| 改訂バージョン: Unreal Engine 4.21 |
今回からの連続記事で、C++で独自のアセットを実装する方法をご紹介したいと思います。
自分のゲーム専用形式のデータを作りたい場合や、外部ツールで作成したデータを取り込みたい場合に、参考にしてみて下さい。
今回の記事のサンプルは、UE4.6.1環境で制作しています。
バージョンが違うと細部が異なる場合がありますので、ご注意下さい。
1.準備
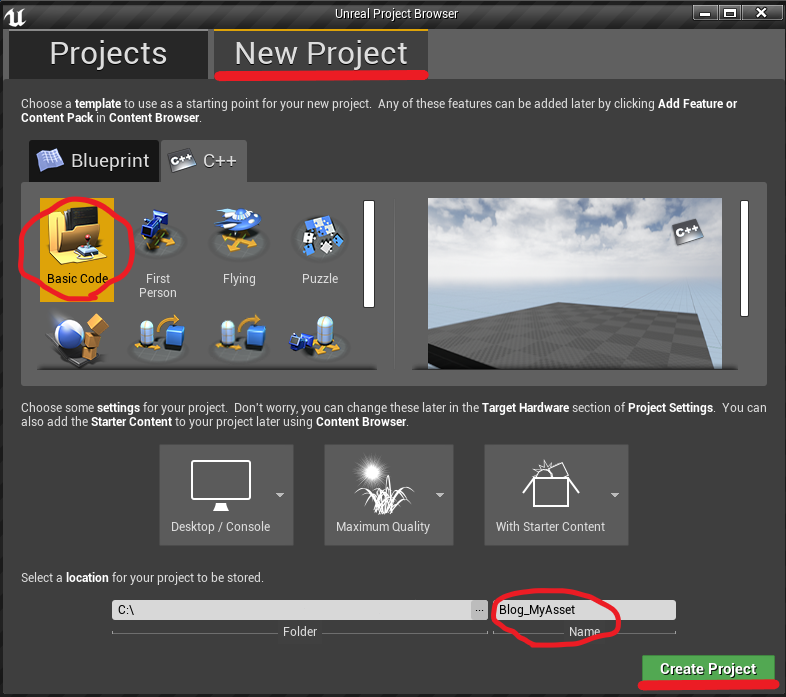
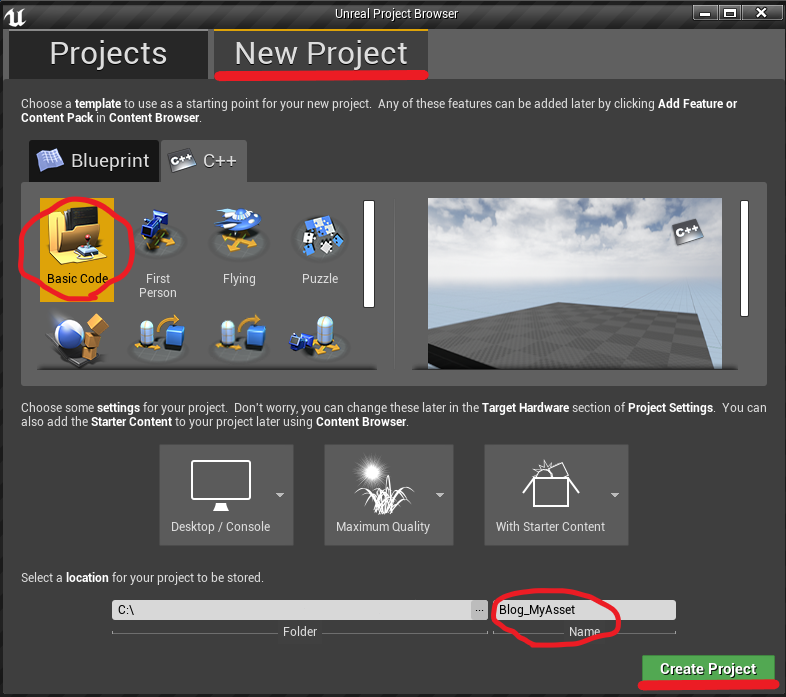
まずは、プロジェクトの準備を行います。
今回は、”Blog_MyAsset”という名前でC++プロジェクトを作成します。

2.アセットクラスを実装する
アセットのクラスは、UObjectを継承して作成します。
下記のとおり、cppとhファイルを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
#pragma once #include “CoreMinimal.h” #include “UObject/NoExportTypes.h” #include “MyAsset.generated.h” /** * */ UCLASS() class BLOG_MYASSET_API UMyAsset : public UObject { GENERATED_UCLASS_BODY() public: UPROPERTY(EditAnywhere) int32 ValueA; UPROPERTY(EditAnywhere) int32 ValueB; UPROPERTY(EditAnywhere) int32 ValueC; }; |
|
|
#include "MyAsset.h" #include "Blog_MyAsset.h" UMyAsset::UMyAsset(const FObjectInitializer& amp; ObjectInitializer) : Super(ObjectInitializer) {} |
見ての通り、アセットクラスそのものには、特別な実装は必要ありません。
ValueA, ValueB, ValueC は、サンプルとして動作確認するためのメンバです。UPROPERTYとして登録できる型であれば、なんでもOKです。
3.Factoryクラスを実装する
次に、アセットとして作成出来るように、Factoryクラスを作成します。
まずは、ContentBrowser上で新規作成を行えるようにしたいと思います。
下記のとおり、cppとhファイルを追加します。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
#pragma once #include “CoreMinimal.h” #include “Factories/Factory.h” #include “MyAssetFactory.generated.h” /** * */ UCLASS() class BLOG_MYASSET_API UMyAssetFactory : public UFactory { GENERATED_UCLASS_BODY() virtual bool DoesSupportClass(UClass* Class) override; virtual UClass* ResolveSupportedClass() override; virtual UObject* FactoryCreateNew( UClass* InClass, UObject* InParent, FName InName, EObjectFlags Flags, UObject* Context, FFeedbackContext* Warn ) override; }; |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
#include "MyAssetFactory.h" #include "Blog_MyAsset.h" #include "MyAsset.h" UMyAssetFactory::UMyAssetFactory(const FObjectInitializer& amp; ObjectInitializer) : Super(ObjectInitializer) { SupportedClass = UMyAsset::StaticClass(); bCreateNew = true; } bool UMyAssetFactory::DoesSupportClass(UClass* Class) { return (Class == UMyAsset::StaticClass()); } UClass* UMyAssetFactory::ResolveSupportedClass() { return UMyAsset::StaticClass(); } UObject* UMyAssetFactory::FactoryCreateNew( UClass* InClass, UObject* InParent, FName InName, EObjectFlags Flags, UObject* Context, FFeedbackContext* Warn ) { UMyAsset* NewMyAsset = CastChecked(StaticConstructObject_Internal(InClass, InParent, InName, Flags)); return NewMyAsset; } |
また、UFactoryクラスはUnrealEdモジュールに含まれるので、.Build.cs の PublicDependencyModuleNames に、”UnrealEd”を追加します。
|
|
using UnrealBuildTool; public class Blog_MyAsset : ModuleRules { public Blog_MyAsset(ReadOnlyTargetRules Target) : base(Target) { PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs; // ↓に”UnrealEd”を追加 PublicDependencyModuleNames.AddRange(new string[]{ “Core”, “CoreUObject”, “Engine”, “InputCore”,”UnrealEd” }); PrivateDependencyModuleNames.AddRange(new string[]{ }); } } |
UFactoryクラスを継承したUMyAssetFactoryクラスで、いくつかの関数をオーバーライドして、先ほど実装したUMyAssetクラスの型情報を登録します。
コンストラクタで bCreateNew = true としておくことで、新規作成が可能になります。インポート専用にしたい場合などは、これをfalseに設定します。
※
今回は、簡単のために同一モジュール内に実装してしまいましたが、本来アセットクラスはランタイム,Factoryクラスはエディタ上のみで使用するクラスです。
しっかりと作る場合は、Factoryクラスはエディタ用の別モジュールに実装する方が好ましいです。
モジュールの分割についてはコチラの記事を参照して下さい。
4.エディタ上で確認する
これで、一度結果を確認してみたいと思います。
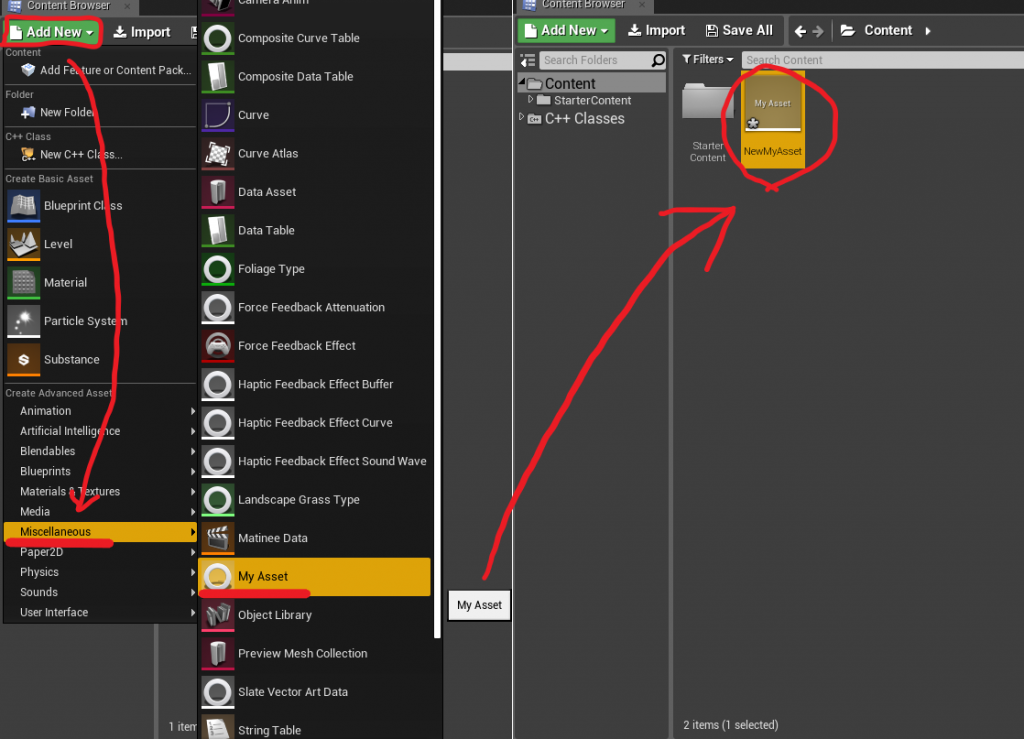
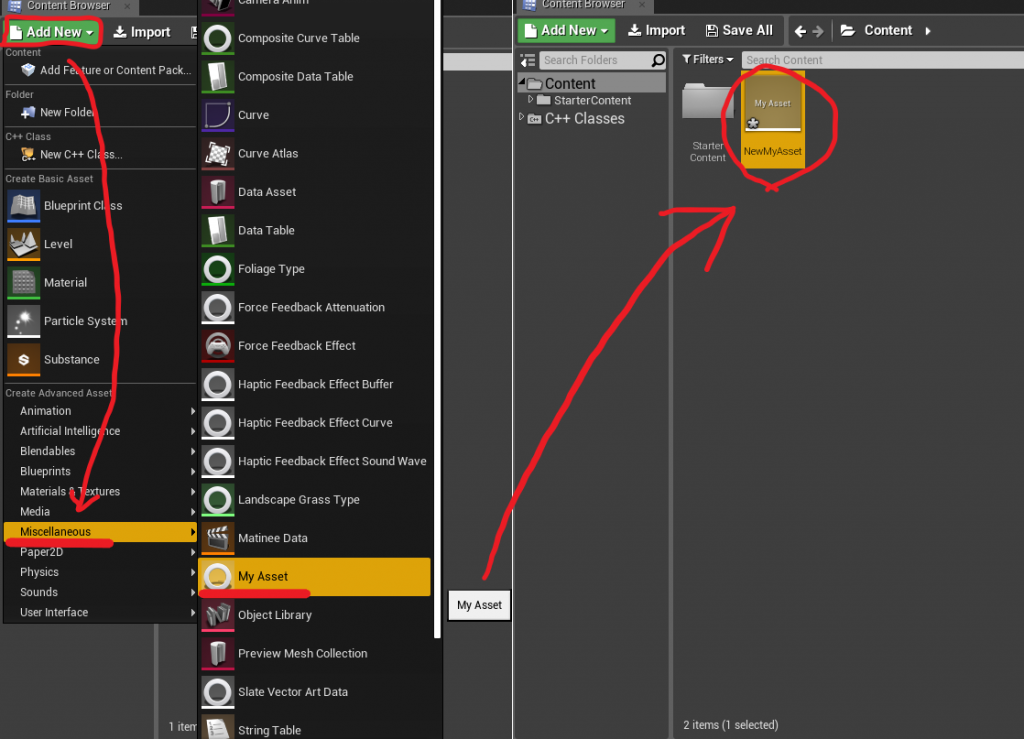
プロジェクトをビルドしてエディタを起動し、ContentBrowserからアセットを作成してみます。

このように、先ほど実装したアセットが、ContentBrowerから作成可能になっています。
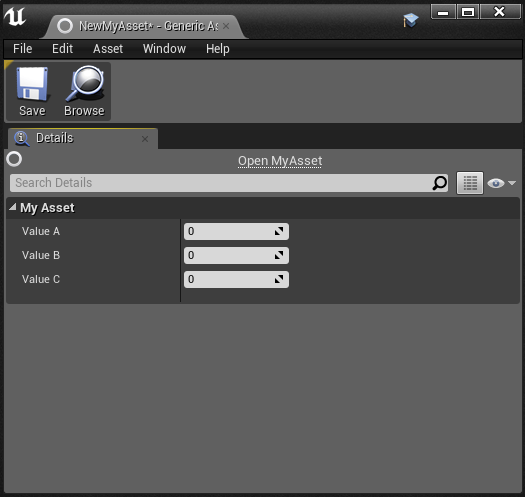
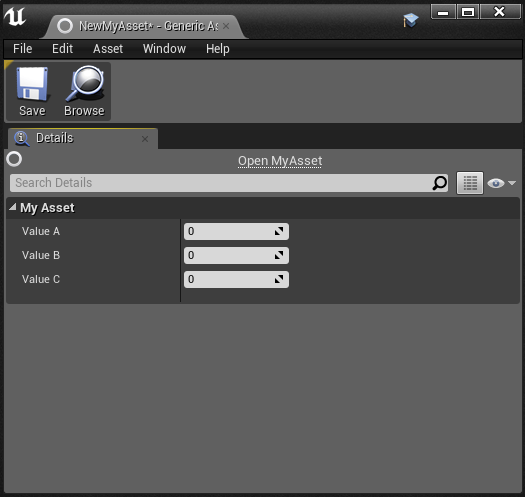
作成したアセットをダブルクリックすると、↓のようなデフォルトのエディタが起動します。

UPROPERTYとして定義した ValueA, ValueB, ValueC の3つのメンバがそれぞれ編集可能です。
アセットをSaveすれば、プロパティの値も保存されます。
今回はここまでです。
次回は、このアセットを外部ファイルからインポートする手順をご紹介したいと思います。
[UE4] 独自のアセットを実装する方法(1) アセットクラスの実装
[UE4] 独自のアセットを実装する方法(2) インポートの実装
[UE4] 独自のアセットを実装する方法(3) 再インポートの実装
[UE4] 独自のアセットを実装する方法(4) アセットにアクションを追加する
[UE4] 独自のアセットを実装する方法(5) アセットエディタを実装する
[UE4] 独自のアセットを実装する方法(6) 独自のシリアライズを実装する

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE