執筆バージョン: Unreal Engine 4.23
|
■ごあいさつ
こんにちは、プランナーの谷口です。
漫画が読みたい、読みたすぎる!
読むぞ、今日は読みたかった漫画全部読んでやんねん!
と、読みたい漫画リストを作って意気込んでネカフェへ行き、
渾身の12時間パックにしたものの、
12時間で4冊しか読むことができませんでした٩꒰。•◡•。꒱۶
居心地が良い=寝心地が良い みたいです。
さて、前回・前々回と、超初心者向けの記事を投稿し、
私の記事は今回で3回目となりました。
今回も超初心者向けです、お付き合い下さいませ…!
■サムネイルの画像を編集する
そもそも、何のためにサムネがあるのか?
それはもちろん、開いて中を見ずとも
パッと見で何のデータなのかが分かるようにです。
これからご紹介する編集方法を知っておくと、
自分用にはもちろん、他の人へのデータ共有時にも
「あ、これだ」と一目ですぐに分かっちゃうようにできます!
「え、どれ?」と確認する手間も省けます。
では、今回は以下アセットのサムネイル編集方法を
ご紹介します(^^)/
- レベルのサムネイル
- 3Dアセット・マテリアルのサムネイル
1. Levelサムネイルの画像編集
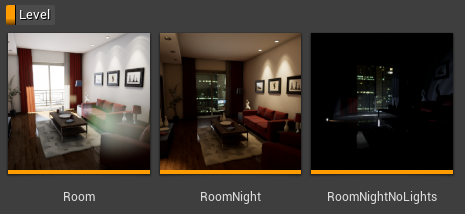
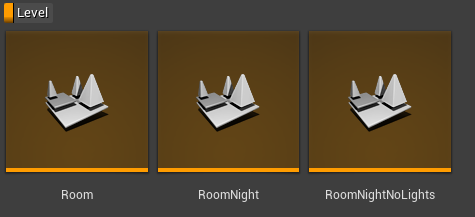
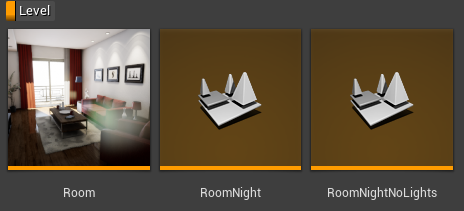
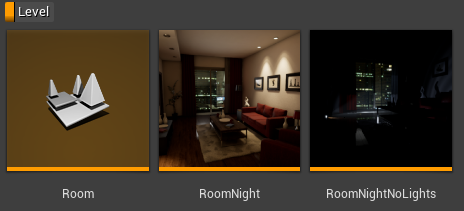
通常何もしていないと、以下の様なサムネになります。

名称次第では中身が分からなくもないと思いますが、
サムネを編集して視認性をより高めましょー!
▼手順1▼
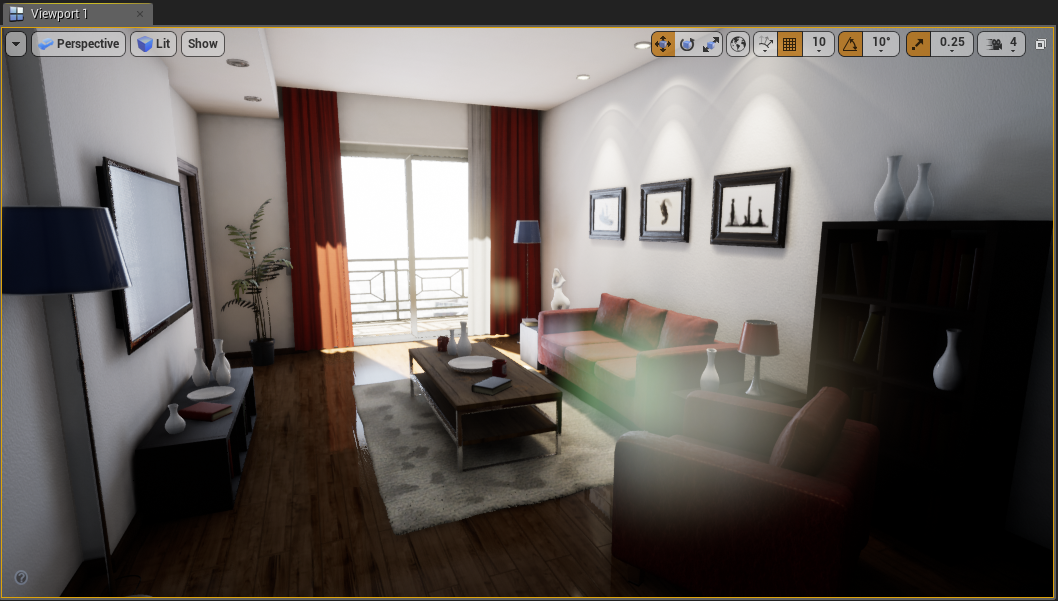
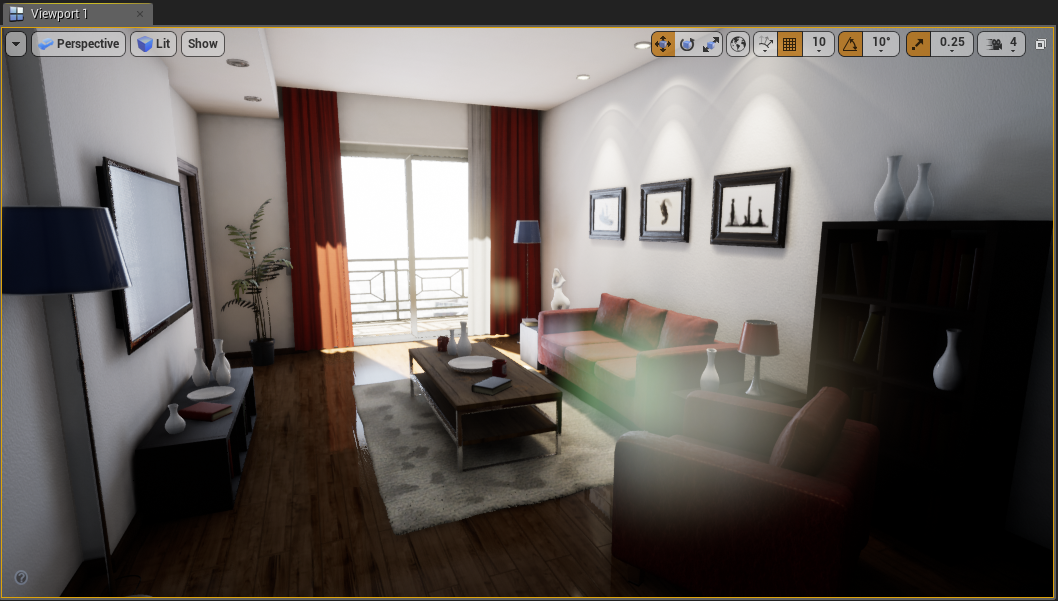
サムネを編集したいLevelを開く(今回は↑のRoomを開きました)

うん、朝~昼間の部屋っぽいですね。
へぇ、こんな感じの部屋か、リビングかな?
…みたいなことが、中を開いて初めて分かりましたね。
▼手順2▼
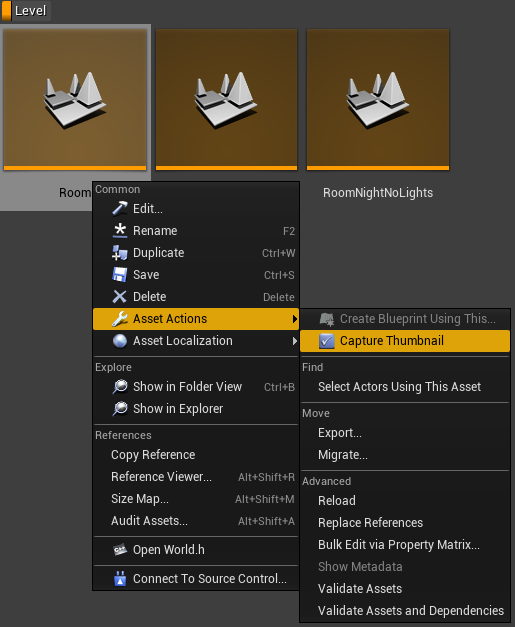
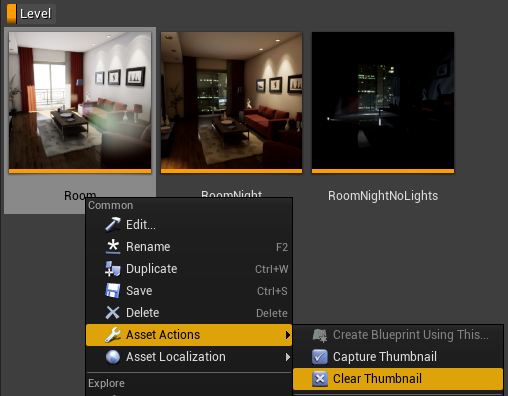
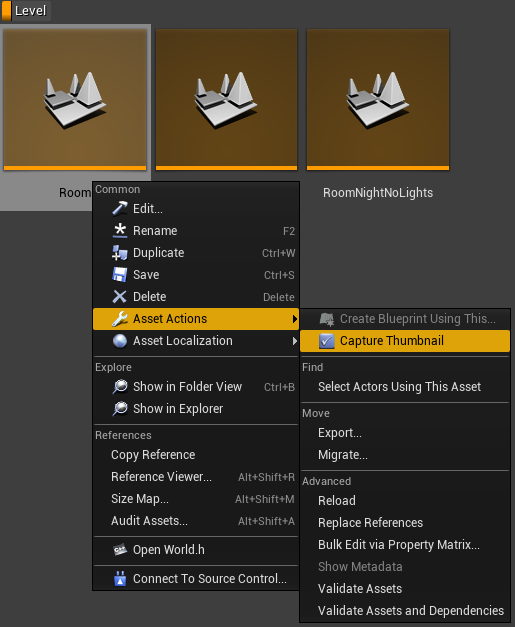
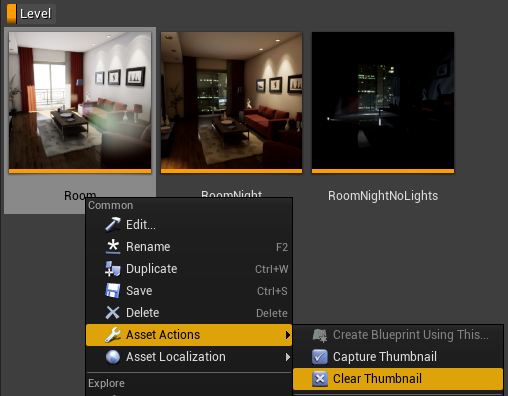
Roomのサムネを右クリック、
➡「Asset Actions」➡「Capture Thumbnail」を選択

すると…
↓↓↓↓↓↓↓↓↓↓↓↓

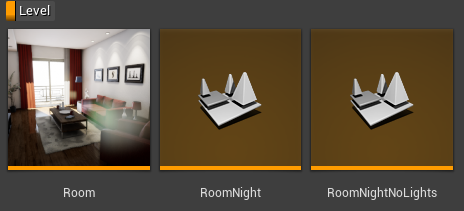
Roomのサムネが、ビューポートに表示されたものに変更されました!
デフォルトのものよりも断然中身が分かりやすいですね。
Capture Thumbnail 選択直前のビューポートが
そのままサムネになるので、
カメラの位置や角度を変えれば、お好みのサムネになります。
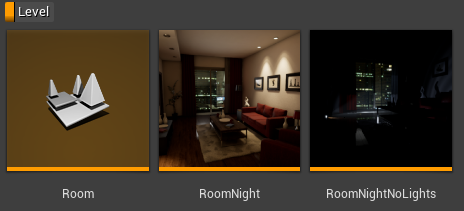
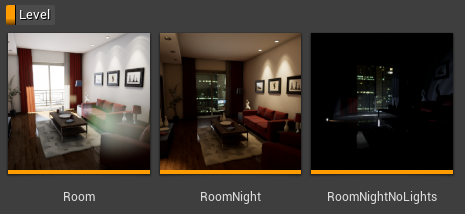
残りのLevelも編集してみると、こうなります。

いやー分かりやすい!
視認性、確実に高まりましたね。
※デフォルトに戻したい場合は同じくLevelを右クリックし、
➡「Asset Actions」➡「Clear Thumbnail」を選択で戻すことができます。


2. 3Dアセットのサムネイルの画像編集
Levelと同様に、名称で察することができるかもしれませんが、
こちらも視認性を高めてみましょう。

▼手順1▼
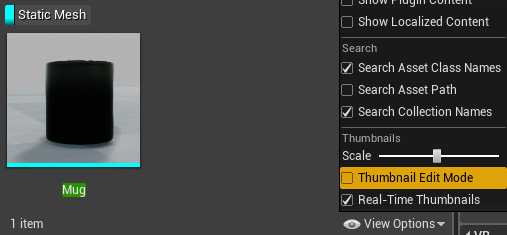
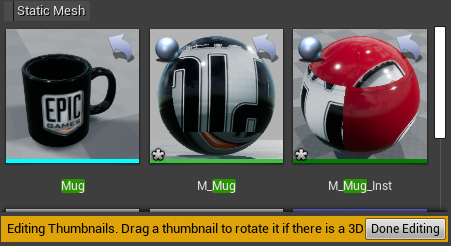
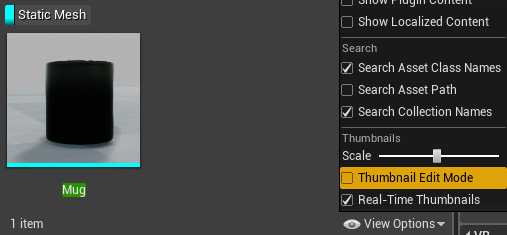
Content Browserの右下にある「View Options」から
「Thumbnail Edit Mode」を選択


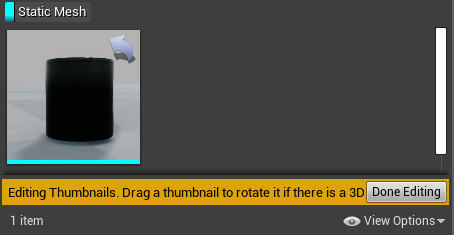
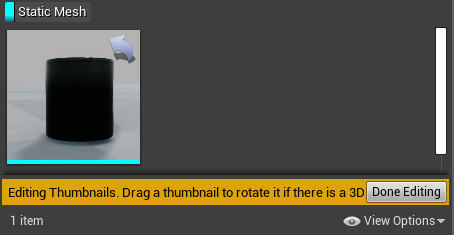
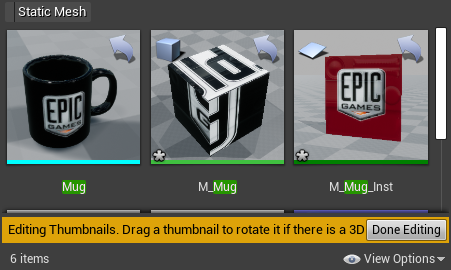
▼手順2▼
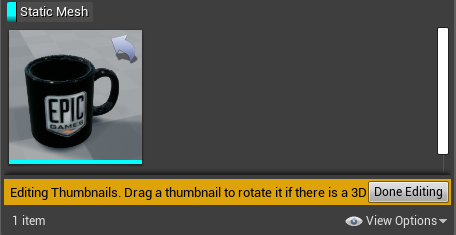
この状態で、サムネを左クリックしたまま回転させる
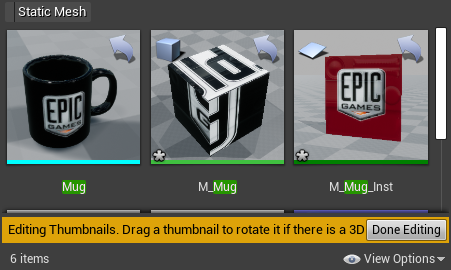
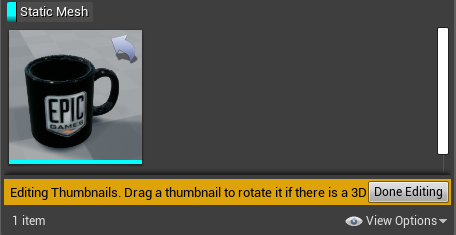
すると…
↓↓↓↓↓↓↓↓↓↓↓↓

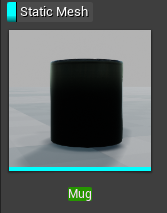
なんと、こんなマグカップだったんですね。
元々のは裏側だったのかしら?
何にせよ、こちらの方が断然どんなものか分かりやすいです!
Levelと違い、サムネそのものの角度を変えることができます。
右クリックで上下させると拡大・縮小もできます。
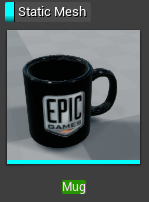
▼手順2▼
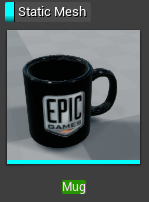
いい感じに調整できたら右下の「Done Editing」をクリック

サムネイルの更新完了です!
—
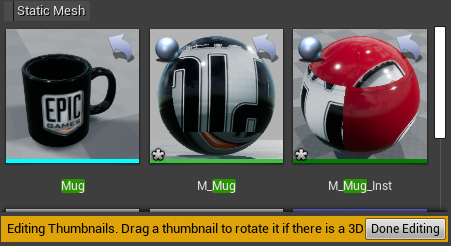
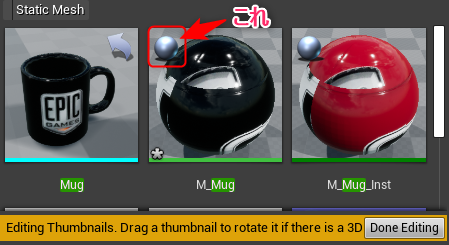
マテリアルも「Thumbnail Edit Mode」で編集することができます。
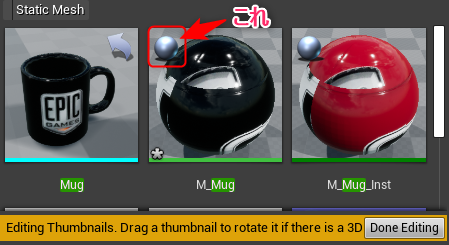
3Dアセットと角度変更や縮小・拡大はもちろんのこと…

サムネの中の左上のアイコンを押すと、

形状変更もできます!

■おわりに
時間は有限です。
「漫画を読みまくるぞ!」と意気込んだ末、
12時間という1日の半分の時間をゴロゴロダラダラして
無駄にしてしまう人もいます。
この機能で少しでも時短して、
皆様の限りある時間を有意義にお使い下さいませ。
ということで、今回はこの辺で…
最後までご覧頂きありがとうございました!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE