執筆バージョン: Unreal Engine 4.24
|
今回はブループリント・マテリアルエディタ両方で使えるようになったノードの整列機能についてご紹介します。
ここ最近のUE4では、デフォルトのショートカットキーにノードを整列する機能が割り当てられています。
また、以前ではブループリントエディタだけでしか使えませんでしたが、マテリアルエディタでもノードの整列ができるようになっています。
今回はマテリアルエディタで試してみましょう。
実例
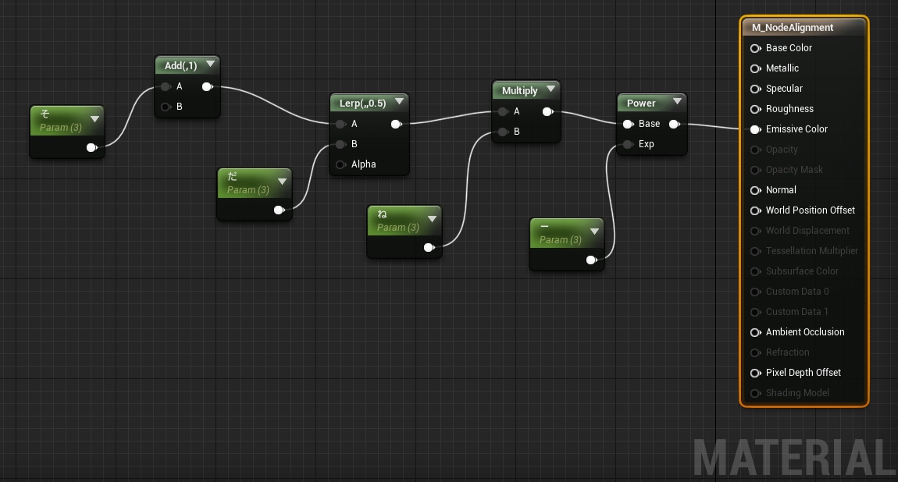
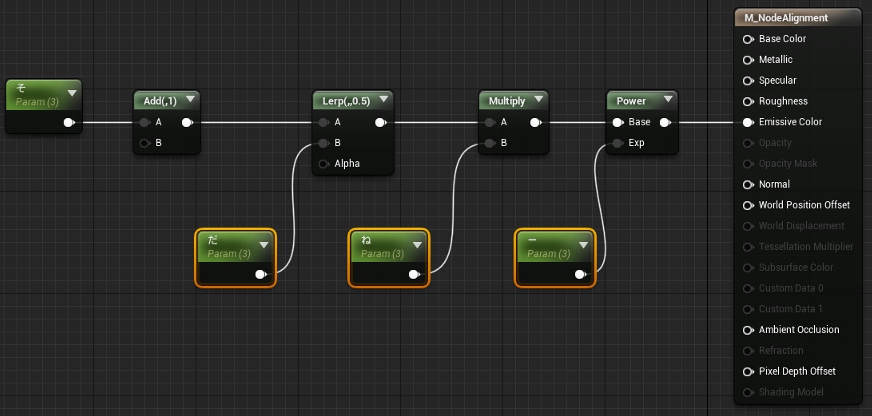
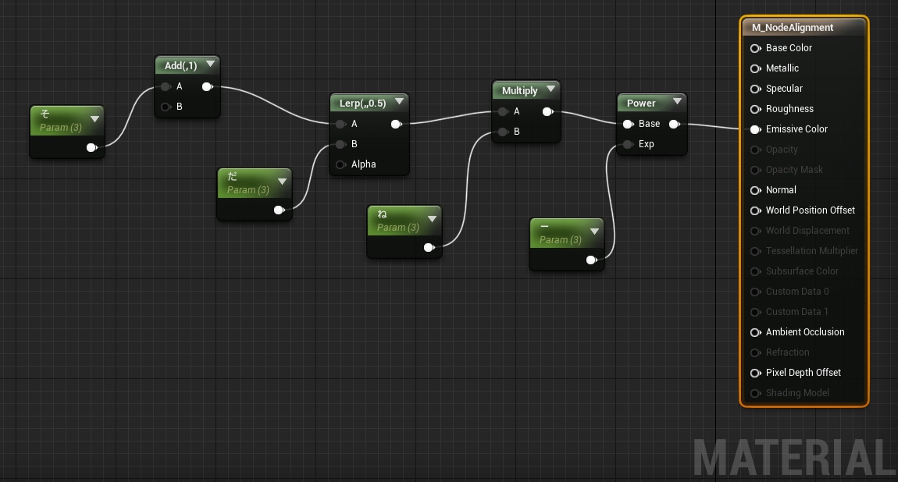
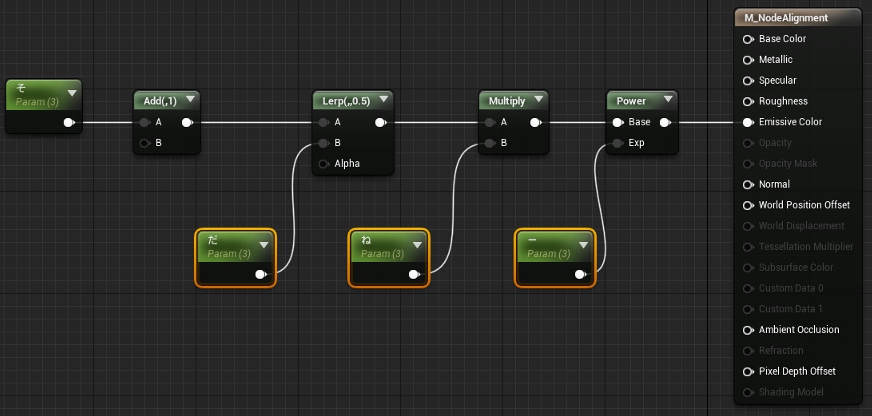
このようなノードが組まれており、きれいに整列したいとします。

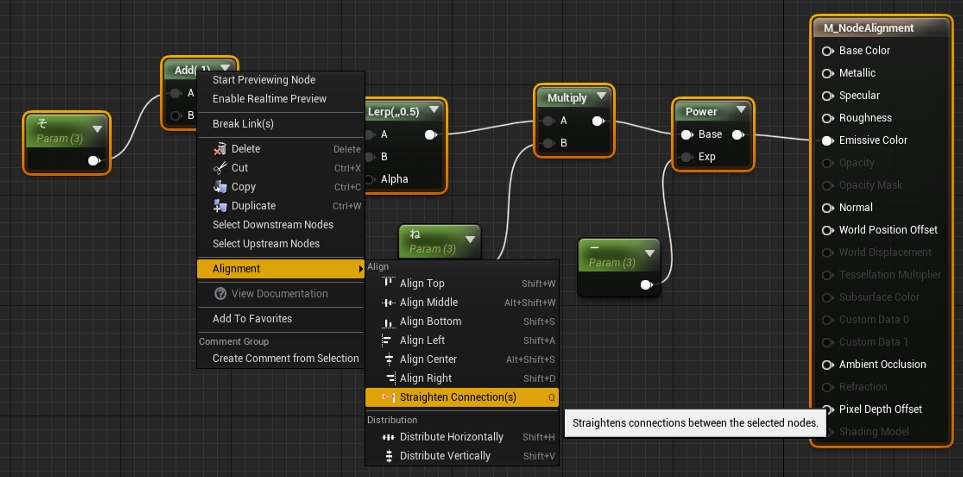
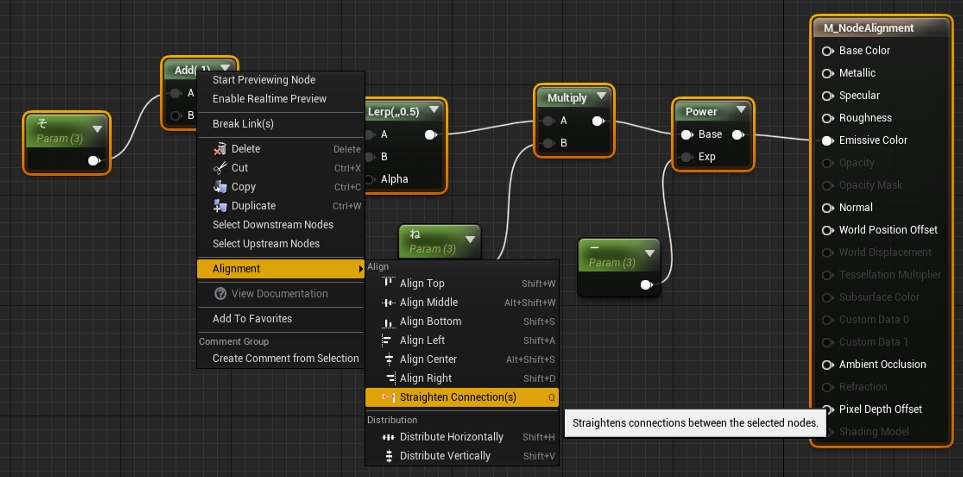
まず、Emissiveにつながる線をまっすぐにしたいので上部のノードを選びQキーを押します。
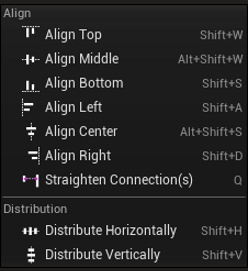
Qキーは右クリック>Alignment>Straighten Connection のショートカットキーになります。

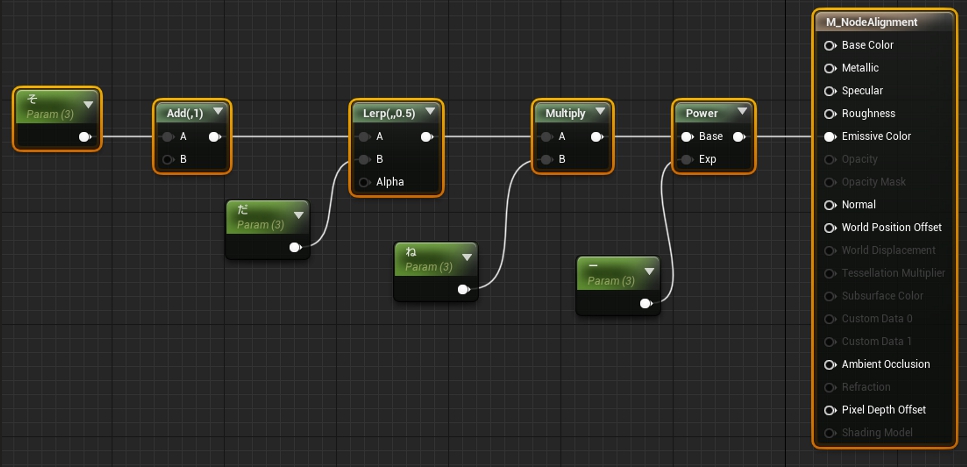
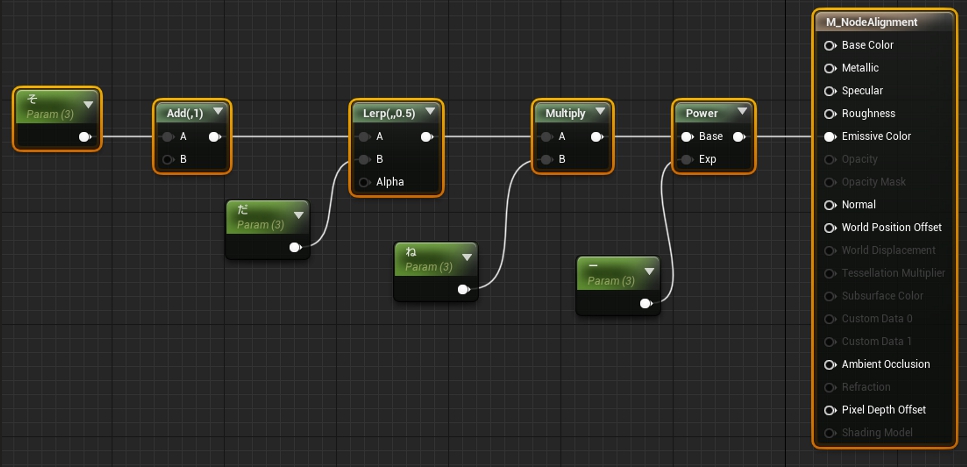
すると、直線上に整列され見やすくなりました。

これだけでも十分な気もしますが、下のノードも整列してみましょう。
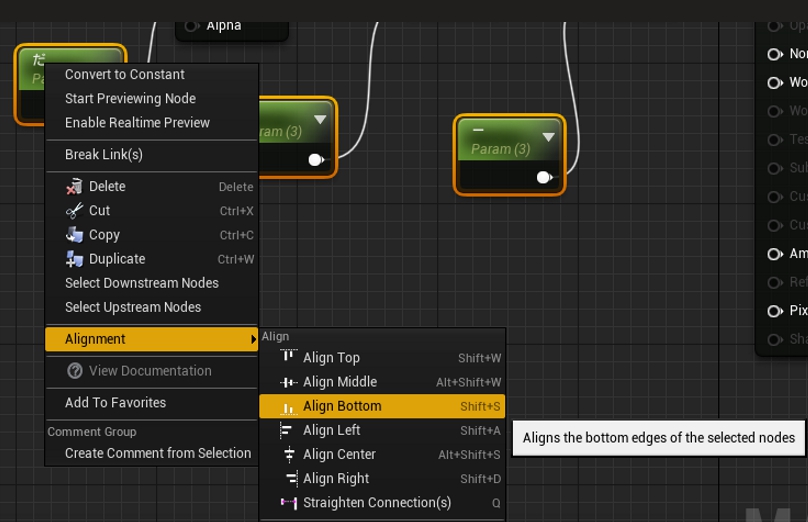
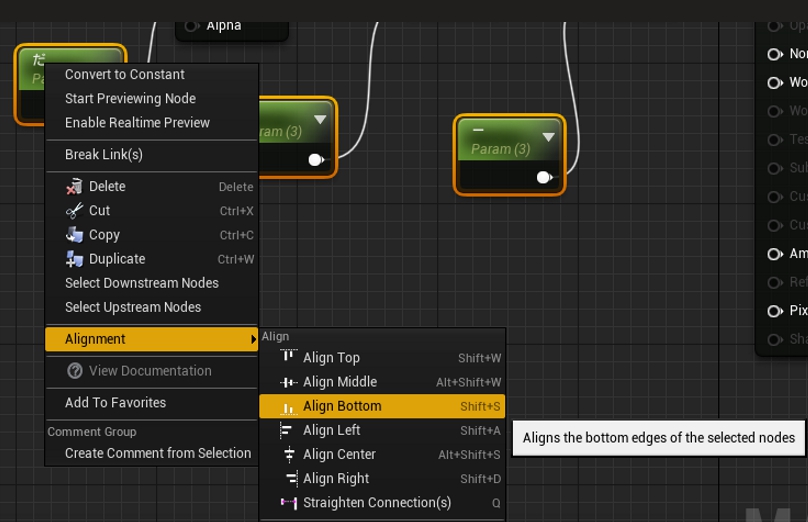
ノードを選択し、Shift+Sか右クリックからAlign Bottomを選びます。

下のノードもきれいに整列され、見やすくなりました。

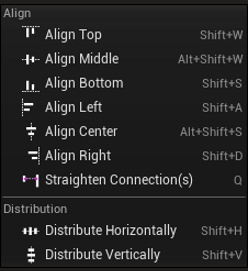
整列 一覧
上下左右 揃えの各ショートカットはWASDキーとShiftの組合わせと考えると覚えやすいでしょうか。
中でもStraighten Connection (Qキー)やAlign Top/Leftはよく使います。

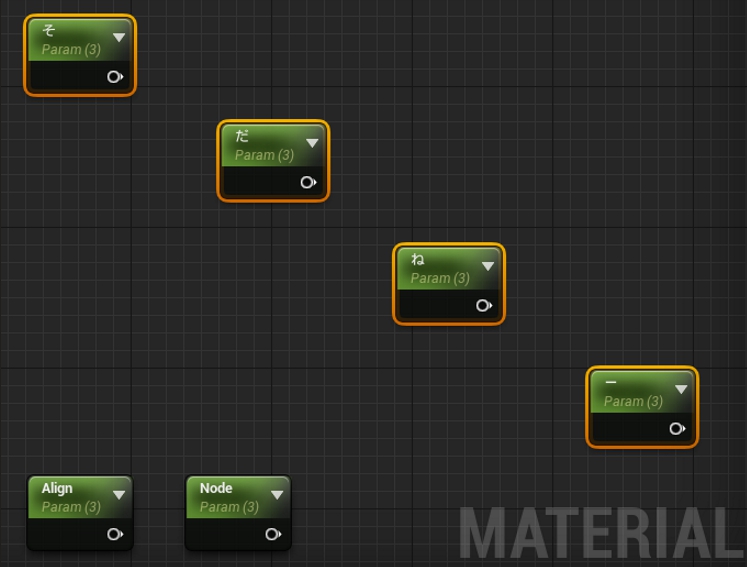
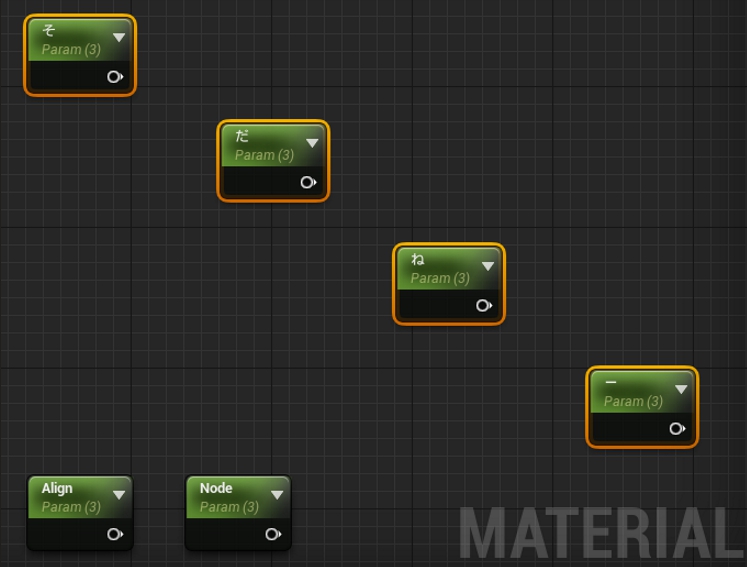
下図を例にそれぞれの整列を試してみます。

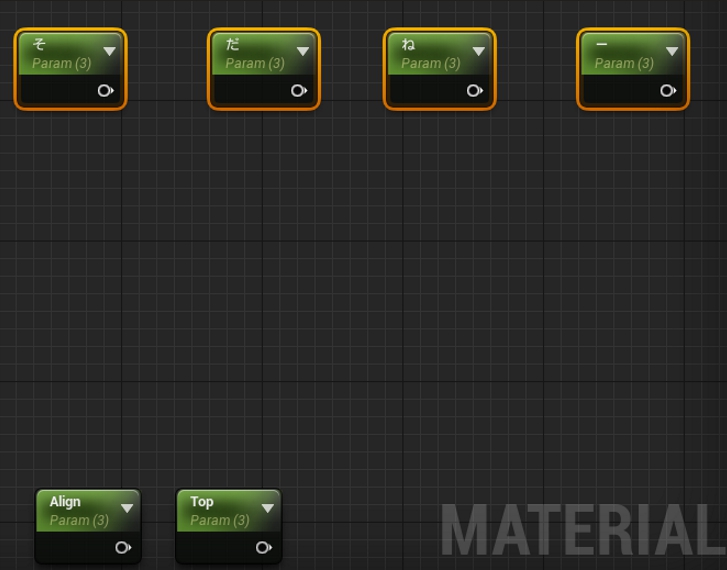
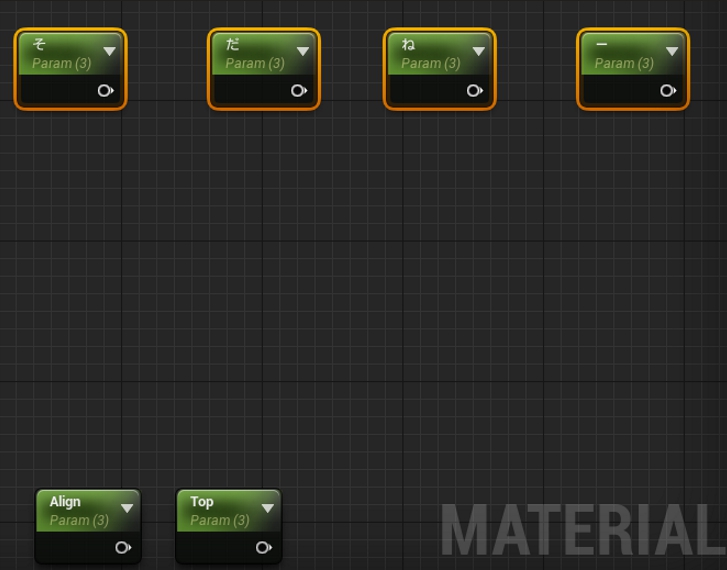
Align Top (Shift+W)
上揃え

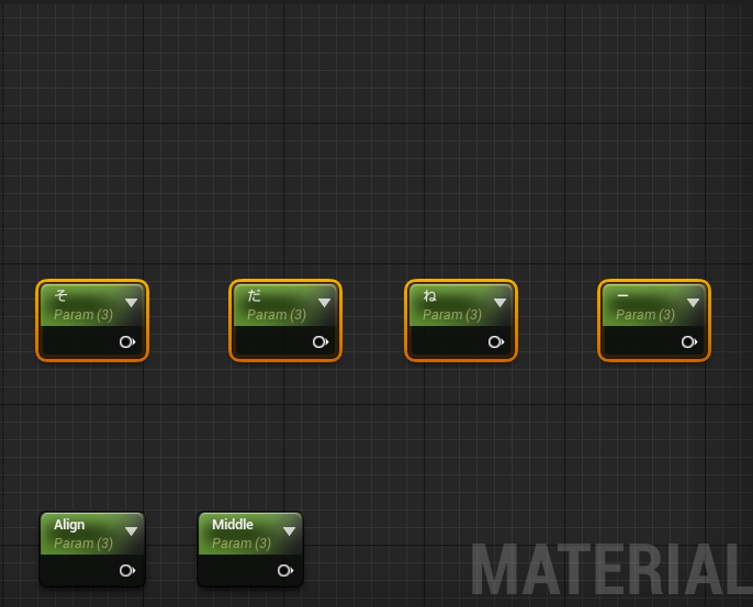
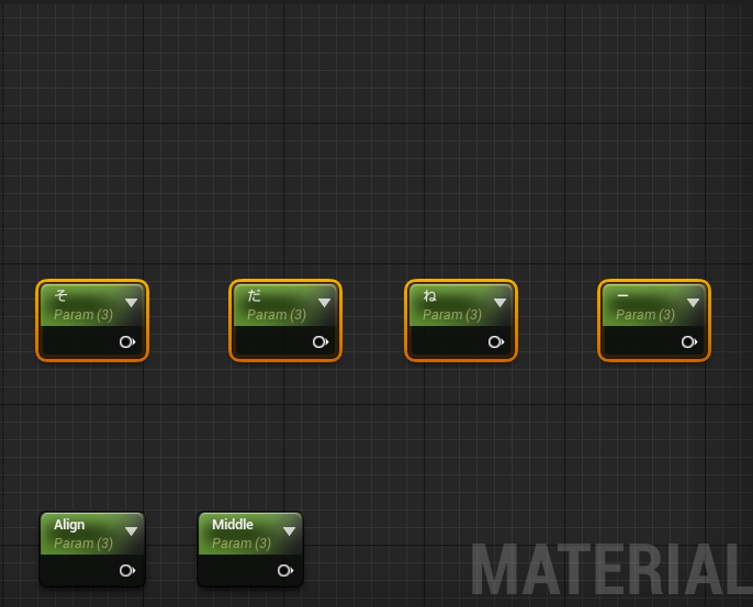
Align Middle (Alt+Shift+W)
中央揃え(高さ)

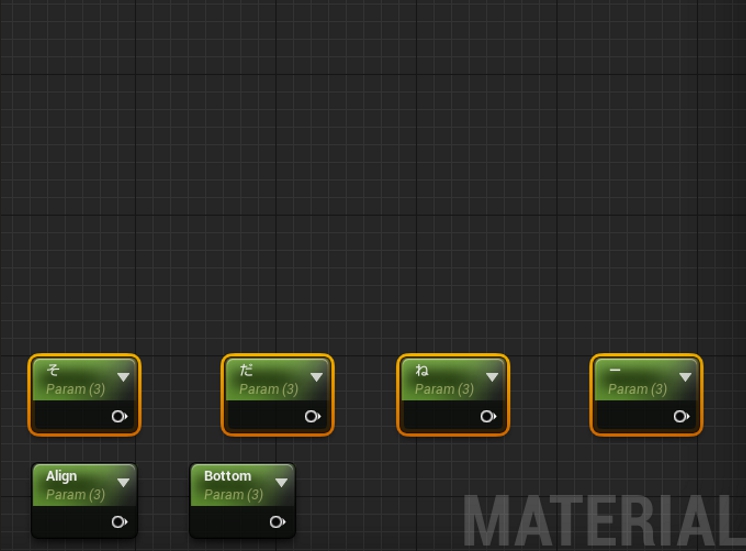
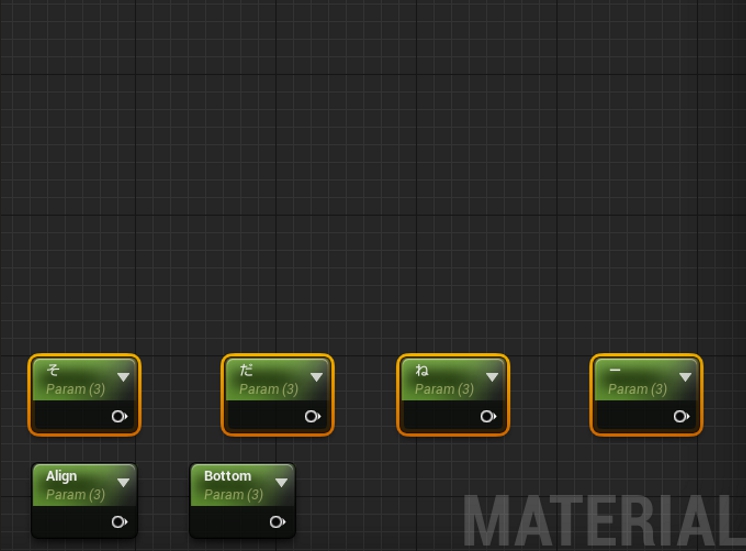
Align Bottom (Shift+S)
下揃え

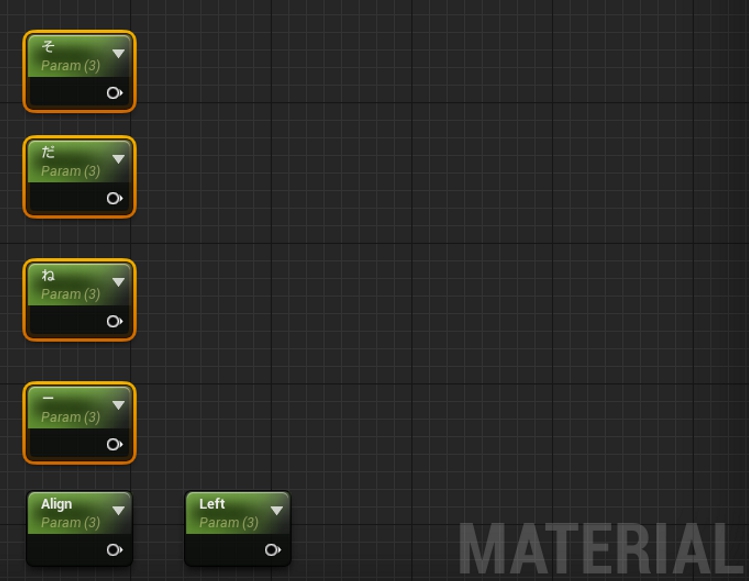
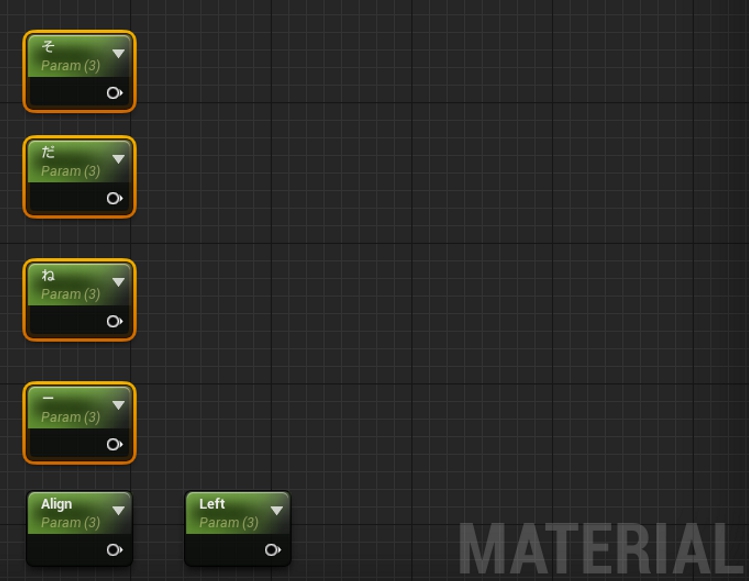
Align Left (Shift+A)
左揃え

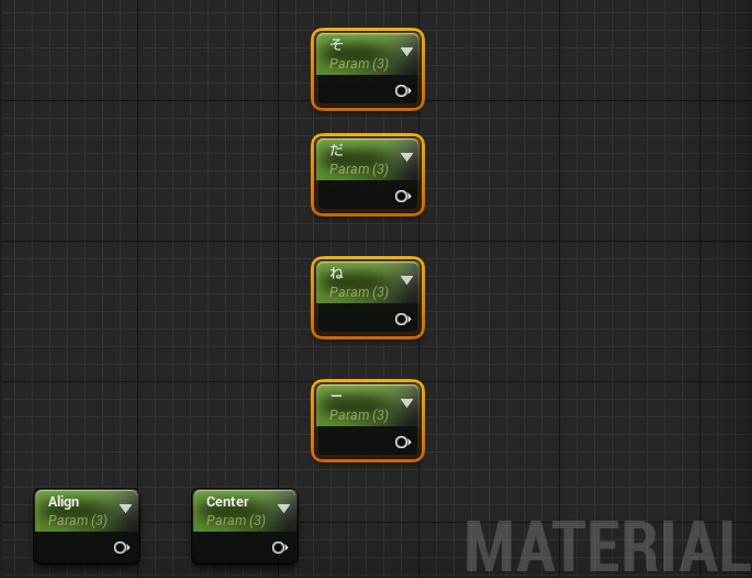
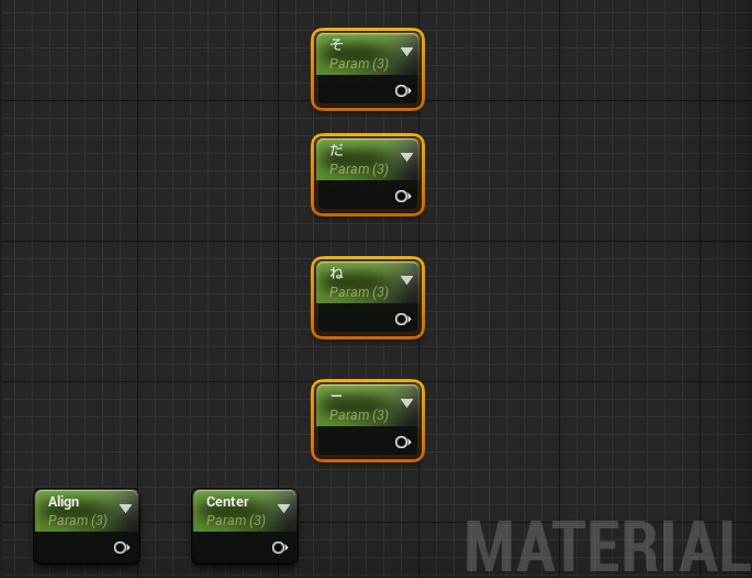
Align Center (Alt+Shift+S)
中央揃え

Align Right (Shift+D)
右揃え

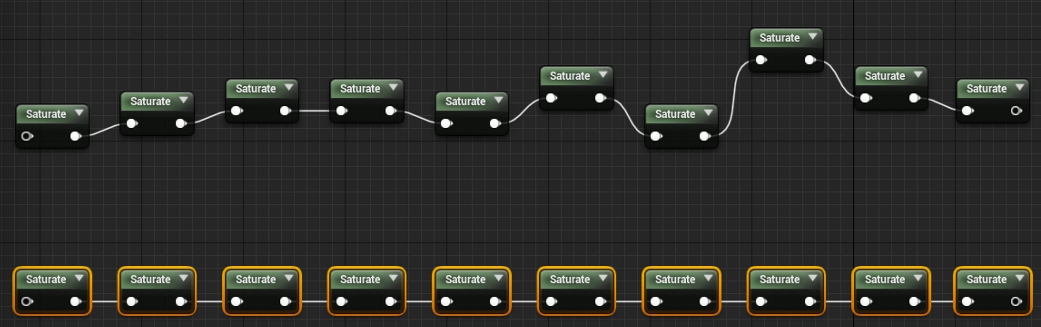
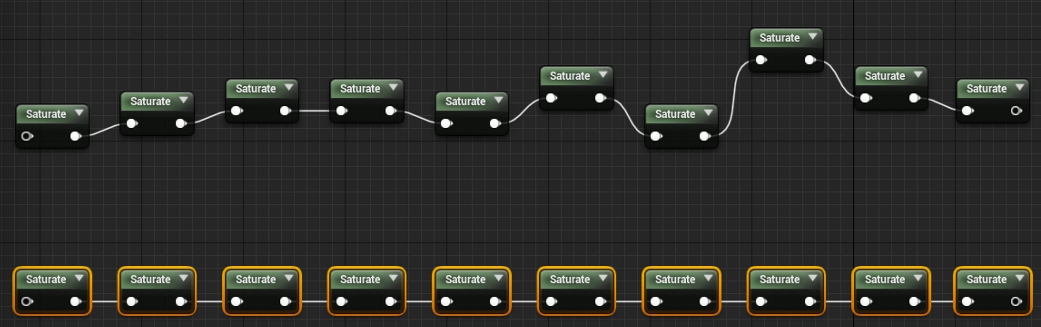
Straighten Connection (Q)
直線つなぎ

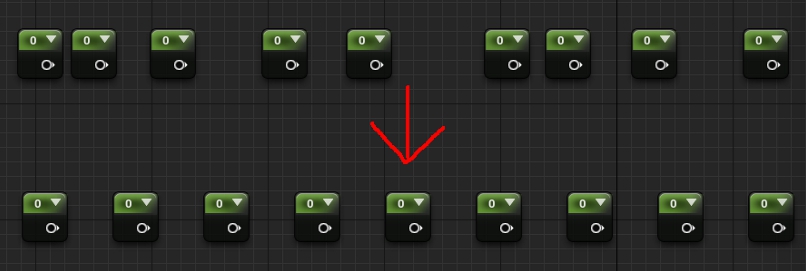
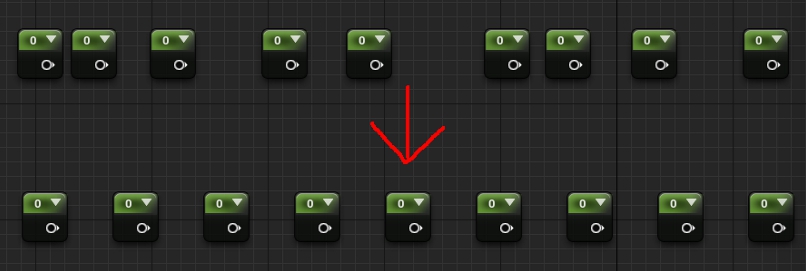
Distribute Horizontally (Shift+H)
横を等間隔に並べる

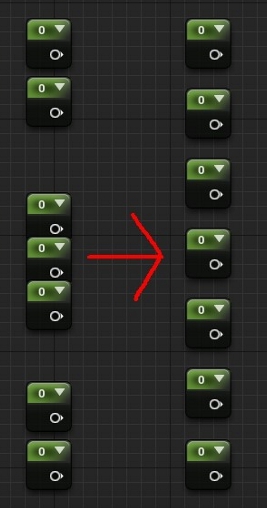
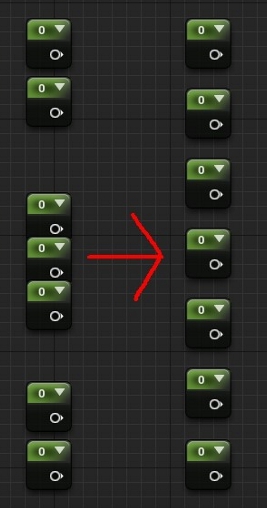
Distribute Vertically (Shift+V)
縦を等間隔に並べる

まとめ
これらの機能を使うとノード位置の微調整が楽になり、処理の視認性が良くなります。
便利な機能ですが意外と知られていない気もしますので、是非使ってみてください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE