執筆バージョン: Unreal Engine 4.22
|
こんにちはこんにちは!
テクニカルアーティストの黒澤です。
今回はUnrelaEngineの自動LODとプロキシメッシュを使用したリメッシュの比較やその使い所ついて書きます。
LODとは
カメラから近いとき、モデルは詳細に作り込まれていてほしいのですが、画面で数ピクセルしか映らないものに何万ポリゴンもかけて描画する価値はありません。それどころかリアルタイムレンダリングではカメラから遠いと奥行き判定の精度も甘くなるので、カメラから遠くに作り込まれたメッシュがあると奥行き判定が安定せずにチカチカする…いわゆるZファイトを起こす可能性も高くなります。
そこでUE4でははカメラからの距離に応じて(ポリゴン数の少ないモデルに)差し替えて計算を軽くする、LODという技術を採用しています。
https://docs.unrealengine.com/ja/Engine/Content/Types/StaticMeshes/HowTo/LODs/index.html
LODの設定(どの距離でどの段階のLODを表示するか、などの情報)はスタティックメッシュ、もしくはスケルタルメッシュに保存されます。
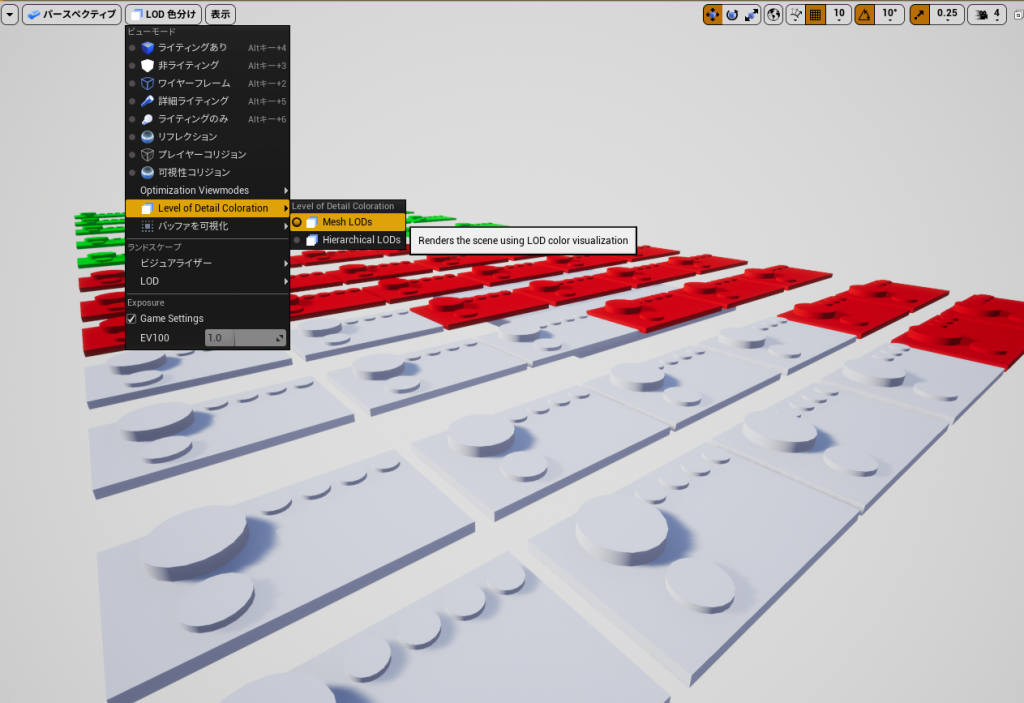
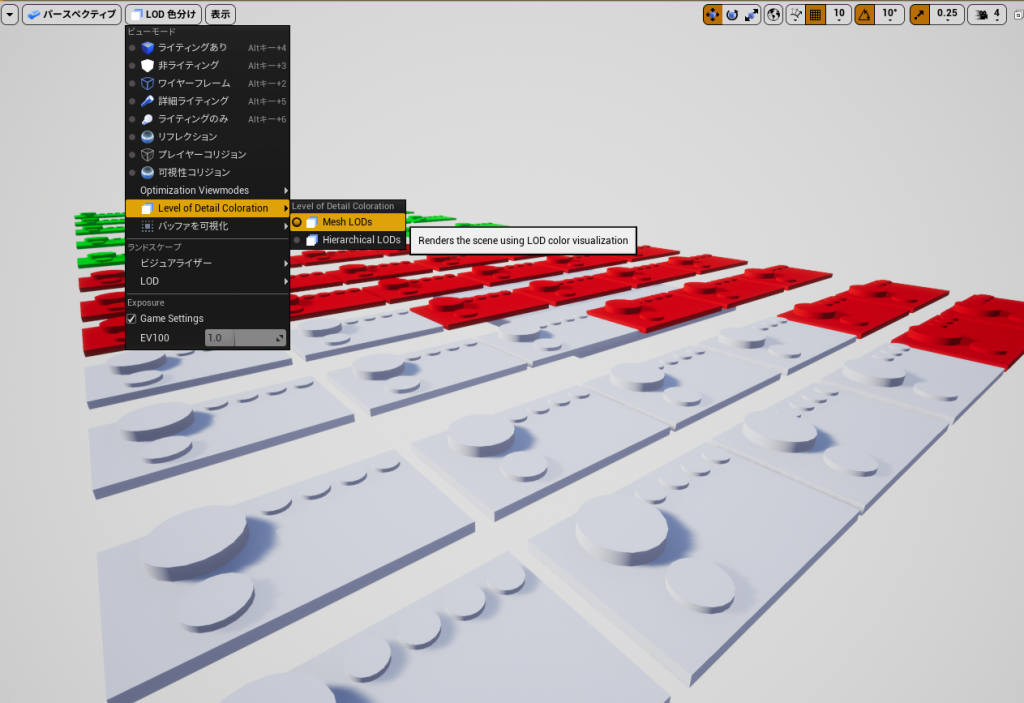
レベルに配置した時点でLODの処理は動いていますが、よりわかりやすく、いまどの段階のLODが使われているのか確認する方法があります。
ビューポートのメニューから、Level of Detail Coloraitonを選ぶと、LODの段階で色分けされます。

広域の空間が見えるゲームではLODはほぼ必須とも言っていいのですが、アセットの制作工数は限られているため、LODのメッシュを手作りするのではなく自動生成することが多くなってきました。UE4にもその自動LOD生成の機能があります。
UE4のLOD自動生成
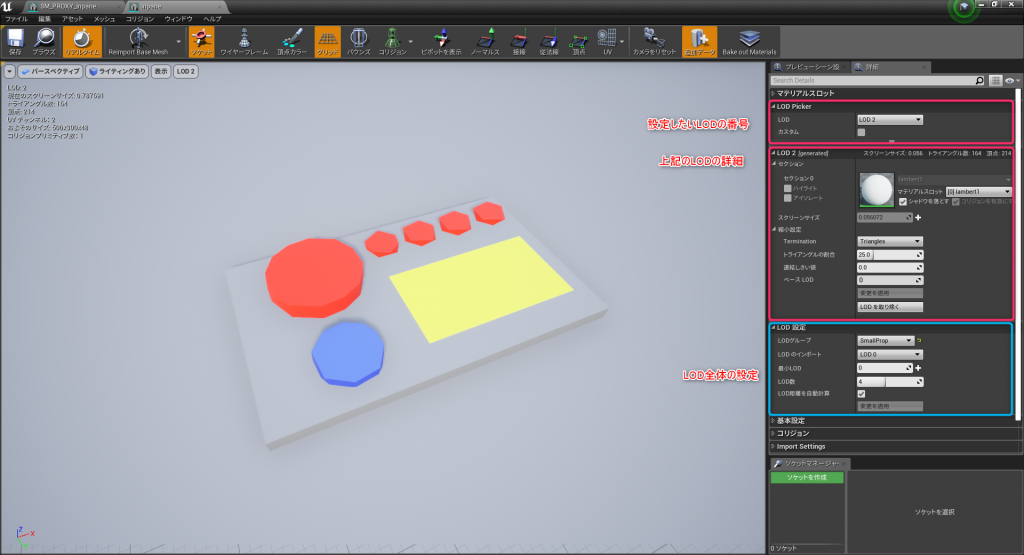
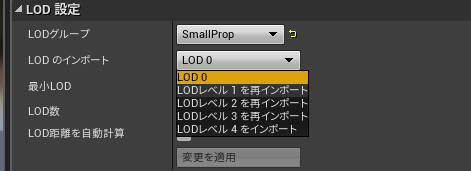
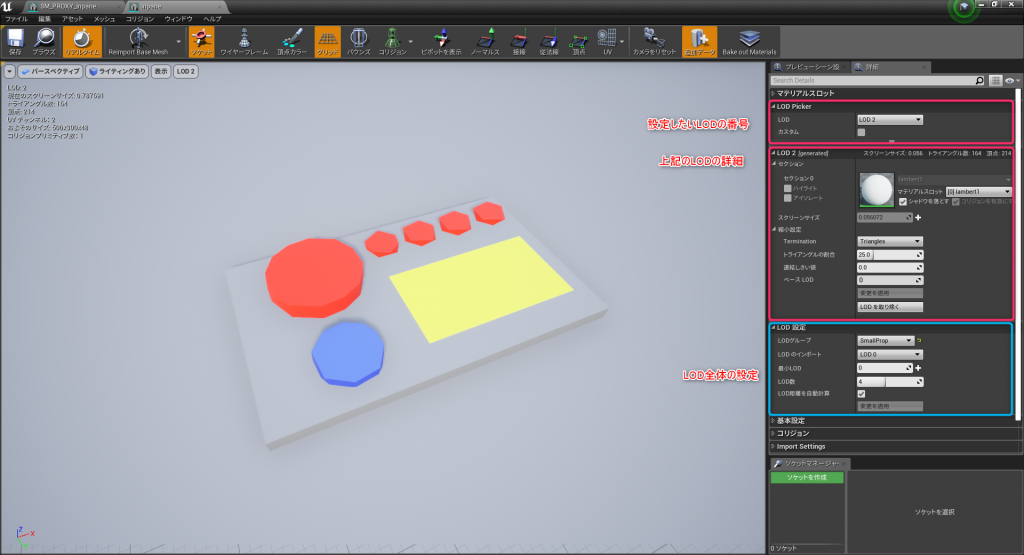
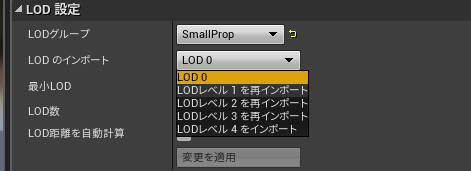
スタティックメッシュまたはスケルタルメッシュの詳細パネルを開き、LODの設定を行います。

LOD設定にLOD数を入力して、変更を適用すると自動的にLODが作られます。
プロジェクトで運用する場合はアセットの種類別にLODがグループを定義して、種類ごとに割り当てることもできます。
- LOD距離を自動計算を外すとスクリーンサイズでどれくらいのときにどのLODを使うかを手入力できるようになります。
- LODごとのポリゴン数削減率や近い頂点の結合を決められます。
- LODごとの設定を保存します。
※ スケルタルメッシュのLODはUE4.22から搭載されました。
LODが苦手なメッシュ構成
そんな便利な自動LODですが、UE4が苦手なメッシュの構造というのが存在します。
自動LODが苦手な形状
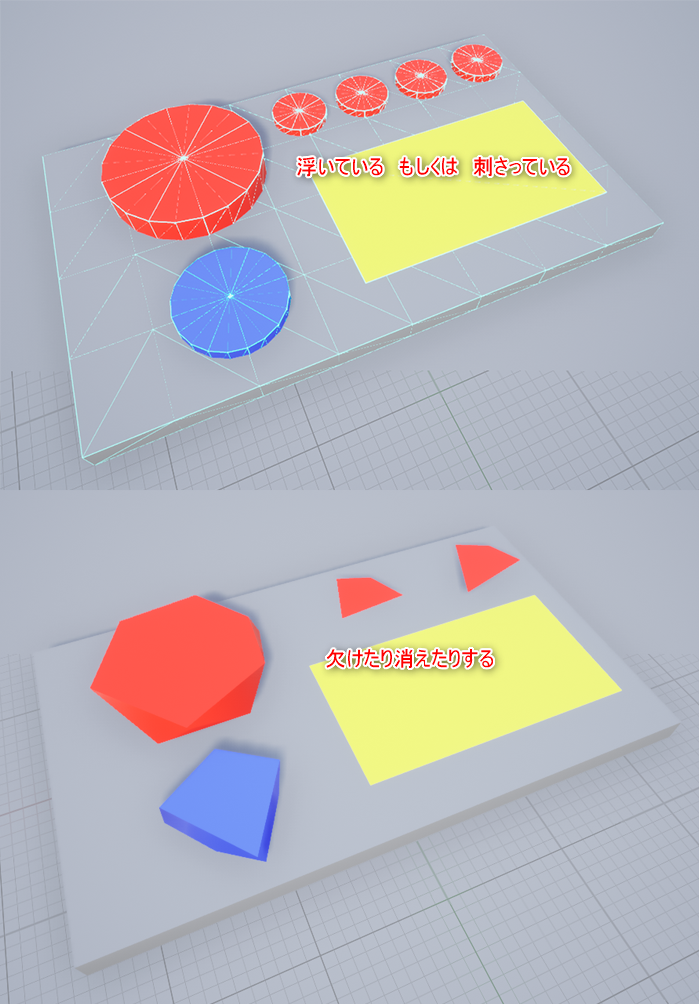
自動LODはUVがつながっておらず、パーツが分離している形状が苦手です。植物など同系色でまとまっているものはあまりうまく作られなくともわかりにくいので問題は少ないのですが、インパネやスイッチ類のような色が異なるパーツがある場合には結構目立ちます。
逆に得意なのはアイランドの数が少なく、なるべくひとつながりになっているメッシュです。
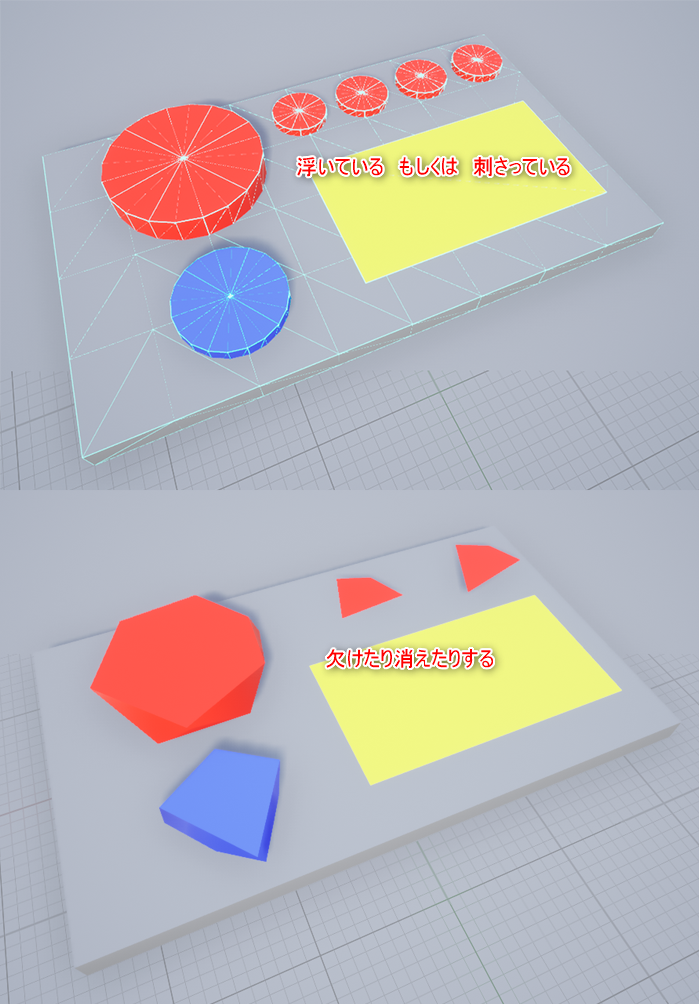
苦手なタイプのモデルを作成してLODを自動生成してみました。

このように赤いボタンが消えたり欠けたりしてしまい、LODの切り替わりが目立つ(ポッピングが起きる)ことがあります。
(上記のBの設定である程度調整可能です)
なぜ苦手なのか
簡単に言ってしまえばポリゴンを削減するときに欠けるからです。その際に下のポリゴンと上のポリゴンの色の差が激しいと、切り替わりが目立つことになります。普通にポリゴンを削減した場合には当然この現象は起きてしまいます。
プロキメッシュとは
そこで通常のLOD作成とは異なる方法として、プロキシメッシュという機能でLODモデル作成を行ってみます。
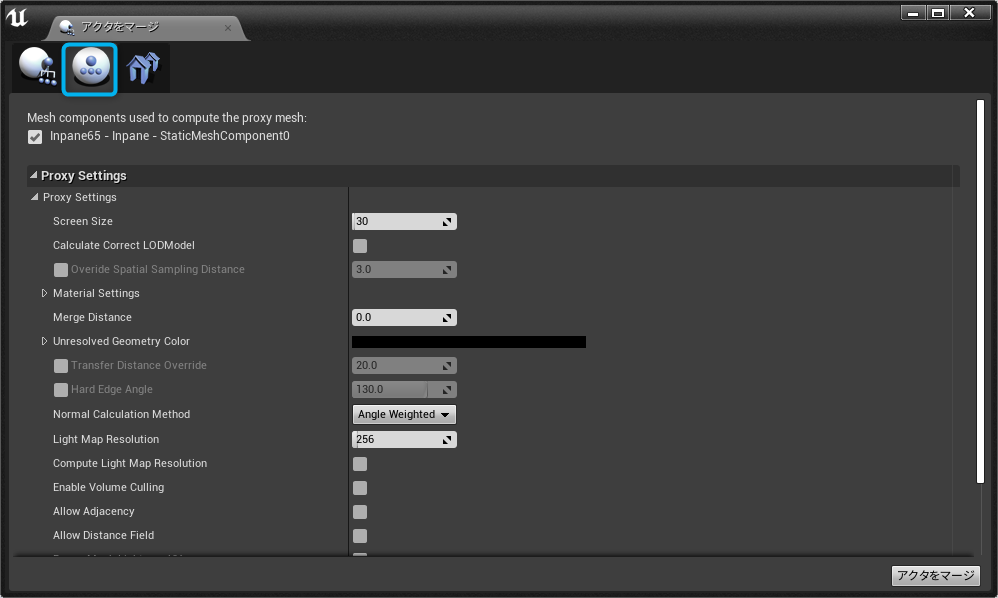
プロキシメッシュを使うにはMerge Actorsという機能からアクセスします。
Merge Actorsを行うにはレベルに配置する必要があるので、レベルに配置したメッシュを選択した状態で右クリックしてプルダウンメニューからMerge Actors(日本語版だとアクターをマージ)を選びます。
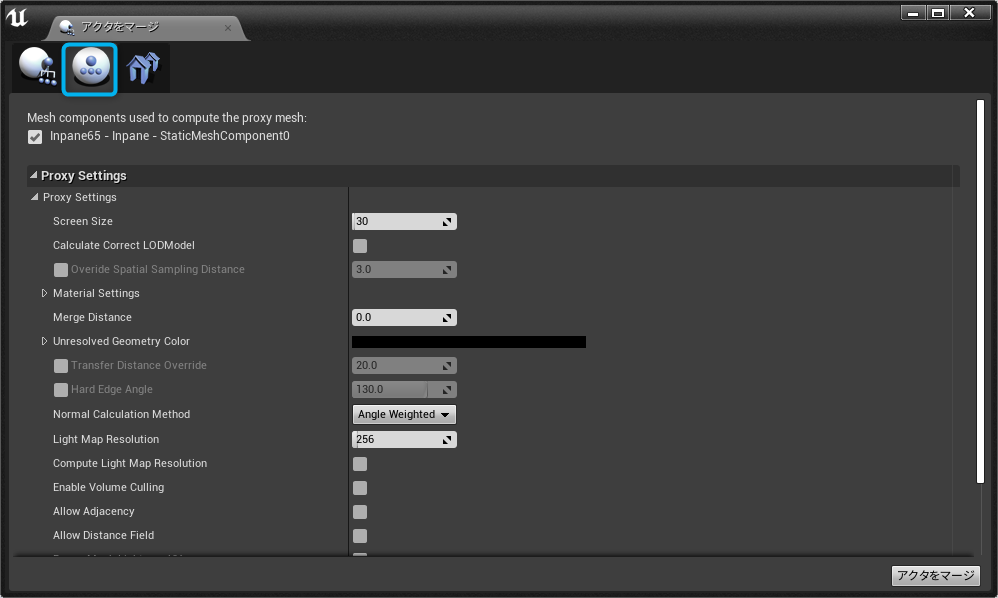
すると、上に3つのボタンが出てくるのですが、この3つのボタンは全部別の機能です。中央のボタンの機能がプロキシメッシュを使う場合の設定になります。

Merge Actorsの他の設定は弊社のブログで解説がありましたので、興味のある方は合わせて読んでみてください。
https://historia.co.jp/archives/11603/
今回はかなり小さく表示するLODをモデルを作りたかったので、ScreenSizeとTextureSizeを小さめに変更しました。
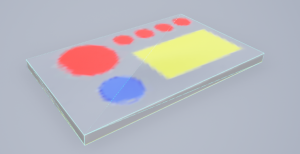
作成されたメッシュは以下のようになります。

ただの立方体になるまで削減されているのですが、もとのメッシュのUVなど関係なく、色付きのポリゴンのボタンがあった場所の近くにテクスチャでボタンが描かれています。
プロキシメッシュは自動LOD機能とは根本的に異なり、メッシュをボクセル的にマージしてリメッシュを行い、テクスチャをオリジナルから距離ベースでベイクしているものと思われます。ちなみに今回のモデルは頂点カラーで色付けしたものですが、ベイクした際にはカラー画像を作成していましたので、マテリアルもベイクされてます。
この方法では新規でテクスチャが作られてしまうのですが、普通の自動LODモデル作成のときのように、別パーツでのせたポリゴンが欠けて色の差が目立つといった問題が起きなくなります。
プロキシメッシュで作成したモデルをLODモデルモデルで読み込むには、LOD設定からLODの段階としてインポートして割り当てます。

本当はどんなメッシュが好ましいか
プロキシメッシュでLODを作るのは場当たり的な策で、本来は通常のLOD作成でいい感じのLODモデルを作れるほうが好ましいです。
LODの観点からも低い段差であれば、なるべくならNormalMapで表現するのがよいでしょう。今回のスイッチの例だと、パネル側にもスイッチの色がのせてあると、スイッチのモデルが欠けてもわかりにくくなるのでおすすめです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE