいくつかありますが、大きく分けると2通りあります。
UE4で自動生成する方法とDCCツールで作る方法です。
ライトマップUVを作成したらライティングをしてライトビルドを行います。
すると自動でライトマップが作成されます。
それでは実際にやっていきます。
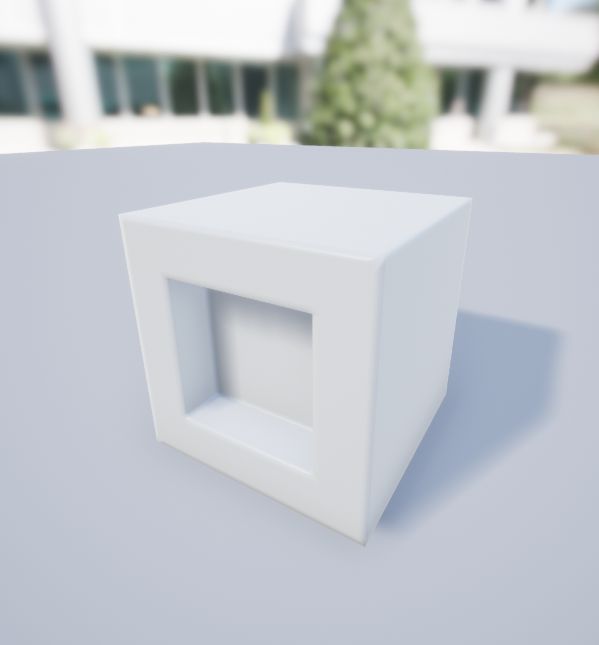
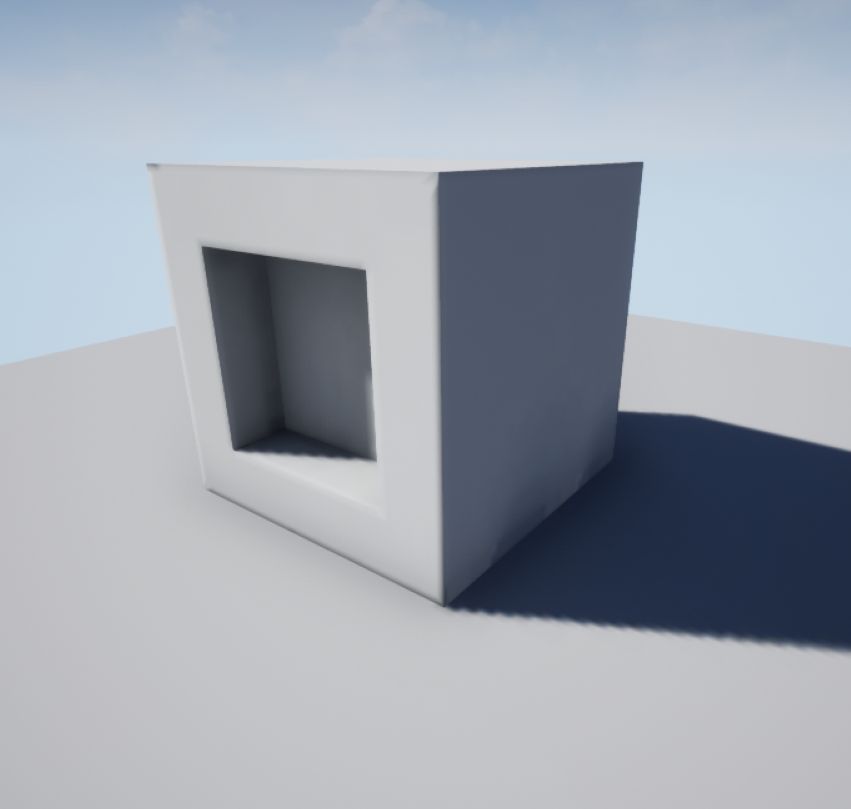
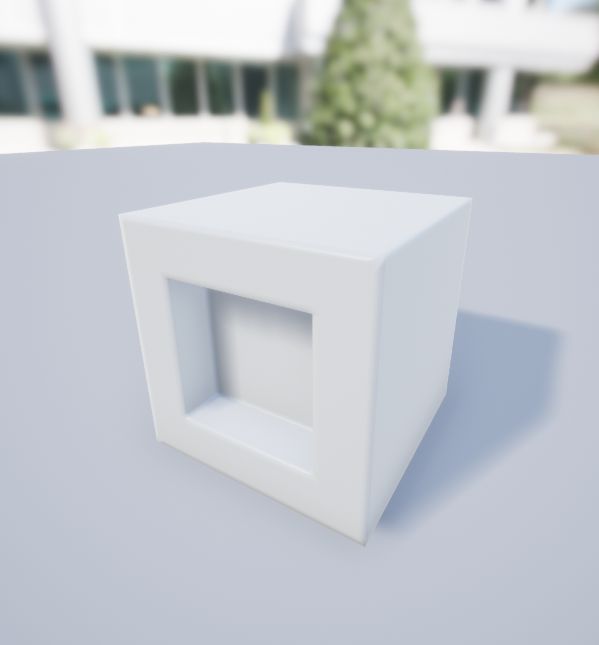
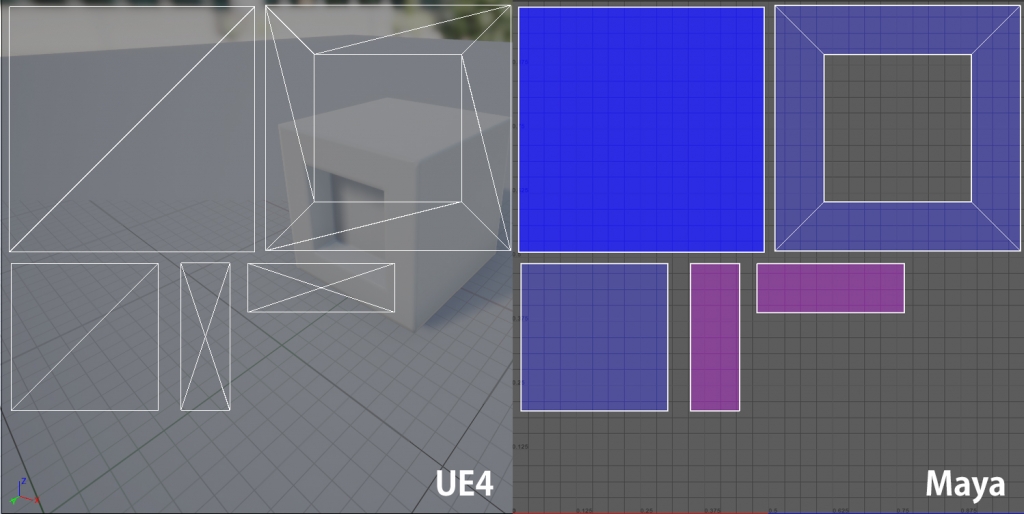
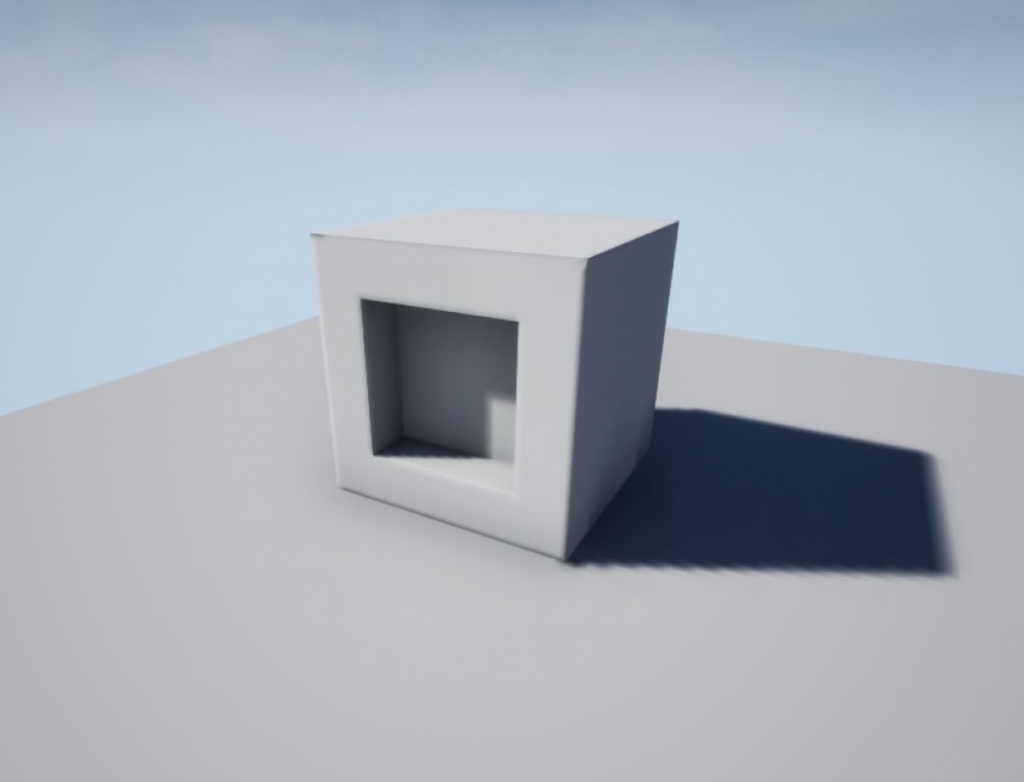
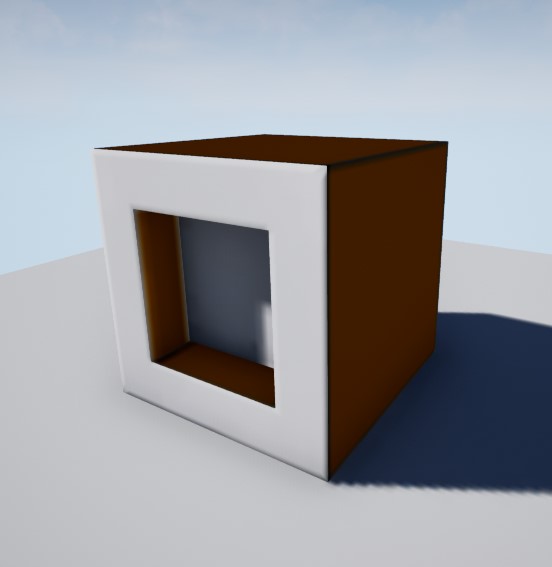
今回ライトマップ検証用にDCCツールで画像のような物体を作りました。

特にディティールの無い白い物体にベベルしたハイポリをベイクしました。
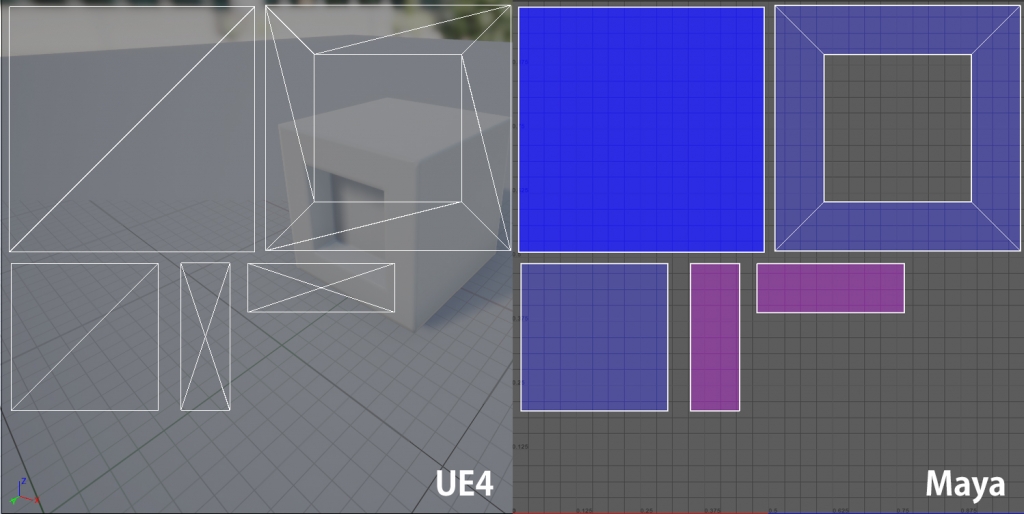
ゲームモデルを想定して、通常のテクスチャの節約のために立方体の側面、上面、裏面、下面の5面と、
前面の凹んでるところの側面どうしと、上面と下面をUVを重ねてみました。
Mayaでは青色が濃い所がUVを重ねているところです。(赤紫はUVが裏返ってるところです)

UE4でライトマップUVを作る
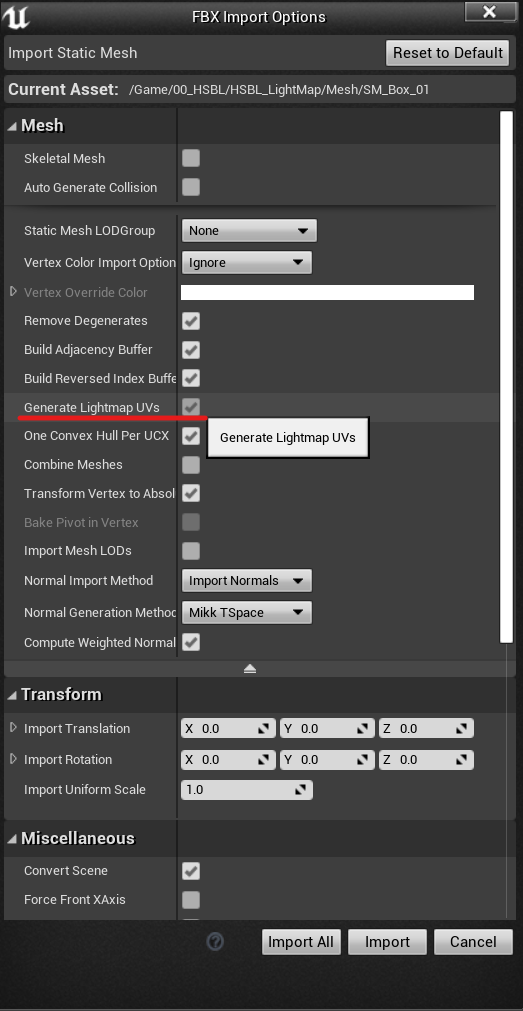
インポート時に自動生成する。
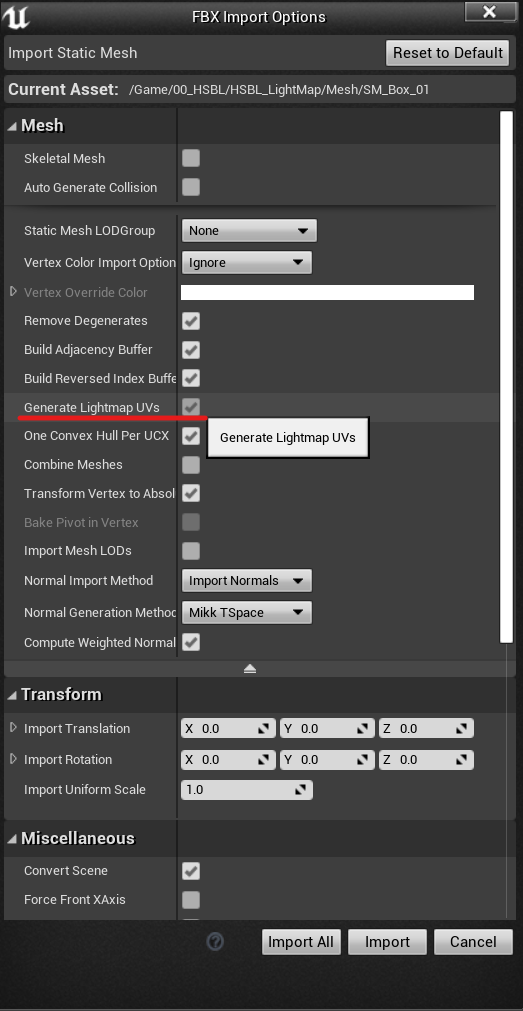
メッシュのインポート時に、MeshのGenerateLightMapUVsにチェック入れてインポート。

チェックしないでインポートした場合、もともと作成したメッシュのUVだけの状態で
インポートされます。UVChannel0 のみです。

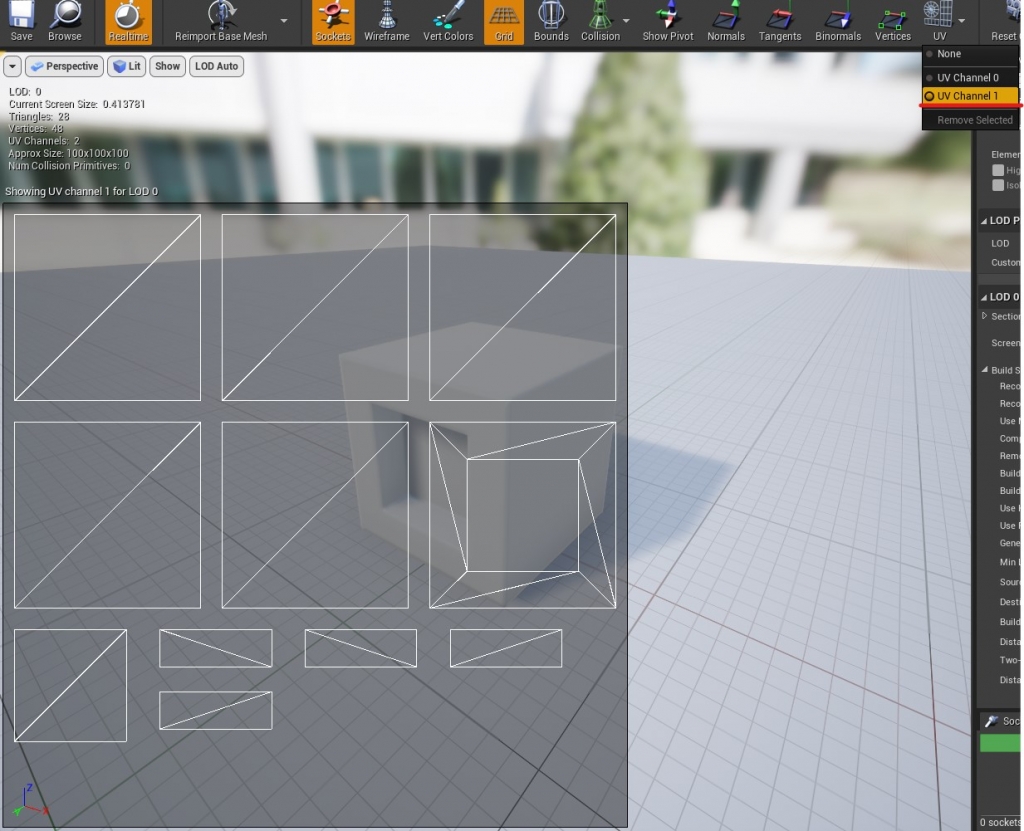
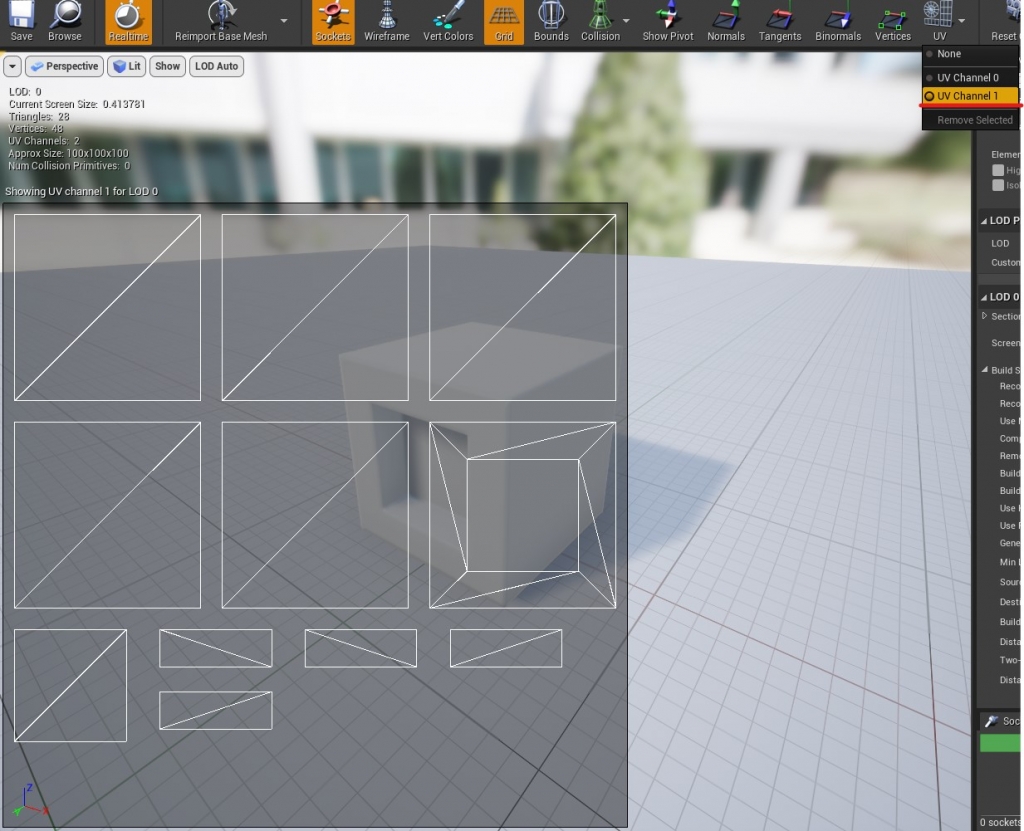
チェックを入れてインポートすると

UVChannel1が作成されたのがわかります。
重ねていたUVは自動でバラバラに配置されています。
これはUE4がアイランドのオーバーラップを自動で回避したためです。
またパディング領域(UVアイランド間の隙間)も設定されている解像度に応じて自動で計算して確保されます。
通常のテクスチャのUVを元にして、ライトマップUVを生成する。
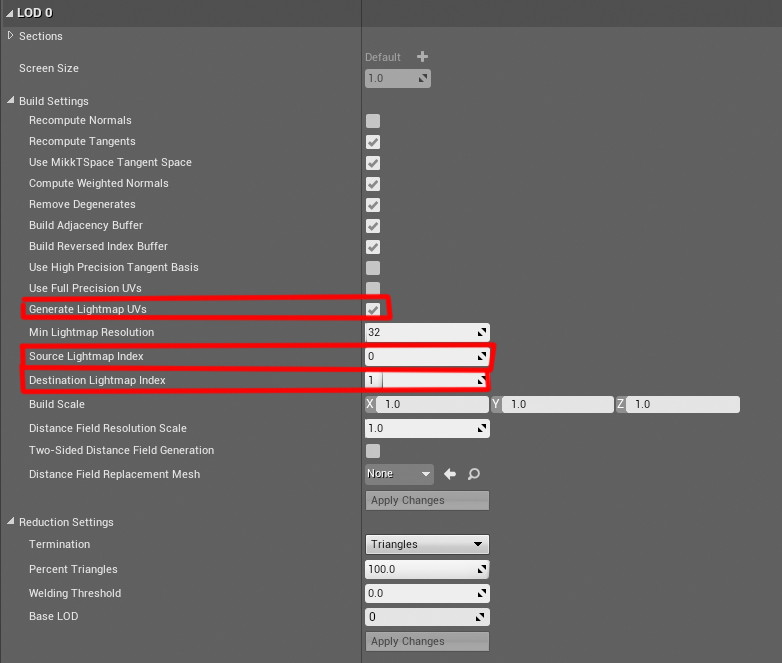
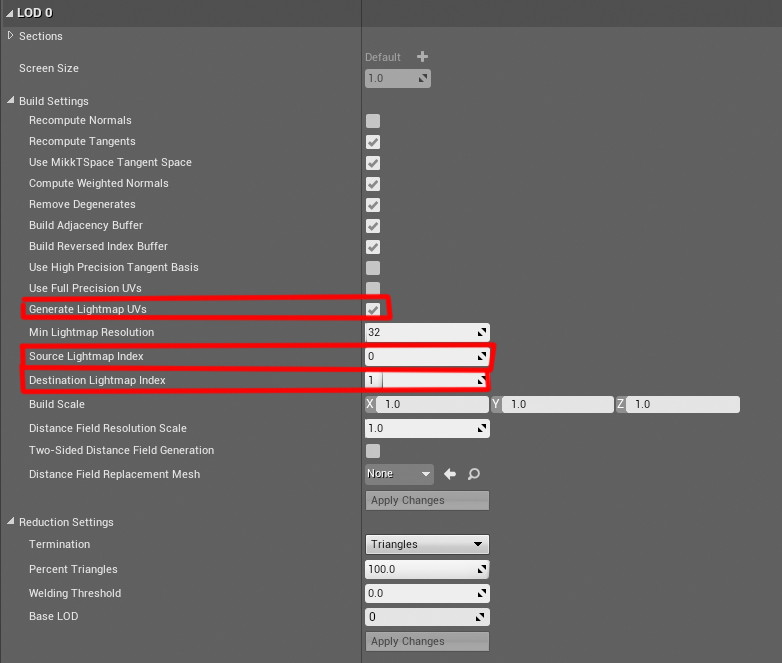
DetailsのLOD0のBuildSettingのGenerate Lightmap UVsにチェックを入れて
Apply Changesを押下することでインポート時にライトマップを生成しなくても、後から生成することもできます。
その際に元になるUVチャンネルと生成先のUVチャンネルを指定して生成します。
Source Lightmap Indexを0
Distination Lightmap Indexを1 にしてApply Changesを押下することで
インポート時に生成したときと同じ用にUVチャンネル1が生成されます。

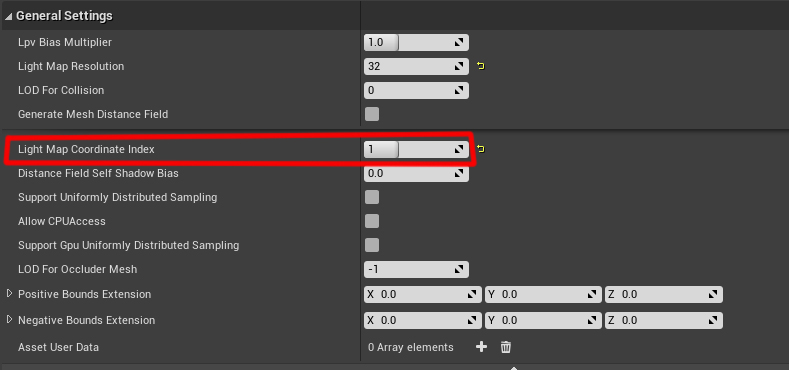
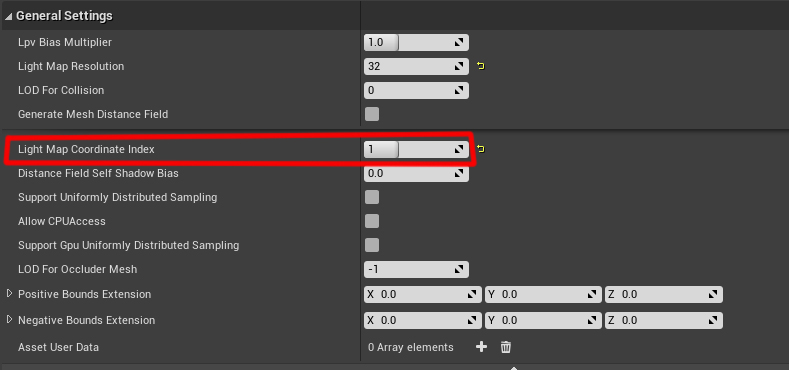
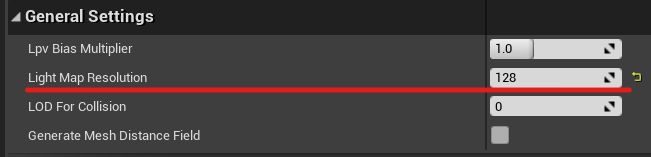
最後に忘れがちなのですが、General StettingsのLightMapCoordinate Indexを1に設定します。

ライトマップができたので、ライティングしてライトビルドを行ってみます。
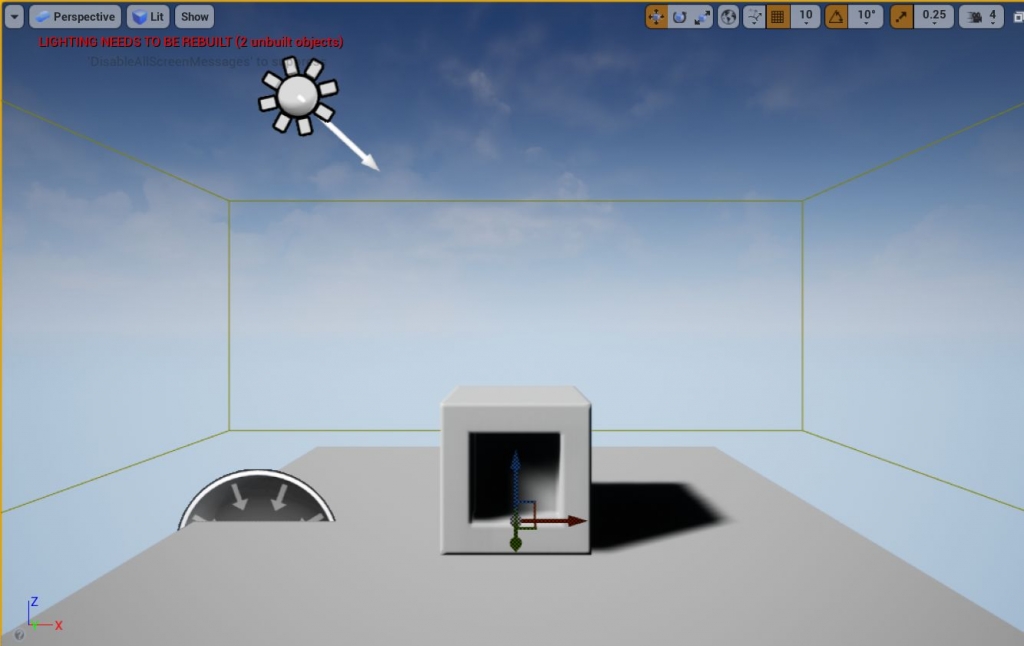
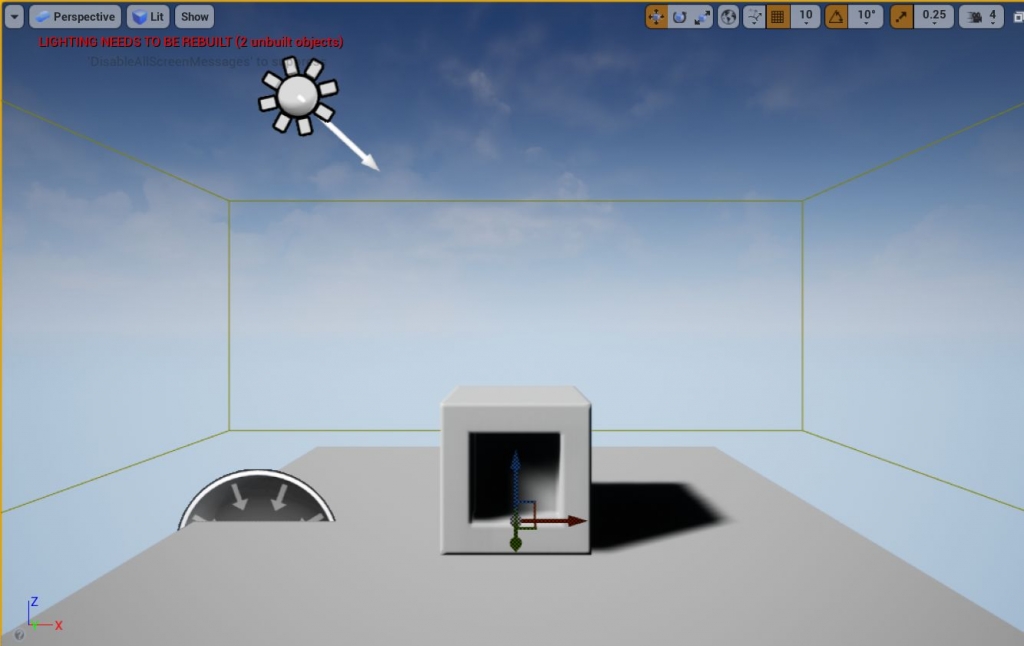
DirectionalLight一つと、SkyLightを配置しました。
また、BP_Sky_SphereとLightmassImportanceVolumeも配置しています。(こちらは今回解説しません)

ちなみに左上に赤字でLIGHTING NEEDS TO BE REBUILD(2 unbuilt object)と出ています。
この警告は新しくアセットをインポートしたり、移動したりしたときや、
ライトマップの解像度を変更したりしたときも出ます。
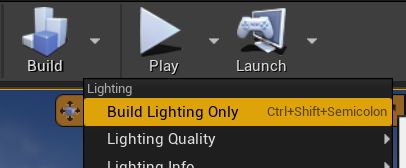
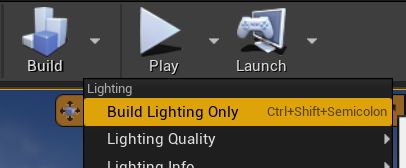
BuildからBuild Lighting Onlyを選択します。

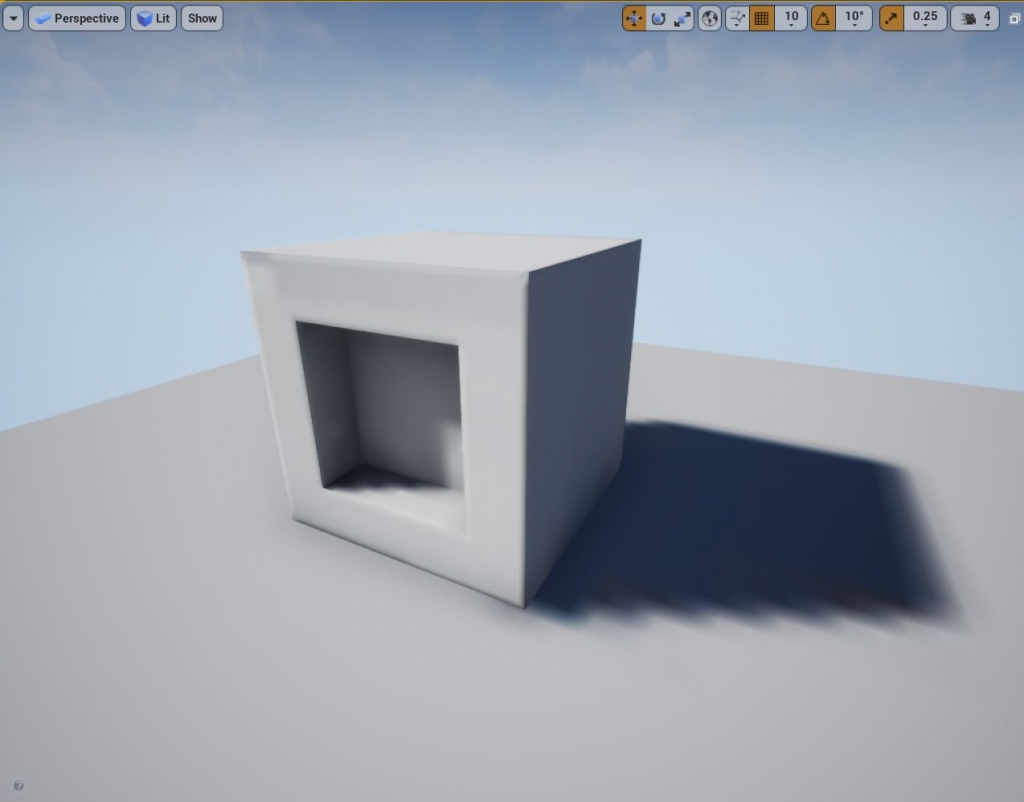
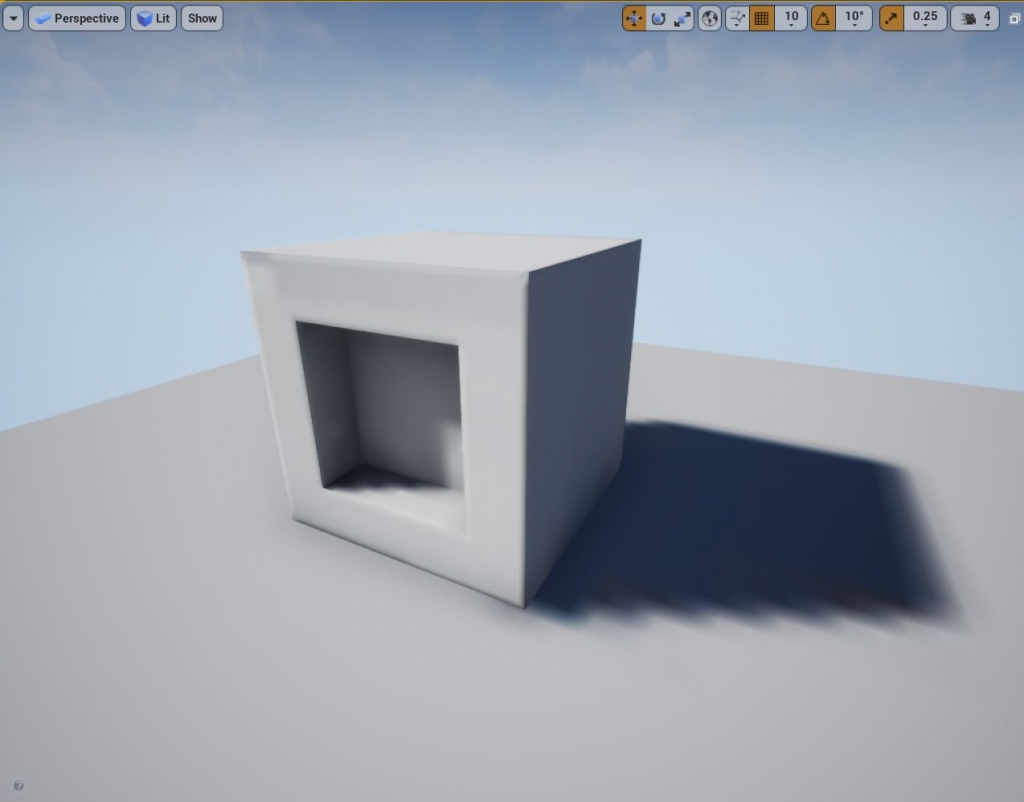
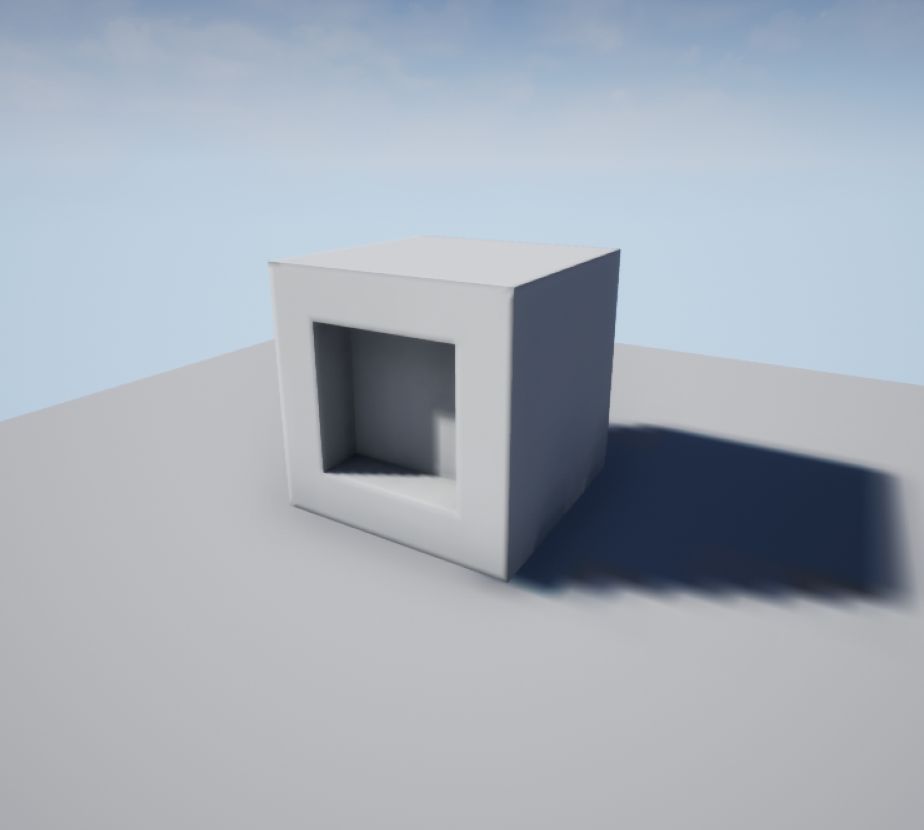
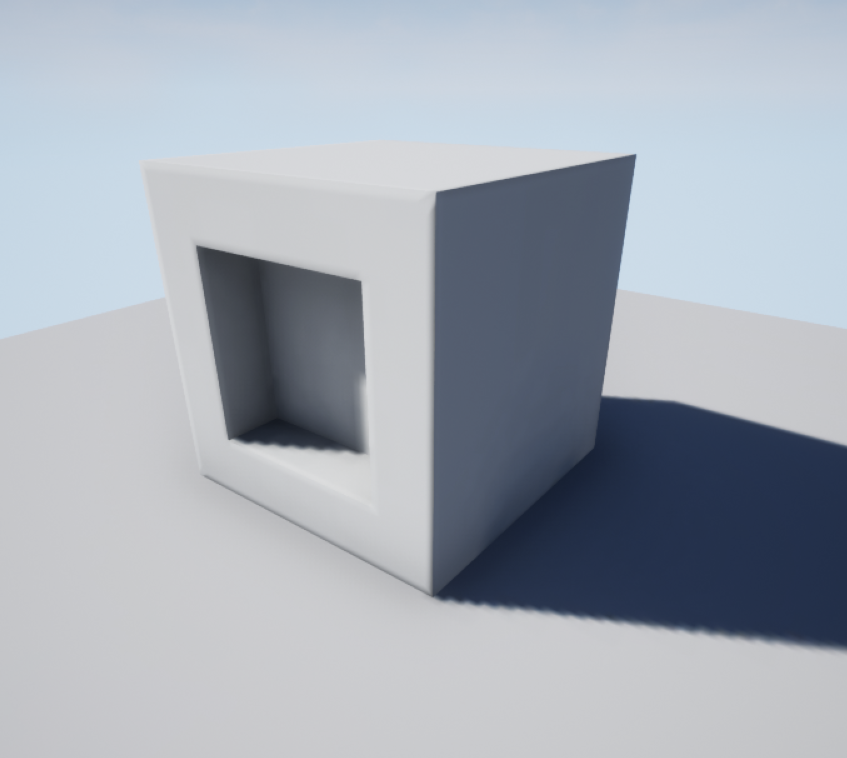
無事に赤字が消えてライティングできました。

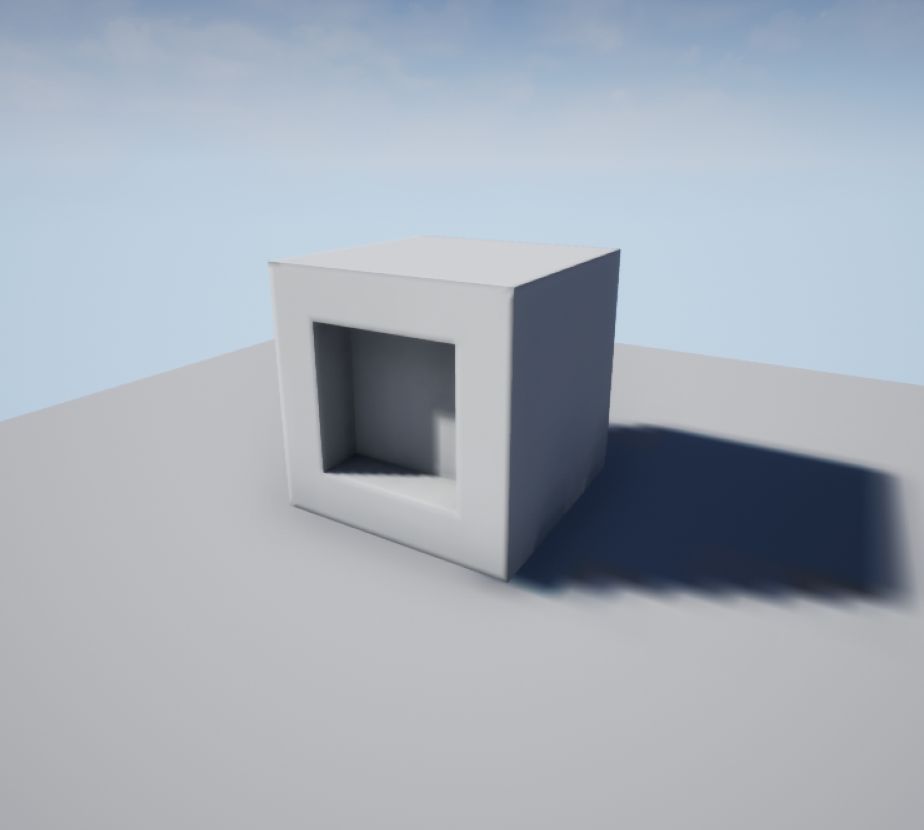
でも少し汚いです。
落ちた影もギザギザしていますし、変なシミもあります。
解像度を上げてみます。
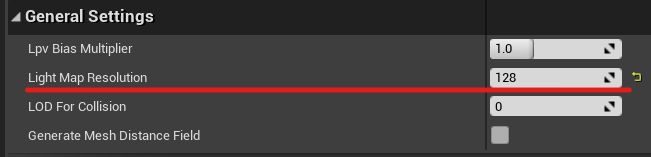
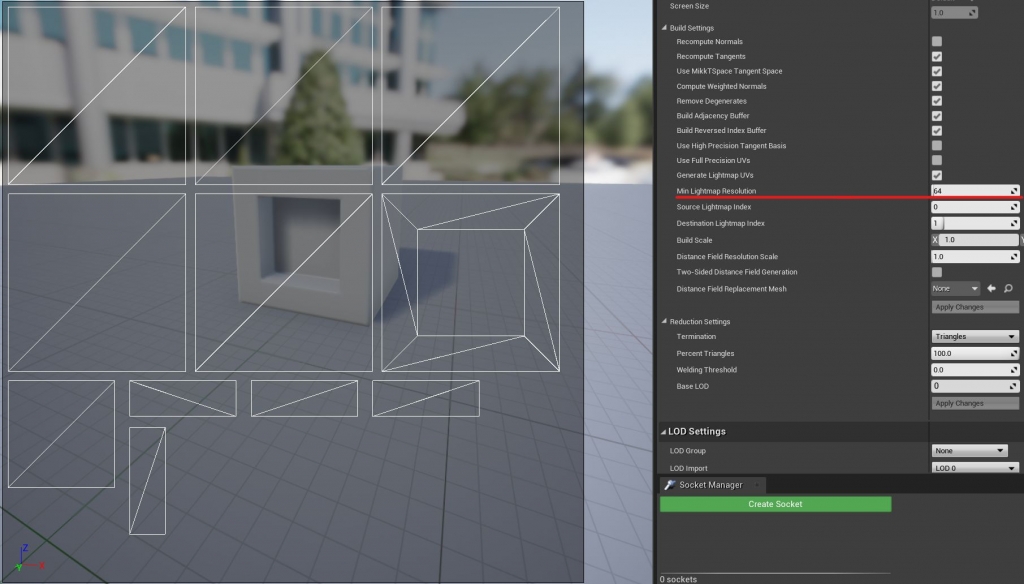
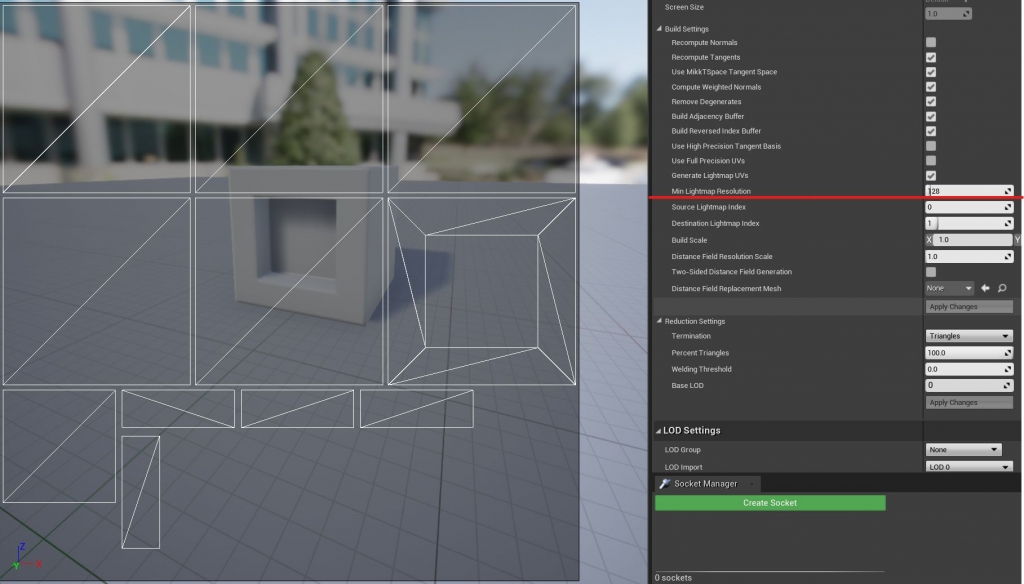
DetailsのGeneral Settings の LightmapResolutionを128にします。

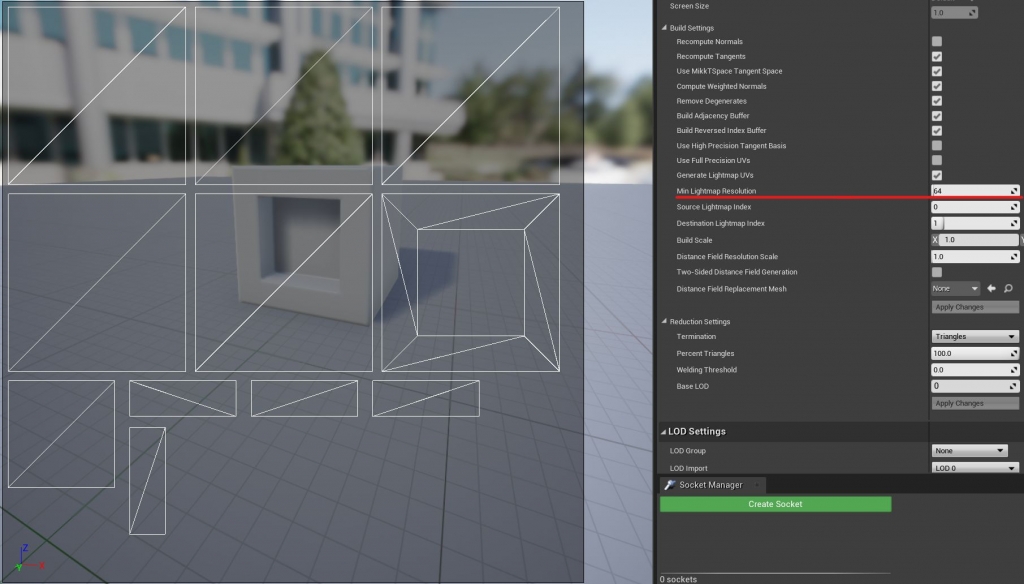
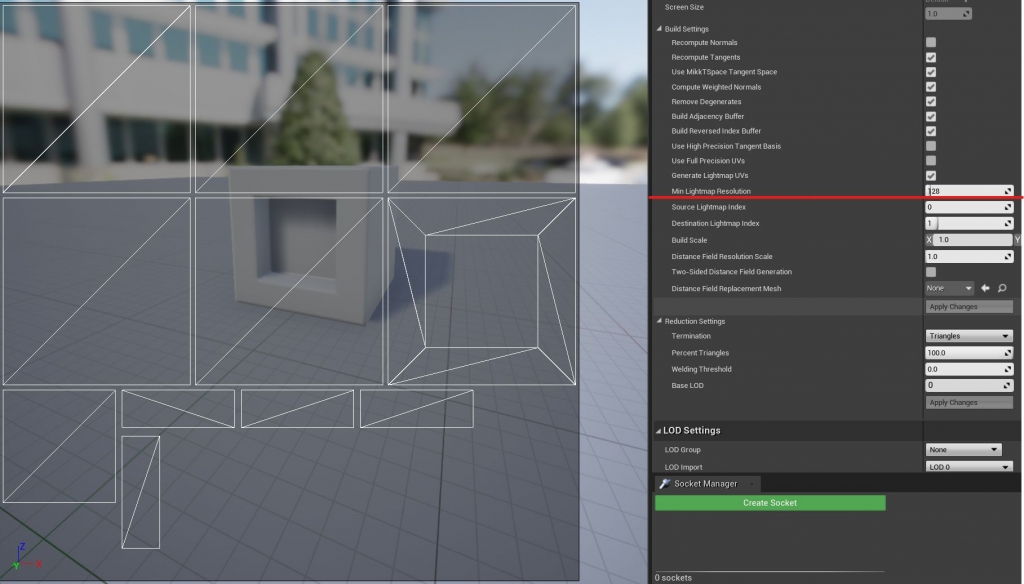
解像度を変更する際に、LOD0のBuld SettingsのMin LightmapResolutionも同時に変更して
Apply Changesを押下することで解像度に応じてパディング領域が変更されます。
Min LightmapResolutionが64のパディング

Min LightmapResolutionが128のパディング

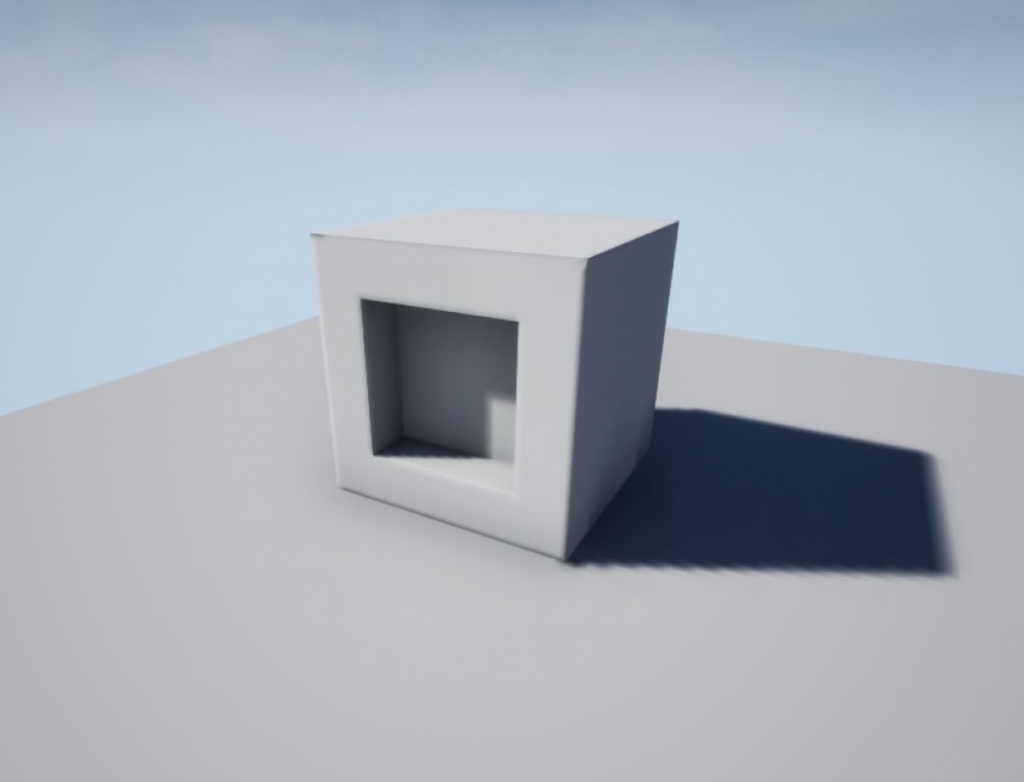
落影のジャギーが緩和されたのと、シミも減ったようですが、エッジが黒く際立ったままです。

地面の影のジャギーが汚いので地面も128に変更します。

地面のジャギーが緩和されましたが、BOXよりまだ解像度が低く感じます。
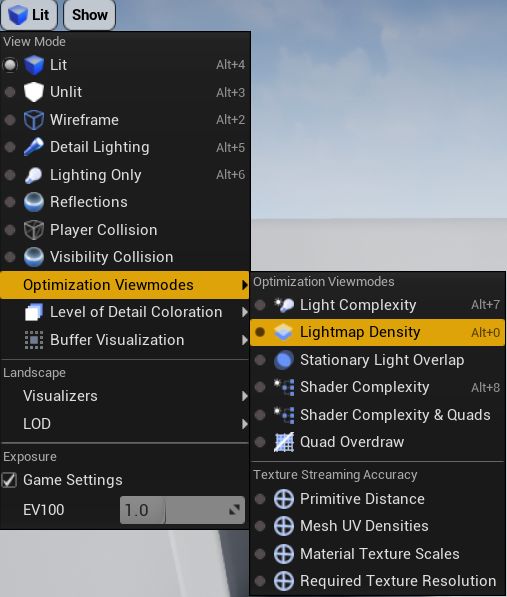
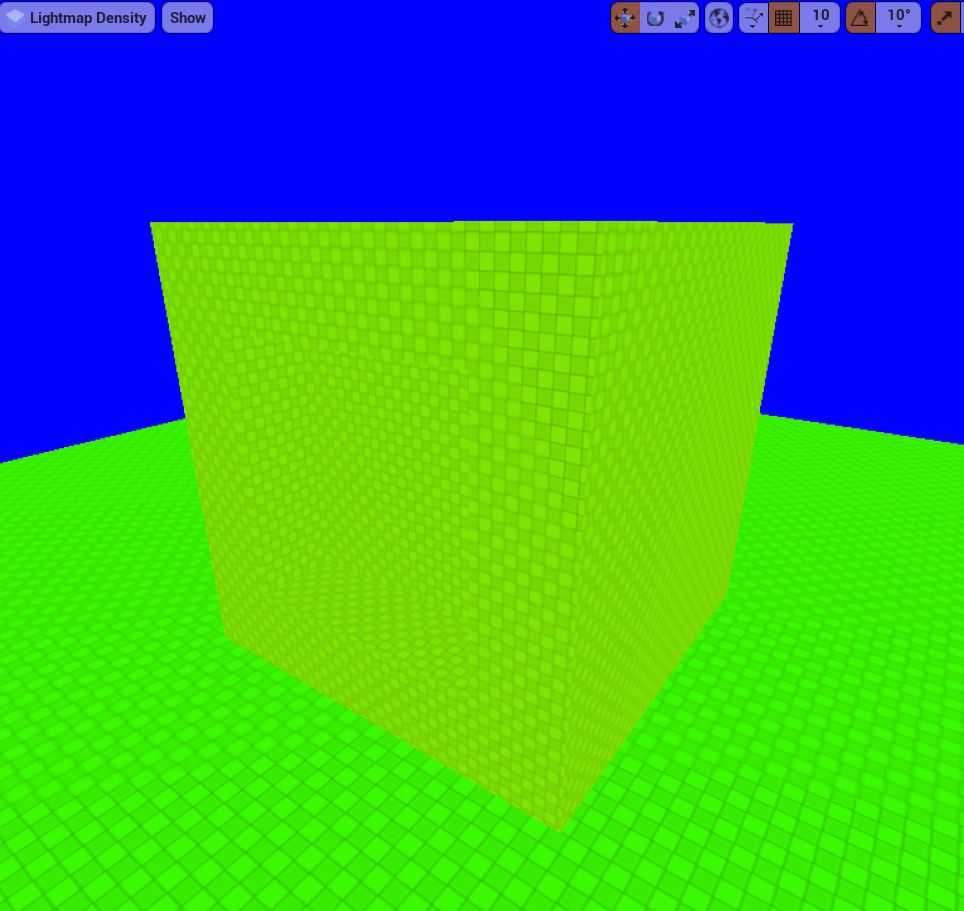
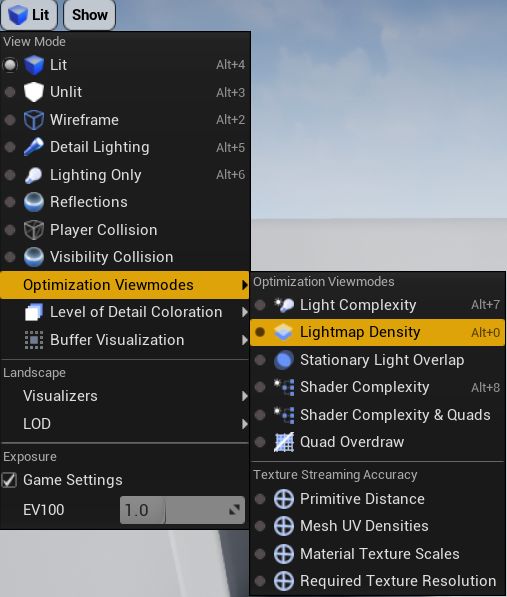
ライトマップの密度をビジュアルで見たい時はLightmapDensity
ショートカットAlt+0で見ることができます。

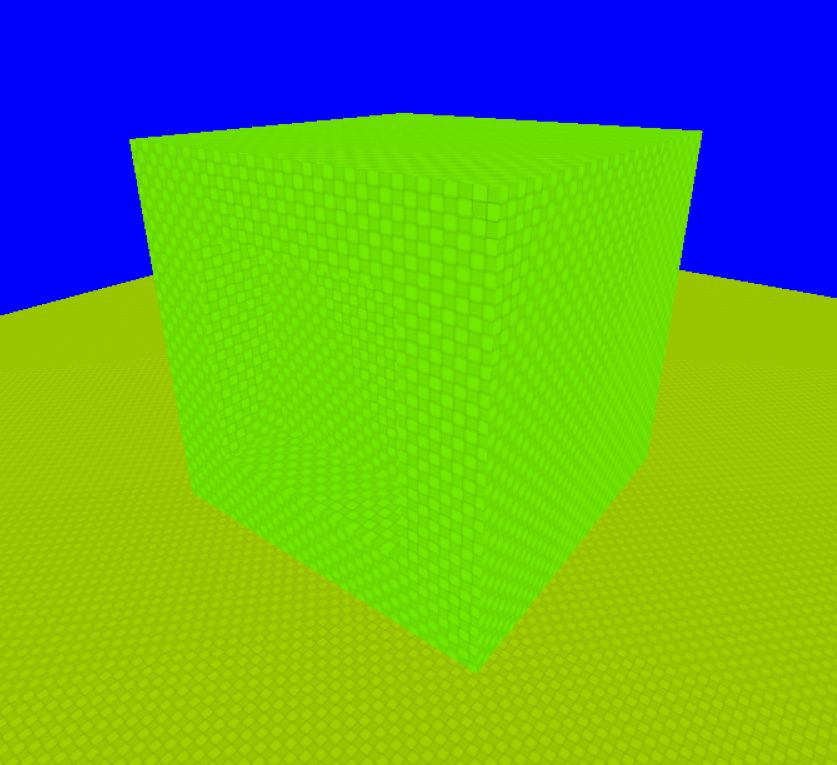
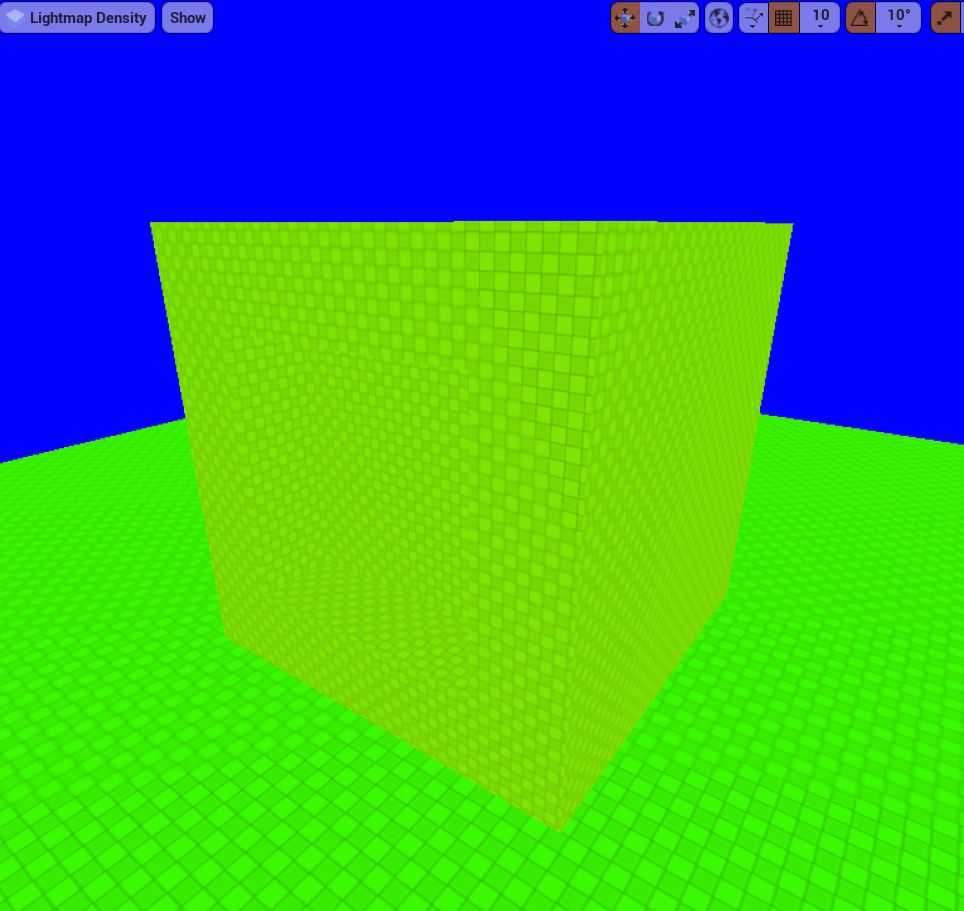
地面とBOXで解像度があっていないようです。

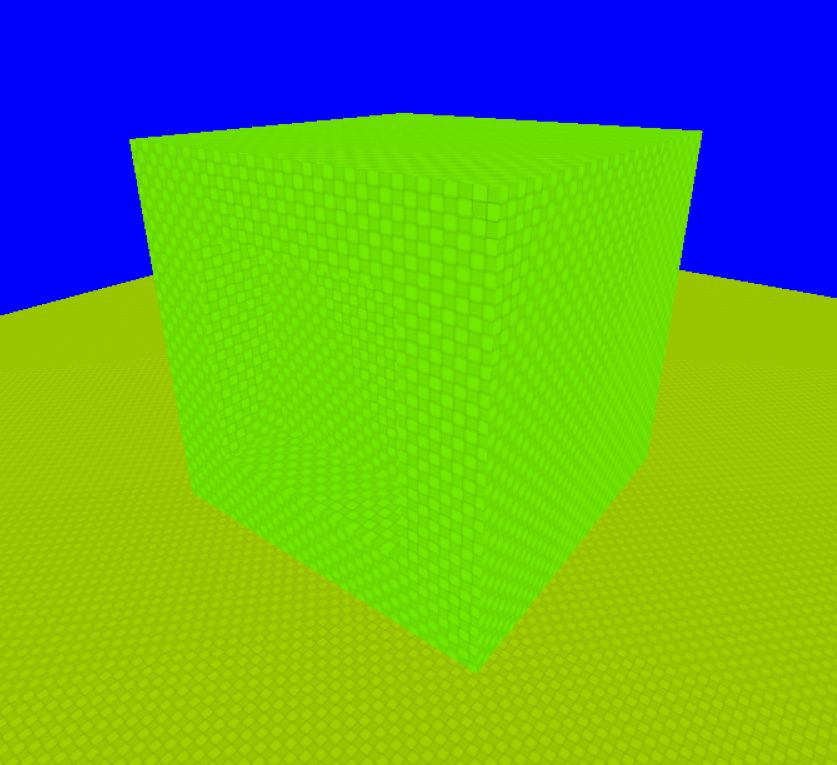
256で大体合いました。

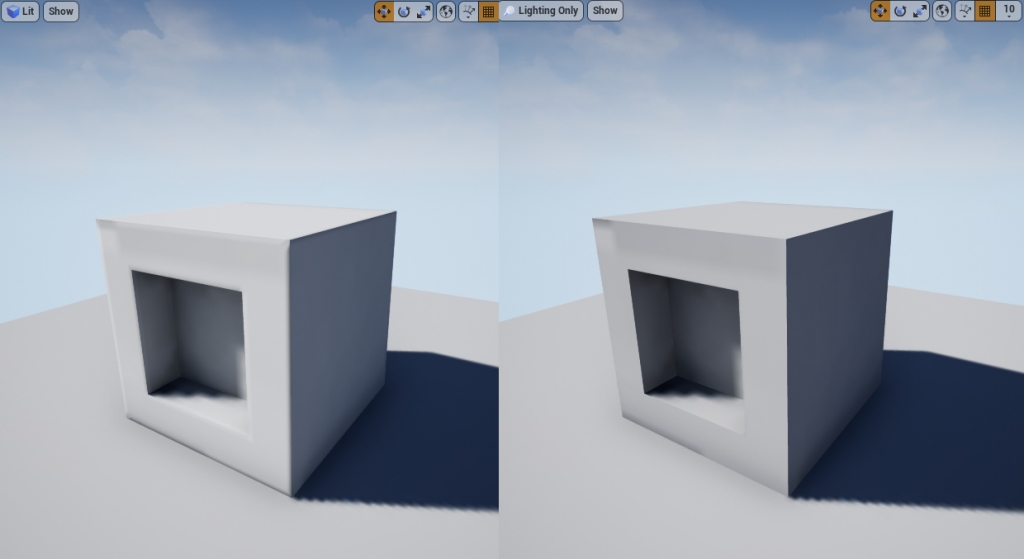
こちらは解像度128、Min LightmapResolutionが128の画像ですが、左上のシミやエッジが黒く残っています。

解像度は128そのままで、Min Lightmapresolutionを32に下げてパディング領域を広げてみたところシミやエッジが消えました。

ただし同じ解像度でパディング領域が増えたということはUVアイランドのサイズは小さくなるということになります。
なので凹み部分に落ちた影のジャギーが若干大きくなっているのがわかるかと思います。
※解像度が128の時にMin Lightmapresolutionが128ではパディングの領域は4×4のピクセルより小さいという事かと思います。
Min Lightmapresolutionの数値が具体的に何を表しているのか、どんな計算なのかはよくわからないのでどなたかわかる方是非教えていただけると嬉しいです。
通常のテクスチャのUVをそのままライトマップのUVとして使用する。
Generate Lightmap UVsのチェックをはずして
Source Lightmap Indexを0
Distination Lightmap Indexを0にして Apply Changesを押下
General StettingsのLightMapCoordinate Indexを0に設定することで
通常のUV領域をそのままライトマップUVに設定することも可能なようです。

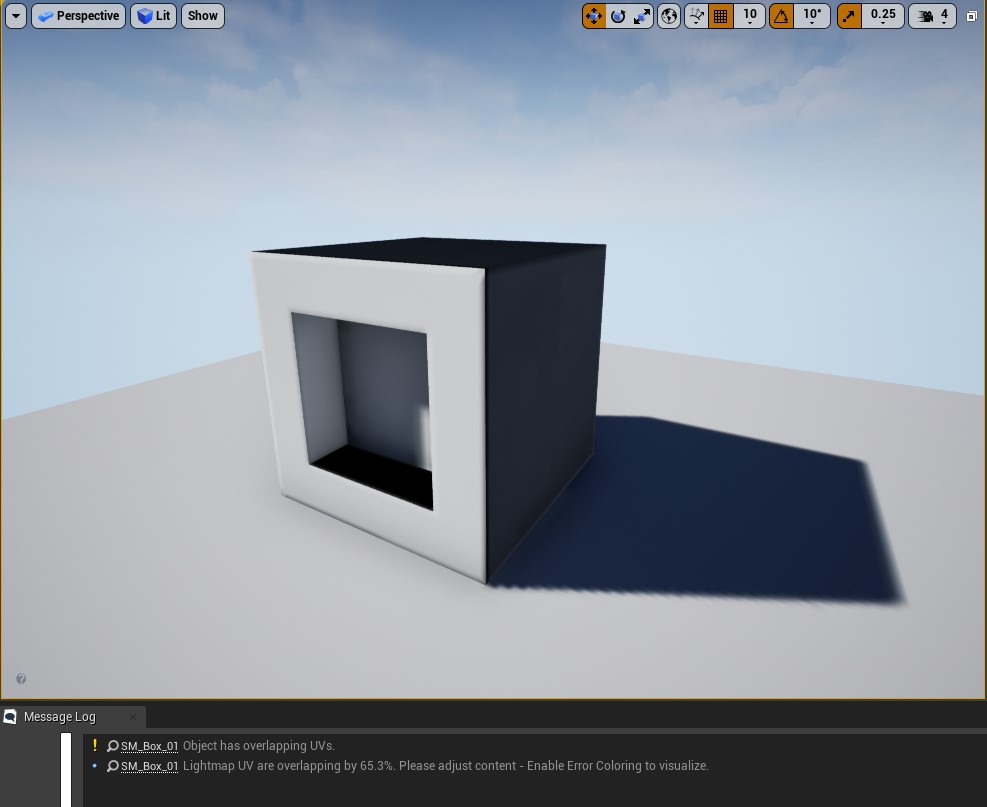
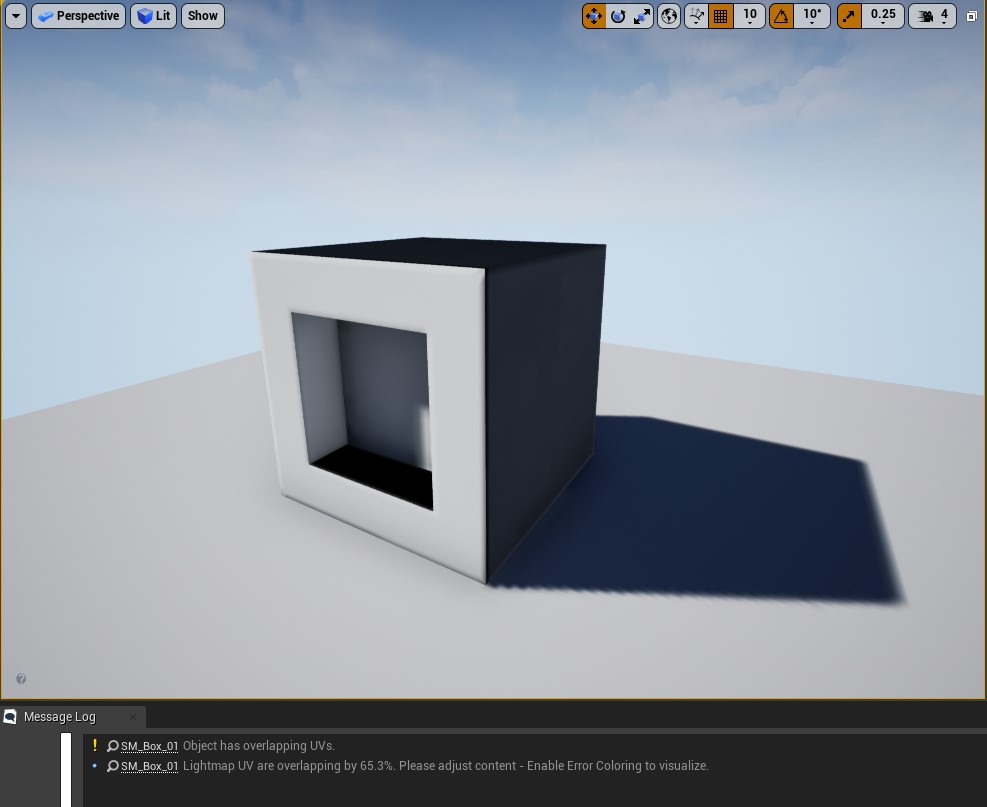
結果はUVが重なっているところは真っ黒になってしまいました。
MesageLogを表示するとエラーが出ています。
エラーの下線がある文字をクリックすることでコンテンツブラウザーの該当のアセットの階層に飛んでくれてアセットが選択された状態になります。
ライトマップを作成する時は常にMesageLogを表示してエラーを潰していくと良いでしょう
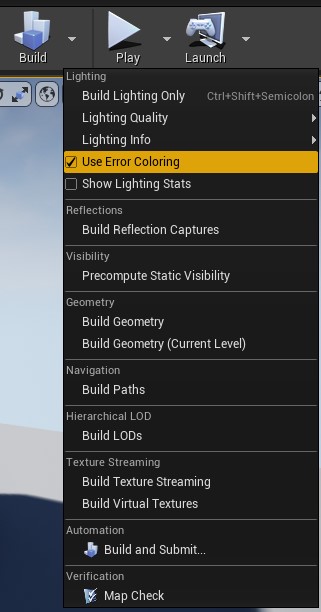
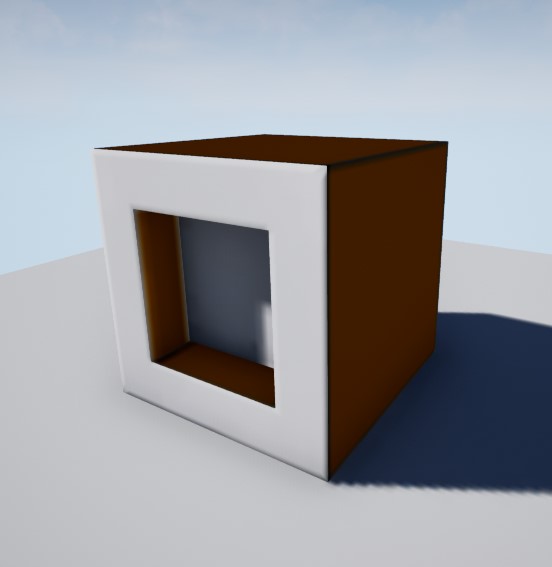
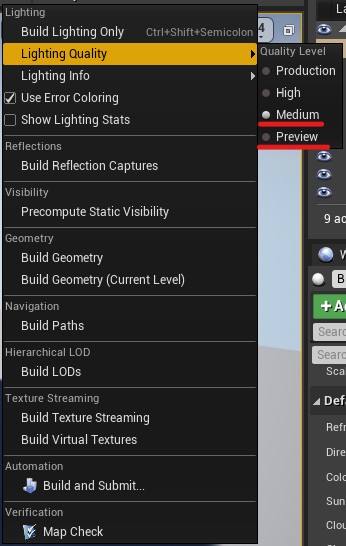
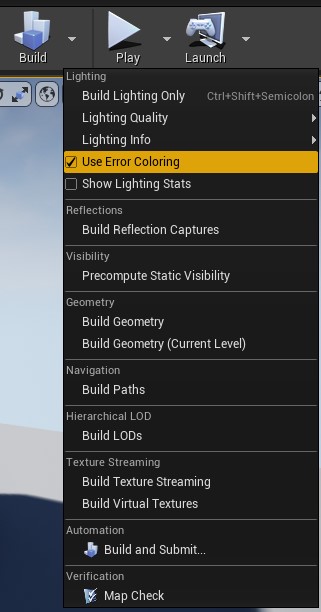
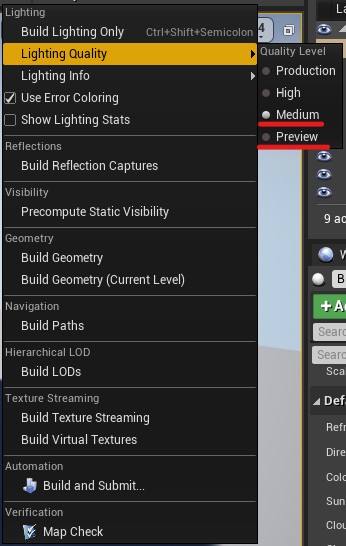
また、BuildからUseErrorColoringにチェックを入れてBuildする事で、

UVが重なっているところが赤く表示されます。

絵的に確認したい時に便利そうです。
Build option menuからLighting QualityをMediumかPrevewを使用した時に動作するようです。

ちなみに床の板ポリに関しはテクスチャUVをそのままライトマップUVに設定しました。
今回ベベルしたハイポリをベイクしたローポリのモデルだったので、どこがシミなのか、分かりづらい、
ライトマップの情報だけに絞って見たいと思うかもしれません。
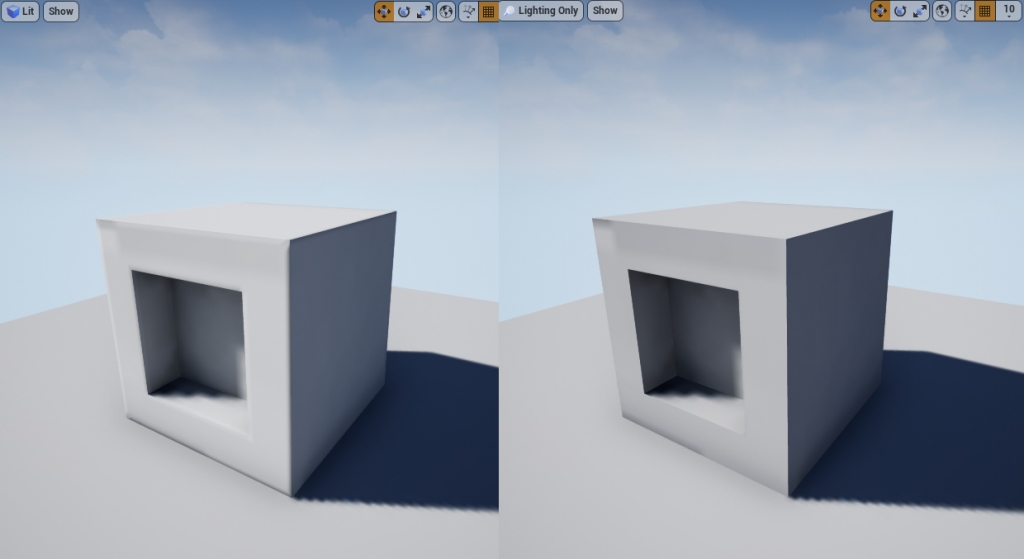
そんな時はVewModeをLightingOnly(ショートカットはAlt+6)に切り替えると分かりやすいです。

さらにわかりやすくするためにはポストプロセスでオクルージョンもオフにしたほうが良いでしょう。
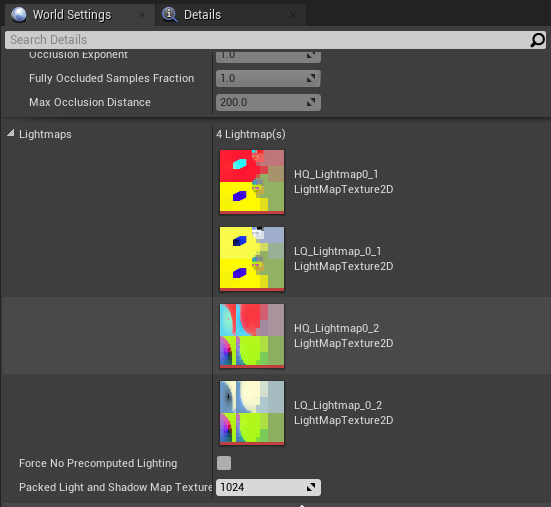
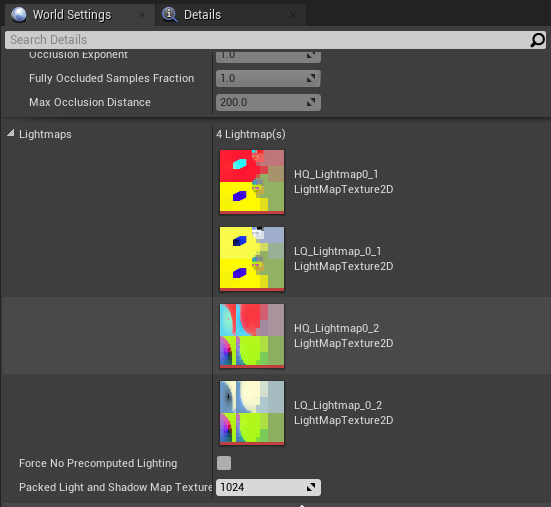
また、ベイクされたライトマップそのものをWorldSettingから画像として見る事もできます。

※この画像の詳しい解説は探しても見当たらなかったのでどなたかわかる方いらっしゃいましたら是非教えていただけると幸いです。
ライトマップUV作成におけるルール
ライトマップを作成するにはいくつか守らなければいけないルールがあります。
- UVアイランドを重ねてはいけない。
テクスチャマップでは節約のためUVアイランドを重ねたりしますが、
ライト情報は固有に持たないと、陰影が混ざってしまう為、重ねてはいけない。
重なっているとエラーが出ます。
- ライトマップテクスチャの圧縮の際ににじみ(アーティファクト)ができるのを防ぐ為、
適切なパディングの確保が必要。
パディングとはUVアイランドとUVアイランドの間の領域の事です。
公式ではUE4のDXT圧縮が4×4テクセルのブロックで動作するからとありますが、今回は掘り下げないです。
厳密にパディング領域を守りアイランドの解像度を節約するにはDCCツールで作成したほうが良い場合があります。
また、UE4ではUVアイランドを切り離したり、繋げたりすることはできない為、DCCツールで行う必要が出てきたりします。
ライトマップ作成のコツ
- UV領域確保の為、UVをつなげる
パーツが多いアセットの場合特にUVアイランドの数も多くなりがちですが、そうするとパディング領域が増え、
各アイランドの解像度が低くなる為、可能な限りUVをつなげてアイランド数を減らす必要がある。
- 影の領域が明るい領域ににじむのを防ぐ為、確実に暗い箇所はUVアイランドを分けたり小さくする。
UVをつなげるとなめらかな陰影が得られるが、暗い面とつながっていると明るいはずの箇所に暗い領域がにじむので、
それを防ぐことが可能。(ただし陰影が途切れるのとパディング領域が必要になる)
- 裏面ポリゴンや、重なっている領域のポリゴンは可能なら削除する。
もしくは、そもそも重なる領域の無い一体成型のメッシュを心がける。
削除することでUV解像度の確保、影のにじみを防ぐ
- パーツがとても多くパディング領域が多くなって、どうしても解像度が下がってしまうような場合は、諦めて解像度を上げるか、パーツを分ける。
テクスチャも含め最終的な見た目でごまかせることもあるので、多少のにじみは妥協することも。
- 有機的なオブジェクトはUVをつなげる。
UVを分けるとエッジが際立ち、有機的な見た目が損なわれる。
ライトマップの場合はUVの歪みなどはあまり気にしなくても良いので、極力つなげて緩和させておく。
- UVをグリッドに沿わせる。
DCCツールでピクセル単位でグリッドを敷いて、UVをグリッドに沿わせることで領域を節約できる。
長くなってしまったのでまたの機会に
上記のコツやルールを踏まえてDCCツールでライトマップを作ってみようと思います。
それでは何かのお役に立てれば幸いです。
参考サイト
ライトマップで UV をアンラップする
https://docs.unrealengine.com/ja/Engine/Content/Types/StaticMeshes/LightmapUnwrapping/index.html
ライトマップ UV を生成する
https://docs.unrealengine.com/ja/Engine/Content/Types/StaticMeshes/AutoGeneratedLightmaps/index.html

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE