執筆バージョン: Unreal Engine 4.23
|
Decalは非常に便利で、自由度の高い機能ですが、たまに痒いところに手が届かない事があります。
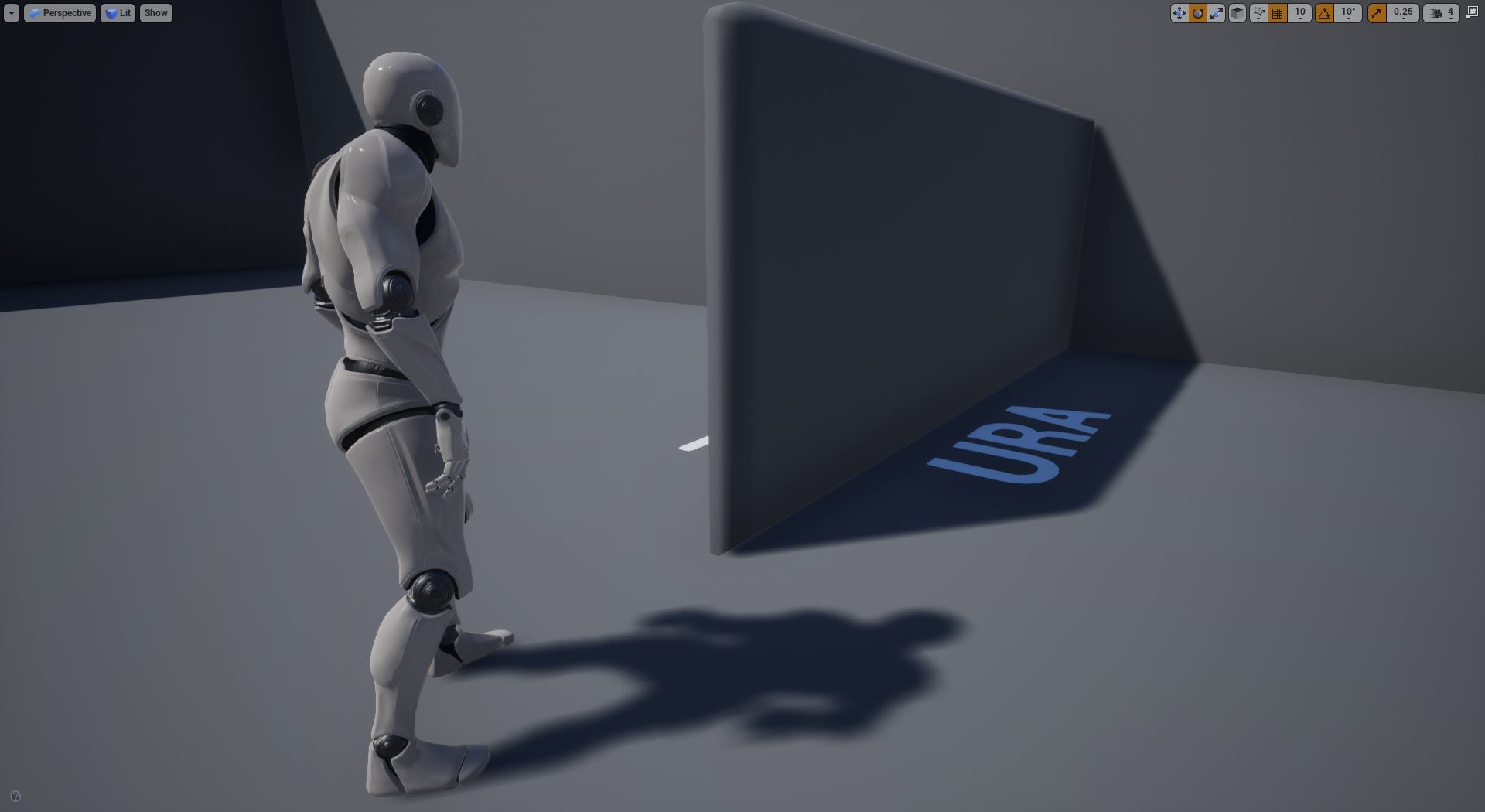
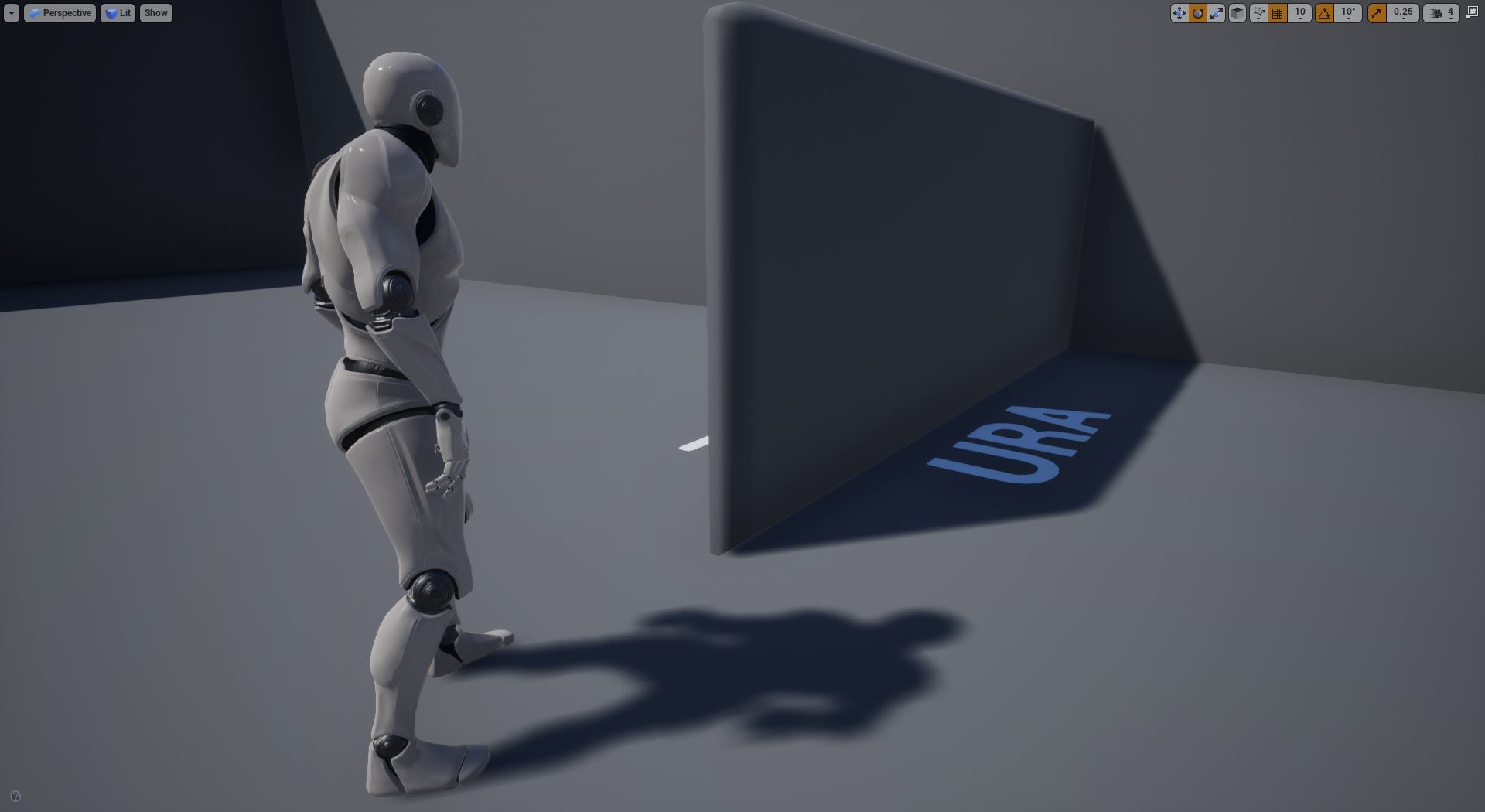
下図のように、レベルに配置したDecalが裏側にも表示されてしまい、困った事はないでしょうか?
【表側】

【裏側】

Decal Actorのサイズが壁よりも薄くなるように、サイズを調整すれば解決するのですが、
Decalアクターを動的にSpawnして使用する場合(弾痕など)は、そうもいかないケースも多々あります。
今回は、裏側が表示されないDecalの作り方をご紹介したいと思います。
①Decalマテリアルを作成
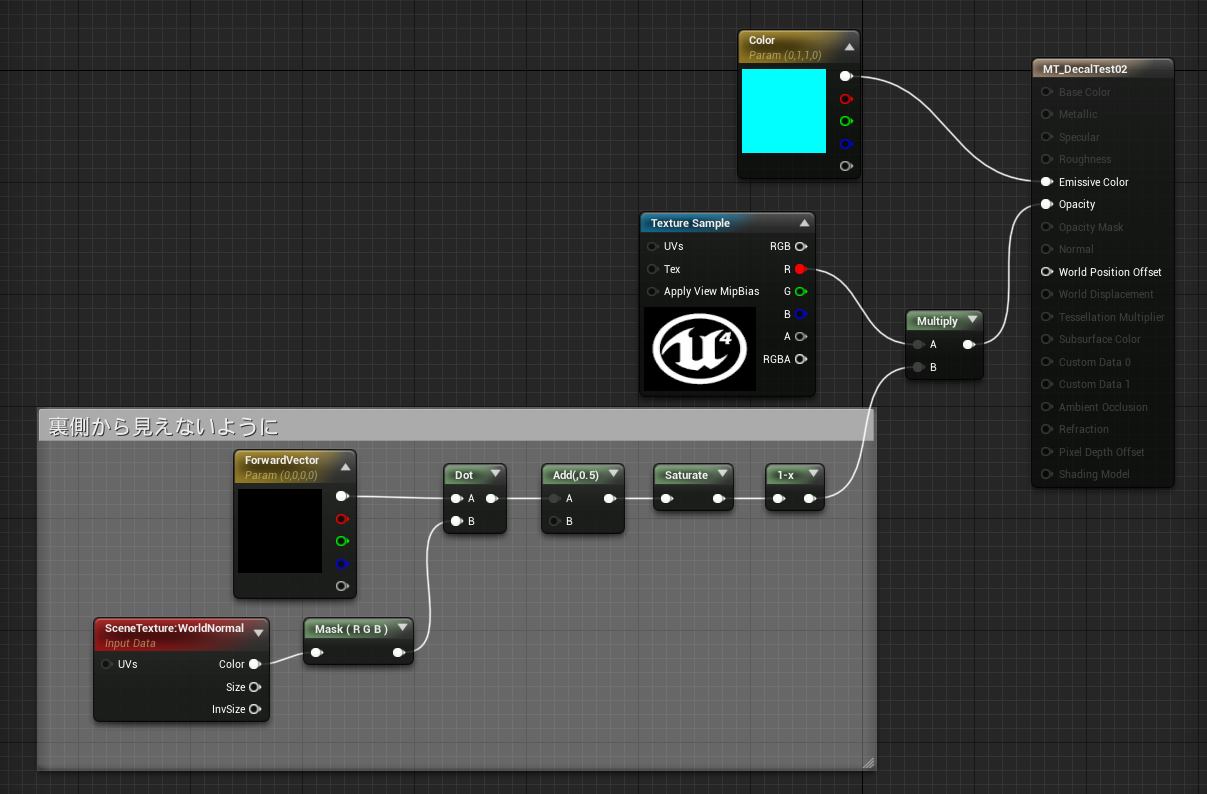
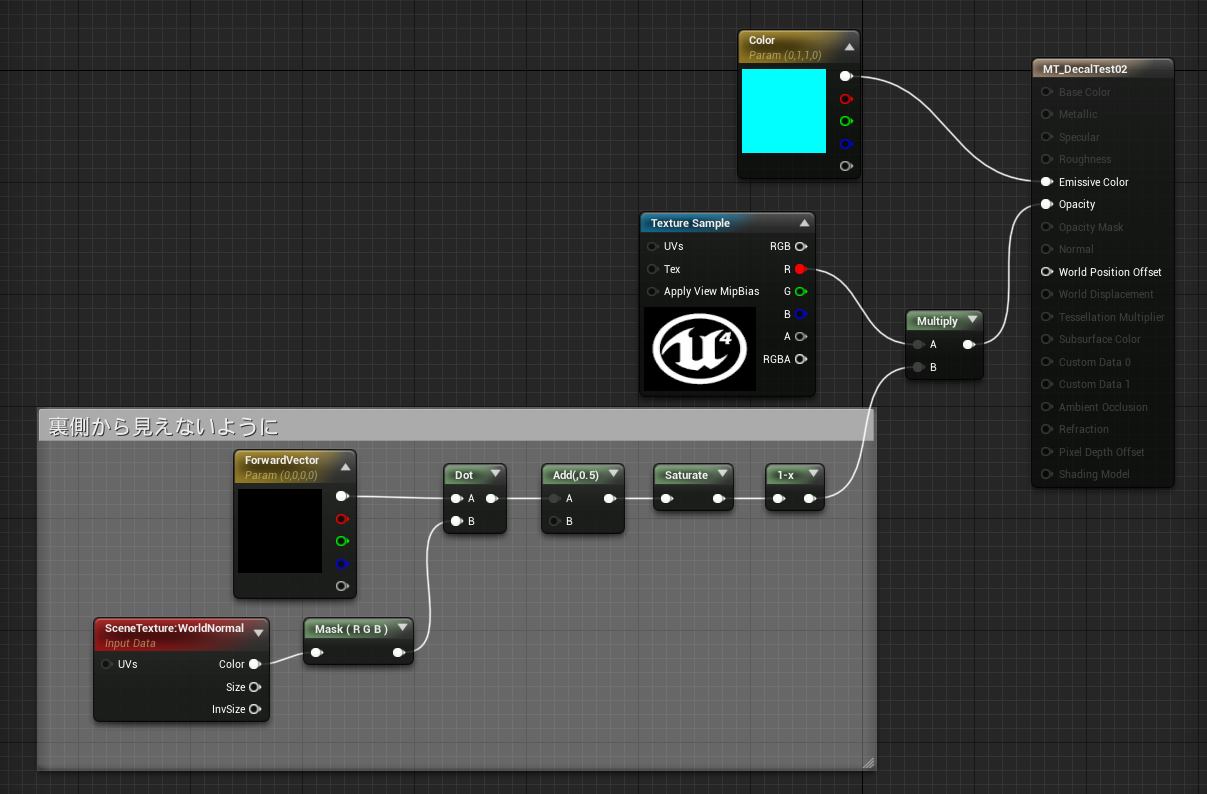
まず、下図のようにDecalマテリアルを組みます。
マテリアルからはDecalのForward Vectorが取得できなさそうなので、この後BP上で流し込みます。(やりかた知ってる方は教えてください、、)

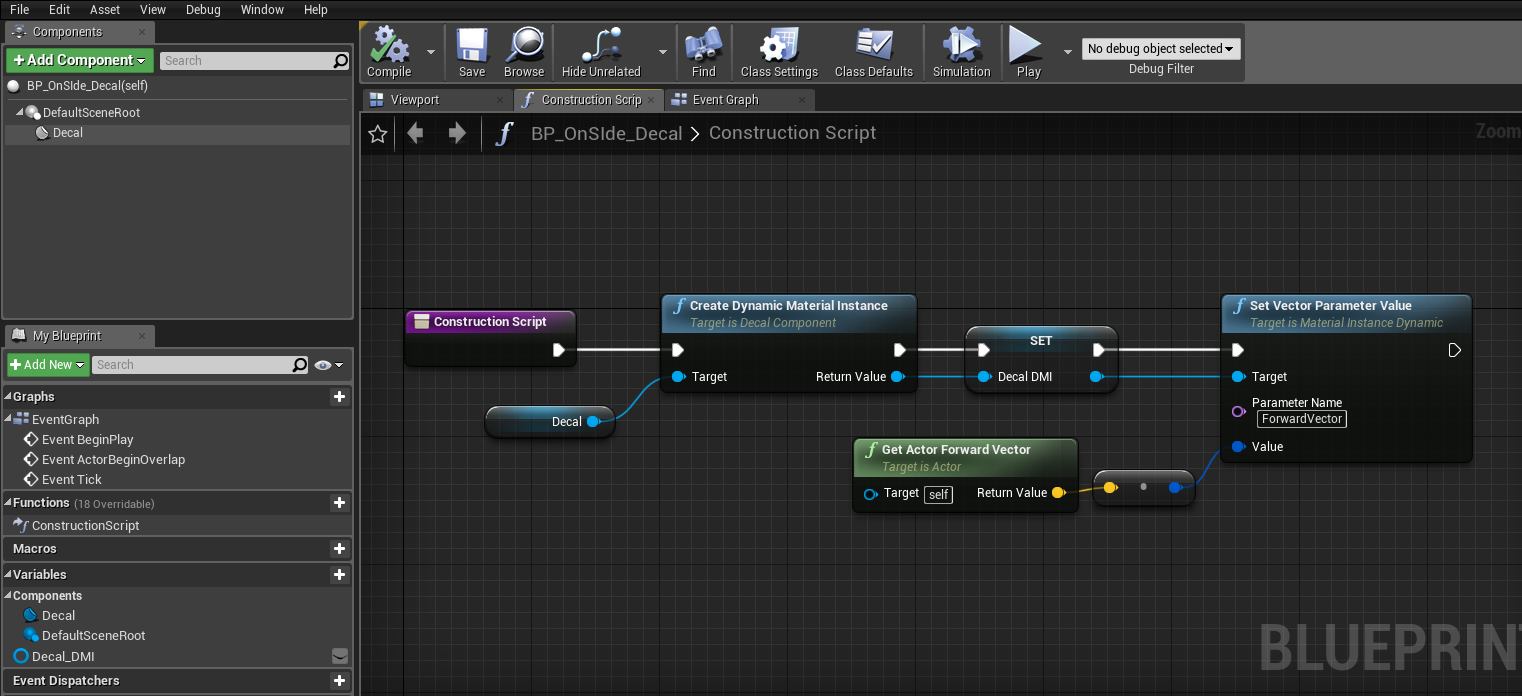
②Blueprintで、DecalマテリアルにForwardVectorを流し込む
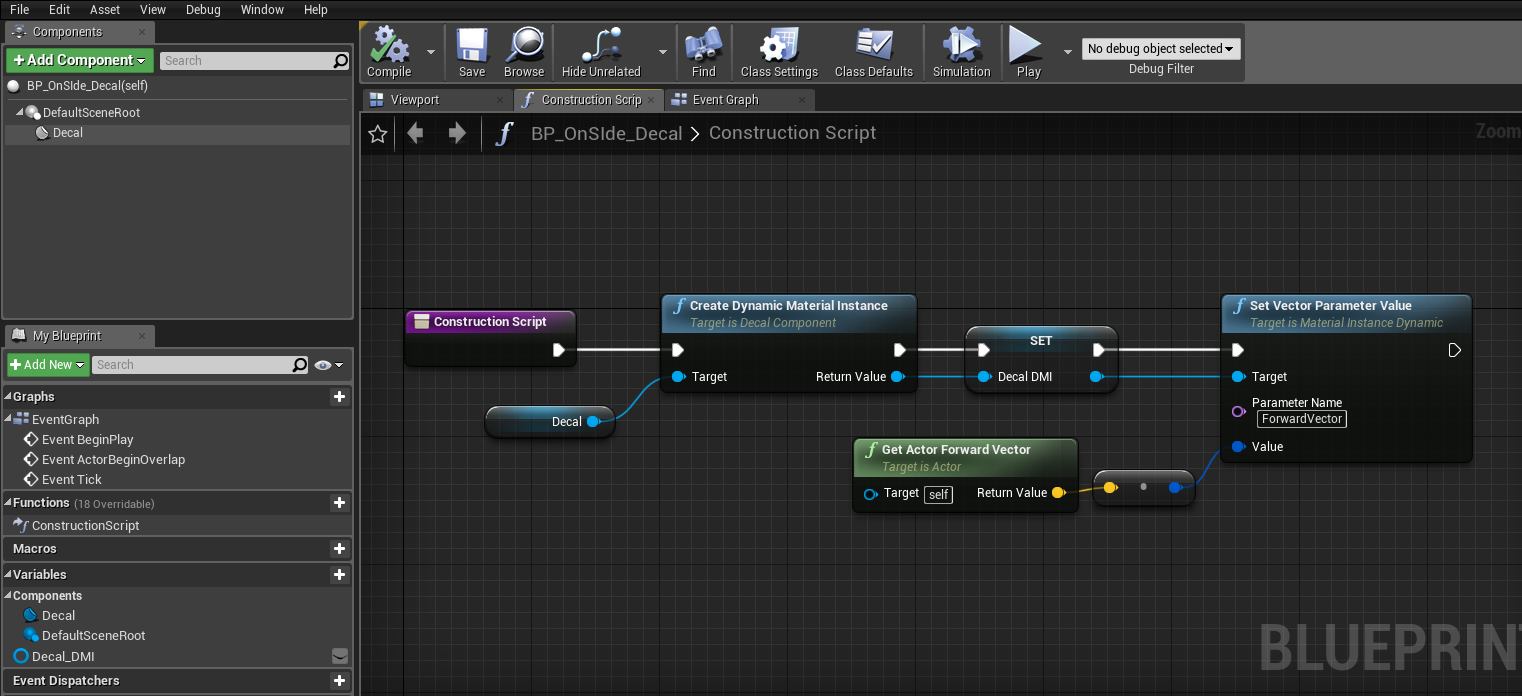
新規作成したブループリントに、Decal Componentを追加し、先程作成したDecalマテリアルをアサインします。
その後、下図のように、DecalマテリアルをDynamic Parameter化し、①で作成したVector Parameter”ForwardVector”に、ActorのForward Vectorを流し込みます。

③レベルに配置
このように、裏側は表示されません。
【表側】

【裏側】

お試しあれ!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE