執筆バージョン: Unreal Engine 4.24
|
データテーブルの作成
データテーブルは、データとしてもつ構造体を指定することで、その構造体の型に沿ったデータ郡を作成するための機能です。データの型には整数(Integer)や、文字列(String)などを用いることができ、記述方法のフォーマットが守られていれば、Excelなどで作成したCSVファイルをUE4上にインポートもできます。
データテーブルの基本的な使い方については、弊社ブログの過去の記事を参考にしてください。
https://historia.co.jp/archives/779/
CSVの記述フォーマットについて
CSVの基本的なフォーマットは列に構造体の持つ型を記述し、行にデータの実体を記述します。ここで、整数ならば単に数値、文字列なら単に文字をCSVに書けばよいですが、配列のような型はどのように記述すればよいでしょうか。
実は、UE4のデータテーブルをCSVからインポートする際のフォーマットは、UE上からCSVファイルをエクスポートすることで確認できます。ここでは配列を例にして、CSVのフォーマットを確認する方法を紹介します。
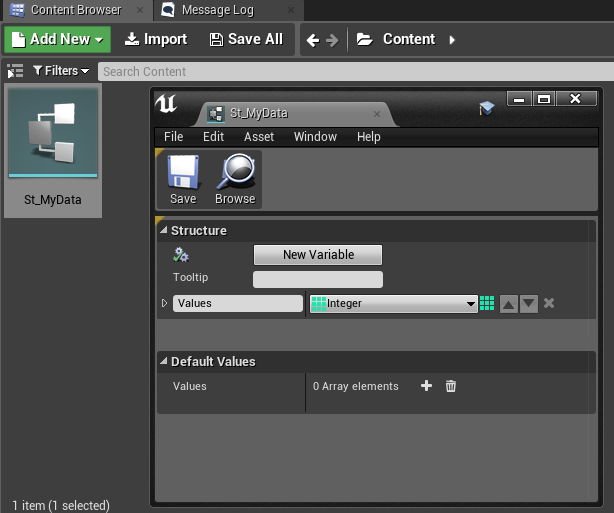
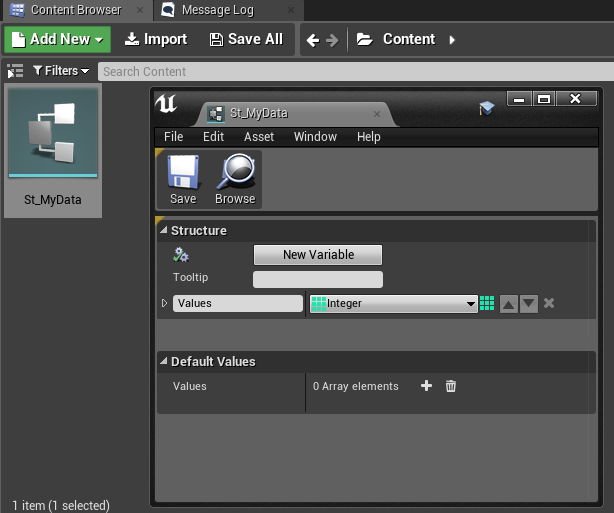
まず、配列を持つ構造体を作成します。

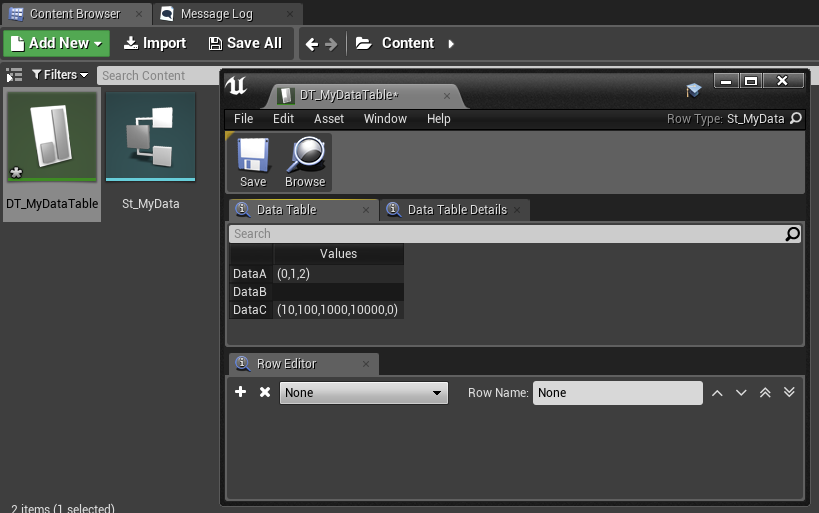
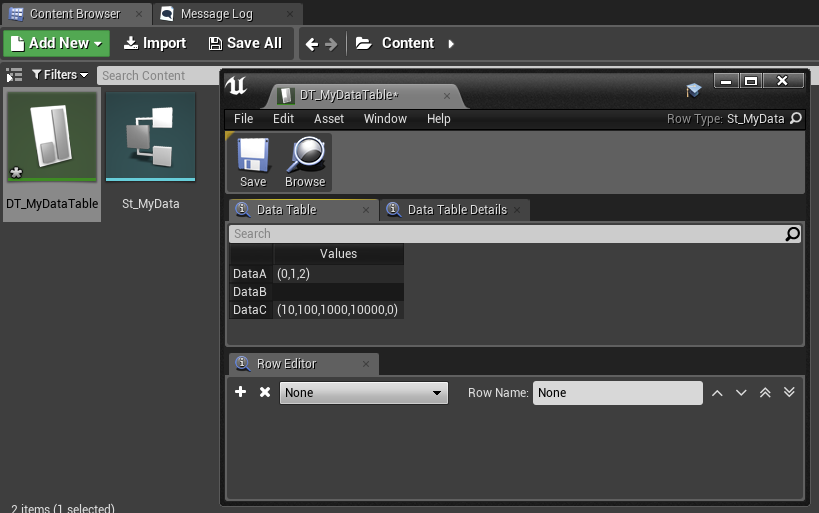
次に、この構造体のデータテーブルを作成し、適当にデータを作成します。

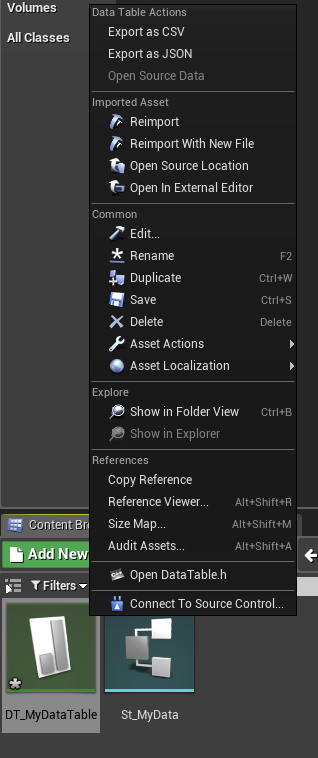
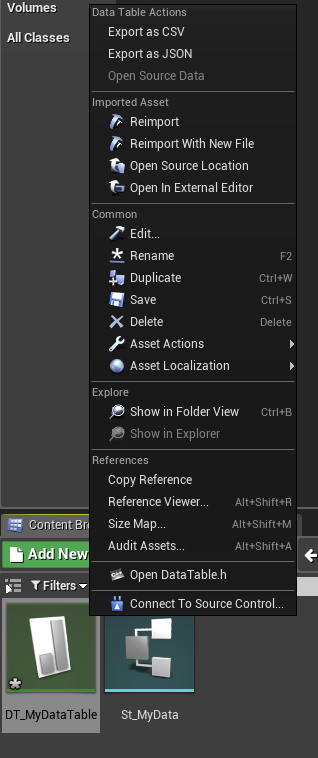
作成したDT_MyDataTableを右クリックして「Export as CSV」を選択して、データテーブルをCSVファイルとしてエクスポートします。

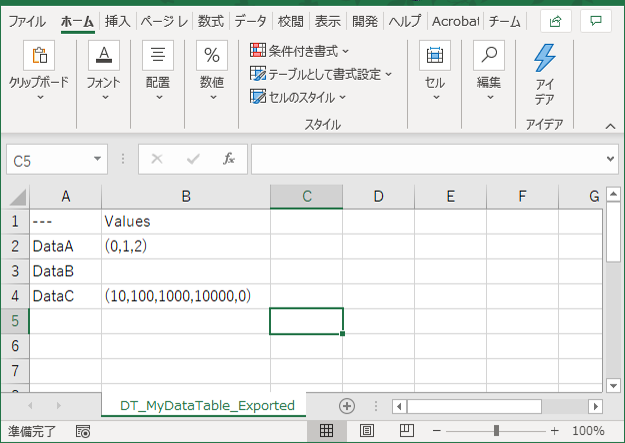
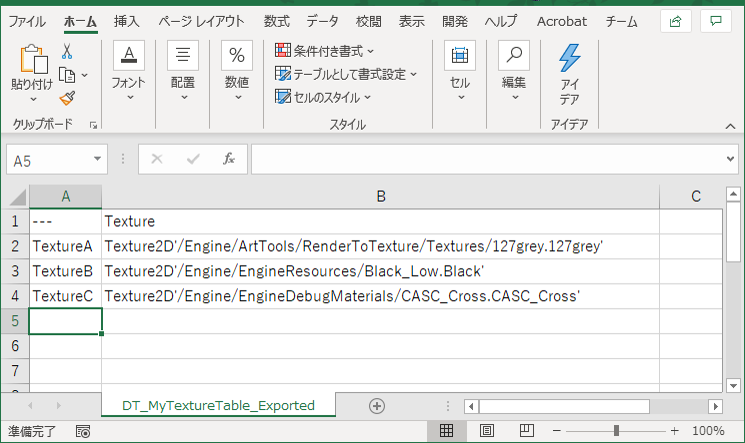
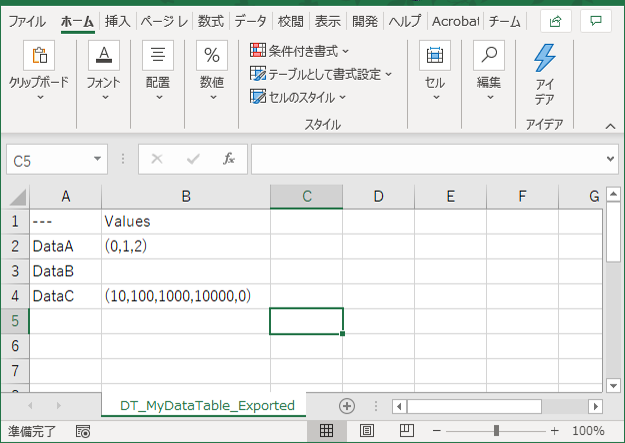
エクスポートしたCSVファイルを開くと、データテーブルとしてインポートするためのフォーマットがわかります。今回の例の場合では、配列は括弧で囲い、カンマで数値を区切ることで整数の配列をデータテーブルの値として使用できることがわかります。

様々な型のデータテーブルのインポート
配列以外の型のフォーマットも確認してみます。
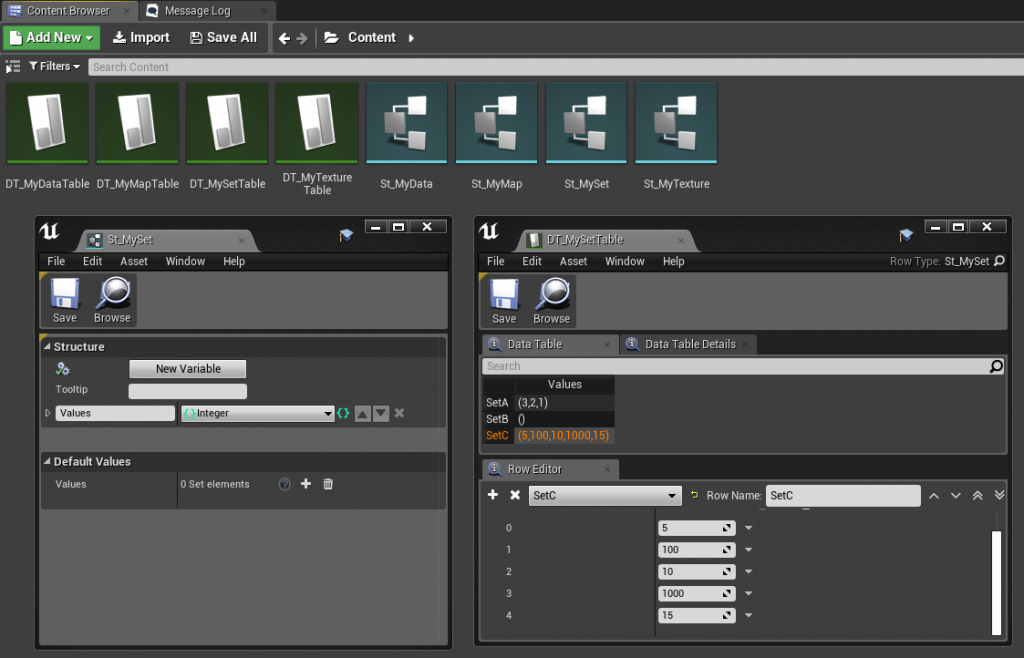
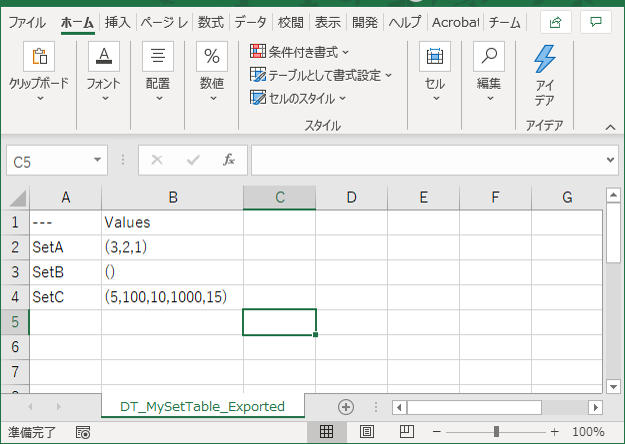
Set型
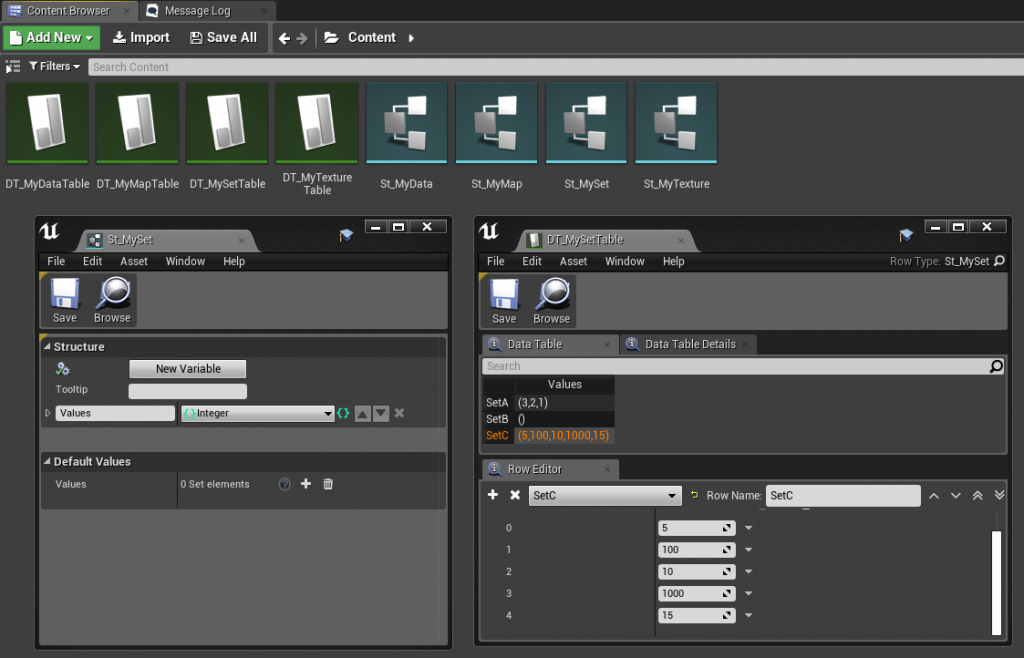
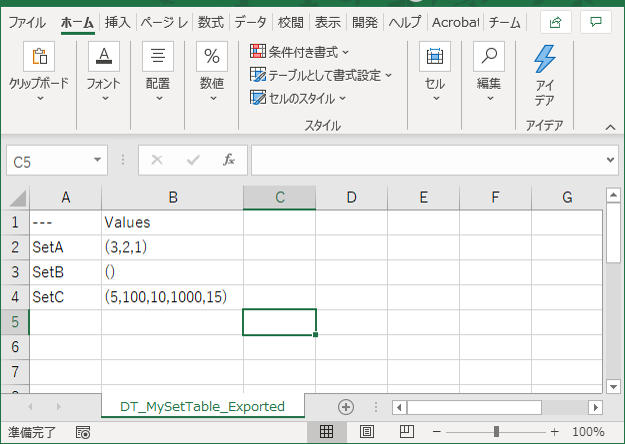
整数Set型のデータテーブルを作成しました。


Set型のときも配列と同様に括弧で囲って、カンマで区切ればよいようです。
Set型の場合は、値の被りがないようにする点のみ注意が必要です。
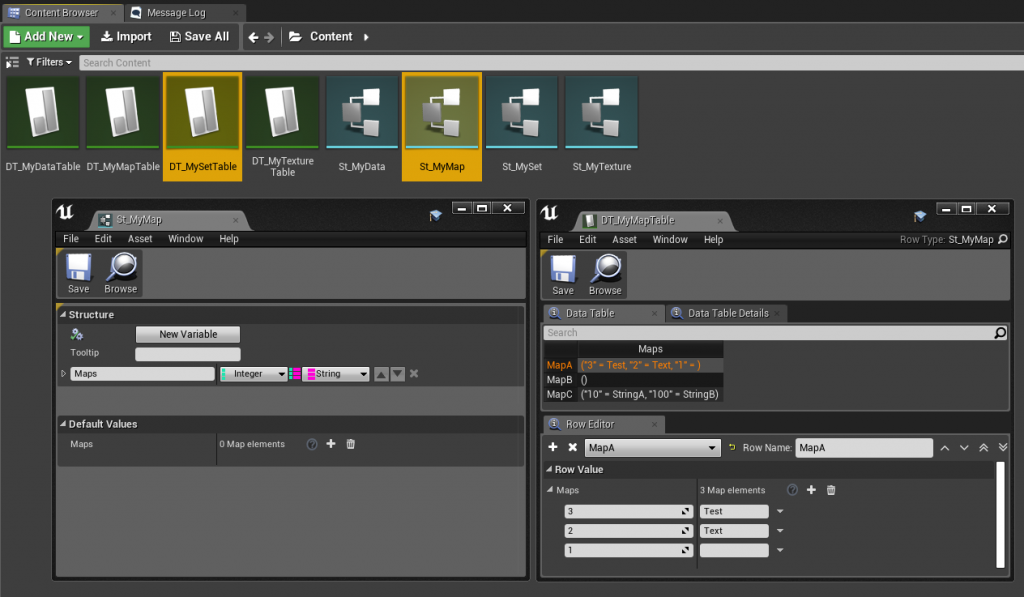
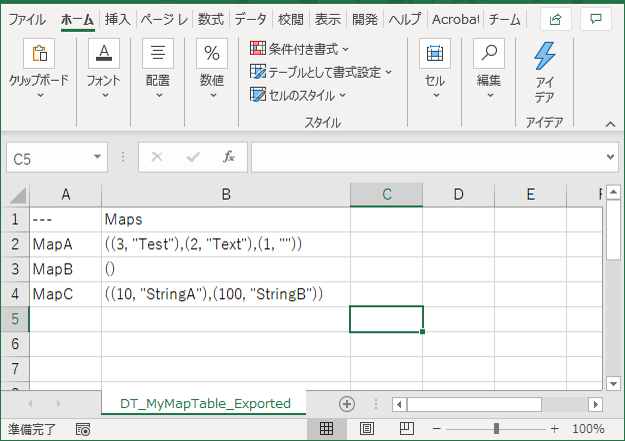
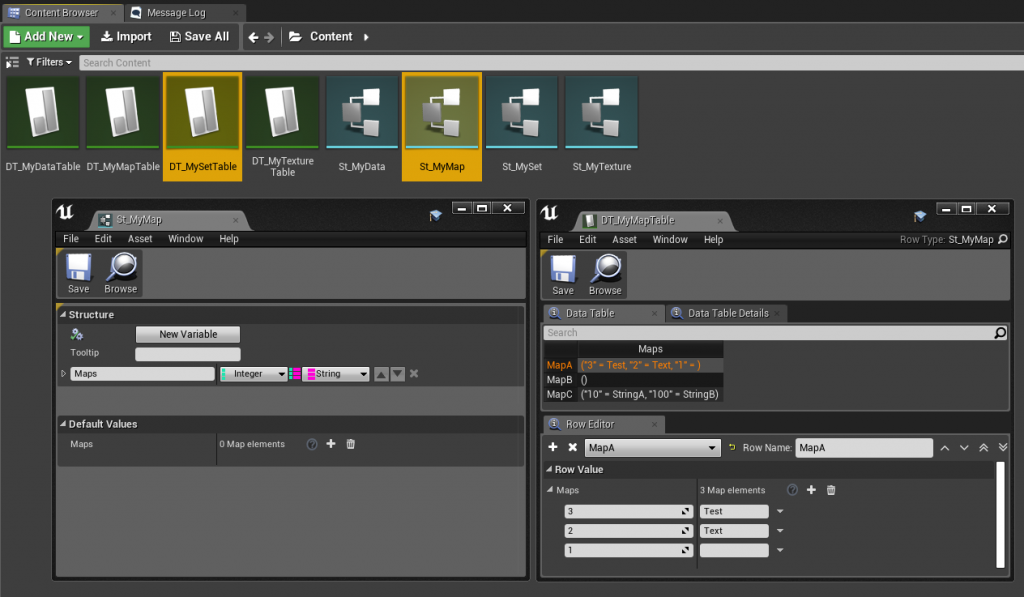
Map型
Keyを整数、ValueにStringをもつMap型のデータテーブルを作成しました。


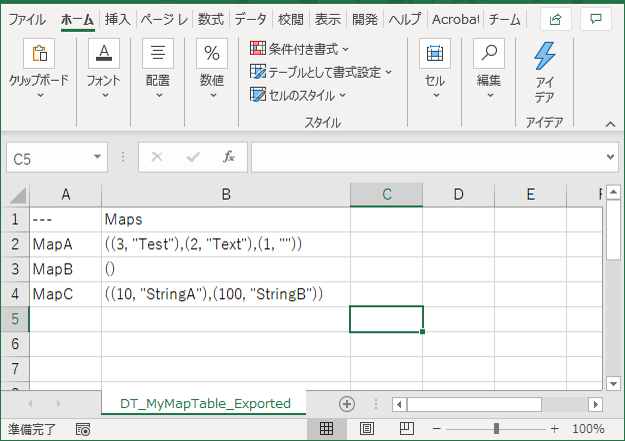
Map型のときは全体を括弧で囲い、更にKeyとValueのペアを括弧で囲ったうえで、そのペアをカンマで区切って羅列すればよさそうです。
こちらも、Map内でのKeyに被りがないように注意が必要です。
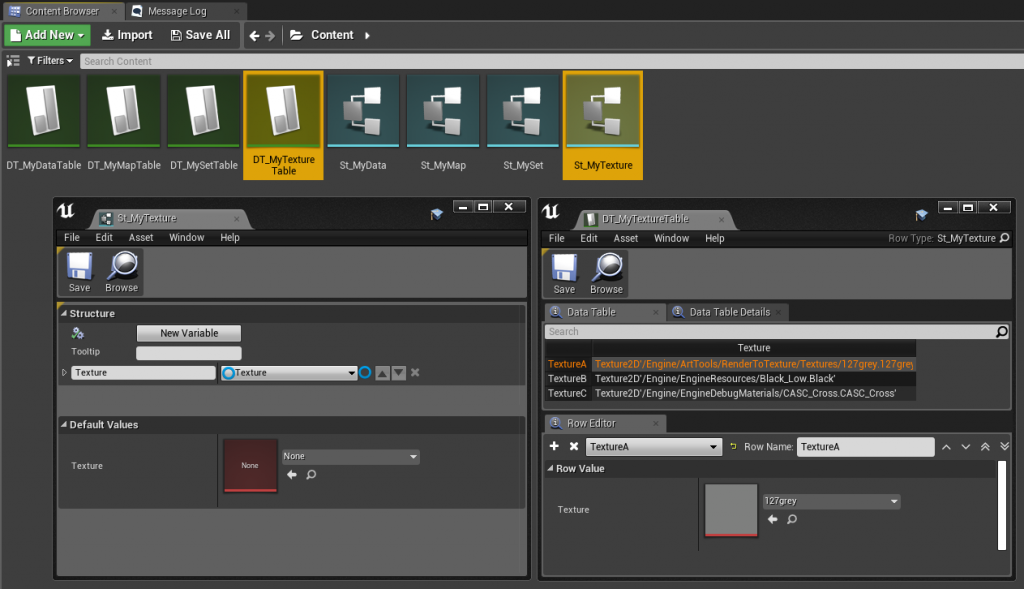
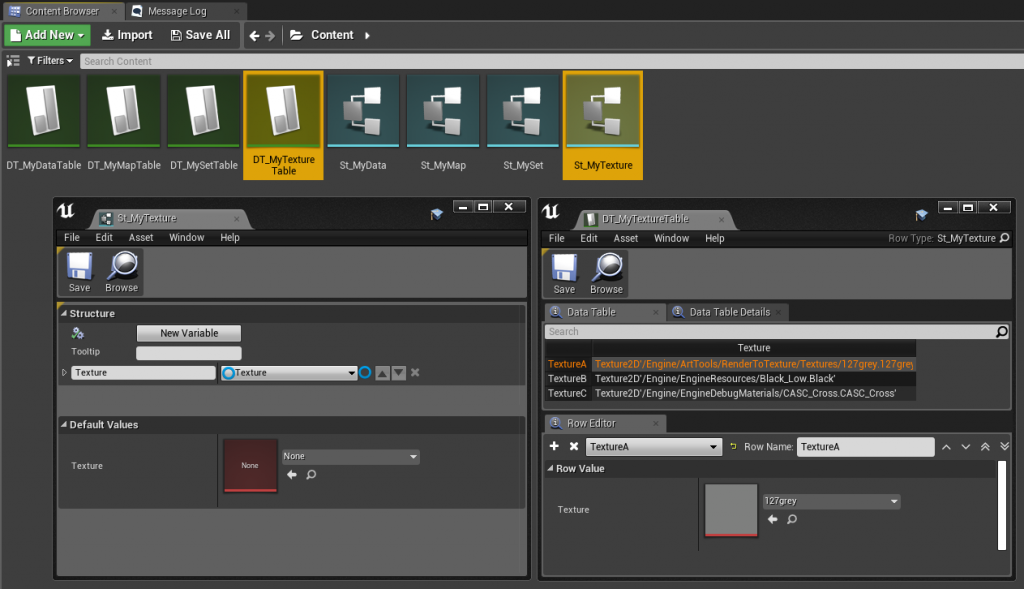
Texture型
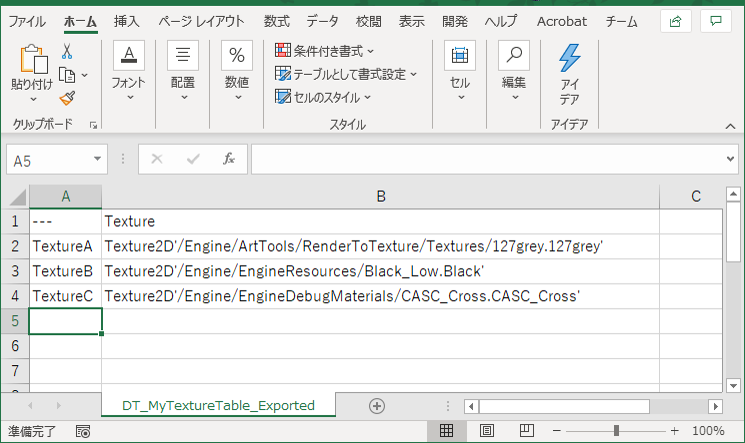
Textureへの参照をもつデータテーブルを作成しました。


アセットの型を先頭に記述し、シングルクォーテーションでパスを囲えばよいようです。
データテーブルのエクスポート機能を使えば、CSVとしてインポートするための色々な型のフォーマットを確認することができます。データテーブルとしてまとめたい型のフォーマットを調べて、作業を効率化しましょう!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE