執筆バージョン: Unreal Engine 4.22
|
こんにちは。
今回はUE4のRPCとそれを使ったチャット機能の作成について紹介します。
内容は初心者向けに少し細かく説明していこうと思います。
RPCとは
「Remote Procedure Call」 の略称でネットワークで通じたマシンに遠隔で処理を行わせる手段のことです。
この機能によってサーバー側から接続しているプレイヤーに対して通知をしたり、逆に各プレイヤーからサーバー側に通知をしたりと
ネットワークを使用したゲームを作る上でとても重要な手段です。
それでは実際に作成していきましょう。
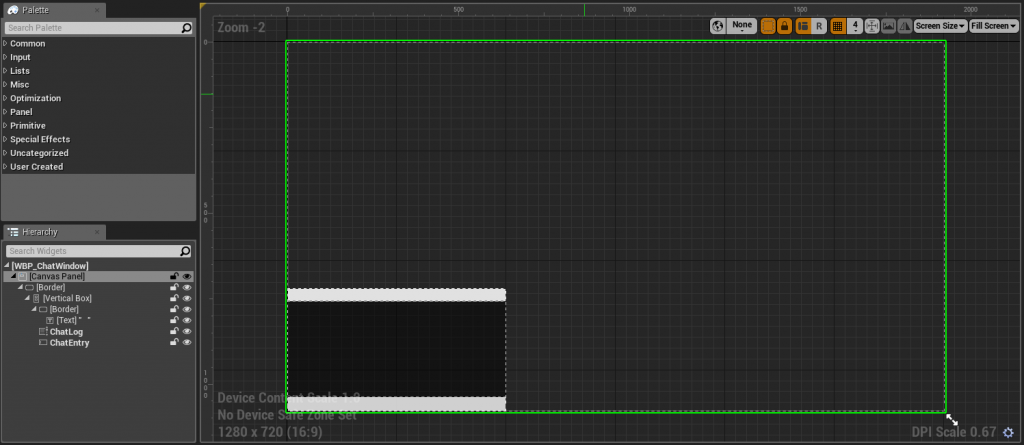
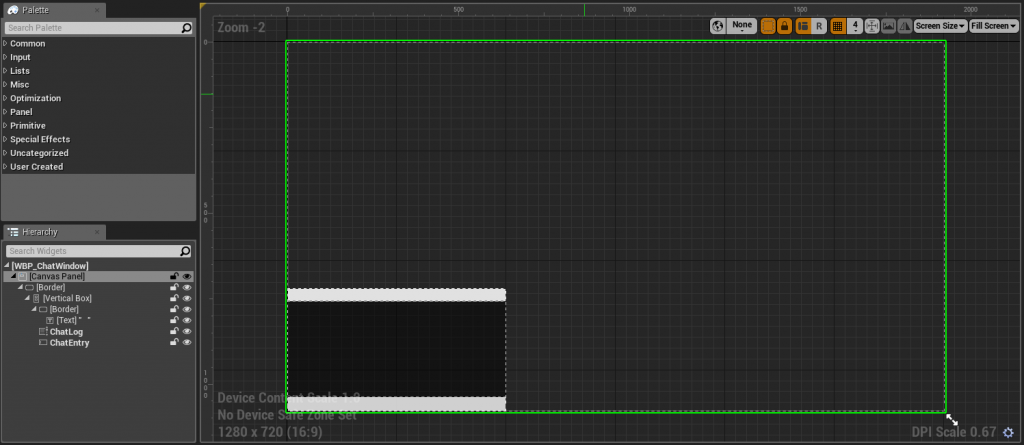
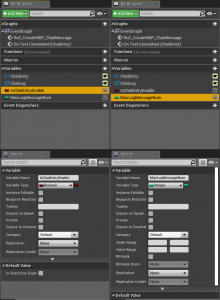
まずはチャットウィンドウ用のWidgetを作成します。
ChatLogはScroll Box、ChatEntryはText Boxです。

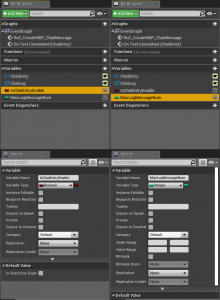
次にBoolean型とInteger型の変数を追加し、Text BoxのBehavior > Is Enabled に Boolean型の変数をバインドします。
一つはText Boxの使用可不可用、もう一つはScroll Boxの最大保持数用です。

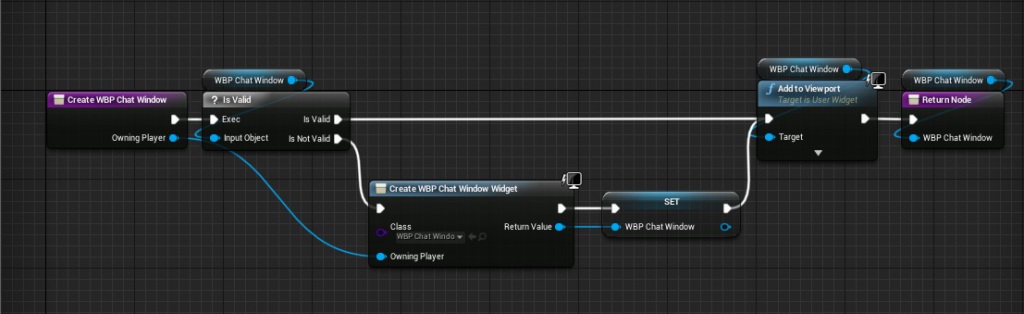
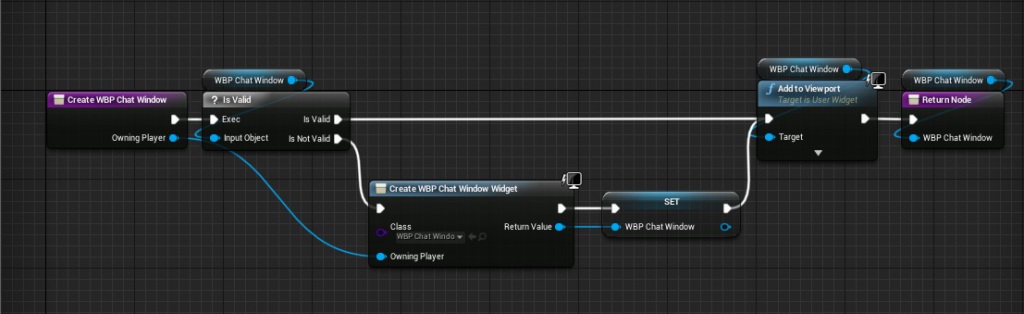
次にGameInstanceにWidgetの生成処理の関数を作成します。
今回の記事に直接関係はないですが、GameInstanceに以下ような生成処理を書くことで、
2回目以降の呼び出し時には生成処理自体を行わずに前回生成したObjectを使いまわすので処理負荷を軽減できます。

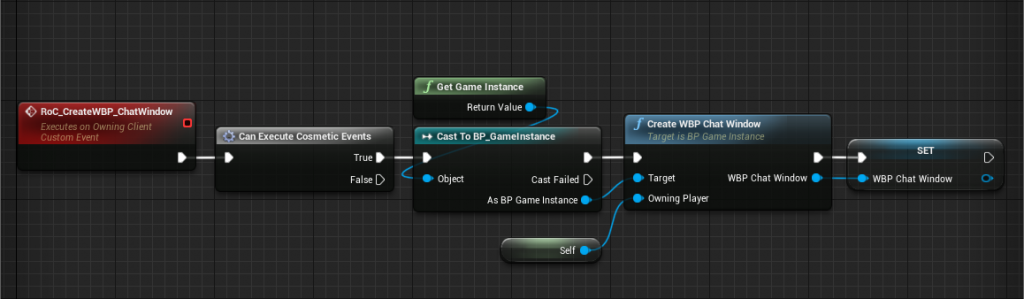
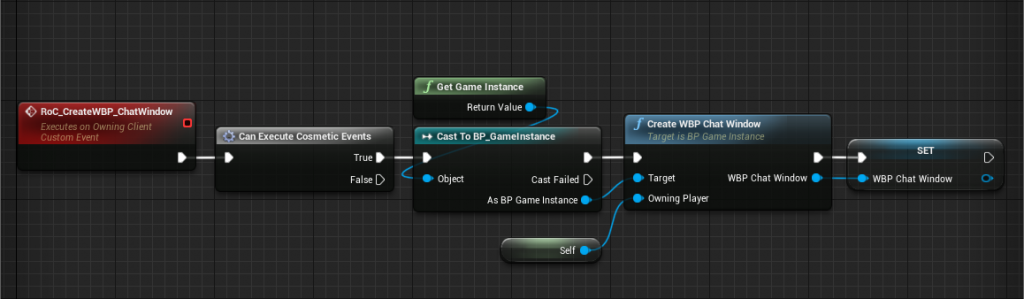
次にPlayerControllerにWidgetの生成処理を呼び出すEventを作成します。

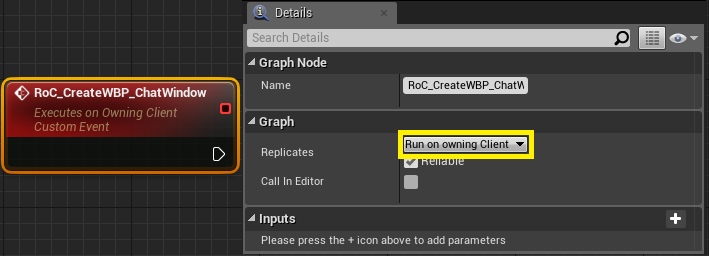
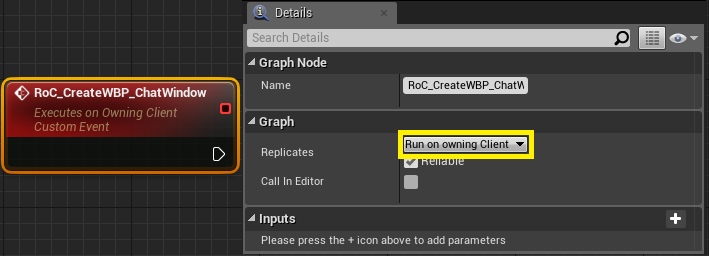
CustomEventは枠で囲った項目を以下の様に設定します。
この項目を設定することでRPCが使用できます。
その下のチェックボックスは処理負荷などでRPCの送信が出来なかった場合に再送信するか設定できます。

さて、ここでRPCが登場しましたが、内容はこの後に書く処理と一緒に説明するとわかりやすいのでそこで説明します。
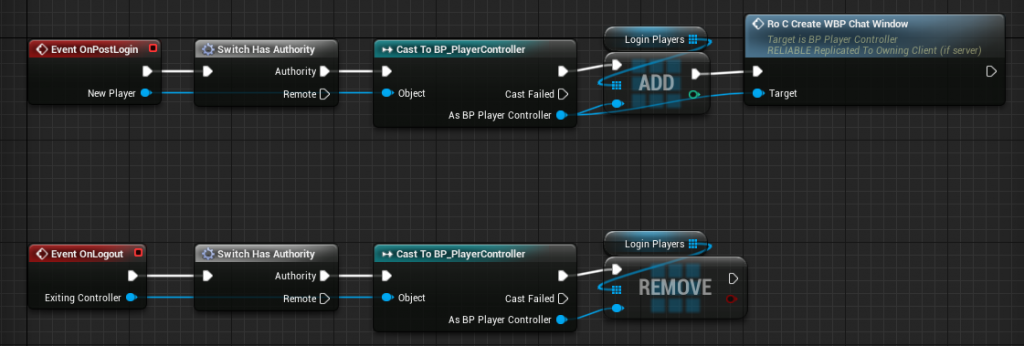
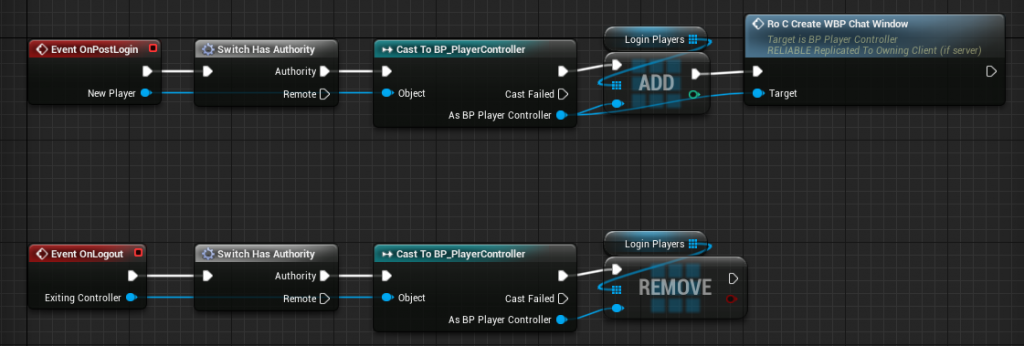
次にGameModeのClassDefaultに先ほど作ったPlayerControllerを設定し、Login時とLogout時の処理を作成します。

Run on owning Client
では先ほど出てきたRPCについて説明します。
RPCは3種類あり、ここではRun on owning Clientというのを使います。
まずGameModeはサーバ側でのみ存在し、内容もサーバー側でしか処理されません。
そこでRPCのRun on owning Clientを使用します。
Run on owning Clientはサーバー側からこのRPCを使ったEventが呼ばれた時、呼ばれたEventがあるObjectを所有しているクライアントで処理を行うように通知する機能です。
ここではサーバー側にしかないLoginの検知をする処理からLoginしたプレイヤーにWidget生成のEventを処理するように通知しています。
それでは作成の続きをしましょう。
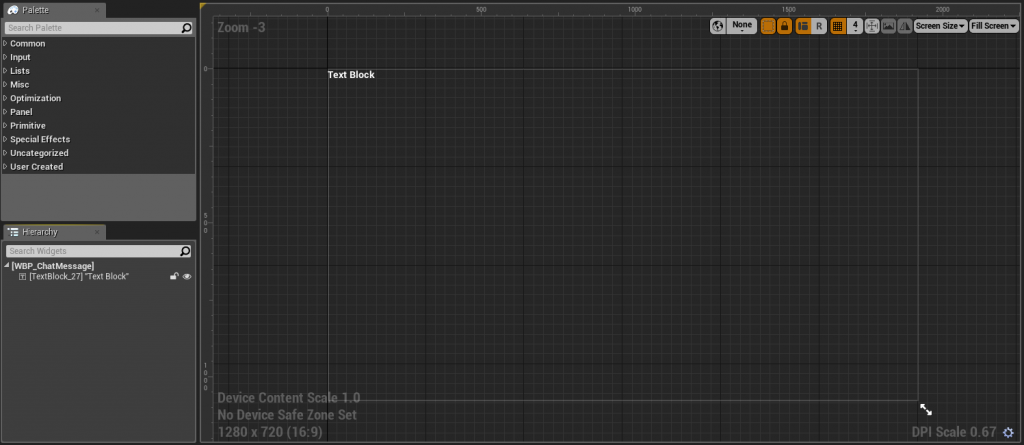
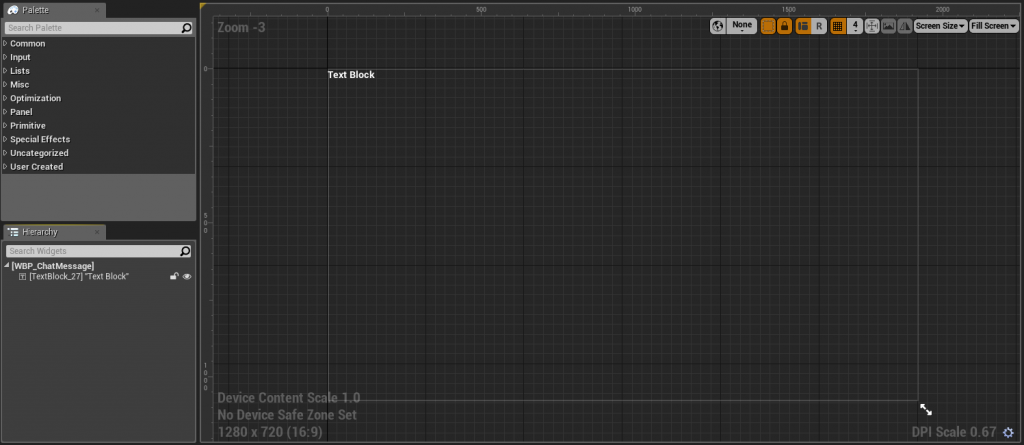
チャットログに表示するメッセージ用のWidgetの作成をします。

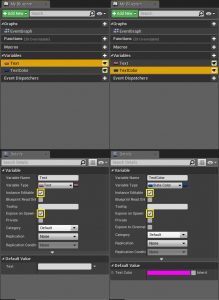
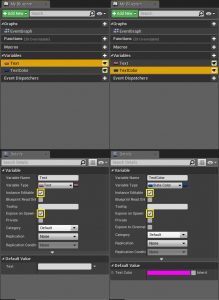
次にText型とSlate Coloor型の変数を追加し、以下の様にチェックボックスにチェックを入れます。
この項目にチェックを入れることによってCreateWidgetに変数への入力ピンを追加することができます。
Text BlockのContent > Text に Text型の変数を、Appearance > Color and Opacity に Slate Coloor型の変数をバインドします。

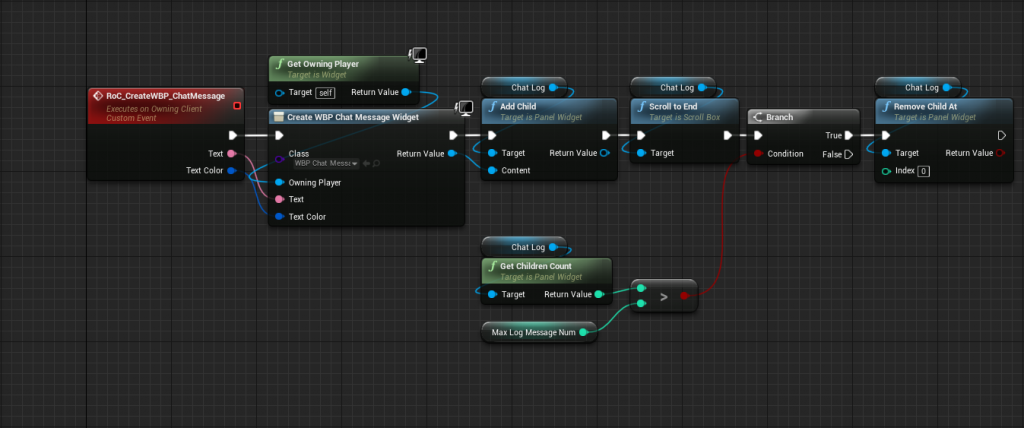
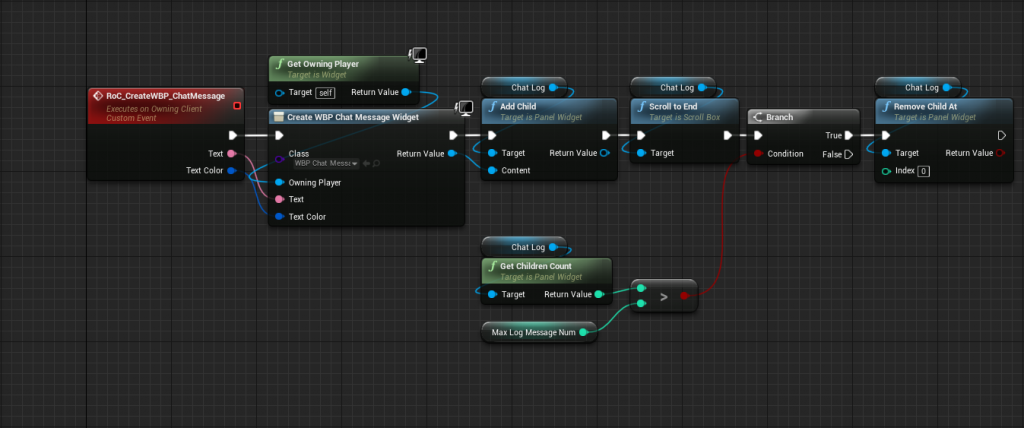
チャットウィンドウ用のWidgetに戻り、Scroll Boxにメッセージ用のWidgetを追加する処理を作成します。
CustomEventのReplicatesはRun on owning Clientに設定します。

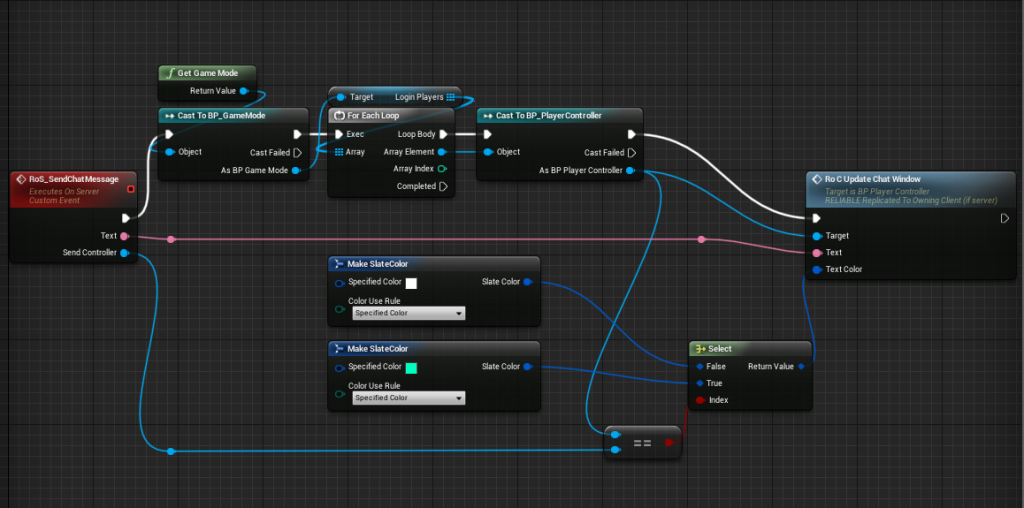
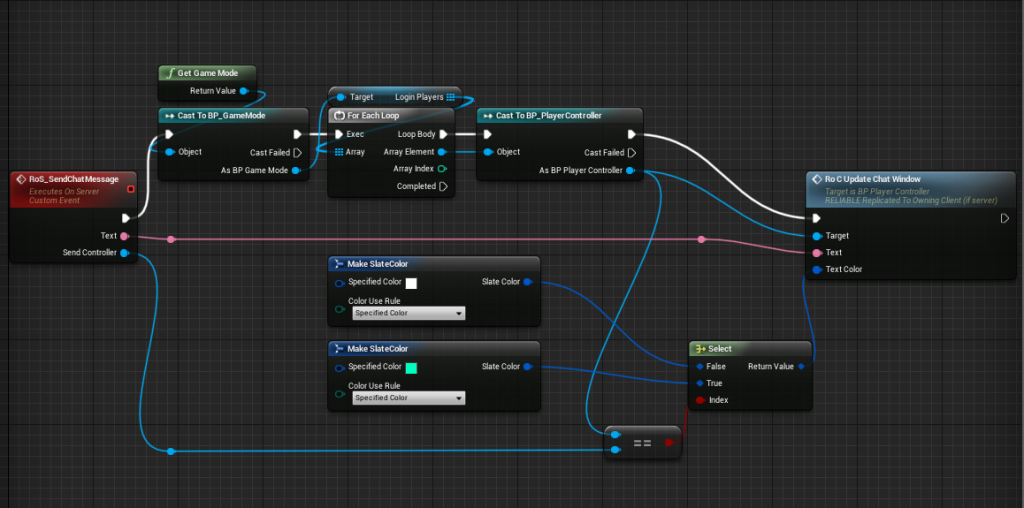
次にPlayerControllerに戻り、各プレイヤーにメッセージを送信する処理を作成します。
CustomEventのReplicatesはRun on Serverに設定します。

ここでは先ほどとは別のRPCを使いますが、こちらもこの後に書く処理と一緒に説明するとわかりやすいのでそこで説明します。
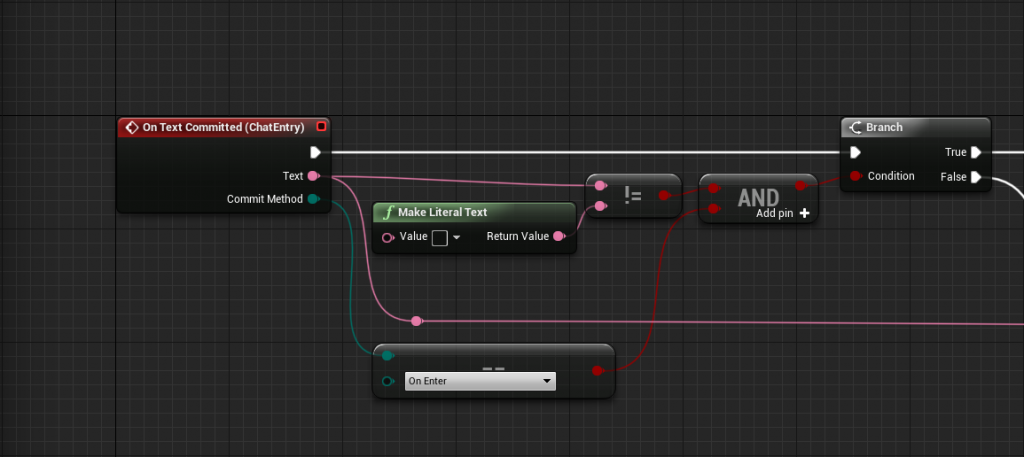
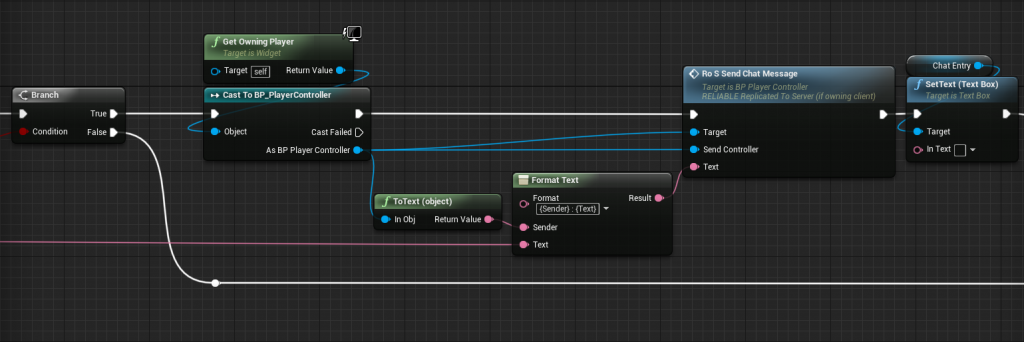
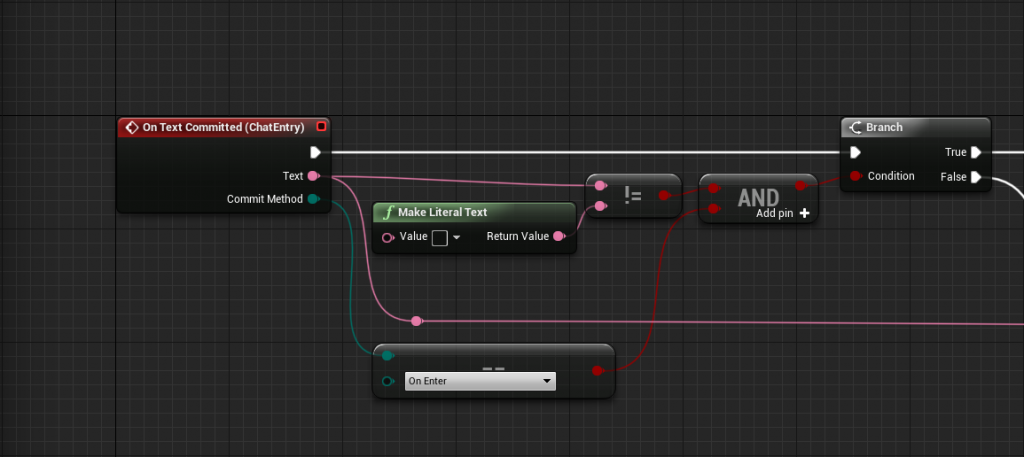
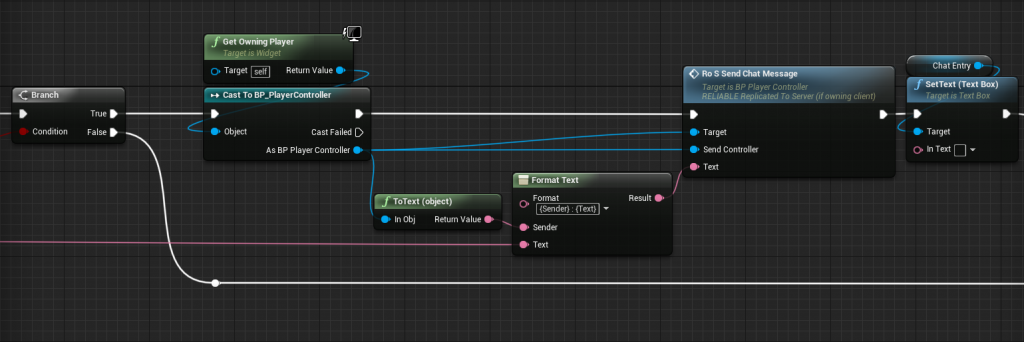
チャットウィンドウ用のWidgetに戻り、Text BoxからEvent On Text Committedを作成し、入力したメッセージの送信処理を作成します。



Run on Server
では新しく出てきたRPCのRun on Serverについて説明します。
Run on Serverはクライアント側からこのRPCを使ったEventが呼ばれた時、サーバー側で処理を行うように通知する機能です。
ここではプレイヤーからチャットの入力があったときに、サーバー側から各プレイヤーにチャットウィンドウの更新処理をするように通知しています。
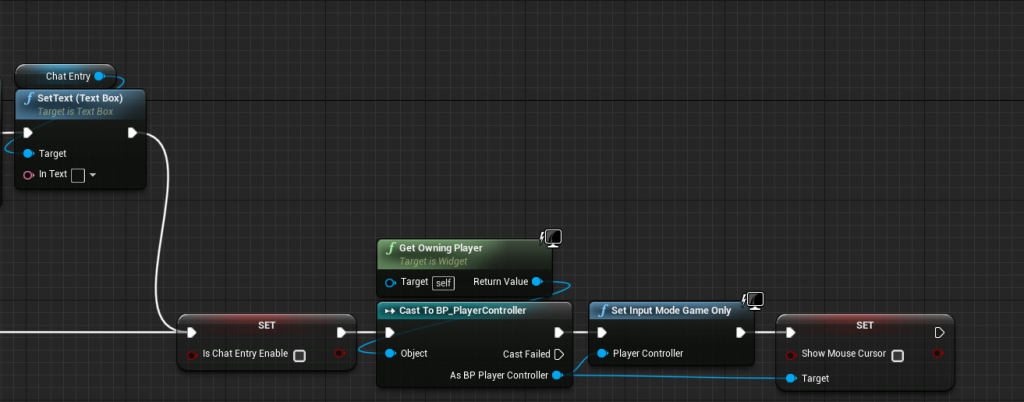
次にチャットを開始する処理を作成します。
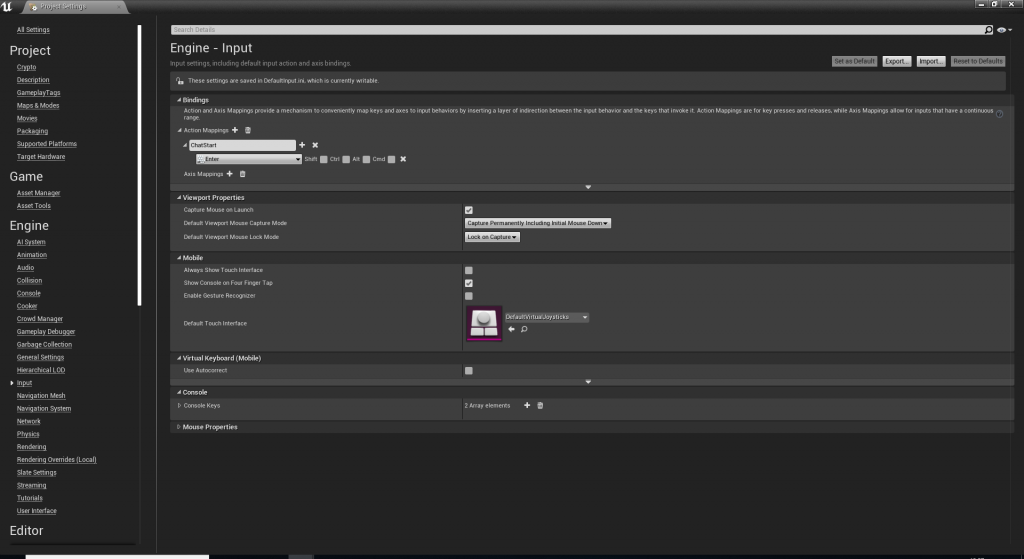
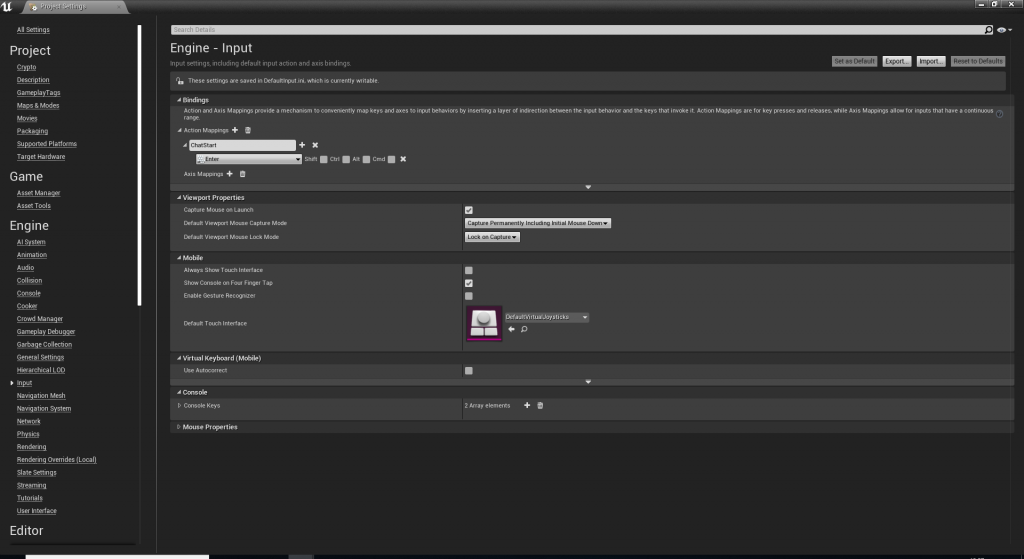
まずはProjectSettings > Engine > InputでActionMappingsにチャット開始用のキーを設定します。
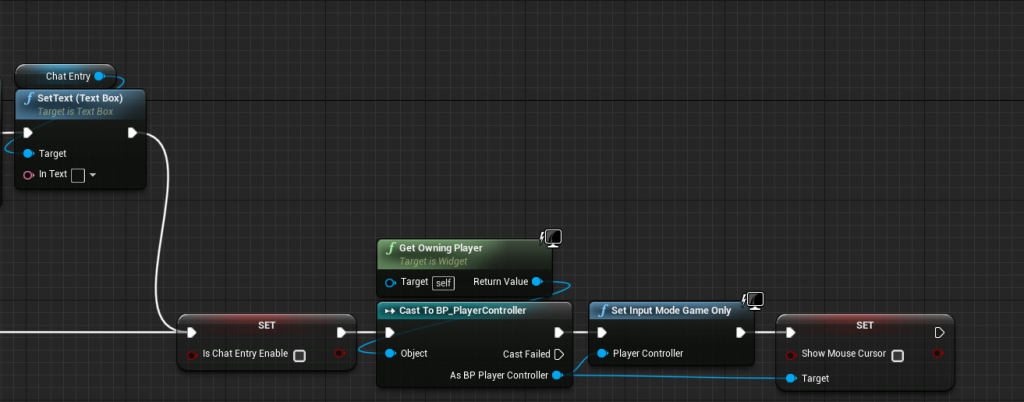
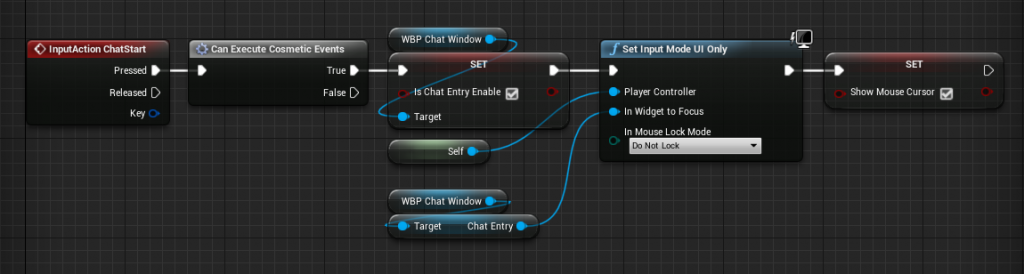
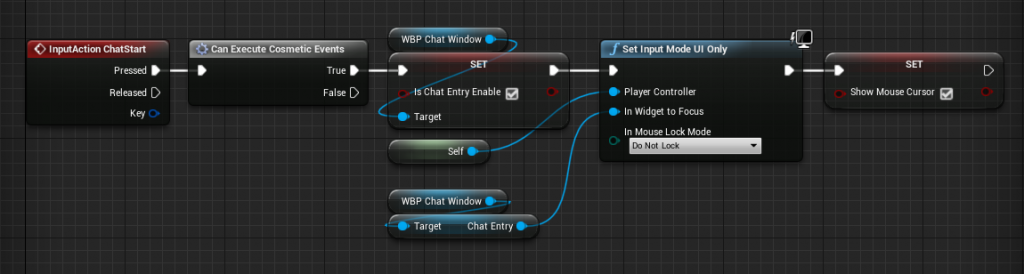
次にPlayerControllerに戻り、先ほど作成したInputActionからチャットを開始する処理を作成します。

後は使うLevelのWorldSettingsに作成したGameModeを設定してチャット機能の完成です。
Playのプルダウンメニューから以下の様に設定し、実行してみましょう。
文字入力して全員にメッセージが送信されるか確認してみましょう。

MultiCast
今回は使用しませんでしたが、3種類あるRPCのうちまだ紹介していないMultiCastについて説明しようと思います。
MultiCastはサーバー側から呼び出すことにより、サーバー側と全てのクライアント側に通知をする機能です。
主にエフェクトなどの生成処理をするときに使用することで、全プレイヤー画面にエフェクトを生成させることができます。
今回はチャット機能を作成しましたが、RPCを使えば他にも色んな機能を作ることができるので色々作ってみるのも面白そうですね。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE