執筆バージョン: Unreal Engine 4.22
|

こんにちは、エンジニアの小倉です。
今回は、エディタ拡張などで使える、描画内容をカスタムしたViewportの作り方を前後編にわけて紹介します。
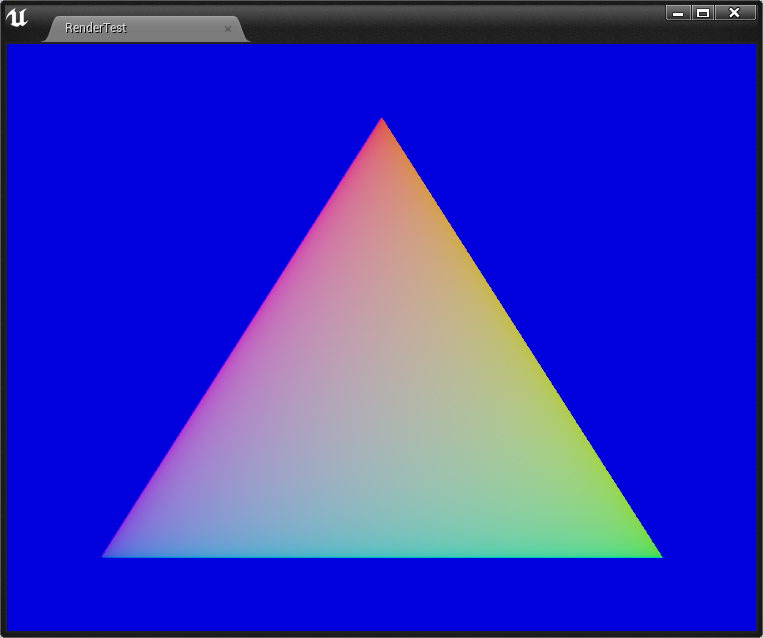
上記画像は、今回と次回の記事で得られる最終結果となります。
記事構成
① ViewportClientとCanvas <= イマココ!
② ShaderとRHI
Viewportとは
ViewportClientを作成する
ViewportClientのDraw関数を定義する
FCanvasTileItemによるテクスチャの描画

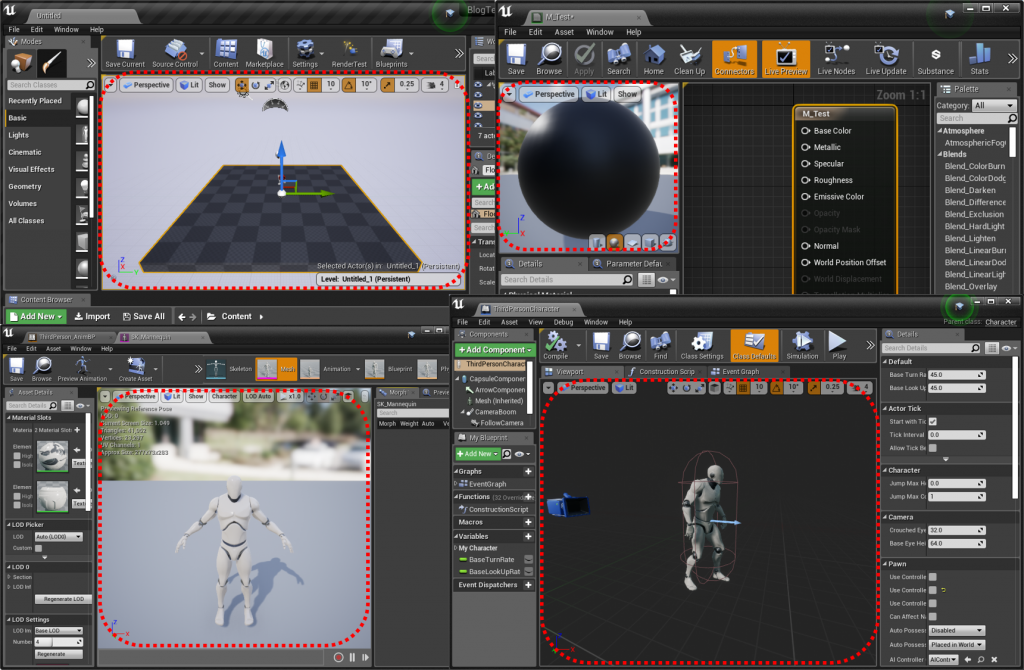
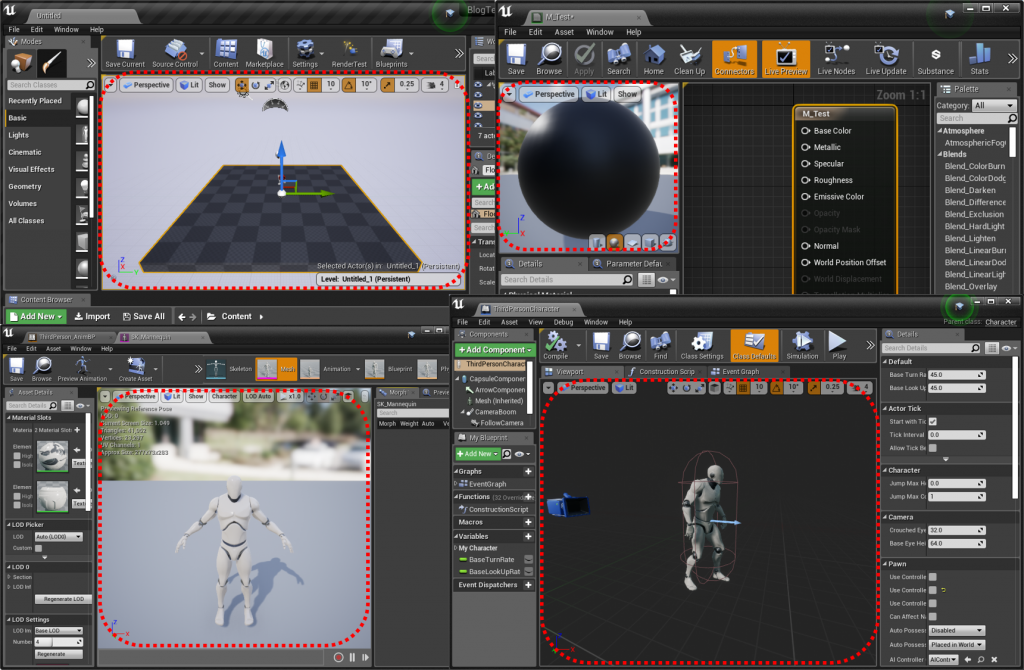
Viewportは、大雑把に説明すると上図の赤線部で示されている、任意の物体や空間を描画する領域のことです。
描画以外にも、マウスカーソルなどの画面に対する入力を受け取り、それに対する処理を行っています。
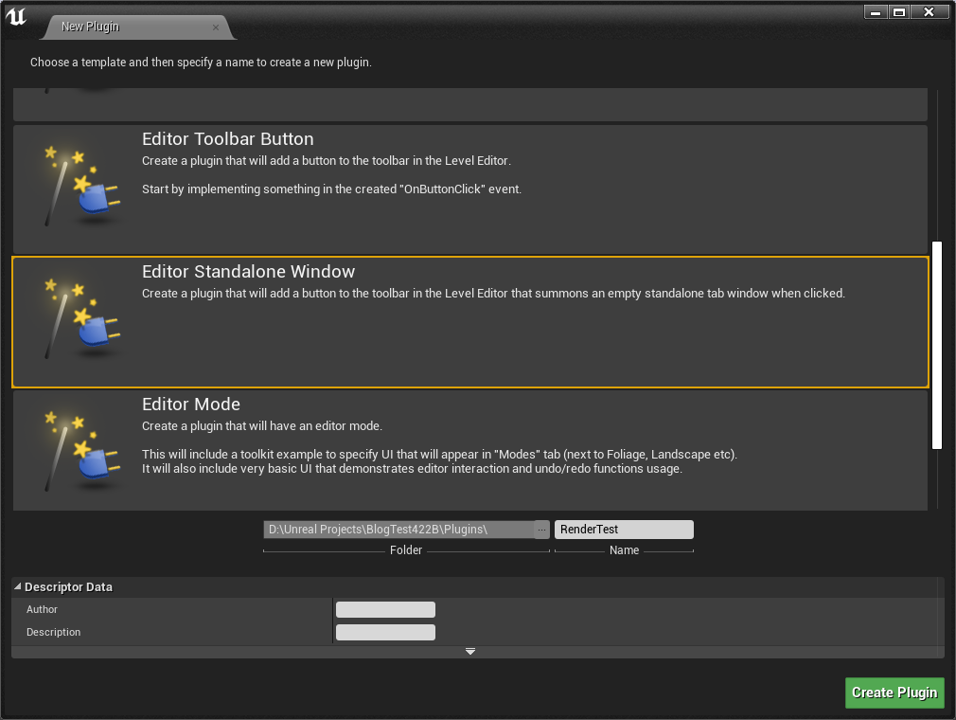
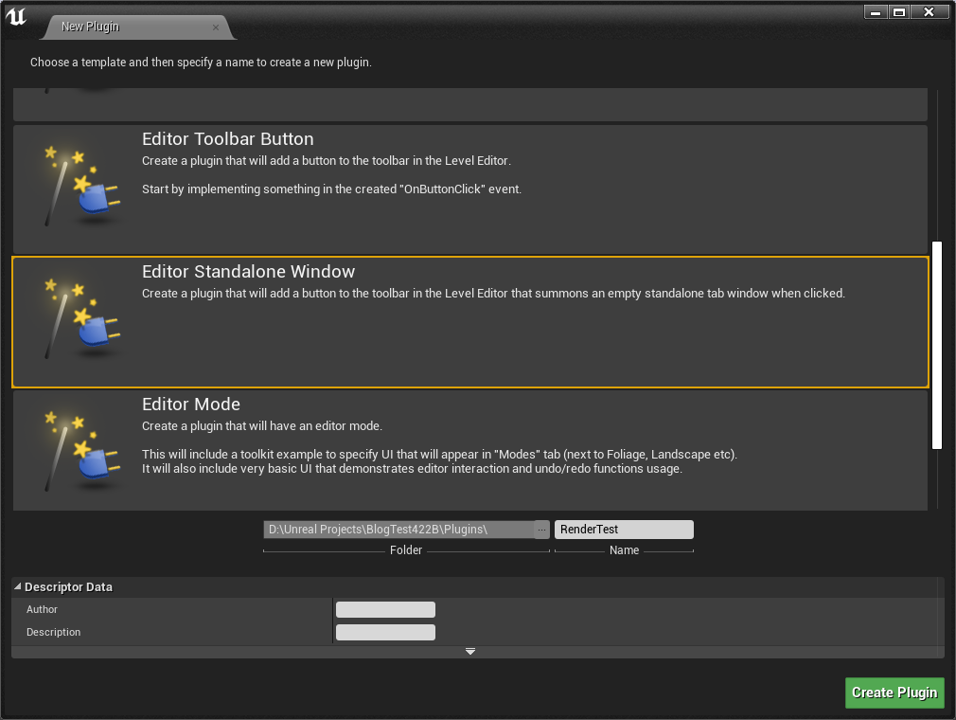
ここでは、任意のUIを配置可能なウィンドウを作れるEditor Standalone Windowプラグインテンプレートを使用します。
これはSlateで構築したUIを簡単に確認できるので、エディタ拡張の試作にとても便利です。
Viewportの追加も、SViewportというSlate Widgetを介して行うため、このテンプレートを使うと簡単です。
ここでは、プラグインの名前を「RenderTest」としました。

次に、ViewportClientクラスの作成を行います。
ViewportClientは、主にViewportが受け取った入力を処理し描画処理を行うためのクラスです。
次のようにRenderTestViewportClient.hとRenderTestViewportClient.cppを追加しました。
ViewportClientには汎用的に使えるいくつかのクラスがあります。
例えば、エディタ用の高機能なものにはFEditorViewportClientがあります。
ここではよりプリミティブな描画を行いたいためFViewportClientを継承しました。
次に、エディタ拡張した部分にViewportが表示されるようにします。
RenderTest.hとRenderTest.cppを次のように変更します。
Viewportを追加するために必要なクラスは、SViewport, ViewportClient, FSceneViewportの3つになります。
まずViewportを表示するためのSlate WidgetであるSViewportを作成します(18行目)。
次に、ViewportClientを作成します。ここではRenderTestViewportClientを作成します(22行目)。
最後にViewport本体を作成します。SViewportを使う場合はFSceneViewportを使います(23行目)。
ここまででエディタを起動すると、RenderTestウィンドウは次のように真っ黒になります。
これはViewportへの描画が何も行われていないためです。

Viewportへごく簡単な描画を行います。
FViewportClientクラスのDraw関数をオーバーライドして、次のように描画処理を定義しました。
ViewportClientのDraw関数では、FCanvasに対してFCanvasItemを用いて線や矩形を描画することができます。
ここでは、始点座標と終点座標を与えて線を描画するFCanvasLineItemを用いました。
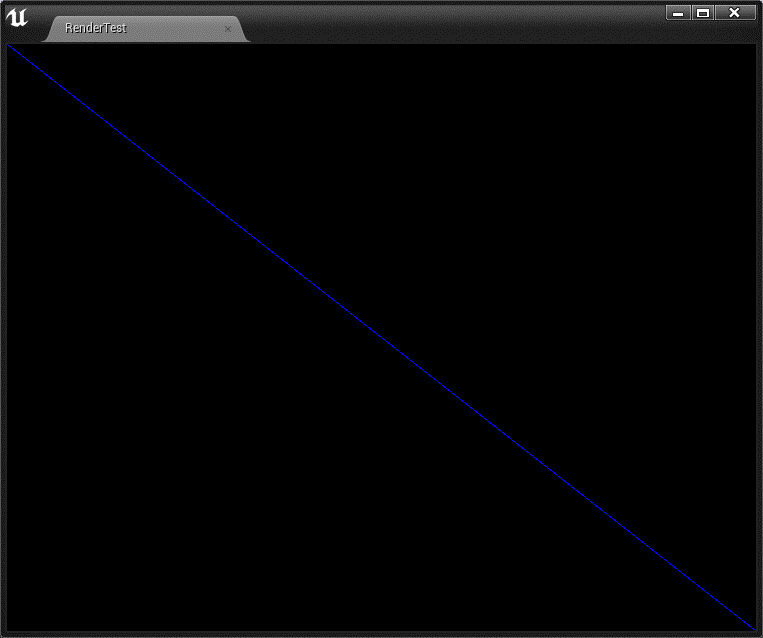
これを定義した後にRenderTestウィンドウを開くと、次のように青い線が引かれるようになります。

FCanvasItemで描画できるものの中で特に重要なものはFCanvasTileItemクラスです。
このクラスは、指定した矩形領域をテクスチャで塗りつぶすことができます。
ここでは青いRender Targetを生成し、それをViewportいっぱいに描画しています。
まず、Render TargetをFRenderTestViewportClientクラスのインスタンス変数として宣言し、コンストラクタ内でNewObjectによって生成します(4~11行目)。
次に、Render Targetが描画されていることを確認しやすくするため、ClearColorを青に設定し、UpdateResource関数で青色にクリアします(9、10行目)。
最後に、Draw関数内で矩形左上の座標、描画テクスチャ、矩形サイズを与えてFCanvasTileItemを生成して描画します(18,19行目)。
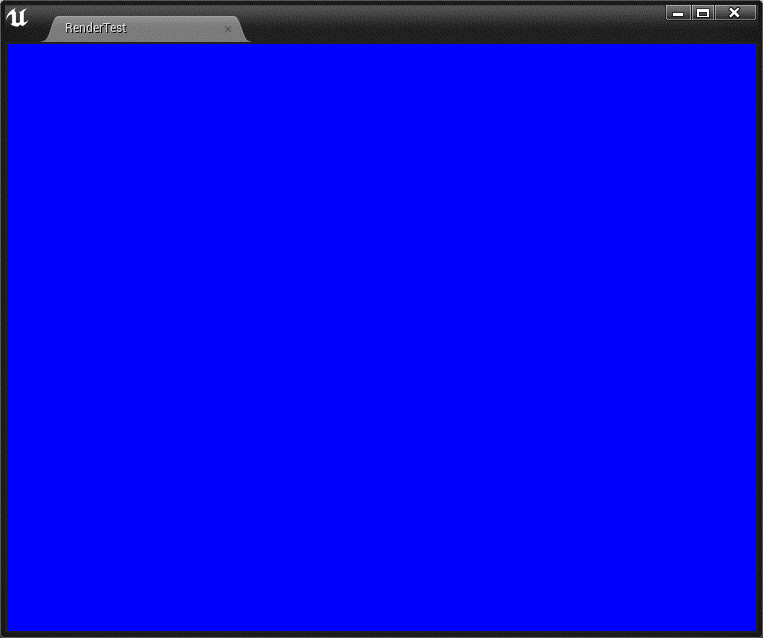
これを実行すると、次のようになります。

ここでは青でクリアしただけのテクスチャを描画しましたが、Render Targetには任意の描画を行うことができます。
次回はShaderとRHIを使ってRender Targetに描画を行い、それをViewportに表示する例について紹介します。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE