執筆バージョン: Unreal Engine 4.24
|
こんにちは。
使ってますか?グラデーション。
今回はUMGで使えるグラデーションマテリアルの作成方法を書いていこうかと思います。
マテリアルを作成したら、Material Domeinを User Interfaceに変更します。
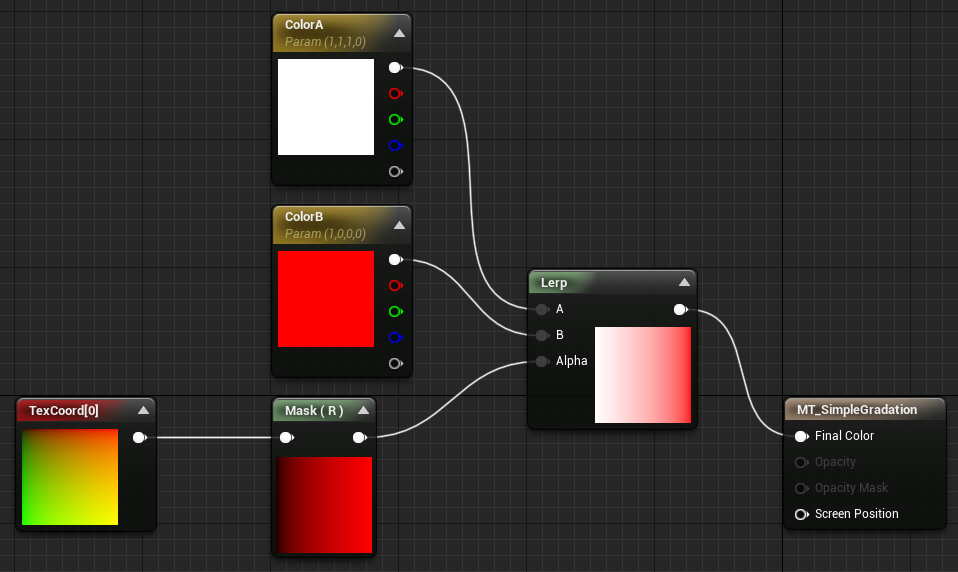
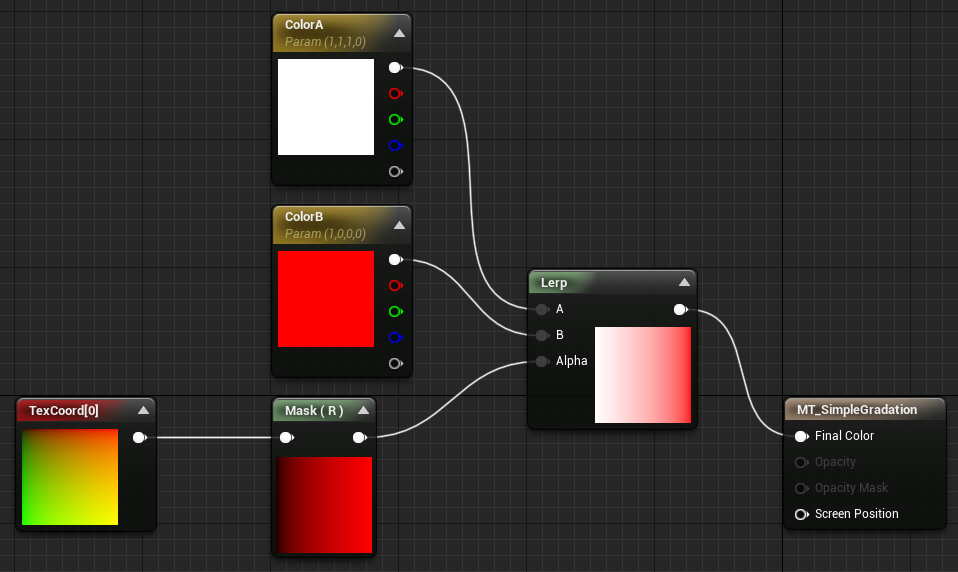
1.シンプルな水平方向・垂直方向のグラデーション

よくある(?)テクニック、コンポーネントマスクを使ったグラデーションです。Maskを(R)ではなく(G)になるようにチェックすれば垂直方向に変わります。
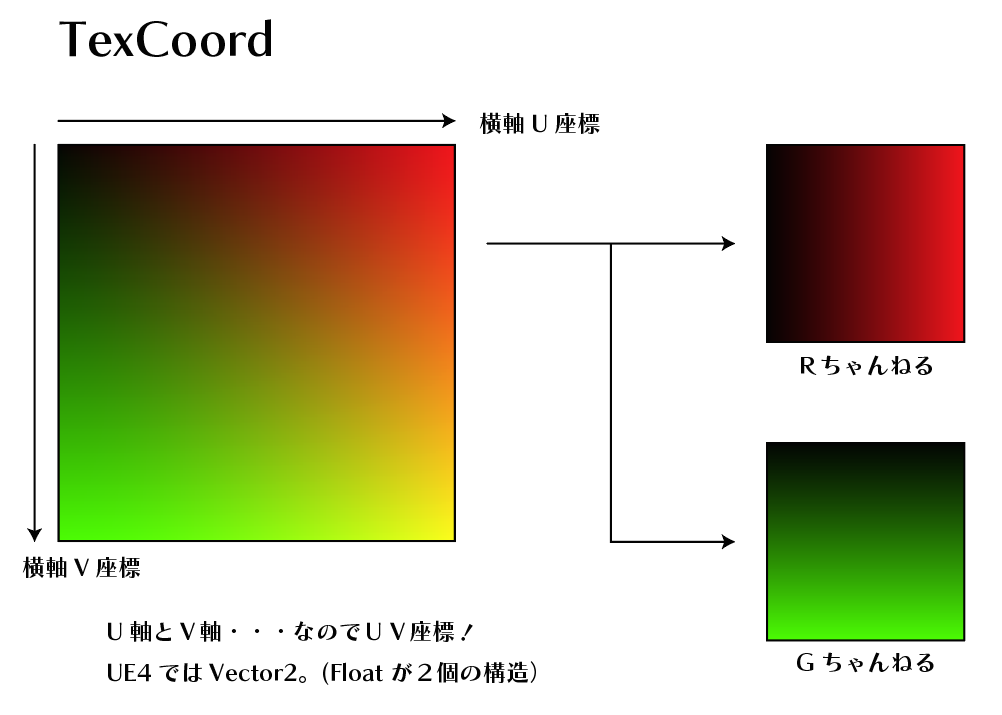
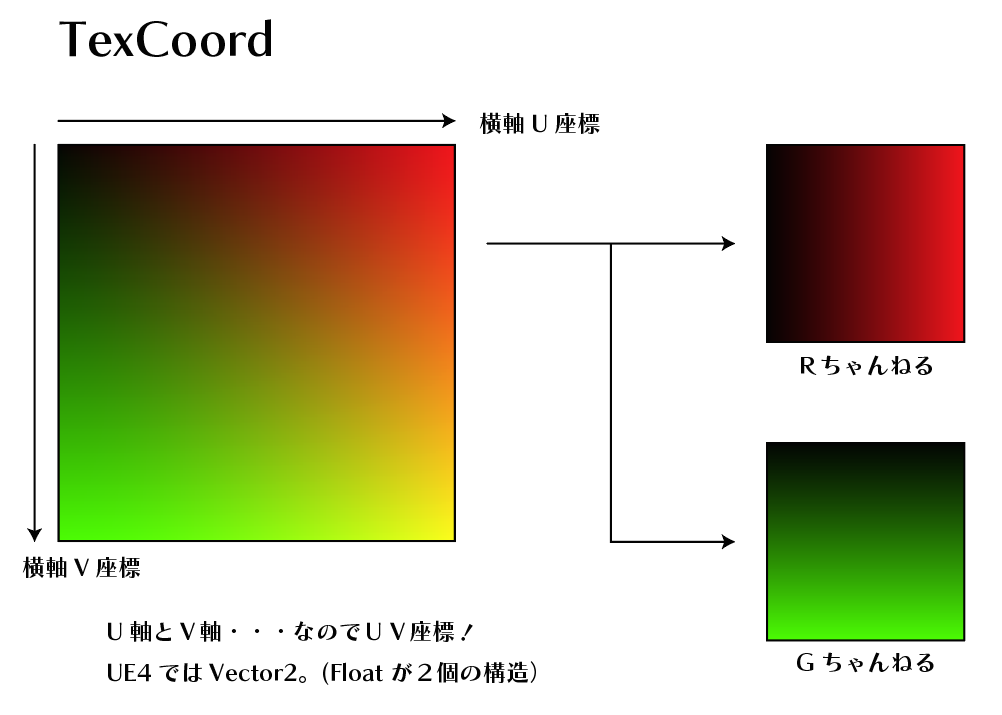
※TexCoordはUVを作成するものですが、X座標が横軸、Y座標が縦軸で原点が左上とする座標系なので、マスクを使いで片方を取り出すと単純な0から1に向かうグラデーションになるわけです。

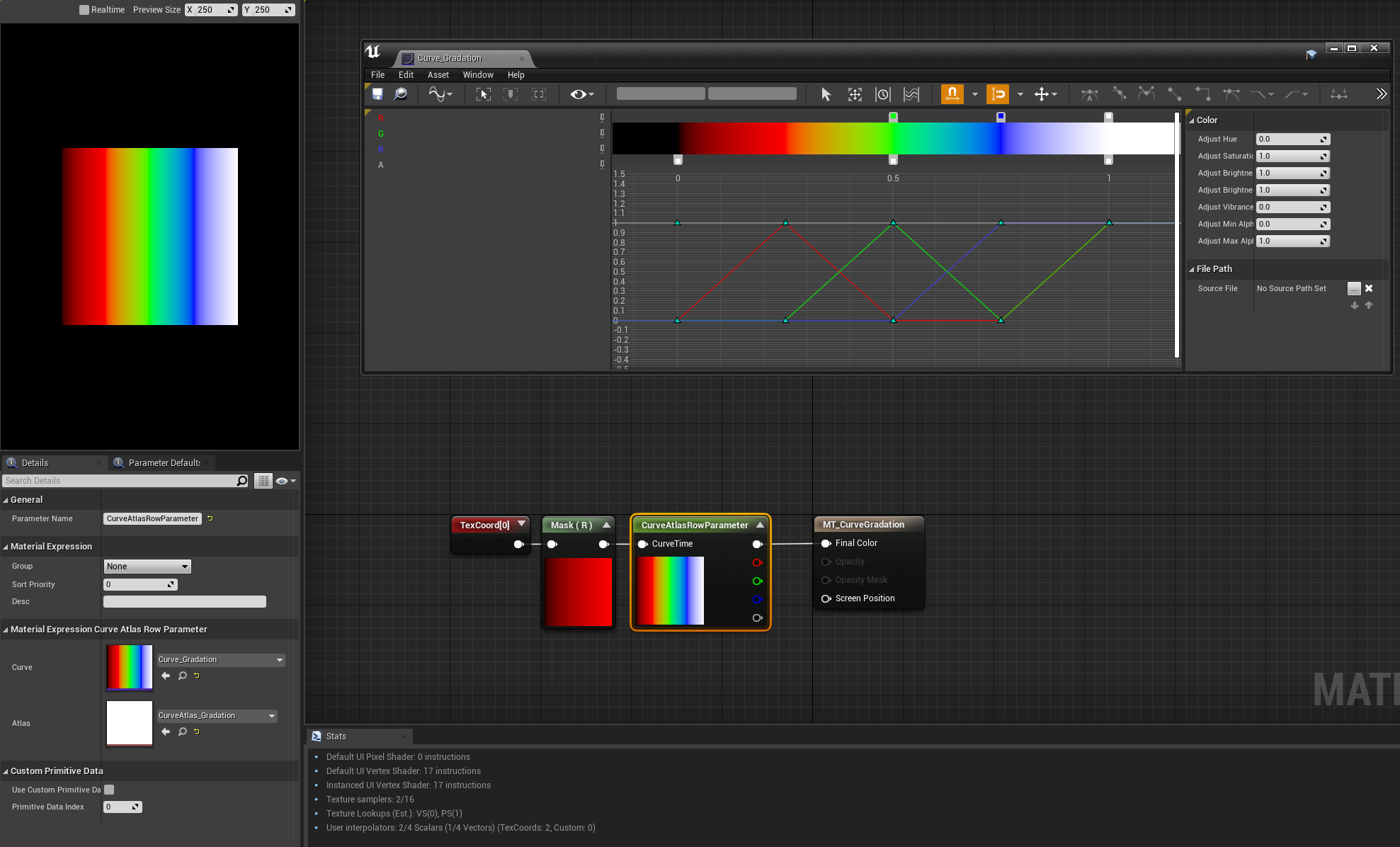
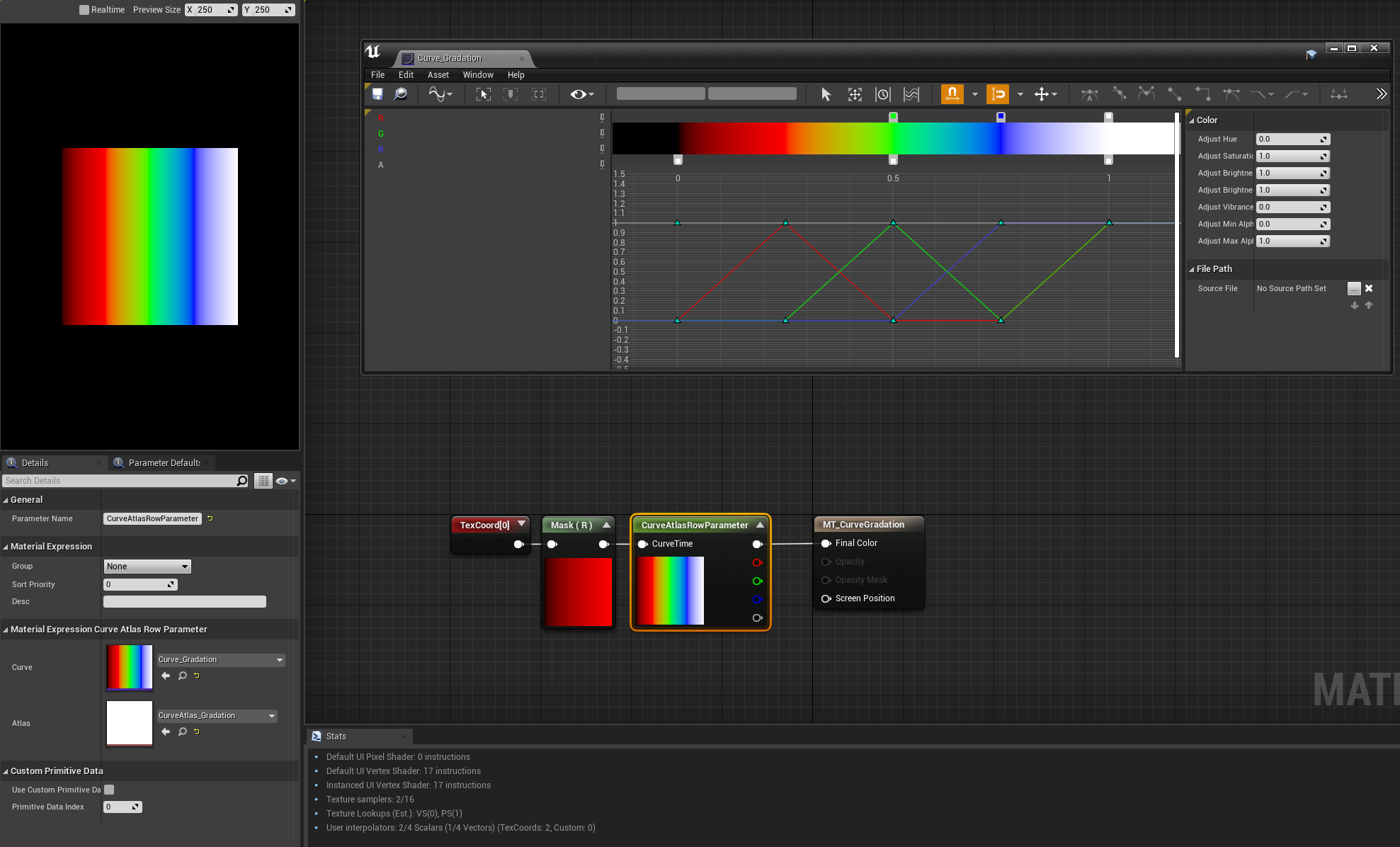
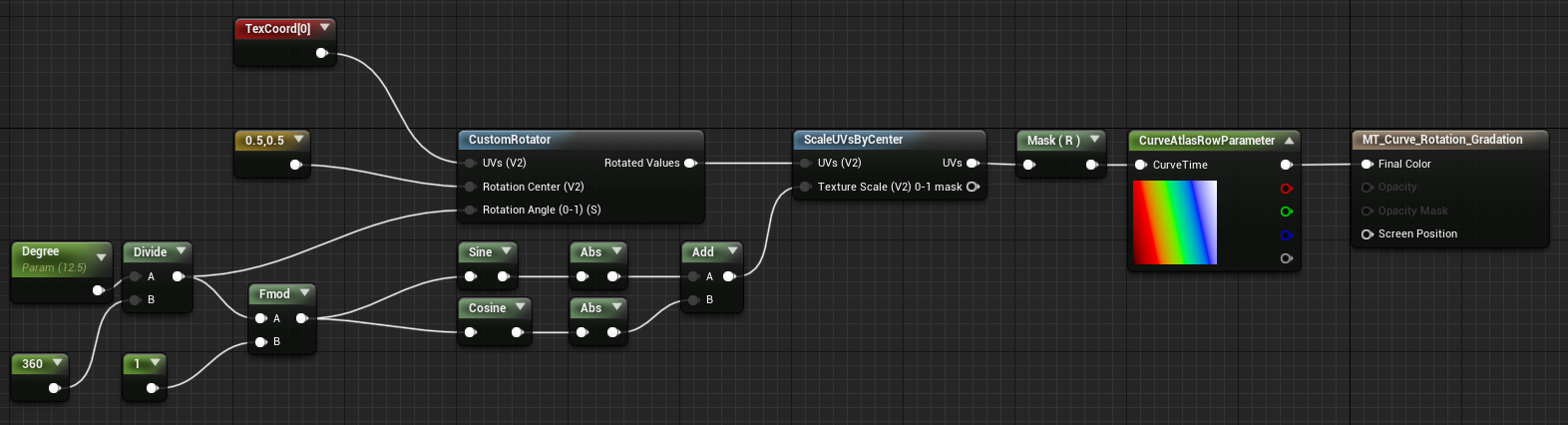
2.グラデーションの色数や分布をもっと自由に設定したい
カーブ+カーブアトラスを使ってみましょう。

①カーブアセット(CurveLinerColor)を作成し、0から1の間の横軸を使って好みのグラデーションを作成します。
②カーブアトラスに作成したカーブを登録します。
③マテリアルエディタで「CurveAtlasRowParameter」ノードを配置し、作成したカーブアトラスを設定・その後にカーブを指定します。
④先ほどと同じようなTexCoordからコンポーネントマスクを使用して0-1の入力値を取り出し、それをCurveTimeに繋ぎます。
これで作成したカーブのグラデーションの値がマテリアル内で使用できます。
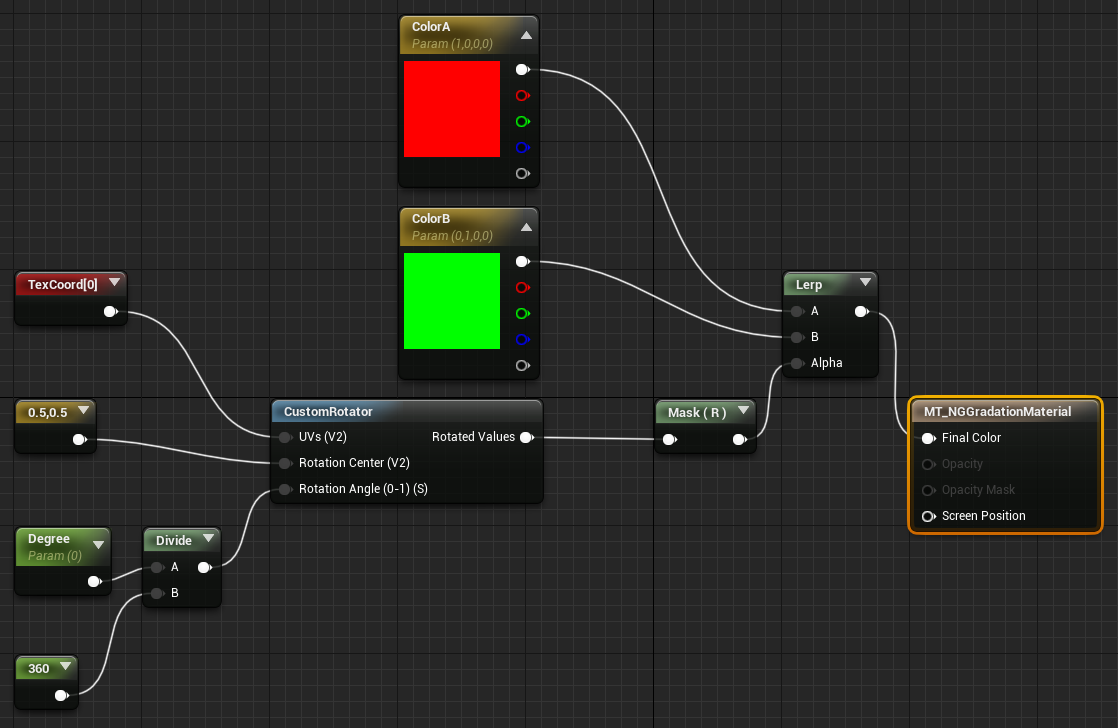
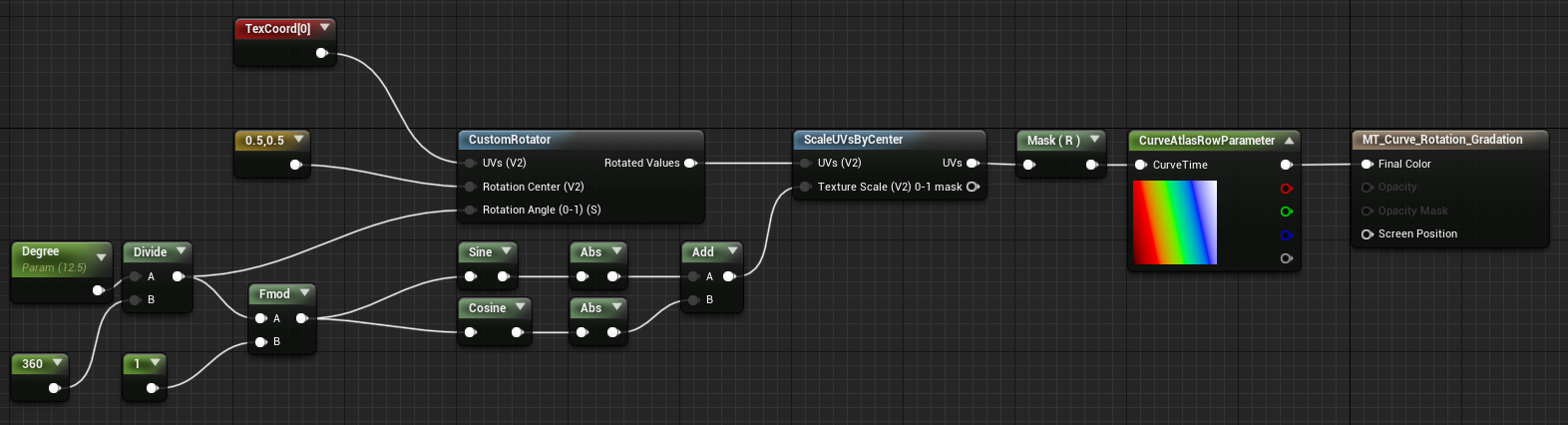
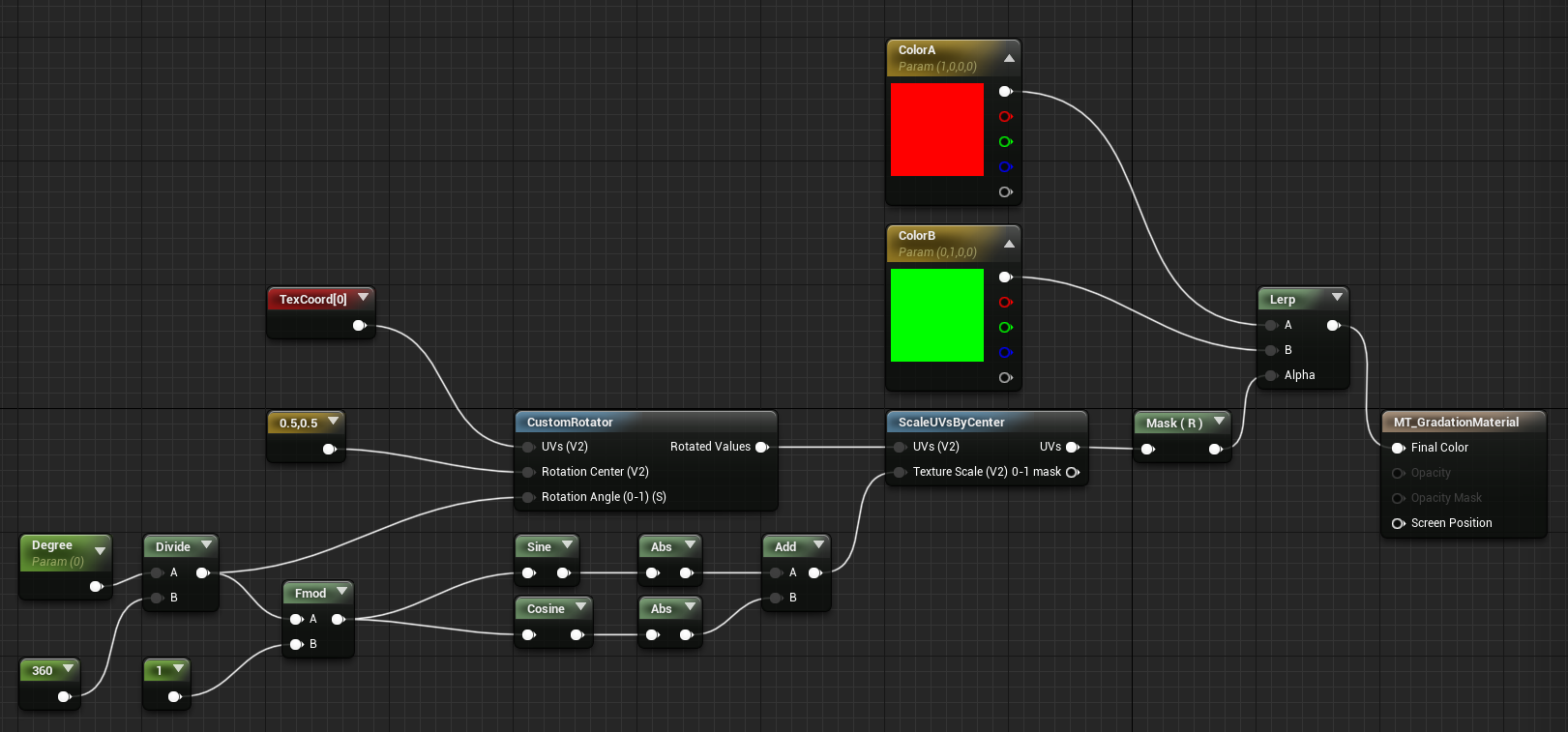
3.斜めのグラデーション
斜めのグラデーション、PhotoshopやIllustratorではよく使いますね!
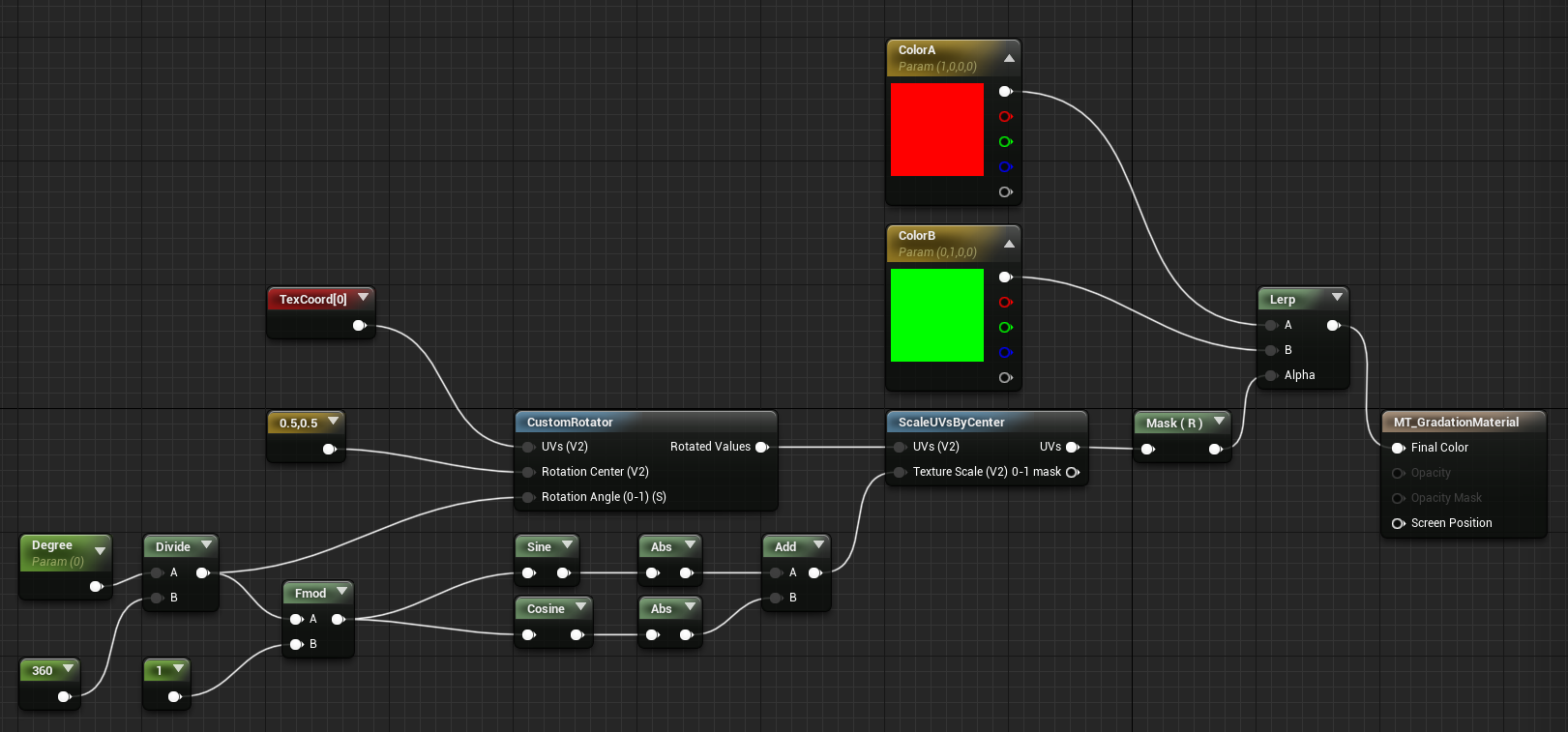
マテリアルエディタには回転させるためのノードがあります。
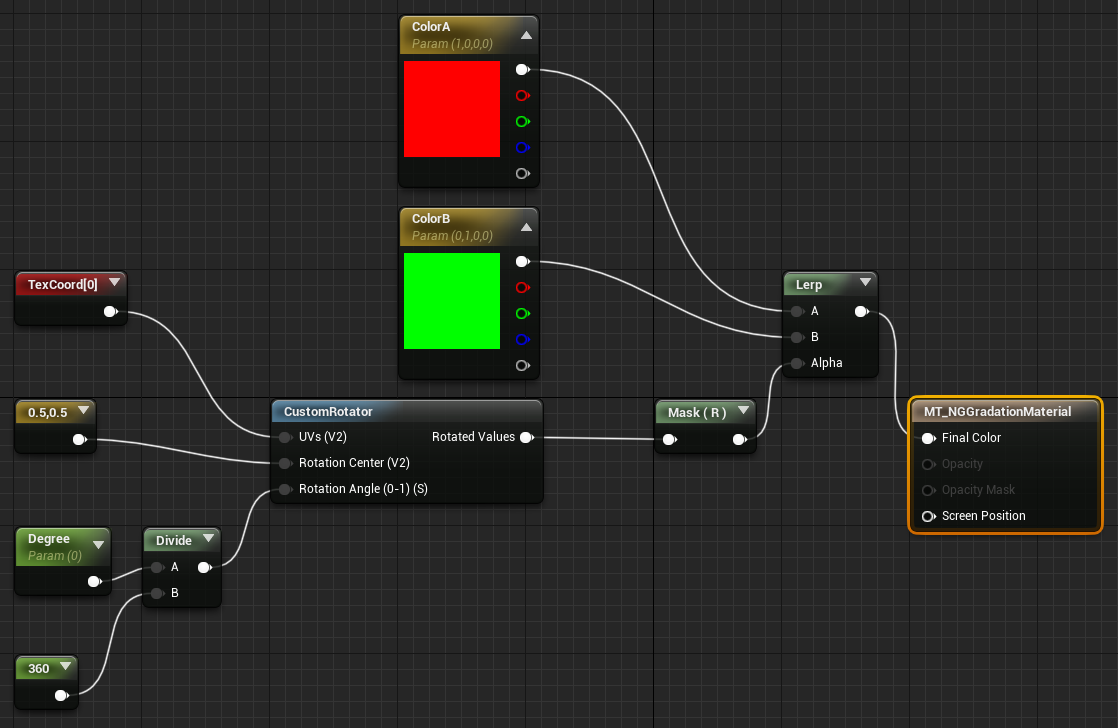
「CustomRotator」を使ってみましょう。

回転を分かりやすくするために、パラメータの入力値を度数法に変換しています。(360度で一周)
これで回転するはず・・・!
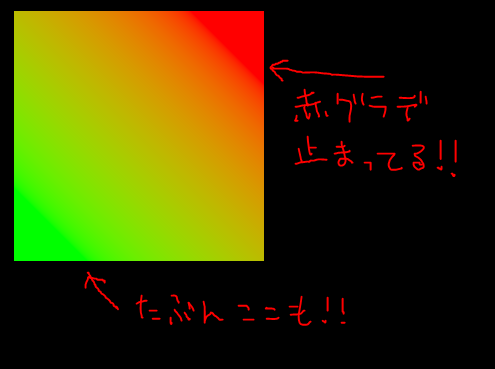
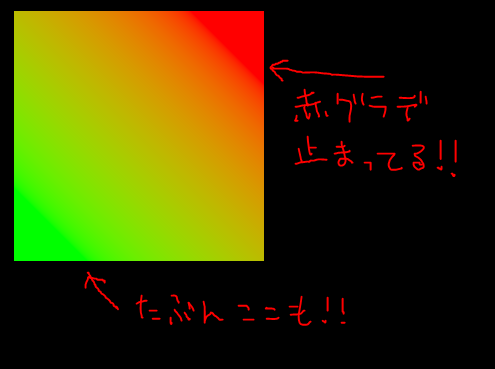
回った回った・・・ん!?

思ったのとちがーう!!
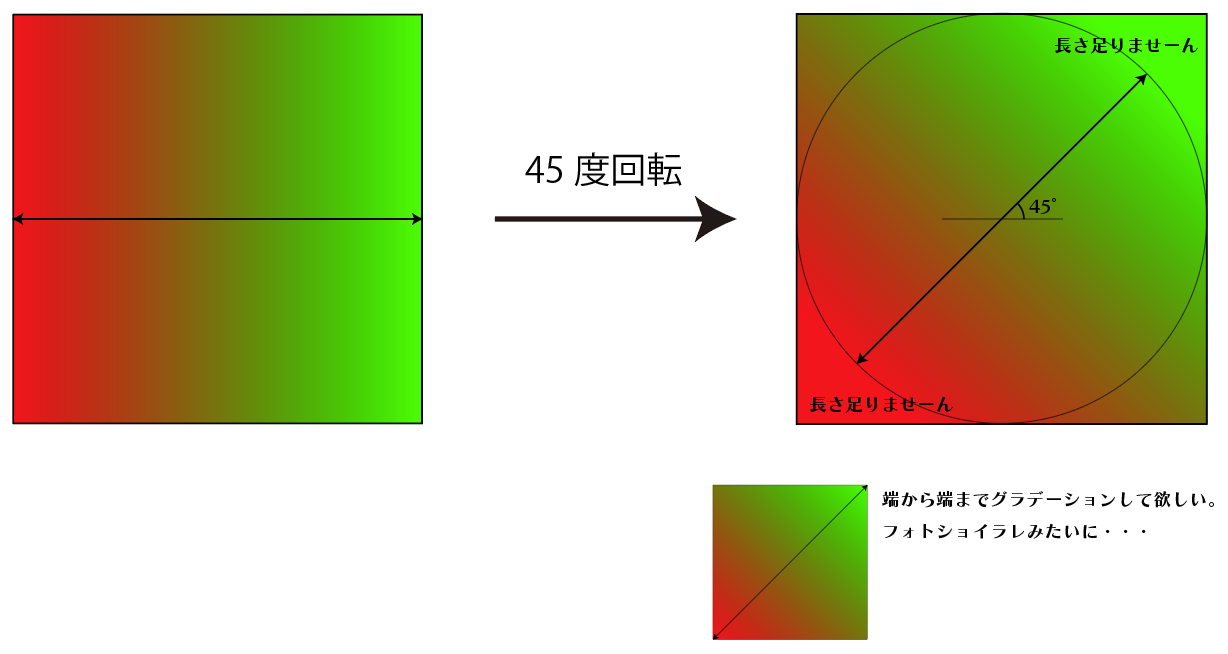
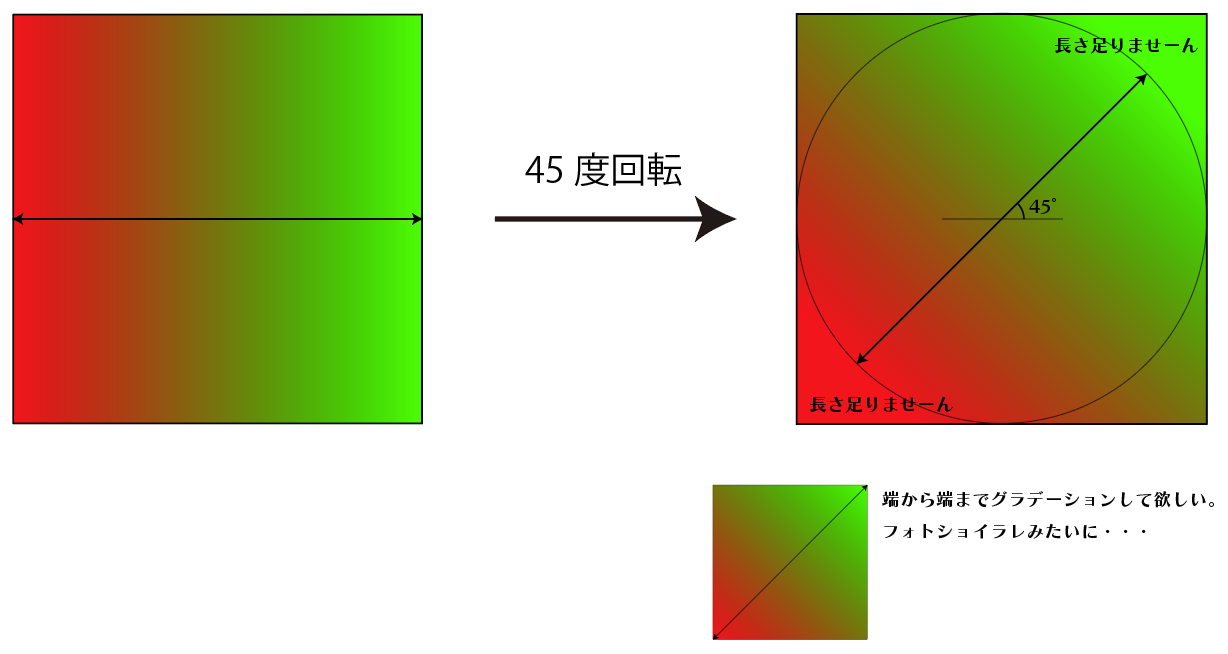
Illustratorなどのグラデーションと同じように、端から端までスムーズにグラデーションして欲しいわけです。
UE4のCustomRotatorを使用するだけだと、こんな感じになっています。

長さが足りないのか・・・じゃあ伸ばせばいいじゃん?
と、いうことで、角度に応じてスケーリングする処理を追加します。
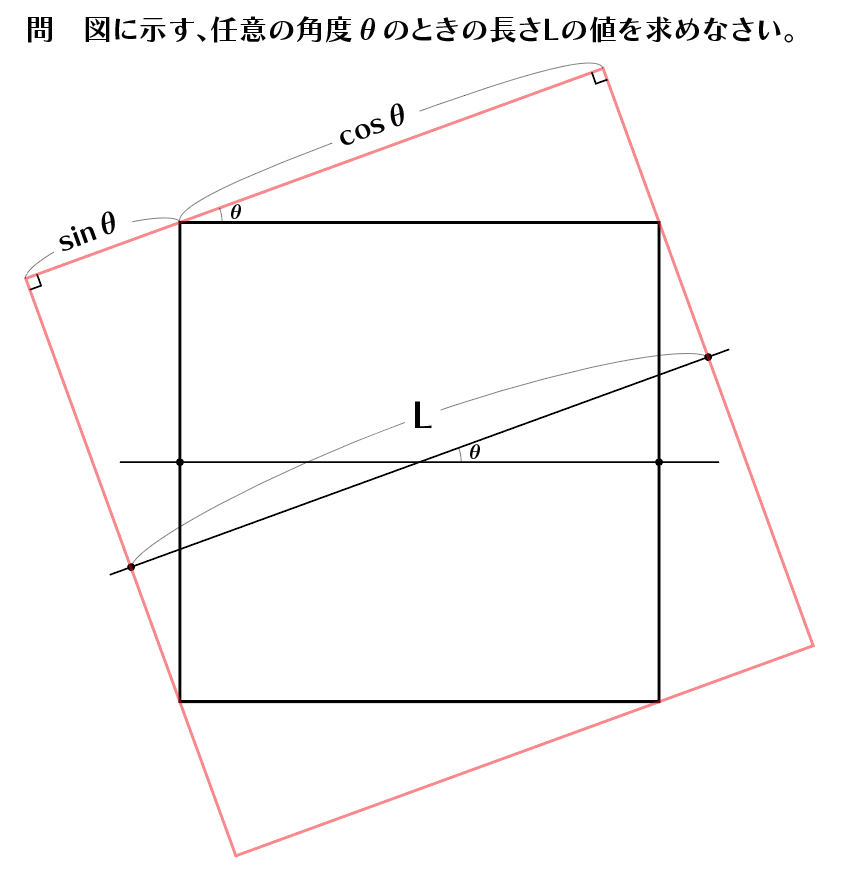
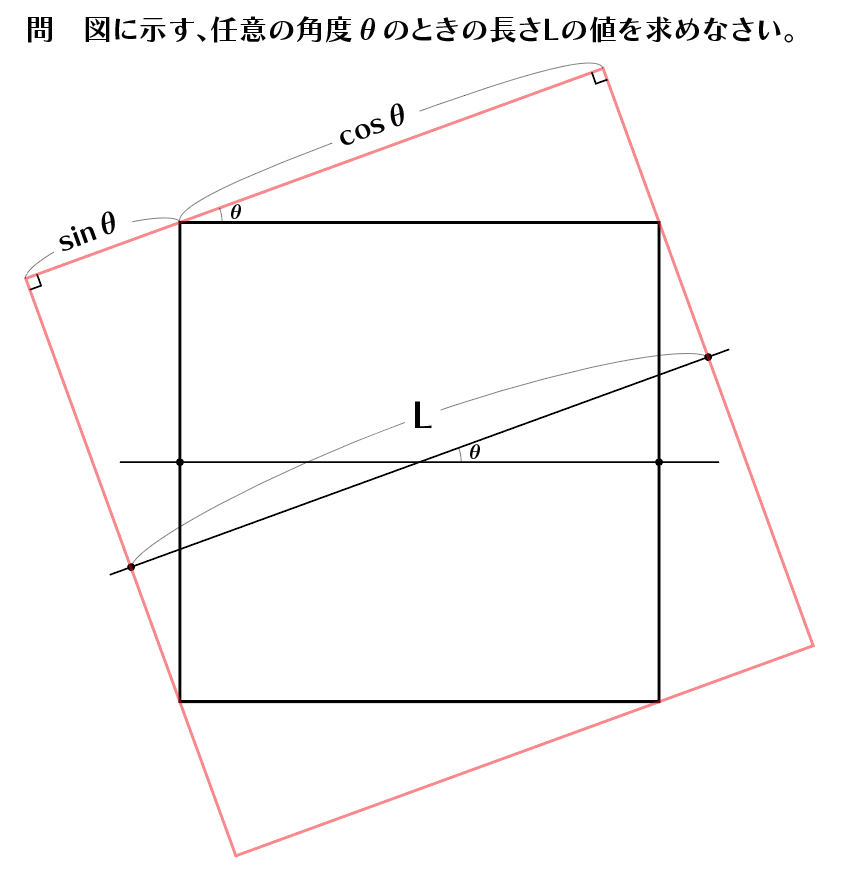
と、いうわけで計算で求めます。いえ、解けなかったので描画系エンジニアさんに解いてもらいました。(ありがとうございます)

すらっと解けなかったので図に答えを書いておきました。L=sinθ+cosθです。
sinθとcosθはマイナスの値になるため絶対値を取ります。


もちろん、2番の自由なグラデを掛け合わせて使えます。

後は各々でマスクを設定したり、透明度を設定することでいろんなグラデーションや形状を作れそうですね。
UIではNoMipMapでテクスチャを使用するので、マテリアルで作成すればテクスチャ容量を削減できます。
これは試してみるっきゃない。
おまけ

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE