| 執筆バージョン: Unreal Engine 4.24 |
こんにちは。
今回はUMGのパネルの一つであるRetainerBoxについて書きたいと思います。
RetainerBoxは、子Widgetをオフスクリーンレンダリングし、さらにマテリアルにて加工ができる機能です。
詳しい解説などは、以下のサイトを参考にされると良いかと思います。
SlideShare:猫でもわかるUMG
花繁吹き:[UMG]ディゾルブエフェクトもできる、RetainerBoxについて
http://unwitherer.blogspot.com/2017/04/umgretainerbox.html
ひとまずメリットとデメリットをまとめてみます。
メリット
- 更新頻度を下げても良い箇所であれば、処理負荷を軽減できる。(オフスクリーンレンダリング)
- 最終的に描画されるWidgetにマテリアルを適用し、エフェクトやマスクとして利用できる。
デメリット
- 使い方次第では逆に処理負荷が高くなる。(更新頻度を下げずにマテリアルを適用すると、処理負荷が高くなります)
- デフォルトではUMGのDesigner画面でプレビューできない。※1
- 半透明を含むWidgetに適用すると色が黒ずんでしまう。※2
※1:エンジン修正をすると、Designer画面でもプレビューされるようになるようです。
詳しくはAnswerHubにて。スミオ(SUMIO)様、ありがとうございます。
※2:過去に一度直った?ようなAnswerHubのトピックがあるのですが、詳細な原因はわかりません・・・。
https://answers.unrealengine.com/questions/709177/view.html
では、この色が黒ずむのを回避する方法を書きたいと思います。
半透明を含むWidgetにRetainerBoxを使うと色が黒ずむ問題を解決する
まず、半透明を含むWidgetにRetainerBoxを使うと、見た目が右側のように変化してしまいます。
不透明の箇所にも、よく見るとエッジに黒ずみが見えているのが分かります。
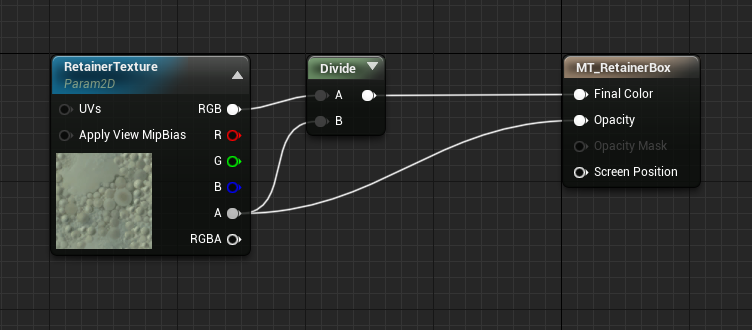
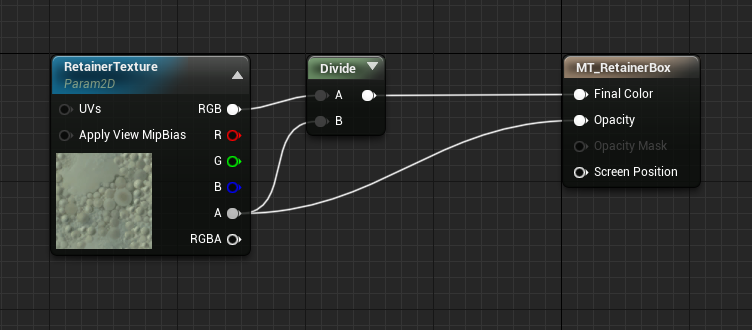
解決方法は以下のようにマテリアルを繋ぎます。

解決方法はK.Y.様のツイートを参考にさせていただきました。ありがとうございます。
上記の対応後は以下の動画のようになります。
綺麗になりましたね!やったー!
これで半透明時の色問題が解決しました。これを利用して、
複数のWidgetが徐々に消えていくときに出る「半透明が重なった状態」を解決してみましょう。
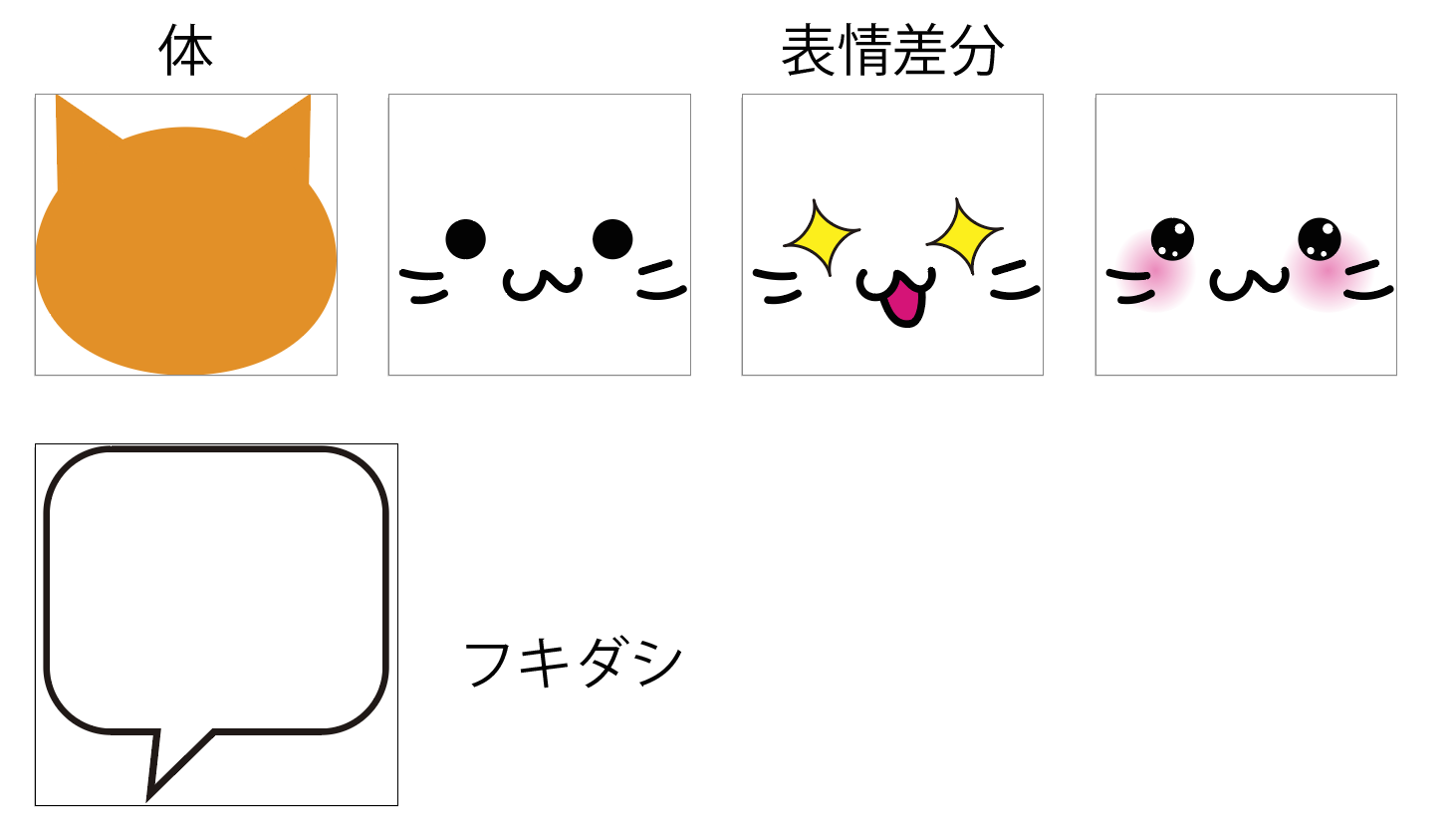
立ち絵の表情差分を差し替えるゲームなどでよく出るかと思います。
素材がこちらです。

何もしていない場合のフェードアウトです。ルートのWidgetのRenderOpacityを変更しています。
・・・単純なキャラクターで解りにくいですが、消えていく最中に半透明が重なっています。

これがアドベンチャーゲームの立ち絵だとちょっと気になってしまうところです。(良い例が用意できなくてスミマセン)
次に、RetainerBoxを挟んで同じくルートのWidgetのRenderOpacityを変化させてみます。
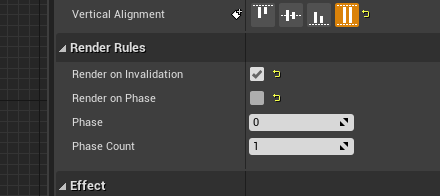
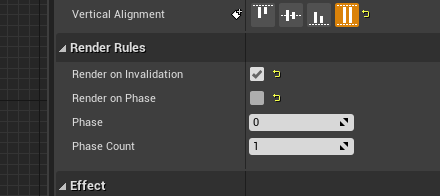
RetainerBoxの項目で「Render on Invalidation」のチェックを入れ、
「Render on Phase」のチェックを外して再生してみます。

半透明が重ならずに消えていきましたね!
RenderTargetのマスクを使用したり、Materialでエフェクトなども仕込めるので、色々と使い道のあるRetainerBoxです。
(多用するとプログラマーさんにつつかれますが・・・)
実際にどれぐらい処理負荷があるのか、計測してみたいですね。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE