| 改訂バージョン: Unreal Engine 4.19 |
今回は「SplineComponent」を使って、スプライン上を移動する足場を作りたいと思います。
ただし移動用のスプラインはレベル上に複数配置するものと仮定し、スプライン上を動くものも様々な種類のアクターに対応できるようにしたいため、スプラインと足場とでそれぞれアクターを分けたいと思います。
MySplineActorの作成
まずは「SplineComponent」を内包した「Actor」を作成します。
コンテンツブラウザで右クリックをし、「CreateBasicAsset」から「Blueprint Class」を選択、「Actor」を選んで名前を「MySplineActor」とします。
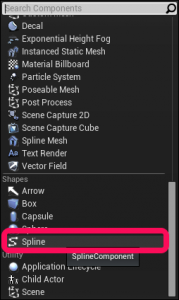
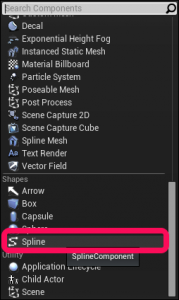
「MySplineActor」を開き「Component」モードの「AddComponent」から「Spline」を選択して追加します。

また、デバッグ表示用に「TextRender」のComponentを追加する事をオススメします。Details→Rendering→「Hidden in Game」にチェックマークを付けるのを忘れないようにしましょう。
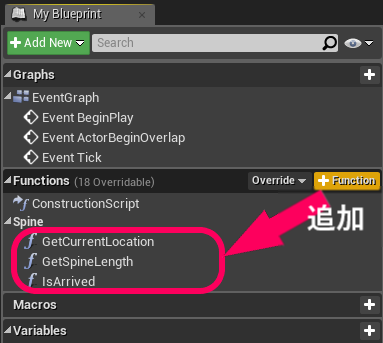
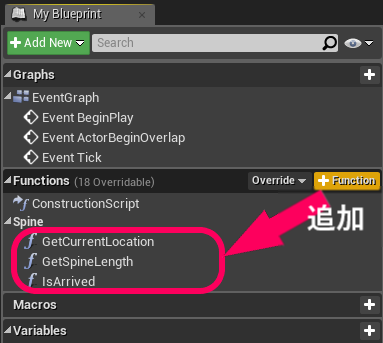
次に「MySplineActor」に対して他のアクターからスプラインの座標などを取得しやすい用に関数を追加します。
今回は
| GetCurrentLocation関数 |
移動量を与えるとスプラインの座標を返す |
| GetSplineLength関数 |
スプラインの長さを返す |
| IsArrived関数 |
スプラインが終端まで到着したかどうかを返す |
の3つの機能を作りたいと思います。

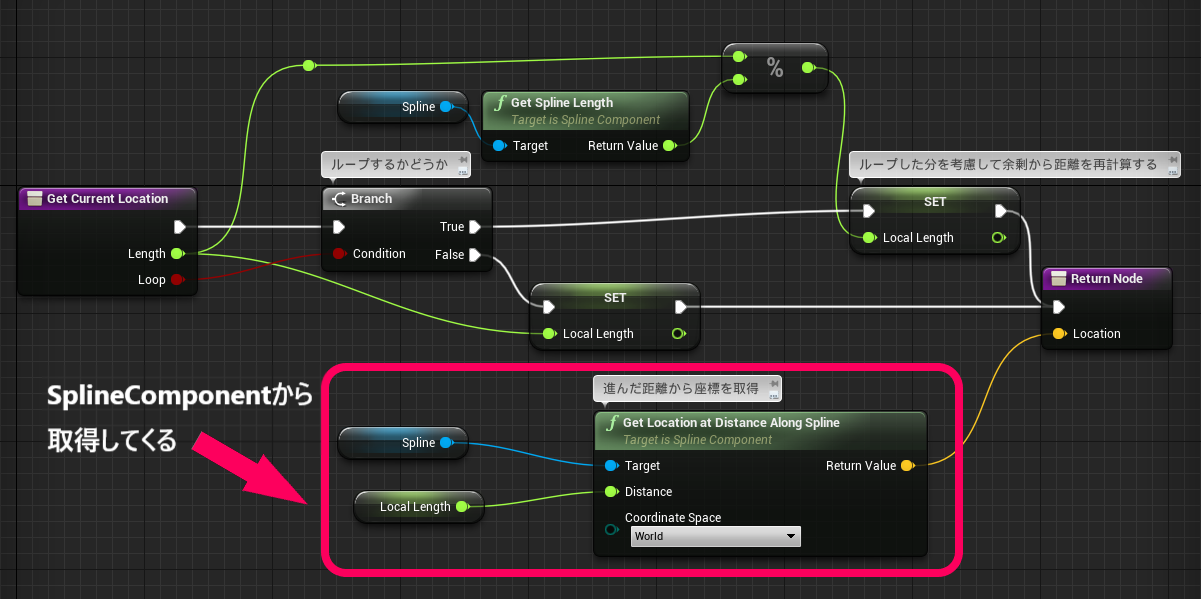
GetCurrentLocation関数
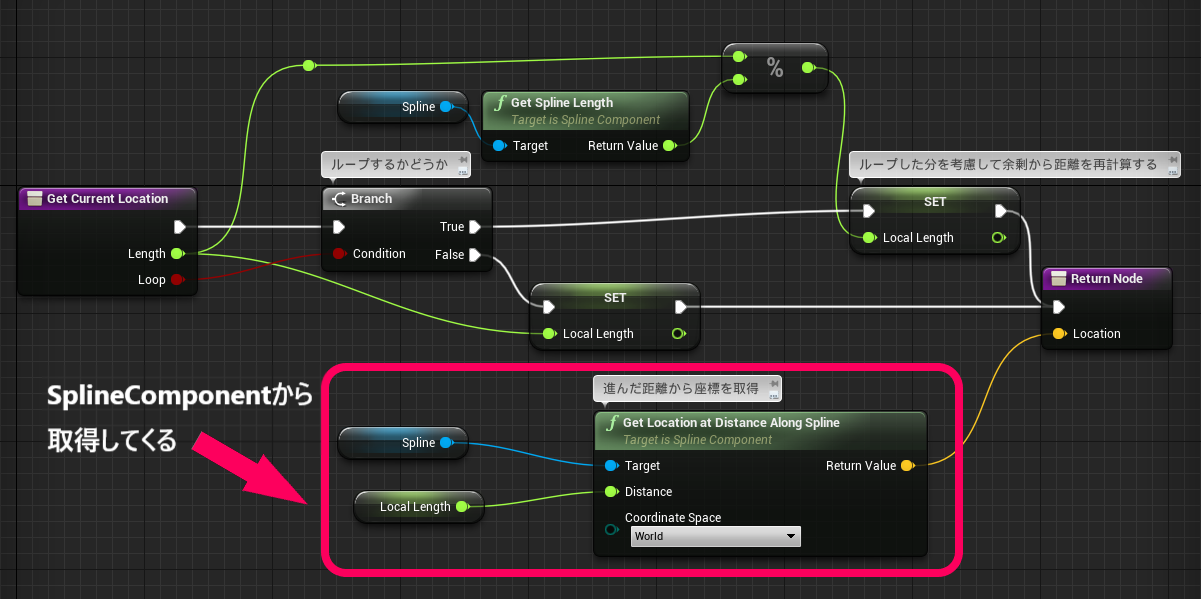
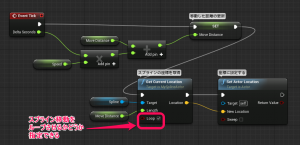
単純に進んだ距離から座標だけを取得する場合は「SplineComponent」の「GetLocationatDistanceAlongSpline」関数を呼び出すだけで大丈夫ですが、使いやすいようにループするかどうかを指定することで、スプラインの始点と終点が繋がる用に実装します。

※LocalLengthに一度値を保存しているのは、ループ指定時に移動距離がスプラインの長さを超えた場合のために剰余計算で移動距離を再計算して値を更新するためです。
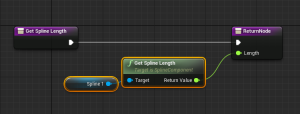
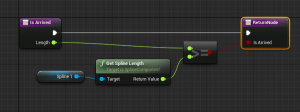
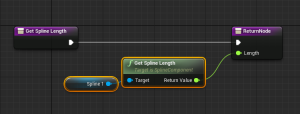
GetSplineLength関数
こちらは単純に「SplineComponent」の「GetSplineLength」を呼び出します。

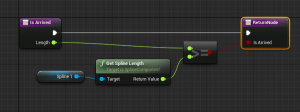
IsArrived関数
こちらも単純に「SplineComponent」の「GetSplineLength」の値と、引数の進んだ距離の値を比較するだけで実現できます。

これ以外にも外部のアクターがスプラインを参照するにあたって取得したい情報があれば関数化して取得できるようにしましょう。
スプラインの編集
これで「MySplineActor」の準備が整いました。次にレベル上に「MySplineActor」を配置して実際にスプラインを引きたいと思います。
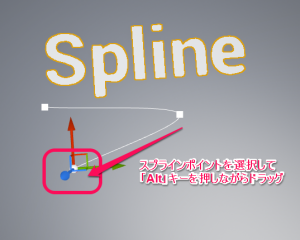
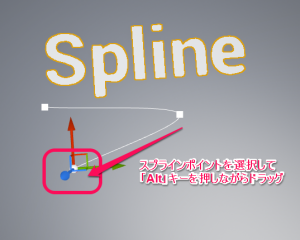
スプラインポイントを選択し、移動モードの状態で「Alt」キーを押しながらドラッグするとスプラインポイントが新しく追加されます。

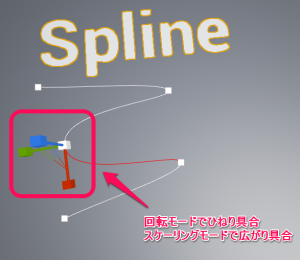
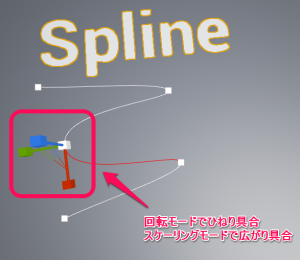
各スプラインポイントを調整したい場合は、移動モードでスプラインポイントの移動ができ、回転モードでスプラインのひねり具合、スケーリングモードで広がり具合を調整できます。

レベル上にスプラインを配置し終えたら、次は足場を作ります。
足場の作成
コンテンツブラウザで右クリックをし、「CreateBasicAsset」から「Blueprint Class」を選択、「Actor」を選んで名前を「Scaffold」とします。
「Scaffold」を開いて、「Component」の「AddComponent」から「StaticMesh」を選択して追加します。メッシュには足場になるモデルを参照するようにしましょう。
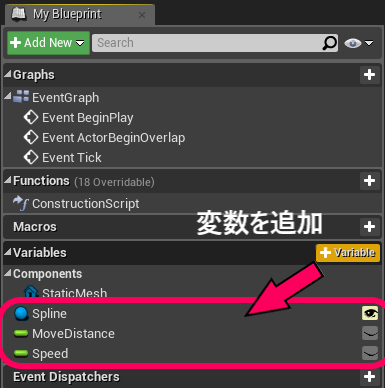
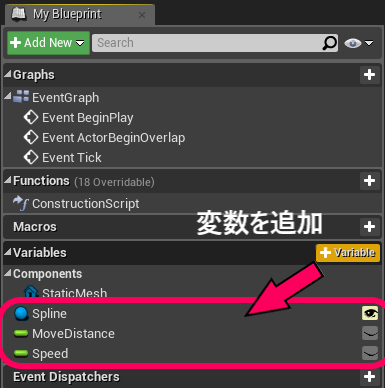
続いてアクターの座標をレベルに配置しているMySplineActorから参照して移動するようにします。変数に「MySplineActor」の参照型変数、移動距離を保持するFloat型変数、設定用の移動スピードを保持するFloat型変数を追加します。

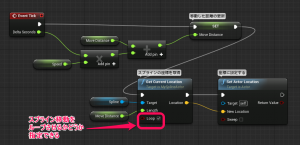
あとは「EventTick」で移動スピードから移動距離を更新し、スプラインの座標を取得してアクターの座標を設定します。
この時、「MySplineActor」の「GetCurrentLocation」関数の引数である「Loop」にチェックマークを入れることでスプラインの再生を繰り返す事ができます。

最後にレベル上に配置している「MySplineActor」を参照するようにすれば、「Scaffold」がスプライン上を移動する事ができます。



このようにSplineをActor化させて分けることで、足場のみならずキャラクターなど様々なアクターも同じスプラインを参照し動かす事ができますし、動的に参照したいスプラインを切り替えやすくなります。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE