執筆バージョン: Unreal Engine 4.23
|
今回はUE4.23から利用可能になったChaos Destruction toolsを使ってオブジェクトを破壊し、そのタイミングにNiagaraでエフェクトを発生させてみたいと思います。
導入
まず、Chaos Destruction tools(以下Chaos)を使うためにはエンジンのソースをGitHubからダウンロードし自環境でビルドする必要があります。
Chaosのセットアップ手順は公式ドキュメントに記載されていますので、今回ブログでは詳細は省きます。
https://docs.unrealengine.com/en-US/Engine/Chaos/ChaosDestruction/ChaosDestructionOverview/index.html
ビルドというと初めての方には難しく感じられるかと思いますが、Visual Studio(2017)を入れて手順通りに進めるだけですので思ったよりも簡単です。ぜひチャレンジしてみてください。
Chaosで破壊
では、Chaosを使って簡単にオブジェクトを破壊してみます。
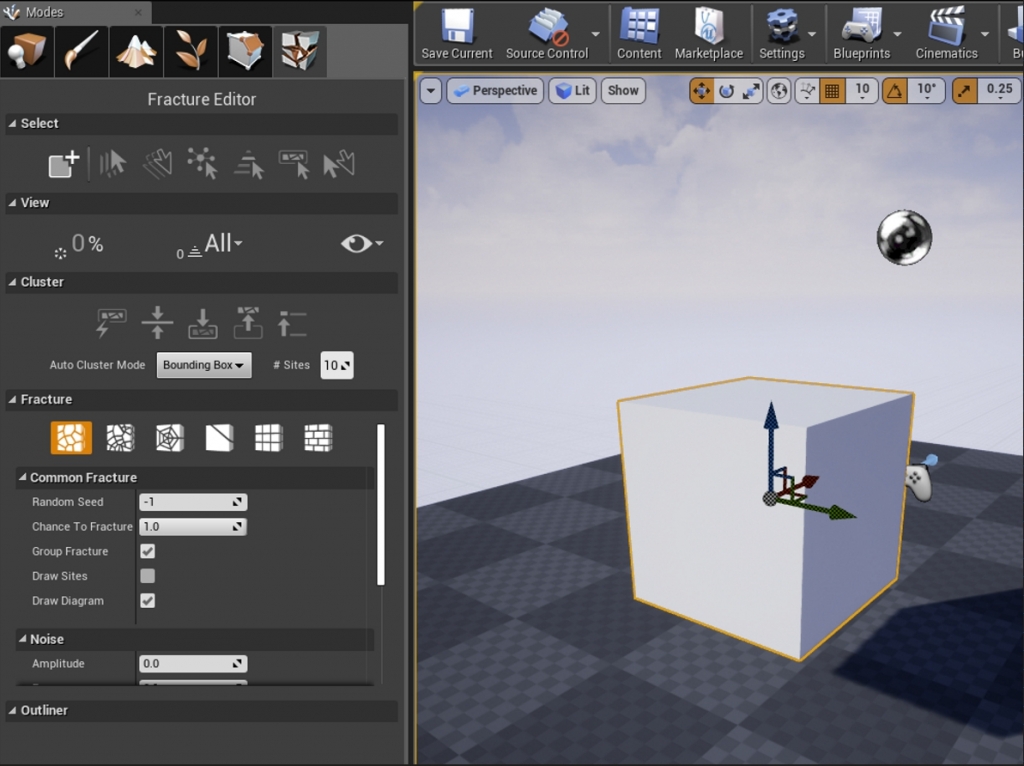
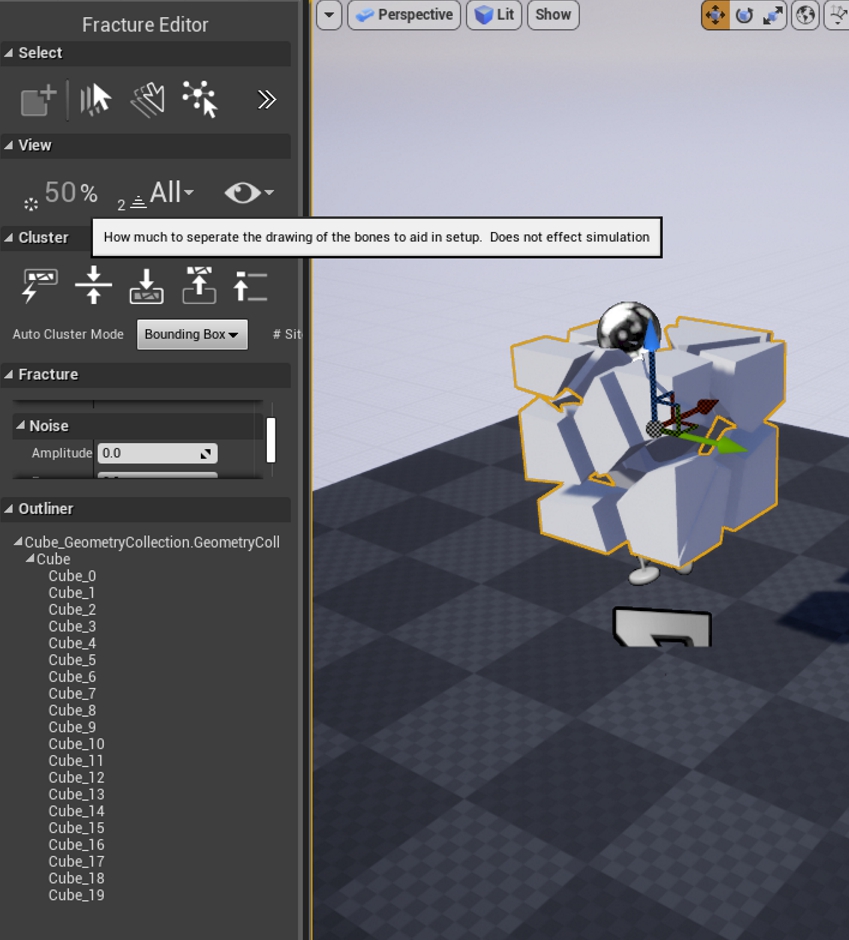
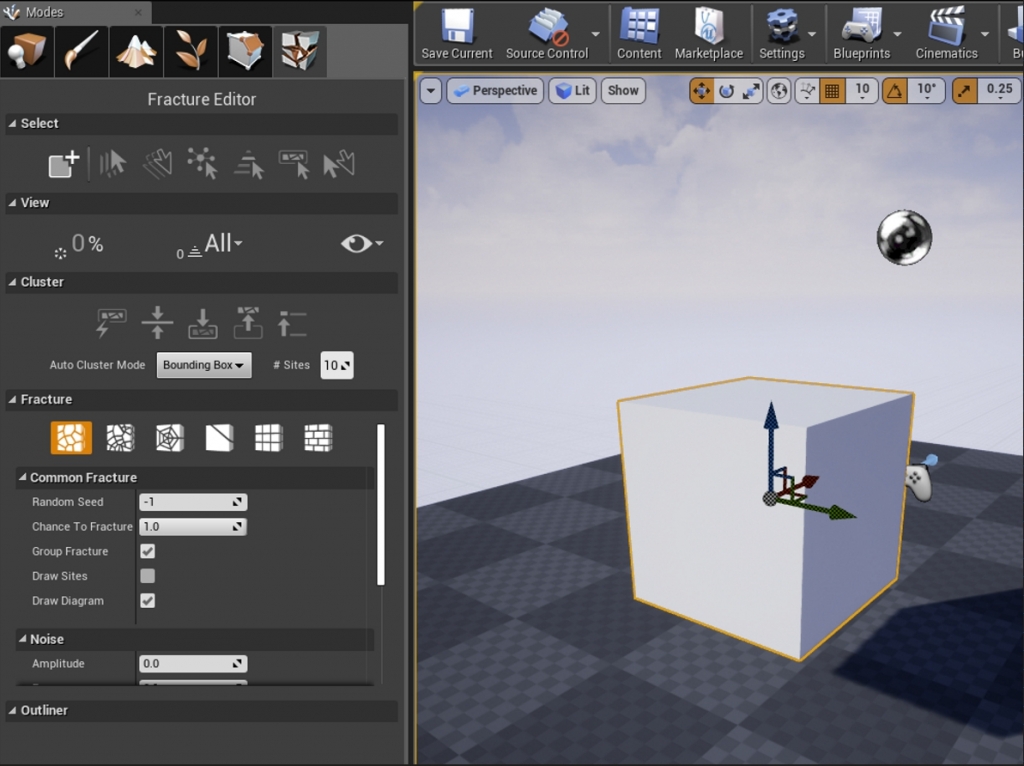
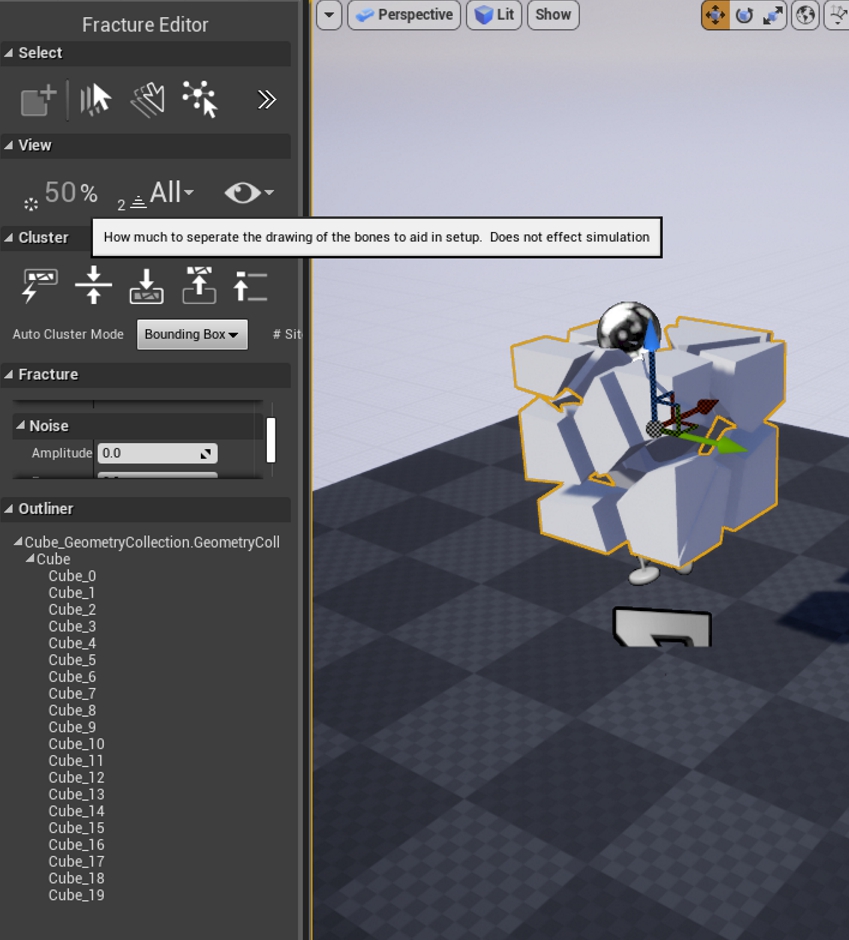
Chaosが有効になったプロジェクトではModesパネルの右端に新しくFracture Editorが追加されています。

このFracture EditorからGeometry Collectionを作り、オブジェクトがどのように破壊されるのかを定義します。
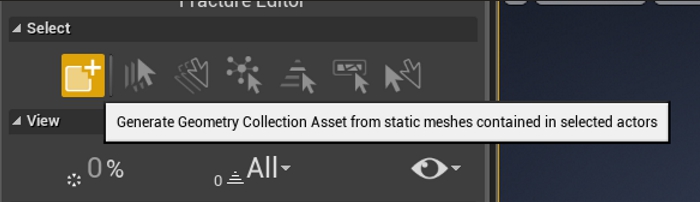
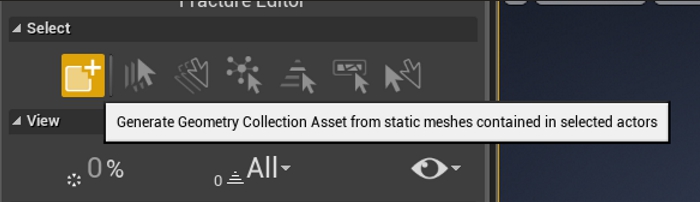
Geometry Collectionを作成するにはオブジェクト(今回はCube)を選択した上で、左端のGenerate~ボタンを押します。

すると、Geometry Collectionの保存先を指定するダイアログが出るので、任意の場所を選びましょう。
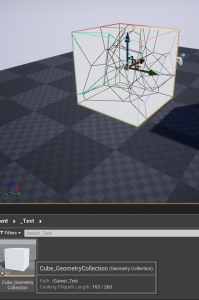
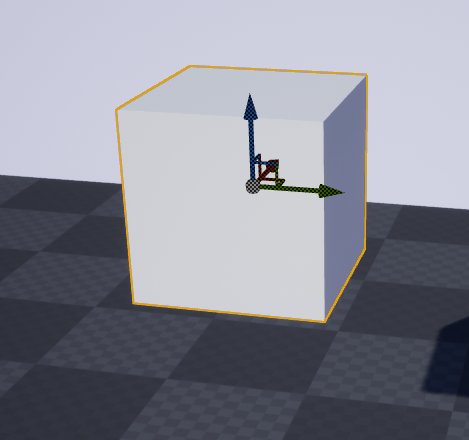
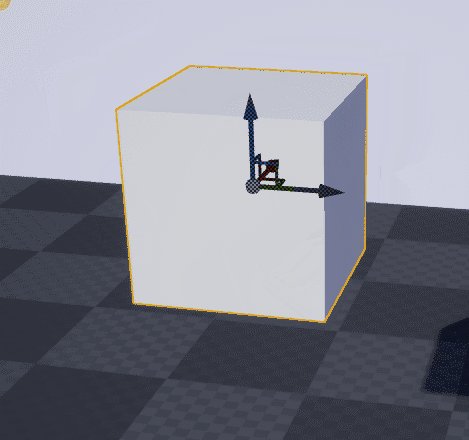
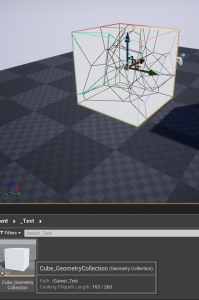
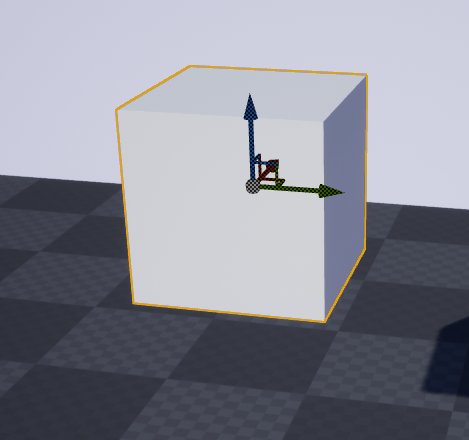
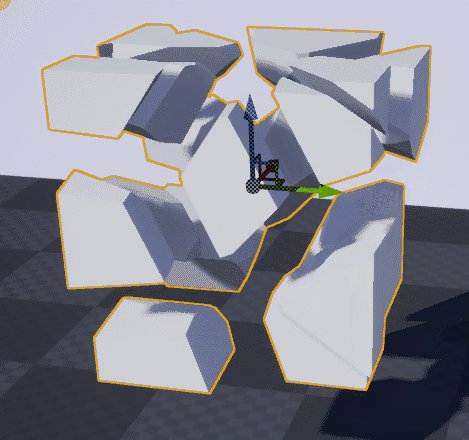
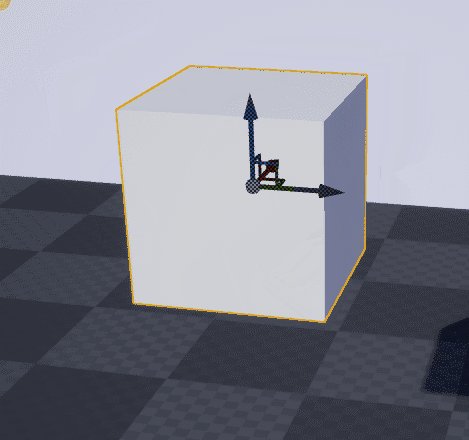
新しいアセットとして保存されると下図のように選択していたオブジェクトが置き換わりました。選択すると分割線もプレビューされます。

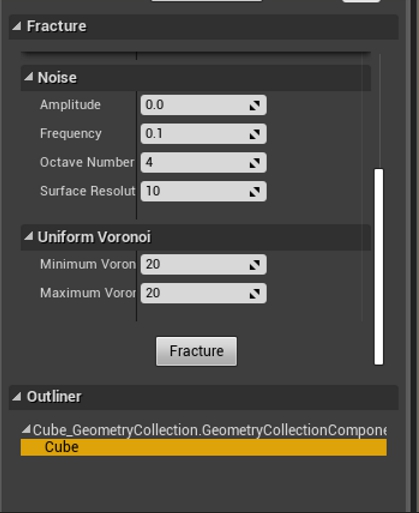
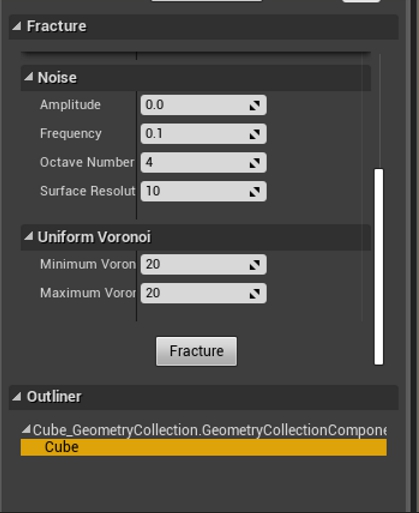
Fracture Editorには多くの設定がありますが、今回はデフォルトのままで壊してみます。
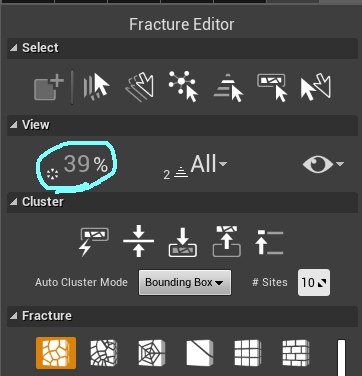
Fracture Editor内のOutlinerに含まれるオブジェクト(ここではCube)を選択して、Fractureボタンを押します。

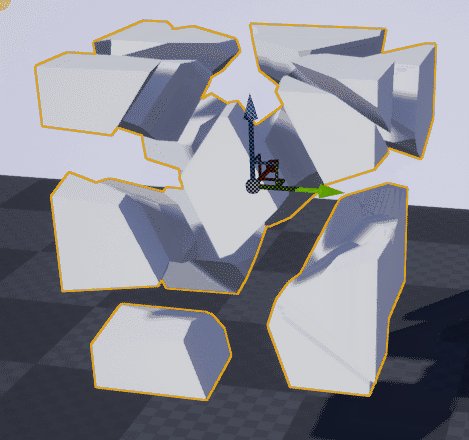
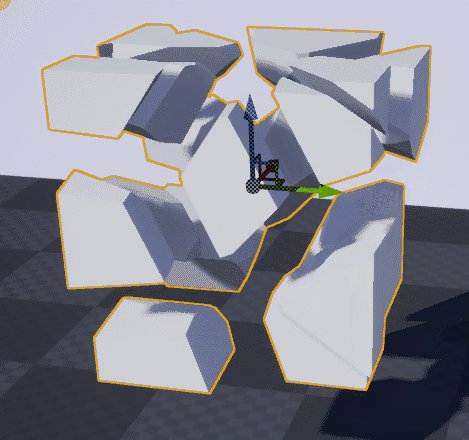
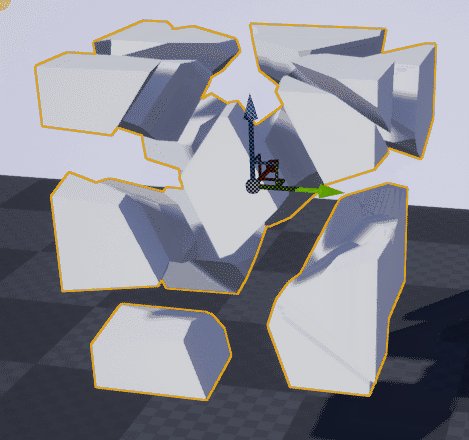
OutlinerのCube以下に、破壊されたオブジェクトが追加されました。

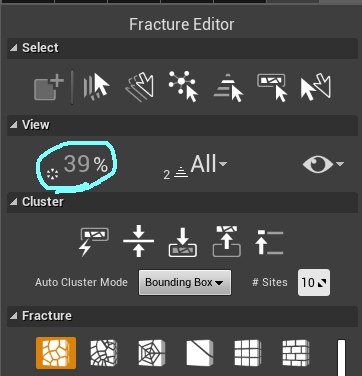
Viewのところにある%をドラッグすると分離します。


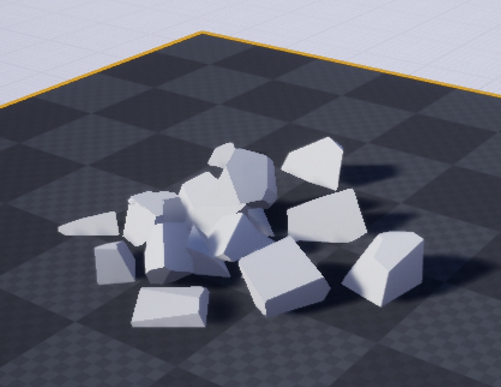
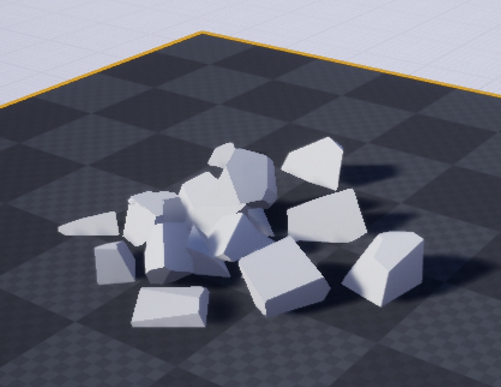
この状態で、Alt+Sを押してSimulateすると重力で地面に衝突した際にバラバラになるのが確認できます。
とりあえずは動きました。

Niagaraの設定
では、Niagaraでエフェクトを発生させます。
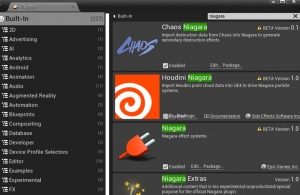
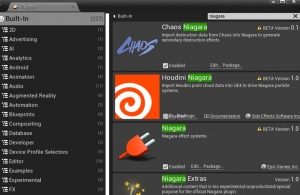
PluginsでNiagaraが有効になっているか確認してください。

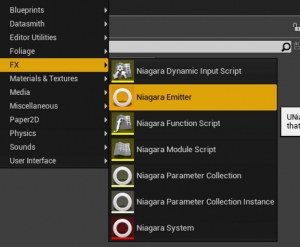
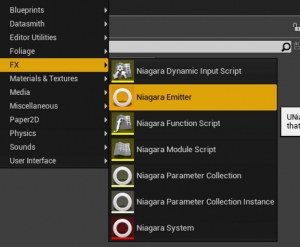
コンテンツブラウザを右クリックしてFXよりNiagara Emitterを作成します。

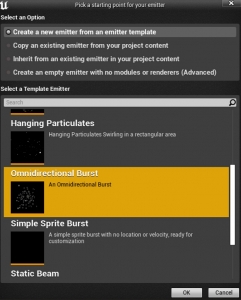
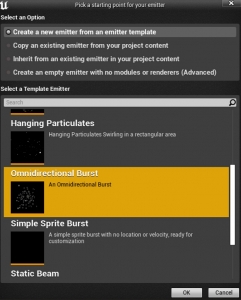
今回はテンプレートからOmnidirectional Burstを選びました。

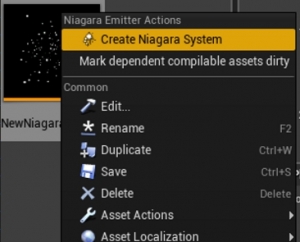
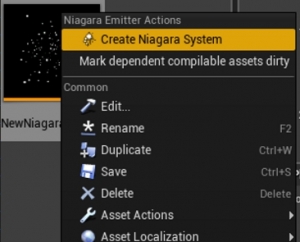
また、Niagara Emitterを右クリックしNiagara Systemも作成しておきます。

では、作成したNiagara Systemを開き、Chaosのパラメーターを追加しましょう。
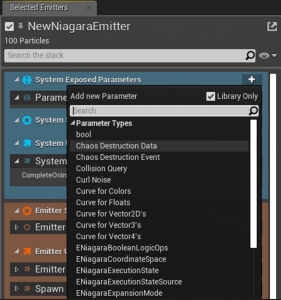
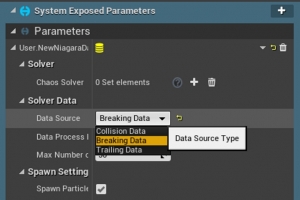
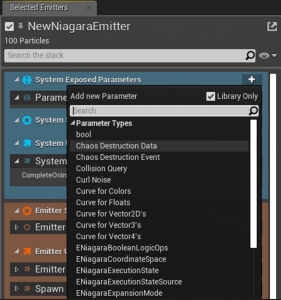
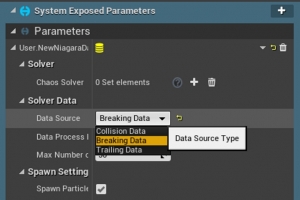
一番上のSystem Exposed Parametersにある+ボタンを押して、Chaos Destruction Dataを選びます。

Solver Dataから目的のタイプを選べます。
今回は破壊にあわせて発生させるためBreaking Dataにしました。

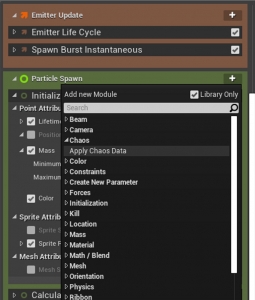
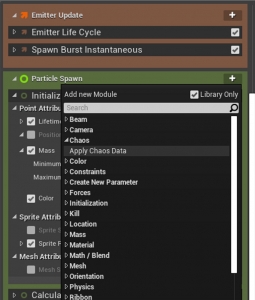
そして、Particle SpawnにApply Chaos Dataを追加し、デフォルトのSpawn Burstなどはオフにしておきます。

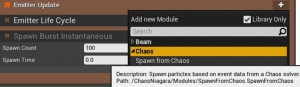
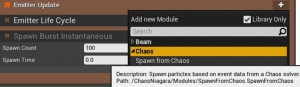
最後に中程にあるEmitter UpdatesでSpawn From Chaosを追加し、準備完了です。

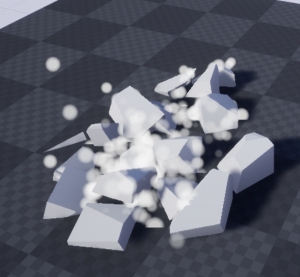
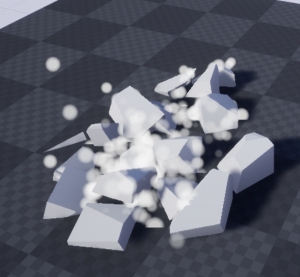
Niagara Systemをレベルに配置し、シミュレートしてみましょう。
これでオブジェクトが壊れると同時にエフェクトが発生します。

まとめ
ここまでを簡単にまとめると、
Chaosでは、レベルに配置されたオブジェクトからFracture EditorでGeometry Collectionを作り、そしてOutlinerに含まれるオブジェクトをFractureボタンでバラバラにしました。
Niagaraでは、
Chaos Destruction Data(System Exposed Parameters)
Apply Chaos Data(Particle Spawn)
Spawn From Chaos(Emitter Updates)
をそれぞれ追加し、破壊のタイミングでエフェクトが発生するようにしました。
まだ新機能なので手探りとNiagaraクラッシュの嵐でしたが、物理とエフェクトの組み合わせは表現の幅が広がりますね。
今後のアップデートが楽しみです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE