執筆バージョン: Unreal Engine 4.24
|
■はじめに
こんにちは、エンジニアの山中です。
突然ですが皆さんはプロパティにおける「カテゴリ機能」を使っていますか?
ワードからある程度は想像できるかとは思いますが、
似たような区分、種類のプロパティに対して予め設定しておくことで
利用する際に目的のプロパティに辿り着きやすくなったり、
誤って意図しないプロパティを変更してしまう、といった問題を回避することができます。

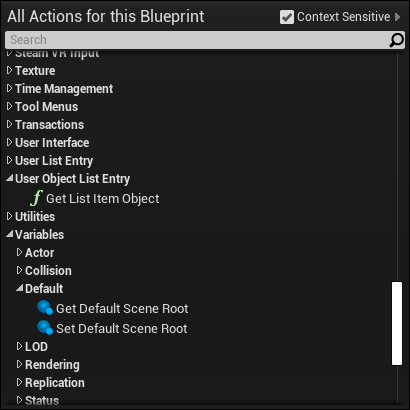
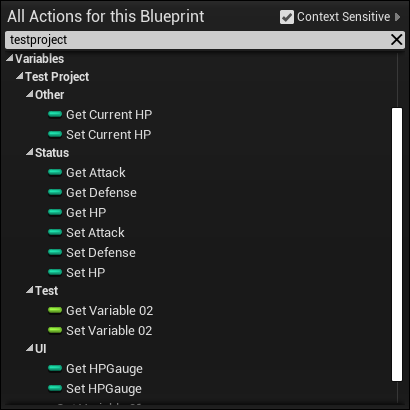
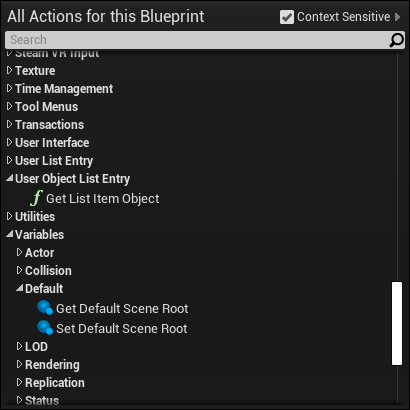
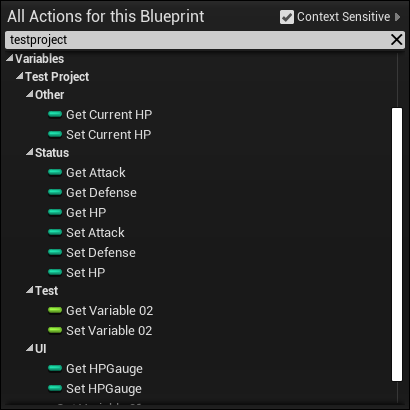
↑グラフから右クリックで開く検索窓。
エンジンが提供している機能は細かくカテゴライズされています。

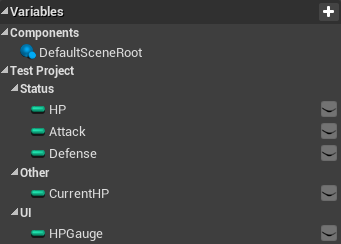
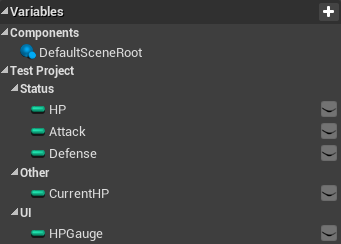
↑独自で定義した体力に関する変数たち。
単に並べただけだと、どの変数がどういう用途で使用されるかを
変数名で判断するしかないが、カテゴリを設定することである程度分かりやすくなるかも?
■カテゴリが設定可能なアセット例
・ブル―プリント
・ブル―プリント関数ライブラリ
・アニメーションブル―プリント
等々、基本的に変数や関数等のプロパティを追加できるような
アセットにて設定可能です。
■カテゴリの設定方法 ~C++の場合~
プロパティ指定子として追加します。
公式ドキュメントはこちら→「プロパティ指定子」
下記はコードの一例になります。
|
|
UCLASS() class TESTPROJECT_API ATestActor : public AActor { GENERATED_BODY() public: // 関数 UFUNCTION(BlueprintCallable, Category = "TestProject") void Function01() {} UFUNCTION(BlueprintCallable, Category = "TestProject|Test") void Function02() {} // 変数 UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "TestProject") int32 Variable01; UPROPERTY(EditAnywhere, BlueprintReadWrite, Category = "TestProject|Test") float Variable02; }; |

↑検索窓での表示の際、変数は自動で「Variables」という階層が付与されるようです。
■カテゴリの設定方法 ~ブル―プリントの場合~
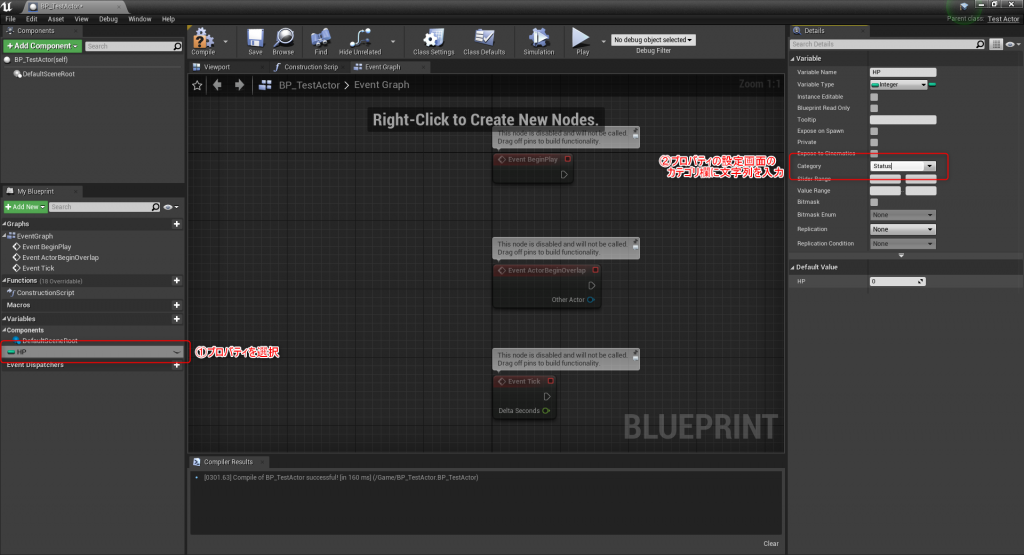
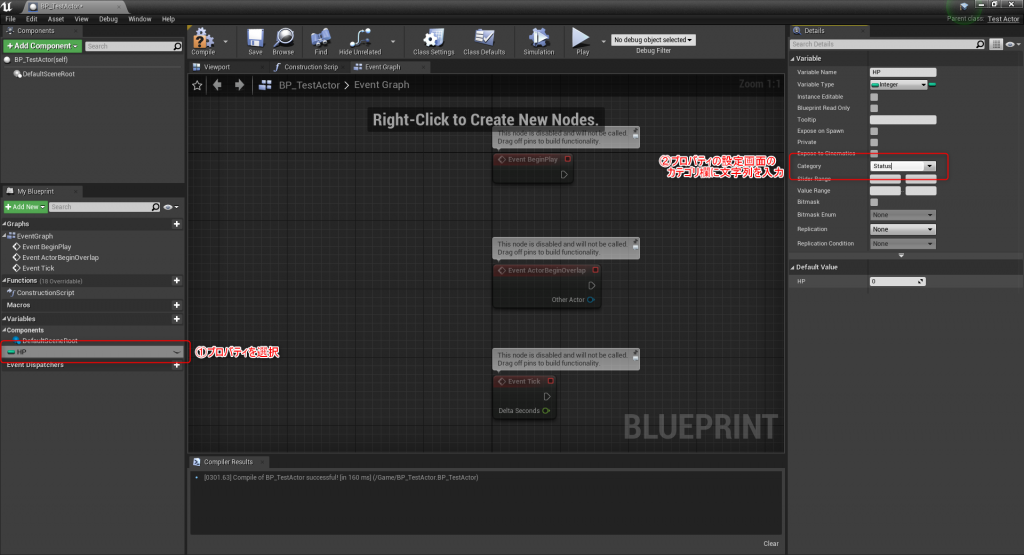
新規で作成する際は以下の手順になります。

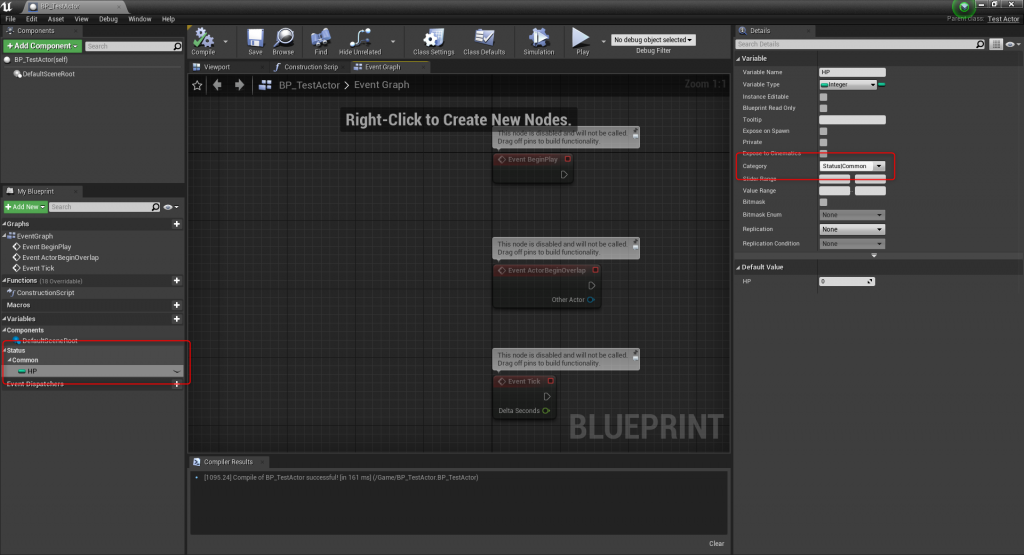
また、C++の場合でも既に使用していますが、
文字列に「|」を入れることで階層的な設定が可能です。

既に追加されているカテゴリに設定したい場合は以下のような方法があります。
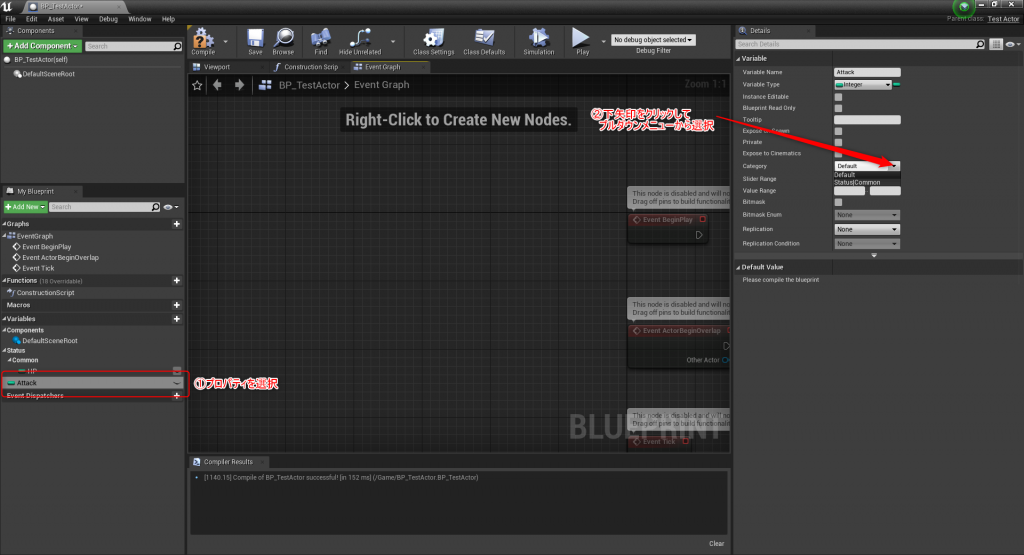
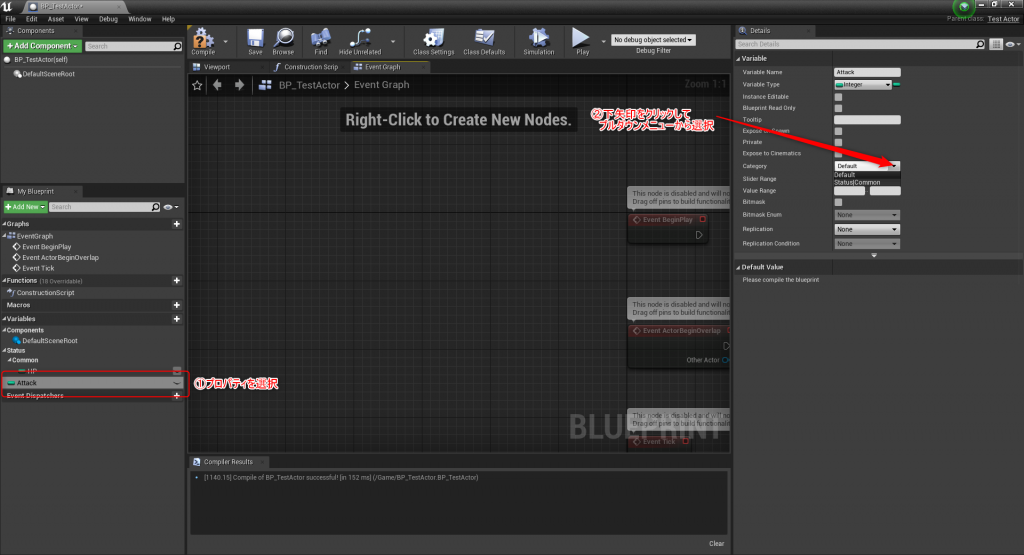
◇プロパティの設定画面より、プルダウンメニューから選択
一番安全な方法です。

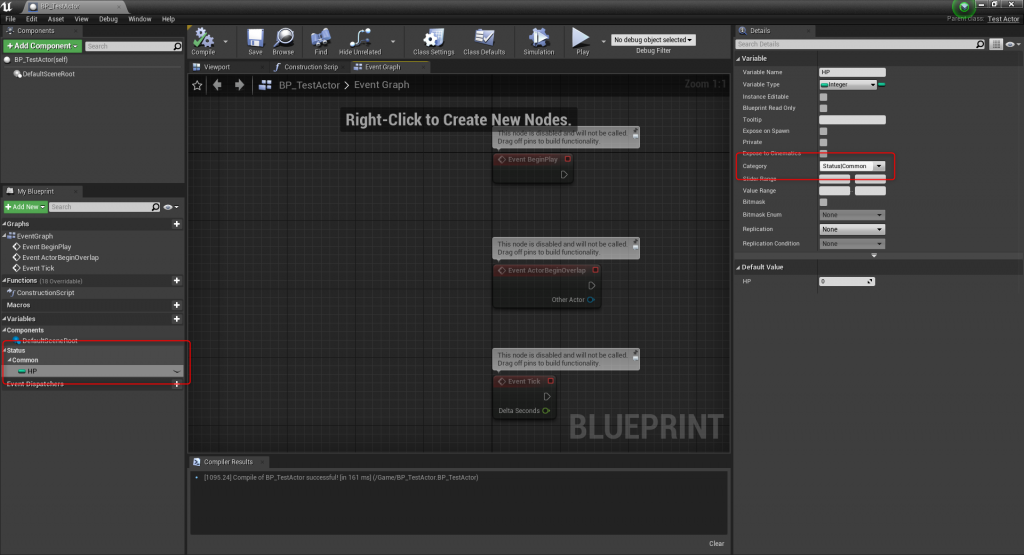
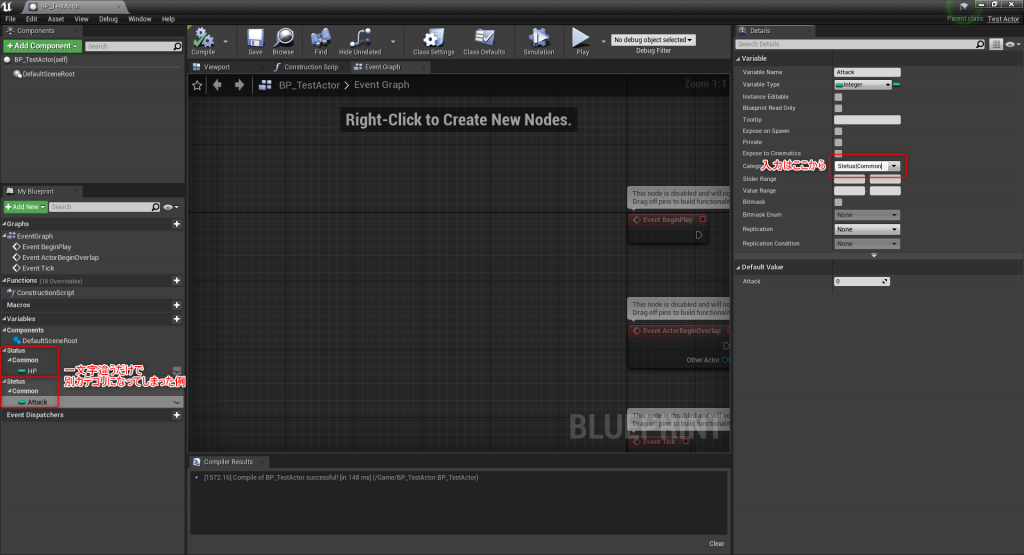
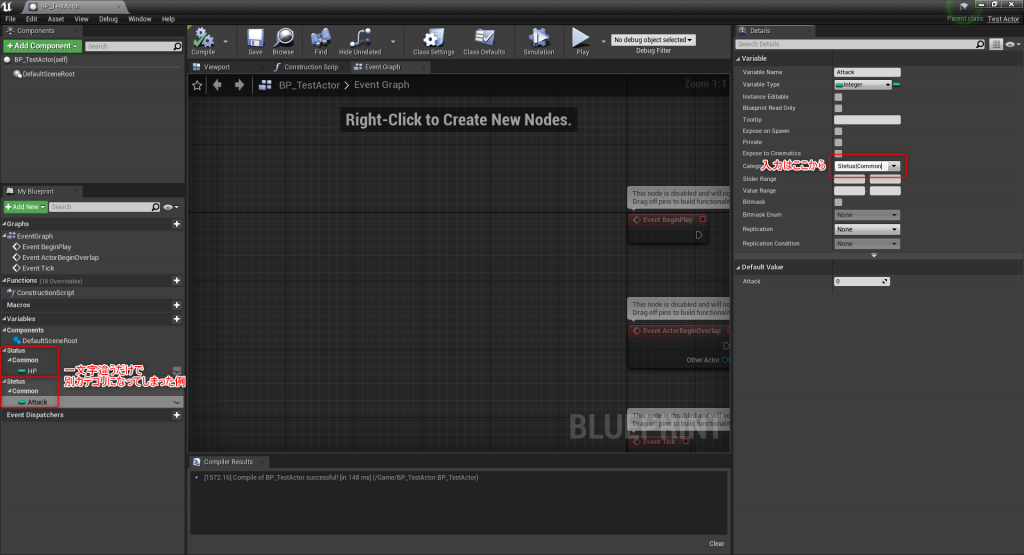
◇プロパティの設定画面より、同じ文字列を入力
スペルの打ち間違い等、人為的なミスが発生する可能性があるので
できればプルダウンメニューから選ぶようにしましょう。

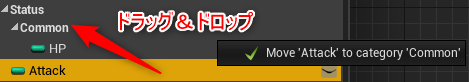
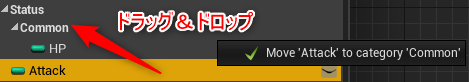
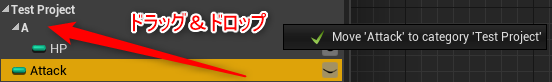
◇プロパティリストより、対象の項目を目的のカテゴリ欄へドラッグアンドドロップ

こちらは設定方法としては直感的で良いのですが、一つ注意すべき点があります。
それは「実際に文字列で設定していたカテゴリとは異なるカテゴリが作られる可能性があること」です。
少し説明を入れますと、UE4の仕様上
①プロパティリストにカテゴリを表示する際は自動的に先頭以外の大文字の前に半角スペースが付く
②プロパティリストでのカテゴリ変更の際には、表示されている文字列をそのままカテゴリとして設定する
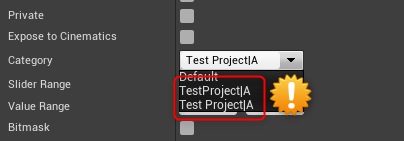
といった挙動の為、①の段階で実際に設定している文字列と異なっていた場合は
半角スペース付きの別のカテゴリが新しく作られてしまうことになります。

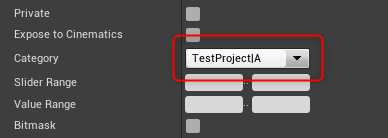
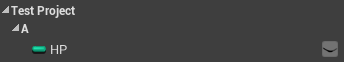
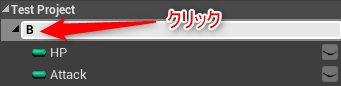
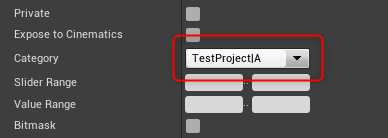
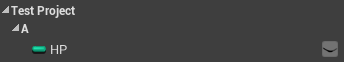
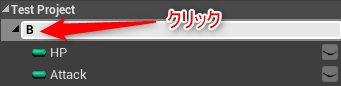
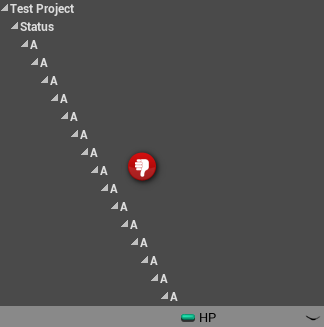
↑「TestProject|A」とカテゴリを設定


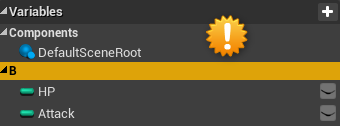
↑カテゴリリストでの表記。「Test Project」といった感じで、間に半角スペースが入っています。

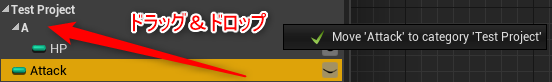
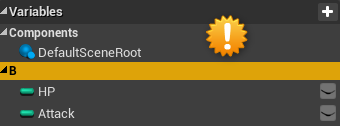
↑この状態で「TestProject|A」へドラッグアンドドロップすると・・・

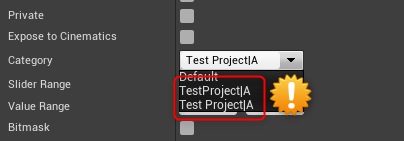
↑元のカテゴリと半角スペース付きのものが2つできてしまう
ですので、こちらの方法を使用する場合は
「UE4の表記ルールに合わせて、大文字を使用する場合はその前に半角スペースを入れるようにする」
といったようなカテゴリ設定時のルールが必要になりそうです。
◇蛇足
また、もう一点補足で注意すべき点ですが、
既存のカテゴリを後になって変更したいといった場合も、一応プロパティリストより変更可能なのですが、
変更した際の階層の文字列のみを抽出して新たなカテゴリとして作成してしまいます。

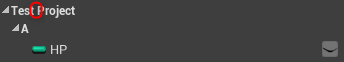
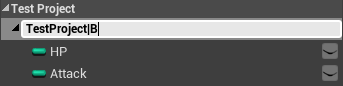
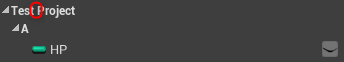
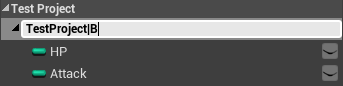
↑特定の階層に対してカテゴリ名を変更すると・・・(今回は「A」→「B」)

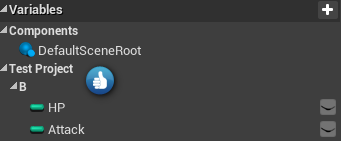
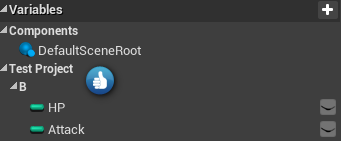
↑変更した階層以外の階層のカテゴリが消失。
「TestProject|A」→「B」になってしまった例。
一応、プロパティの設定画面より、階層を考慮したカテゴリの文字列をコピーした上で
一部だけ変更といったことは可能ですが、誤操作等でカテゴリ項目を選択、編集してしまわないように気を付けましょう。


↑既存のカテゴリを一斉変更。上手く使えばとても便利な機能です。
上記2点の注意点を考慮した上で、
いっそ「カテゴリ関連の設定はプルダウンメニューから」といったルールでも良いでしょう。
■カテゴリの活用例
◇BPのプロパティリストやプロパティ検索時等により分かりやすく


↑変数のプロパティリスト、検索窓での表示。
設定の一例ですが、一番上の階層をプロジェクト共通にすることで
そのプロジェクトで新規で作成された項目、というのが分かりやすくなります。
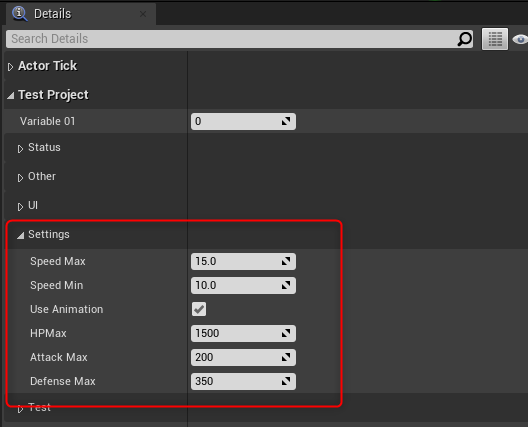
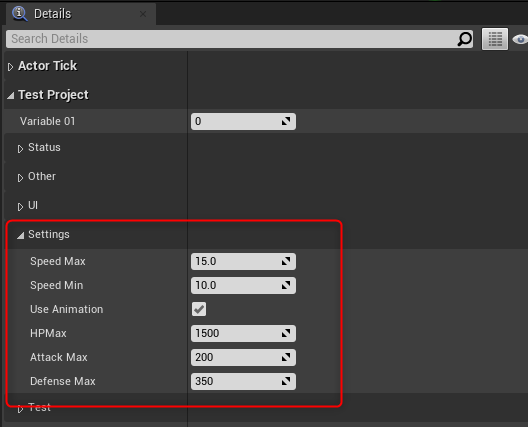
◇BPのクラスデフォルト設定からパラメータ設定する
パラメータとして変更すべき項目に「Settings」等と設定することで
誤った変数を設定してしまうといった問題を回避できます。

↑クラスデフォルトから設定する例。このように、パラメータ調整が必要な項目は
どこかにまとまっていると便利かと思います。
■さいごに
いかがでしたか?
使用感においていくつか注意点はありますが、
理解した上で使いこなせば開発効率アップに一役買ってくれるはずです。
また、カテゴリの設定ルール等は予めエンジンに定義されてある公式のプロパティが
参考になるかもしれません。
是非、プロジェクト毎に分かりやすいカテゴリ設定を心がけてみてください。

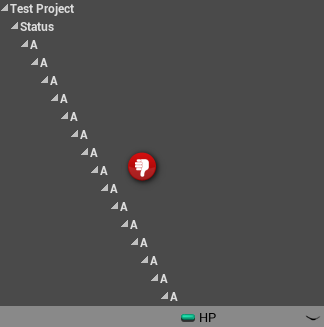
↑階層はあまり深くしすぎないように注意しましょう。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE