執筆バージョン: Unreal Engine 4.23
|
こんにちは、エンジニアの山中です。
突然ですが皆さんは「Rerouteノード」を使っていますか?

Rerouteノード君
既にUE4を使い込んでいる方にとってはお馴染みの機能かと思いますが、
今回は具体的な使用例を交えて、改めてRerouteノードについてご紹介しようと思います。
主にブル―プリントを使用して開発している方向けの内容となります。
◆Rerouteノードとは?
おさらいです。
公式ドキュメントは以下の通りです。
『ノードとノードを接続する – ノードを接続する | Unreal Engine』
「接続の再ルーティング」の項目になります。
公式では、「延長コード」みたいなニュアンスで使用することで
グラフが視覚的に分かりやすくなるよー、といった説明をしています。
そして一例として、スプラインがノードに隠れているような箇所を、
Rerouteノードを使用することで見やすくなるようにしています。

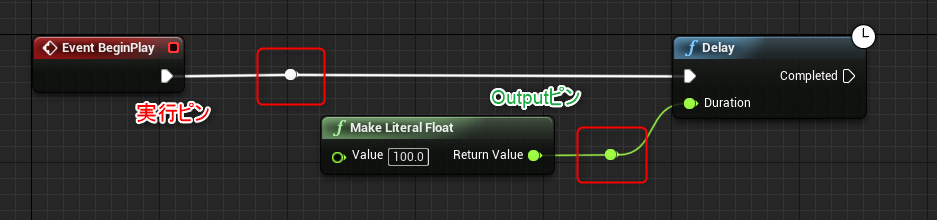
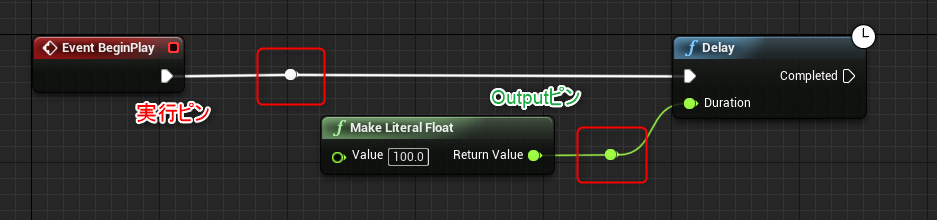
RerouteノードはOutputピンや実行ピンに対して使用することができます。
◆Rerouteノードの出し方
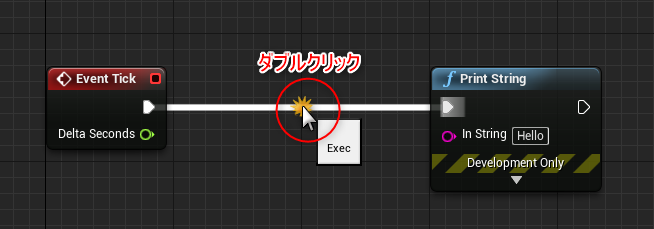
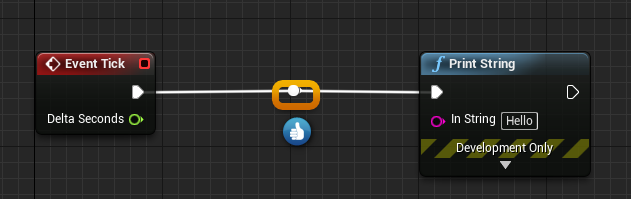
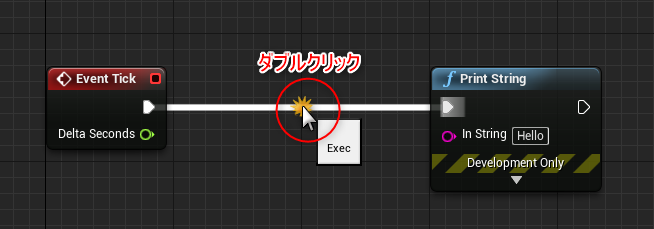
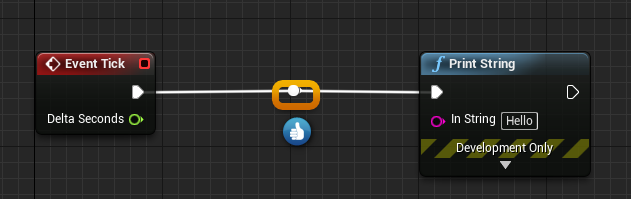
①スプラインをダブルクリック
既にグラフ上に配置されているスプラインを整理する際に
使用することが多い方法です。


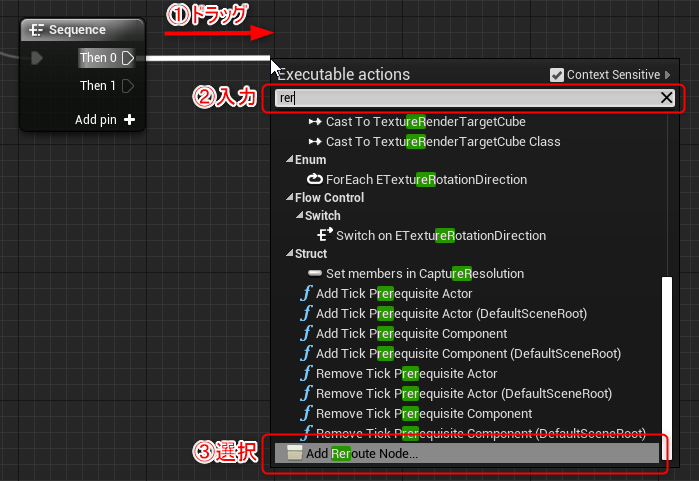
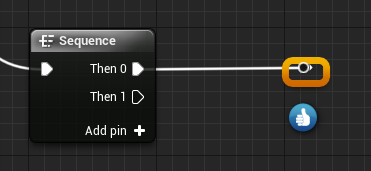
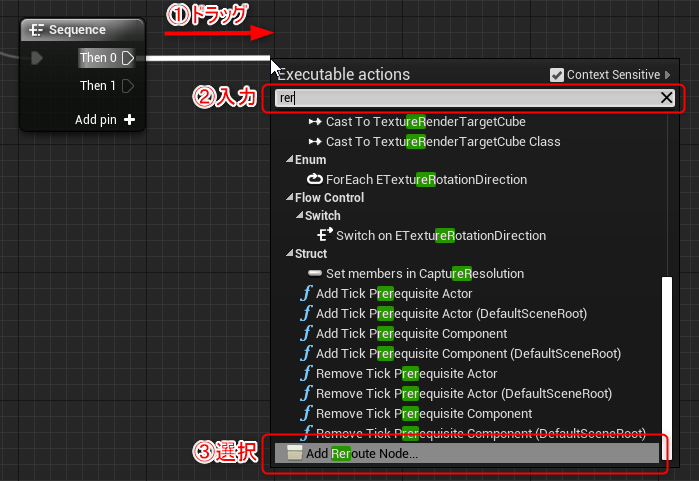
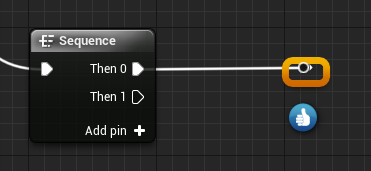
②ピンをドラッグ後に専用項目「Add Reroute Node…」を選択
※日本語表記だと「Rerouteノードを追加」
これからスプラインを作成する際に使用することが多い方法です。

小ネタですが、キーボードで「rer」と打ち込んだ段階で当該項目がフォーカスされます。

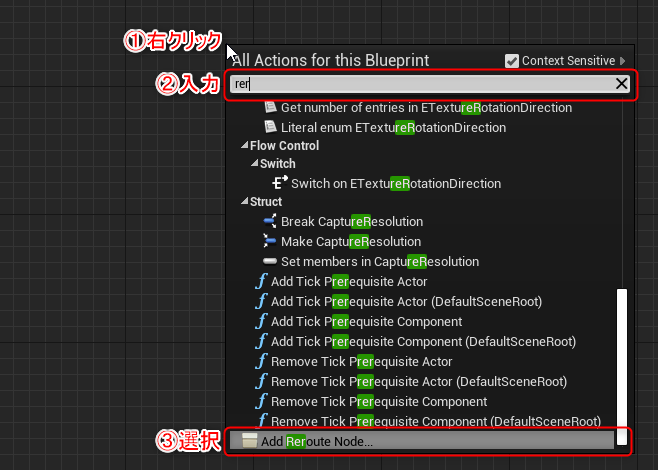
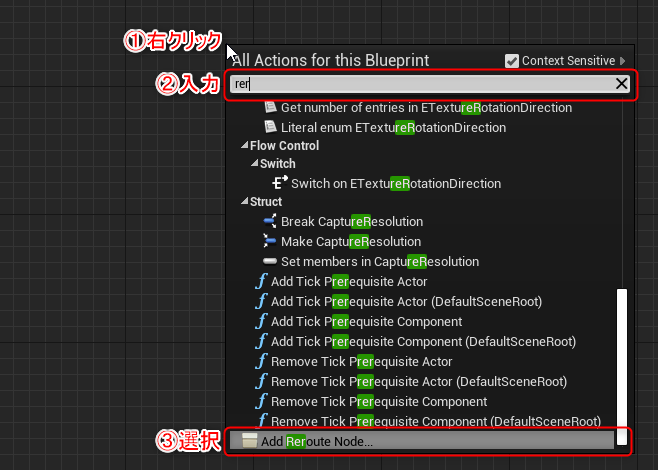
③右クリックから専用項目「Add Reroute Node…」を選択
とりあえずRerouteノードだけ追加しておきたい際に使用する方法です。
この場合は型が指定されていない為、灰色で作成されるのですが
デフォルトのグラフの色と区別が付きづらい為、ご注意ください。


④Rerouteノード専用のショートカットキーを登録
Engineのiniファイルにショートカットキーとして登録することで、
③の方法をより簡略化する方法です。
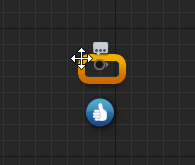
次の例では、「Shift + R」を押しながらグラフをクリックすることで
Rerouteノードが追加されるように設定を行っています。
→参考ページ『[終了] Is there any keyboard shortcut to make a reroute pin?』
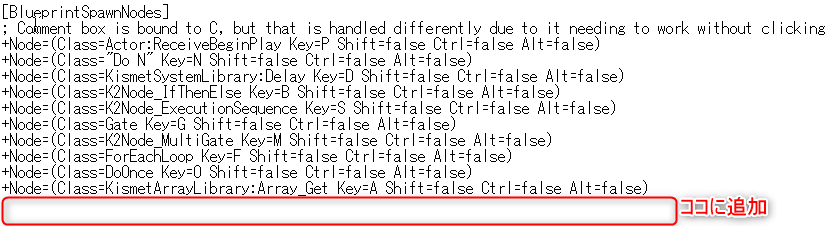
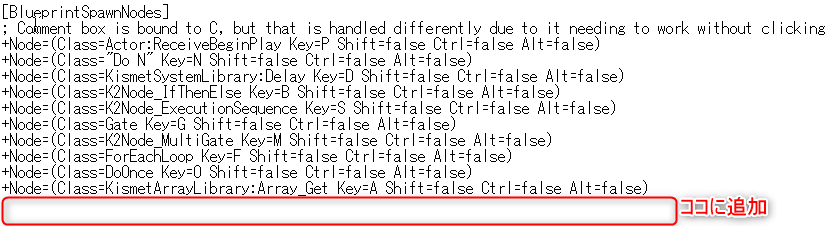
iniファイルのパス「\Engine\Config\BaseEditorPerProjectUserSettings.ini」

|
|
+Node=(Class=K2Node_Knot Key=R Shift=true Ctrl=false Alt=false) |
↑追加するコード

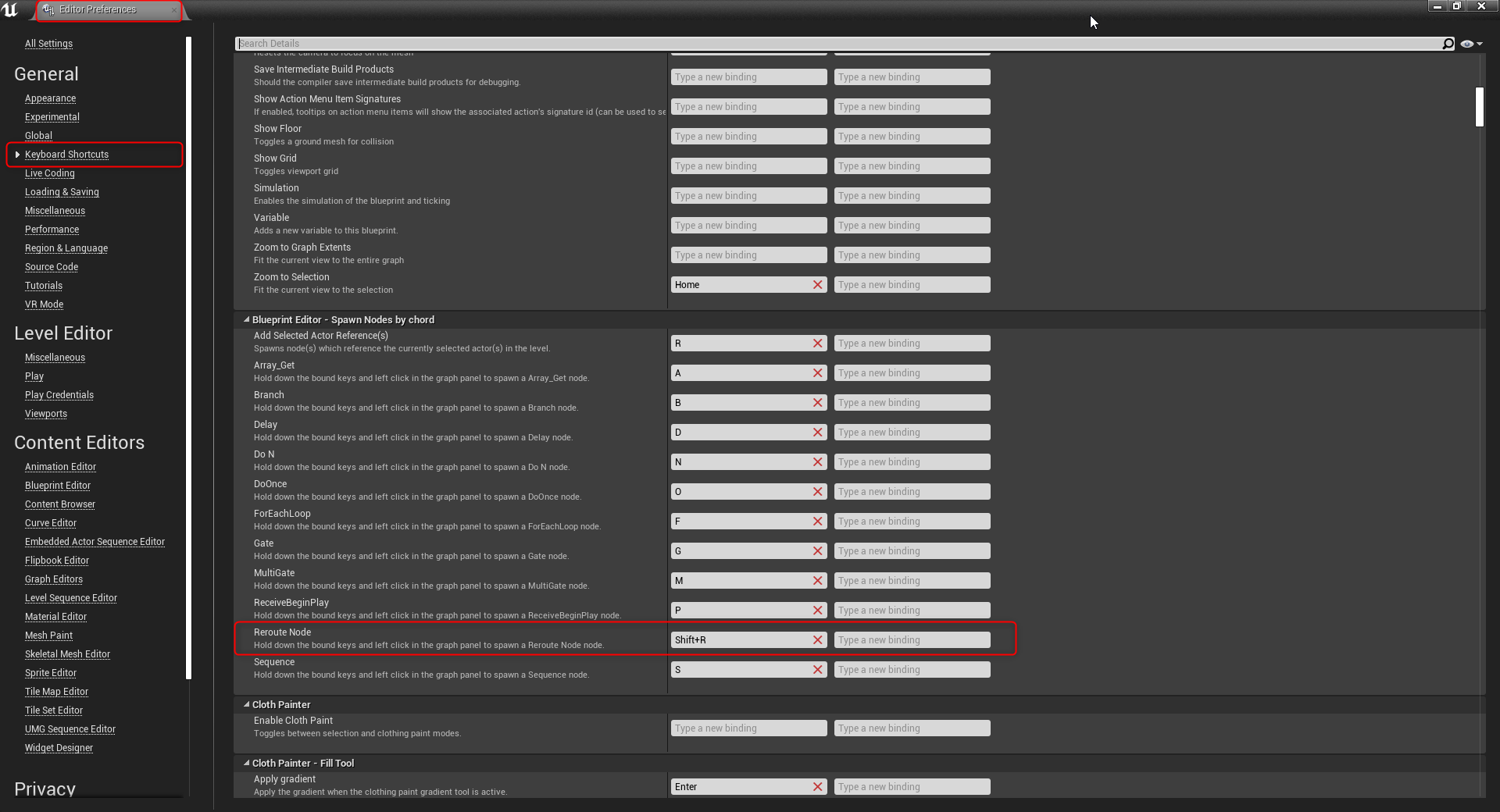
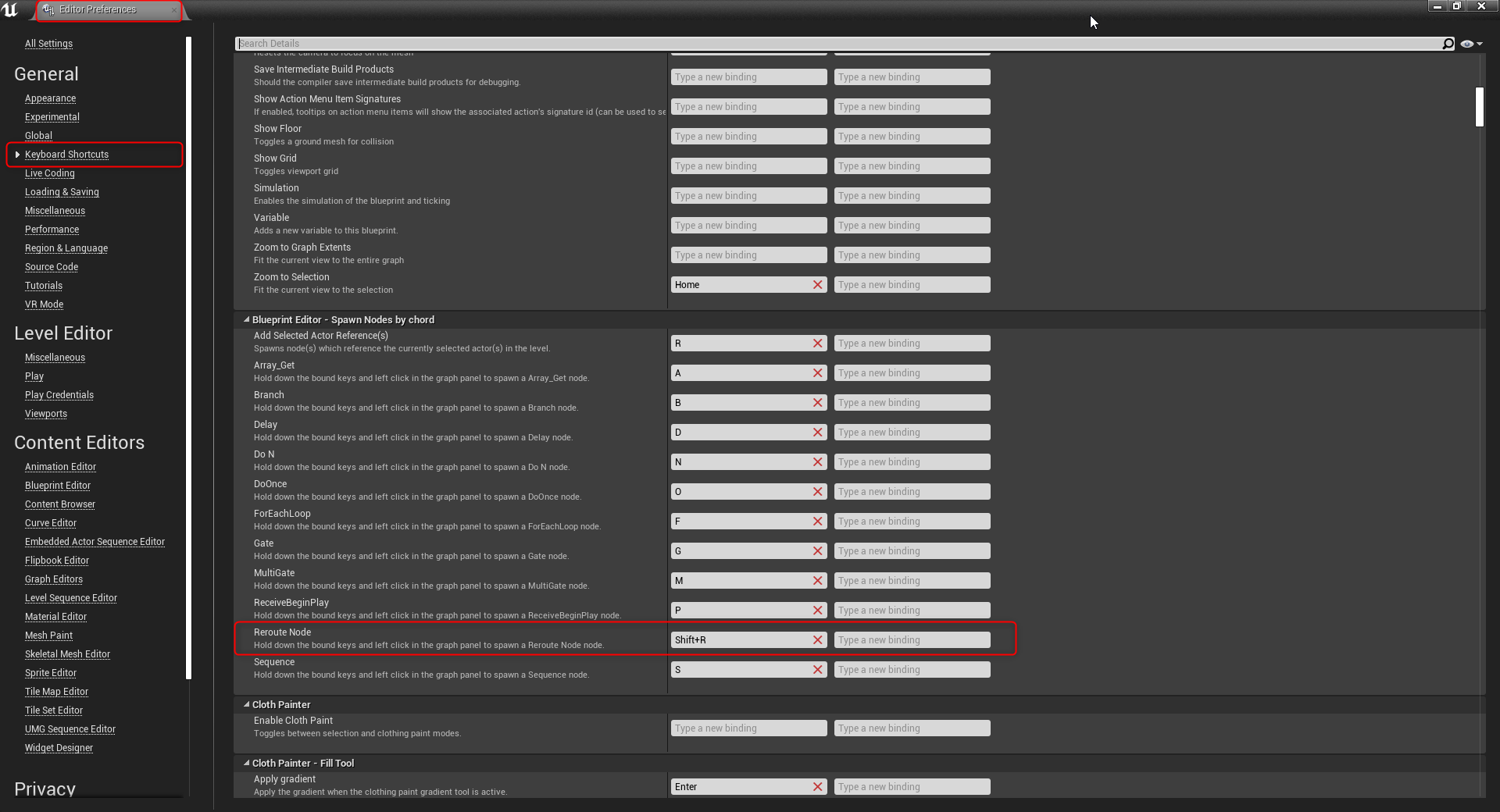
設定後の確認箇所は上記画像の通り。
ちなみに、今回追加した項目以外にも、便利なショートカット設定が沢山あります!


◆使用例その① 可読性の向上
冒頭の公式の例でもあったような使用方法となります。
基本的には以下の2点に注意すると良いかと思います。
・スプラインとノードが極力重ならないように
・複数スプラインが極力交差しないように

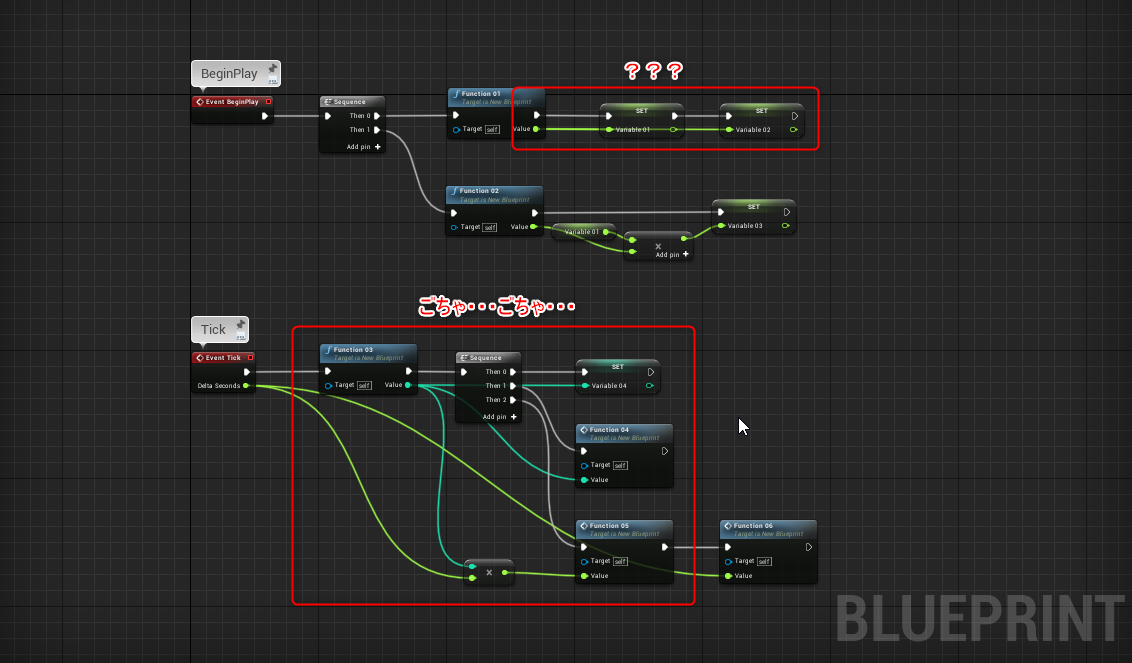
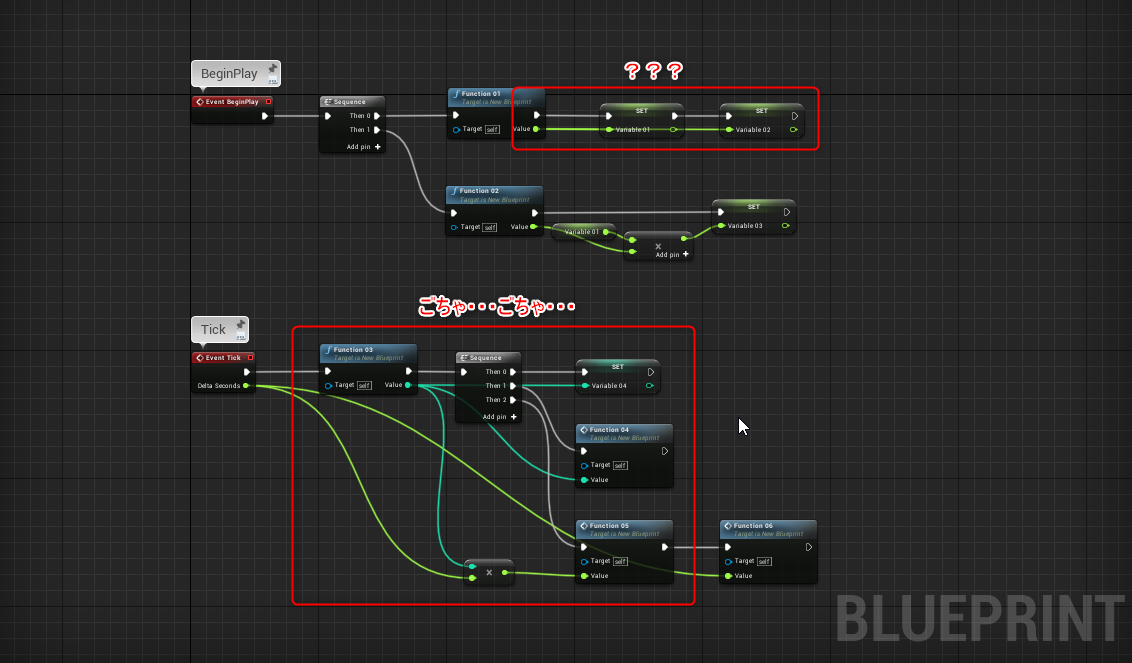
一見してスプラインの流れが見づらいグラフも

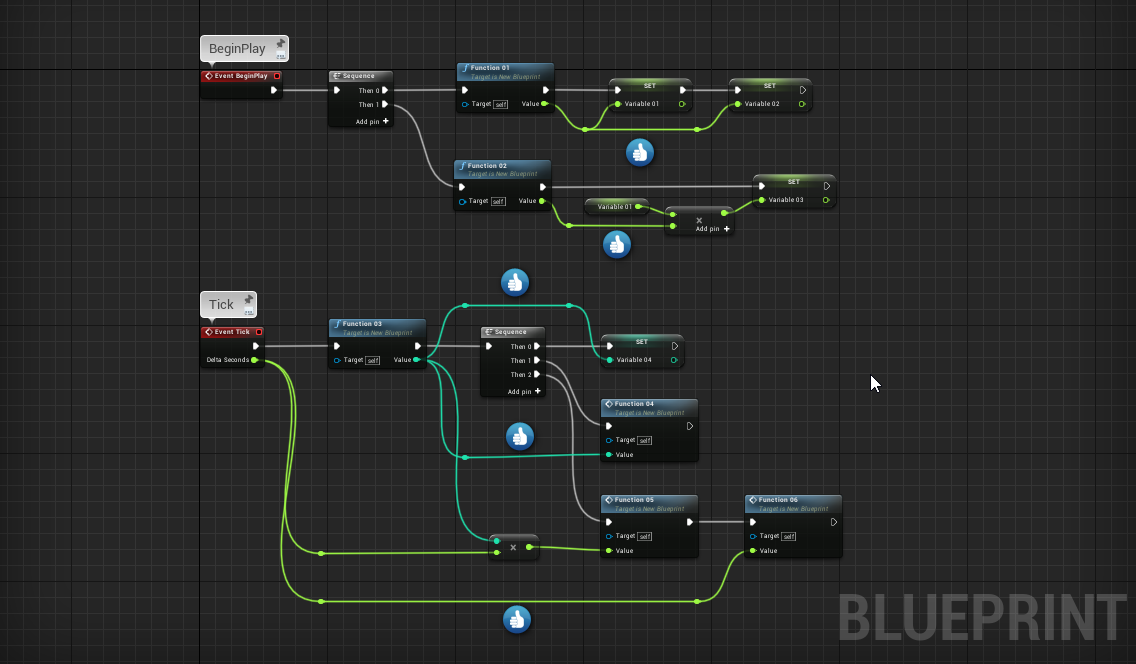
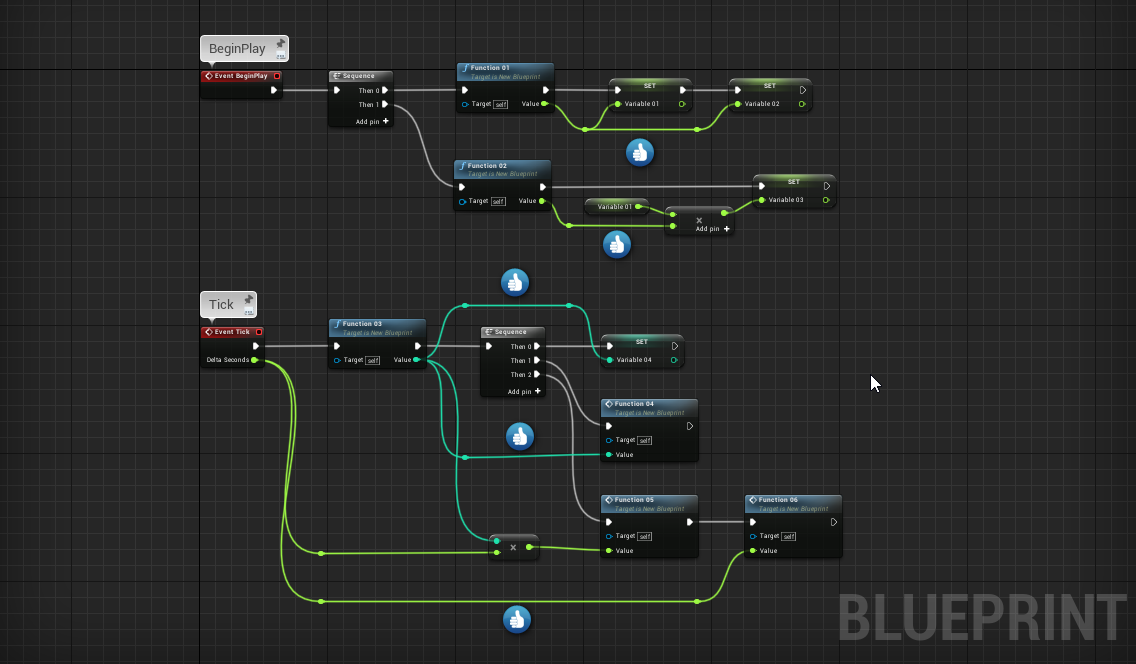
Rerouteノードを使用すればこの通り!
注意点としては、見た目に関して凝れば凝るほど
時間を消費してしまう為、トライ&エラーを目的として組む場合に
最終的に無駄になってしまうこともあるということです。
ある程度実装が進んできたり、他人が見る機会が増えるタイミングで
整理を行うと効果を発揮するかと思います。
◆使用例② まとめる
Rerouteノードは「スプラインをまとめる」という性質上
複数スプラインの接続状況の安全性を確保できるというメリットがあります。
以下に例を挙げます。

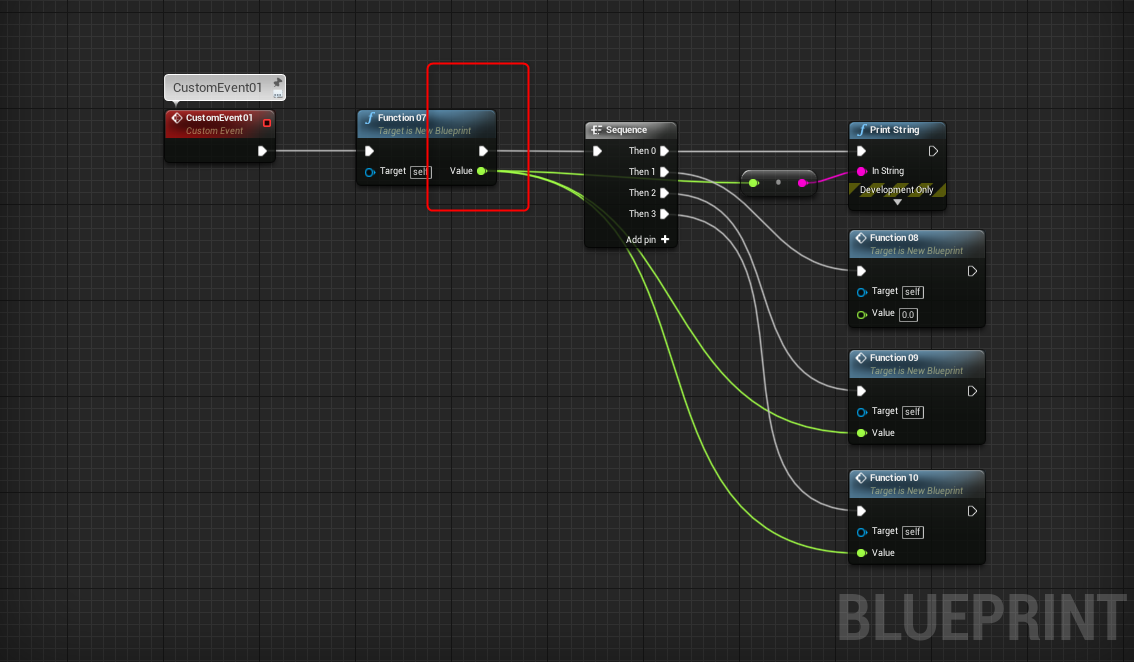
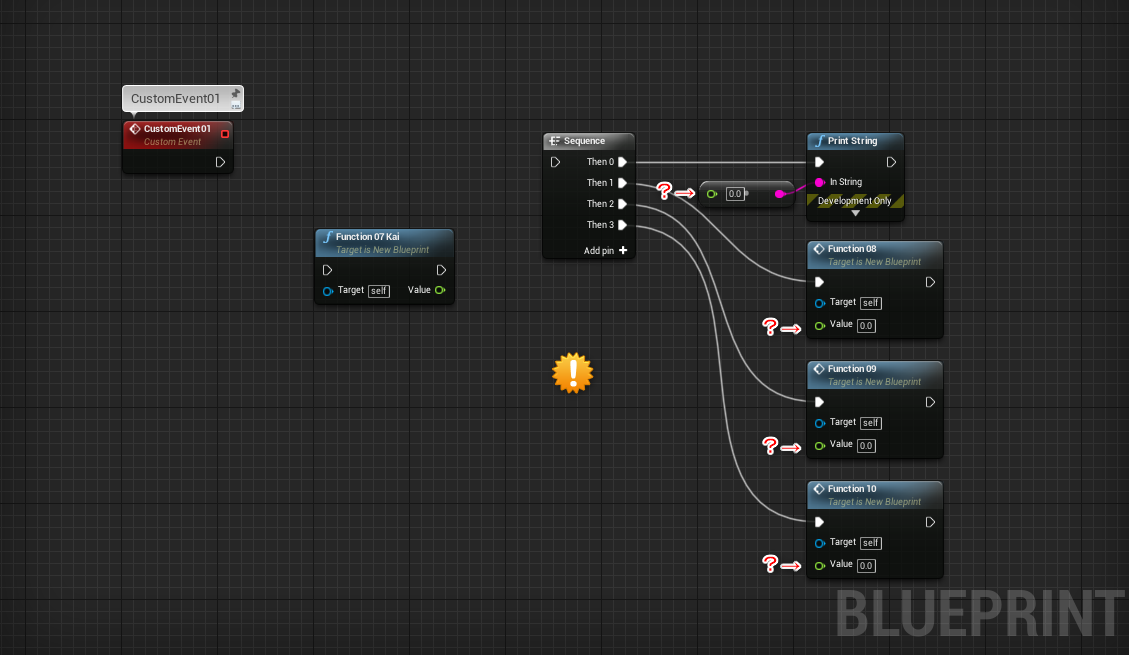
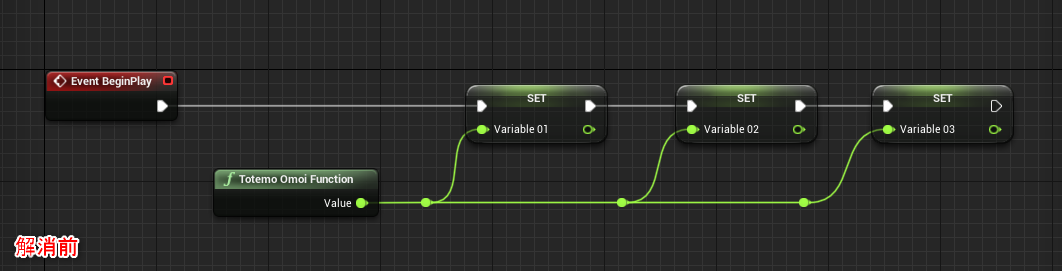
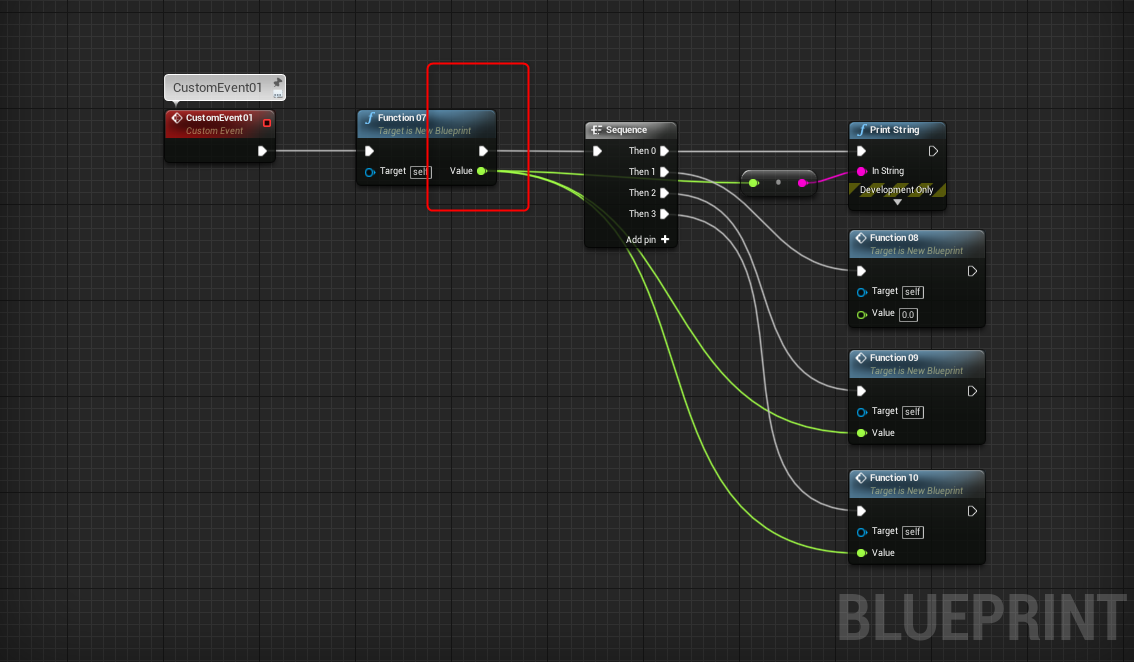
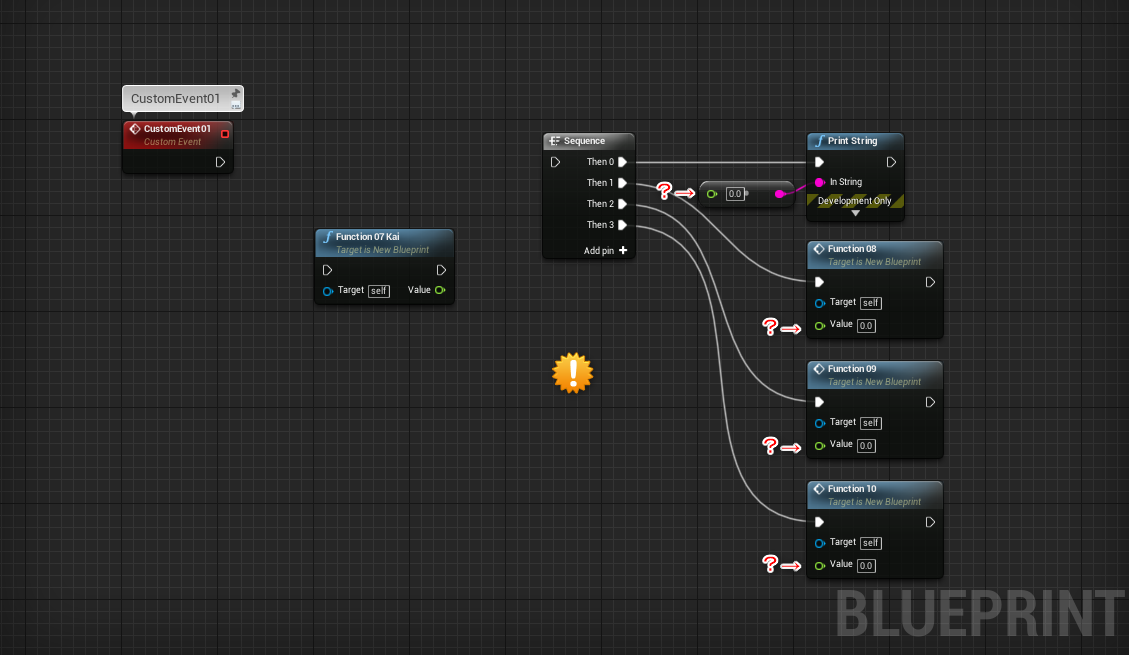
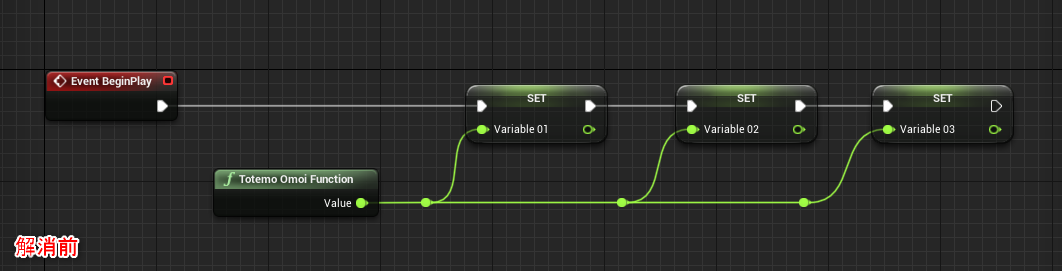
関数のOutputピンから直接複数スプラインを伸ばしています

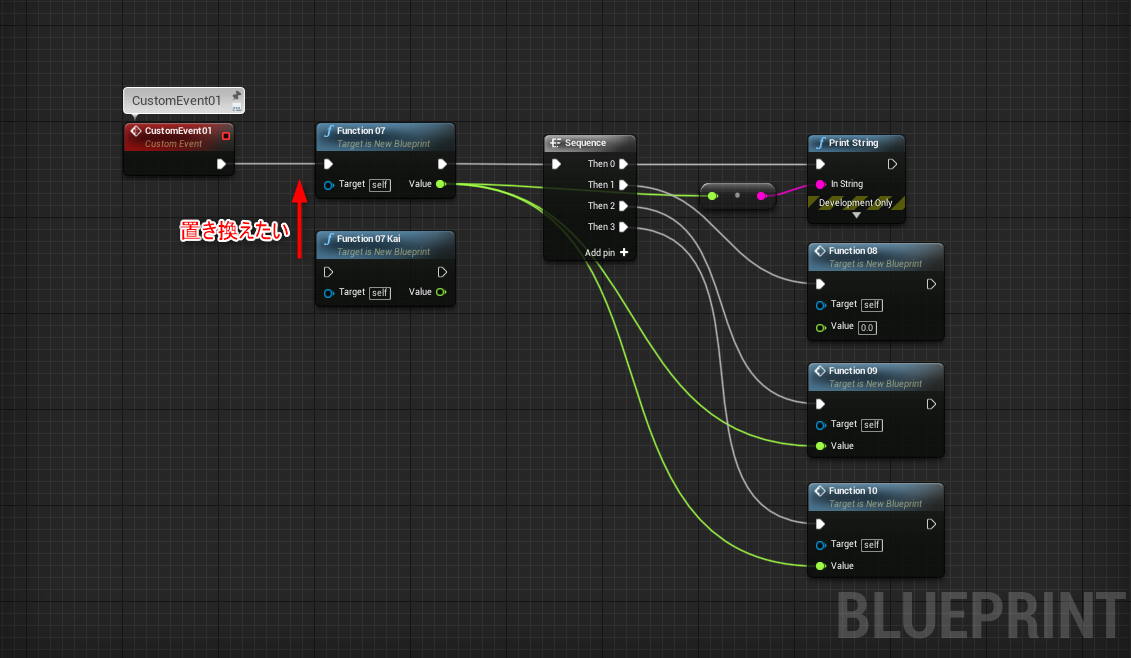
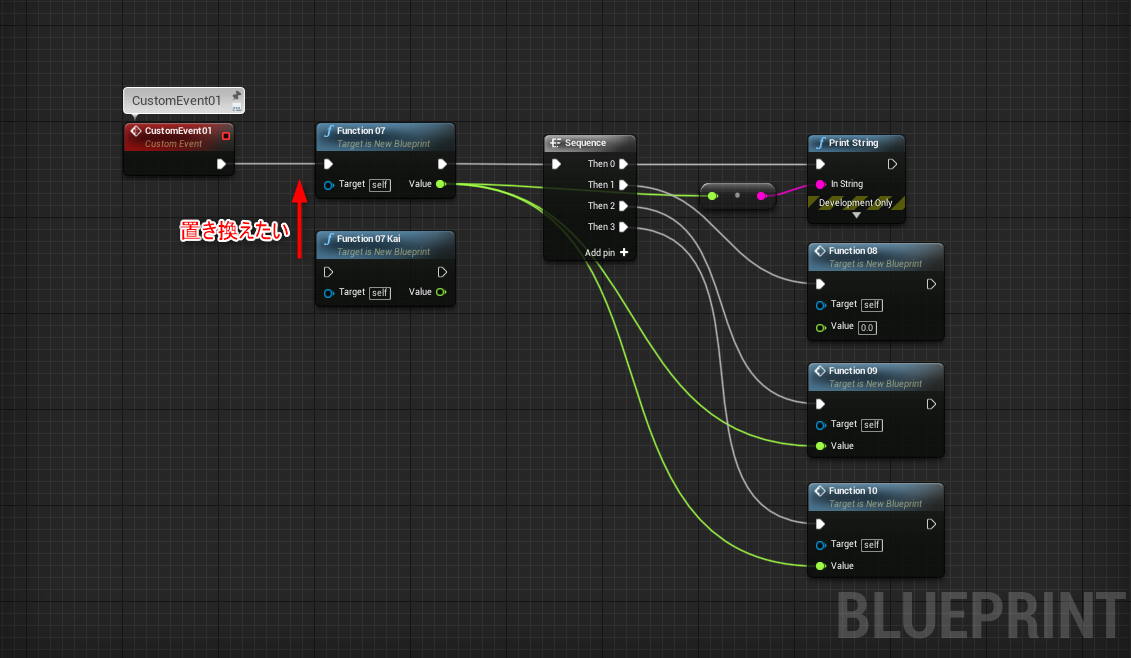
ここで、使用する関数を別のものに置き換えようと、関数を削除すると・・・?

スプラインが消滅してしまいました・・・。これではどこに対してOutputの数値を使用していたか分からなくなってしまいます。

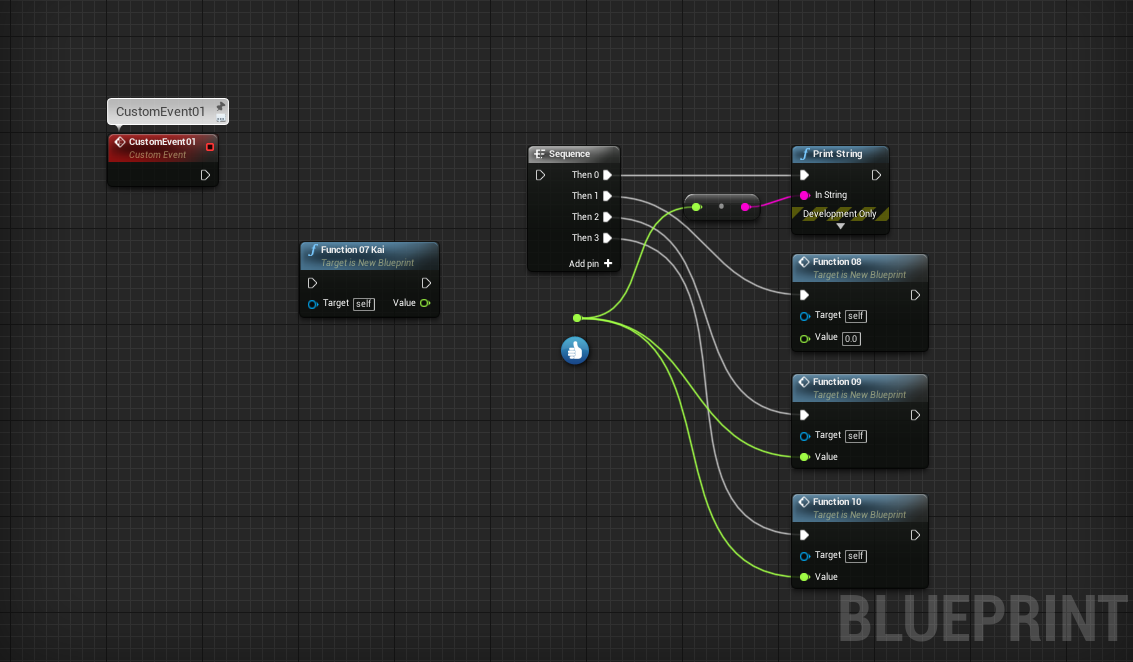
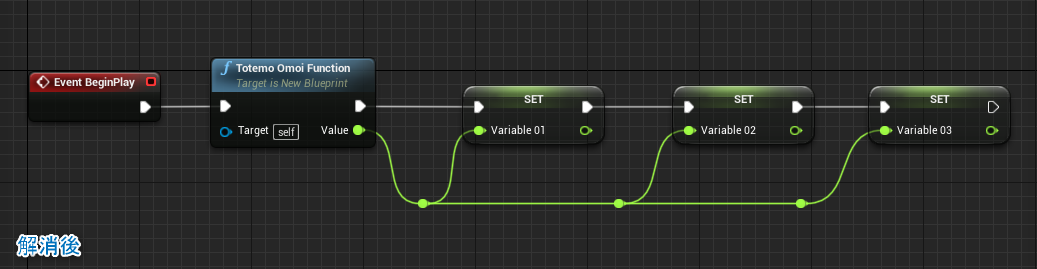
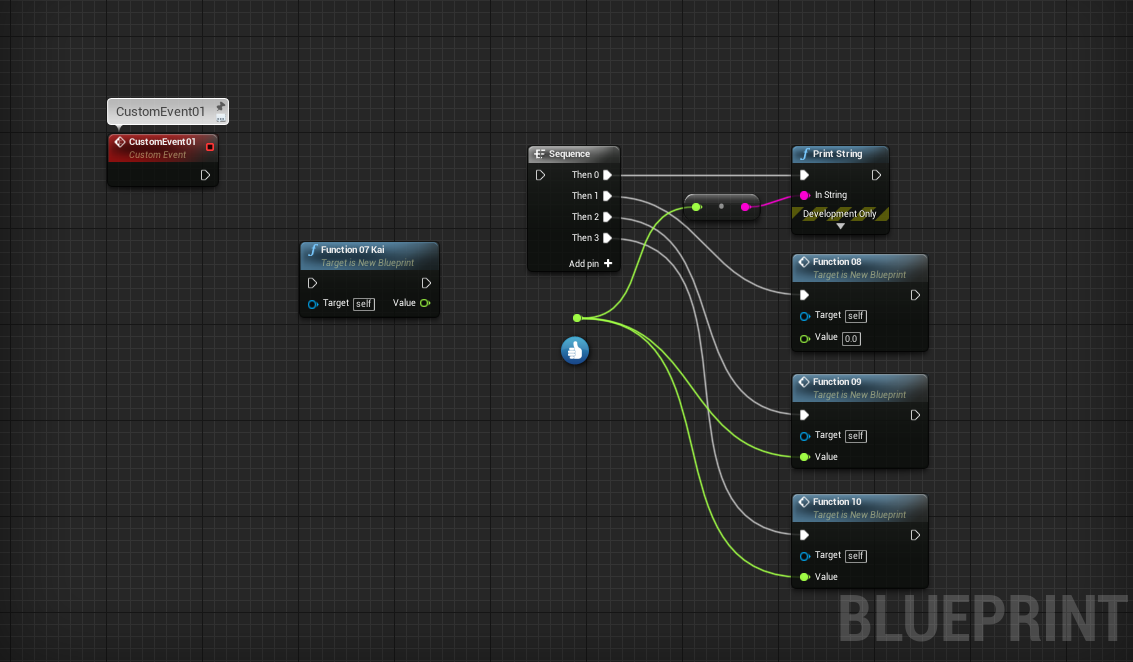
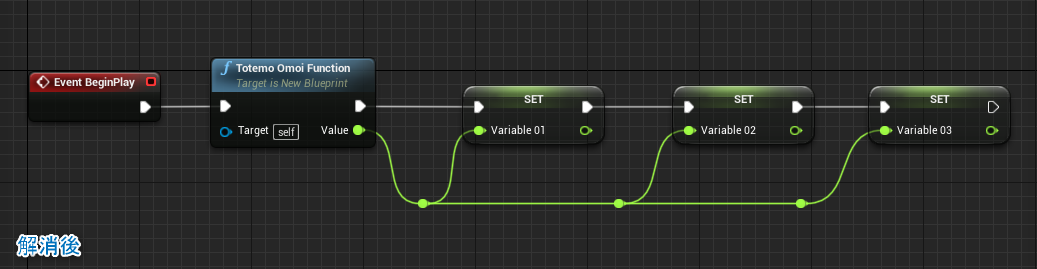
スプラインをRerouteノードでまとめておくと、引っ張ってくる元の存在を意識することなく
ピンの情報を使用することができます。

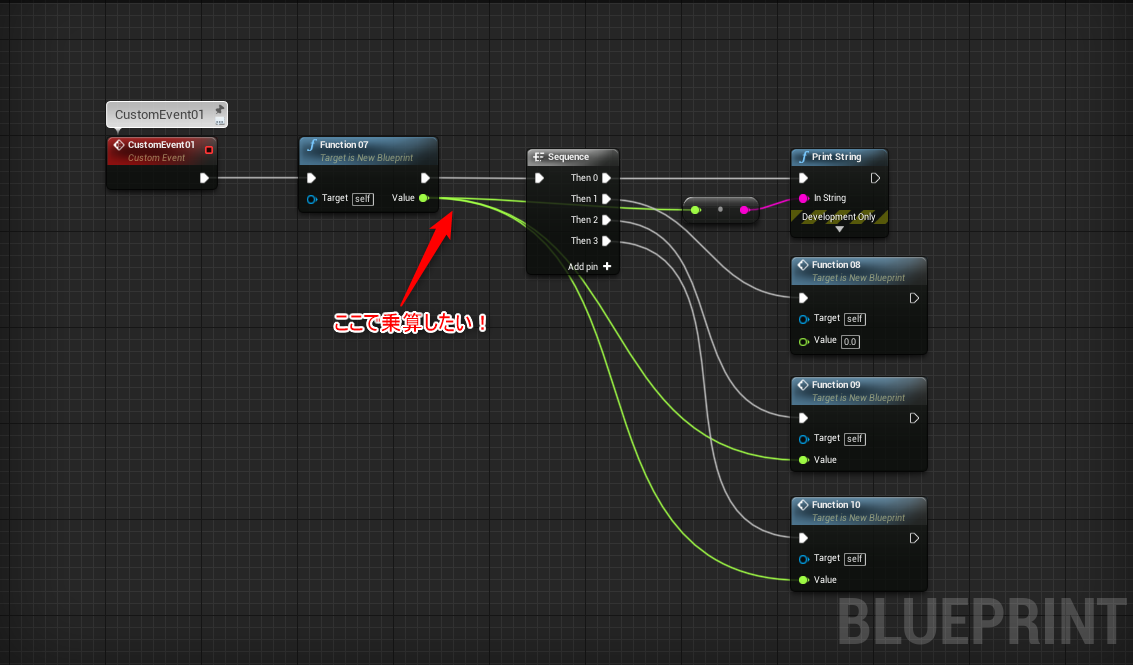
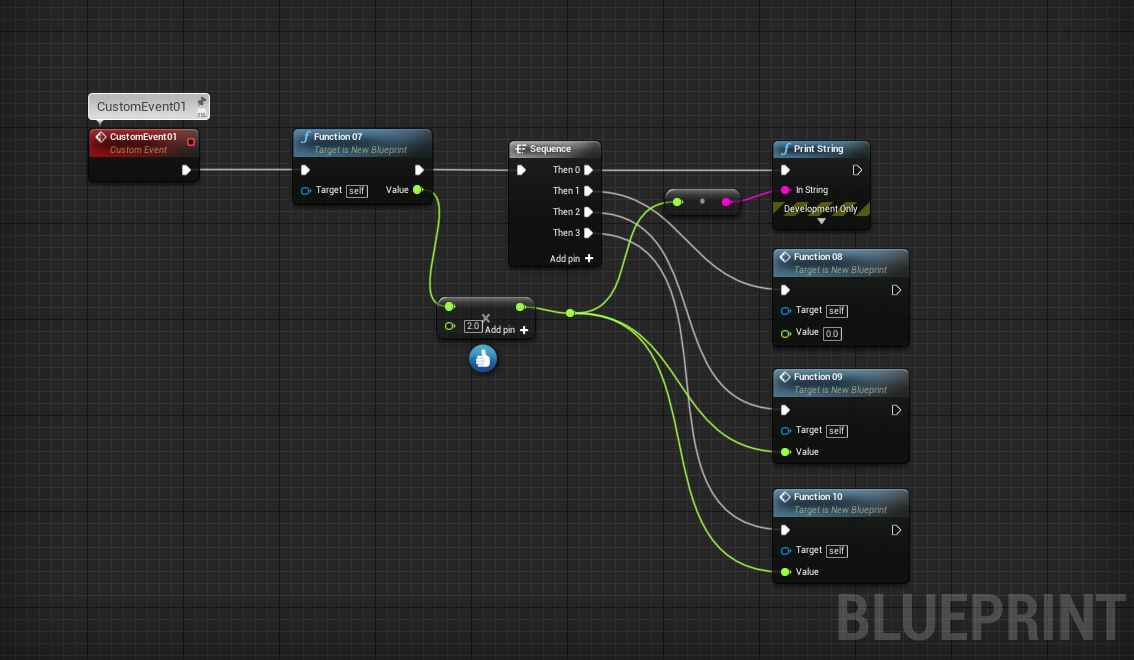
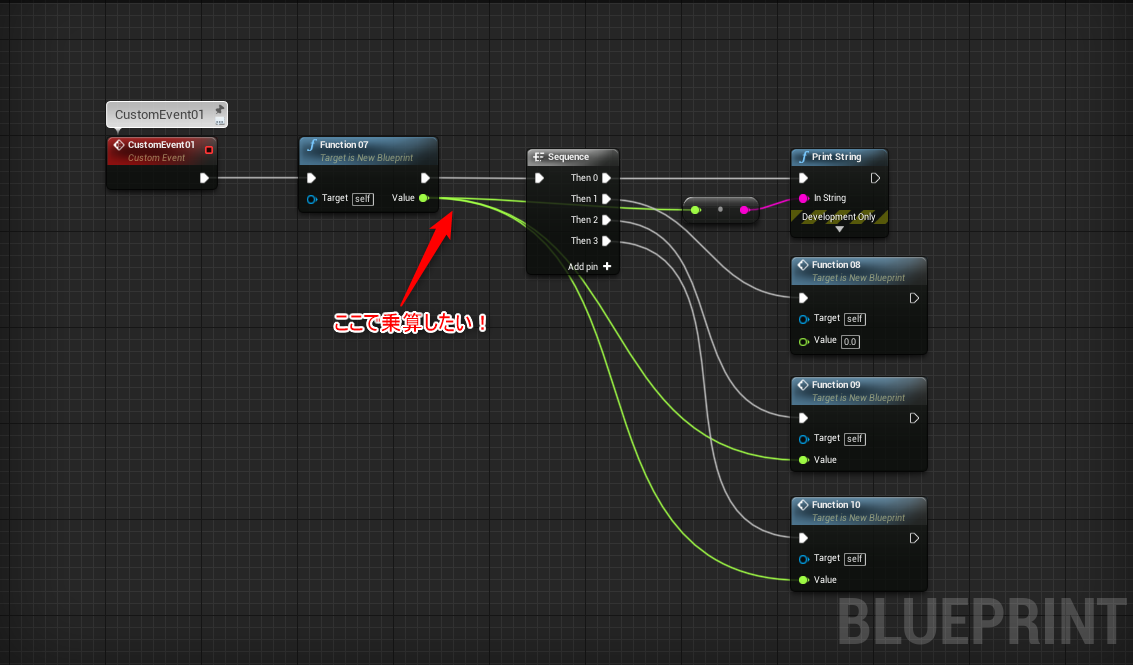
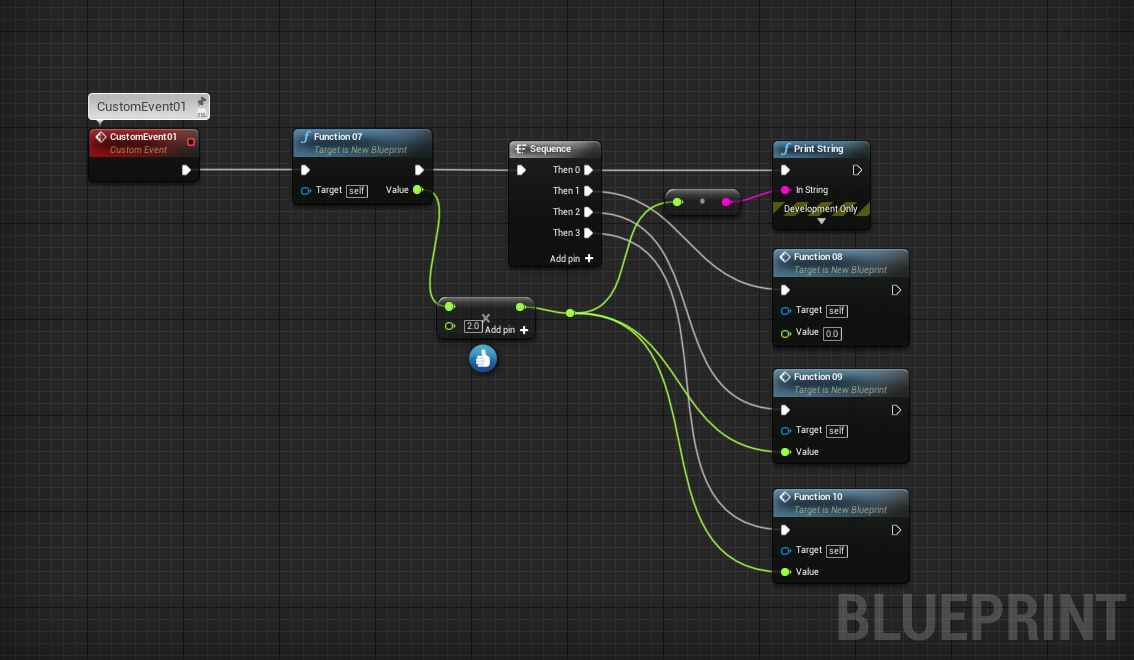
また、Outputピンと使用箇所の間にちょっとした計算を入れたい場合も

あらかじめまとめておくと挿入しやすい!特定の関数にだけ乗算結果が適用されないといったことも発生しません。
このように、Rerouteノードには
単にスプラインの位置を変えるというだけでなく
同じ用途同士のスプラインをまとめ ておくような使い方もできます。
◆蛇足
Rerouteノードには値のキャッシュ機能は無い為、
Pure関数のOutputピンから繋がっていた場合、接続先の数だけ関数の処理が実行されてしまいます。
こちらはあくまでRerouteノードを使用しない場合と挙動が同じなので、
処理負荷に直結する処理等に関しては別途対応を行いましょう。
→参考ページ『[UE4] Pure関数とNonPure関数』内、『NonPure関数の戻り値を利用した最適化』の項


上記の場合、Pure関数内のとても重そうな処理が複数回実行されてしまいます。


NonPure関数へ変更する他、一時変数にキャッシュしておくといった方法も有効かと思います。
Rerouteノードの使用如何に関わらず、Pure関数を使用する場合はご注意ください!
◆さいごに
いかがでしたでしょうか?
Rerouteノードを上手く活用することで、
様々なメリットがあることを知っていただけたと思います。
また、可読性の向上に関してはRerouteノードの有無以外にも
様々なテクニックが存在するかと思います。
他人の目だけでなく、自分で見返しても分かりやすいような
グラフの見やすさを目指してみてください!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE