執筆バージョン: Unreal Engine 4.21
|
■ごあいさつ
こんにちは、プランナーの谷口です。
前回、極め本についての記事を書かせて頂いたのですが
あれから約半年という月日が流れ…
元号も平成から令和に移り変わり…
気付けば体重もプラス3kg増し…
UE4ド初心者だった私でしたが、
少しずつ少しずつステップアップをして
皆様のお役に立てそうな記事が
書けるようになったのでは!…と、
再び馳せ参じました。
最後までお付き合い頂けると幸いです。
■スクリーンショットを撮る
資料用だったり、なんかここ残したいなーと思った時に
スクショを撮ることがあると思います。
今回は初心者の方向けに、
ビューポートからスクショを撮る時に役立つ
以下の要素をご紹介します(^^)/
- アクタアイコンを非表示にする
- 画角を変更する
- 傾きのあるカット撮影
※撮影方法と、ビューポート制御(カメラ操作方法等)は
以下公式ドキュメントを参考に。
▼スクリーンショットの撮影方法
https://docs.unrealengine.com/ja/Engine/Basics/Screenshots/index.html
▼ビューポートの制御
https://api.unrealengine.com/JPN/Engine/UI/LevelEditor/Viewports/ViewportControls/index.html
今回は、以下のサンプルプロジェクトを
使用したいと思います。

見て分かる通り、せっかくスクショするっていうのに
現状だと邪魔なもの(アクタアイコン)が表示されていますよね。
まずはこのアクタアイコンを非表示にしましょー!
1. アクタアイコンを非表示にする
これ邪魔だな、見辛い、どうしたら消えるんだろう…
最初めちゃくちゃ思ってました。
でも、とーっても簡単に消えました!

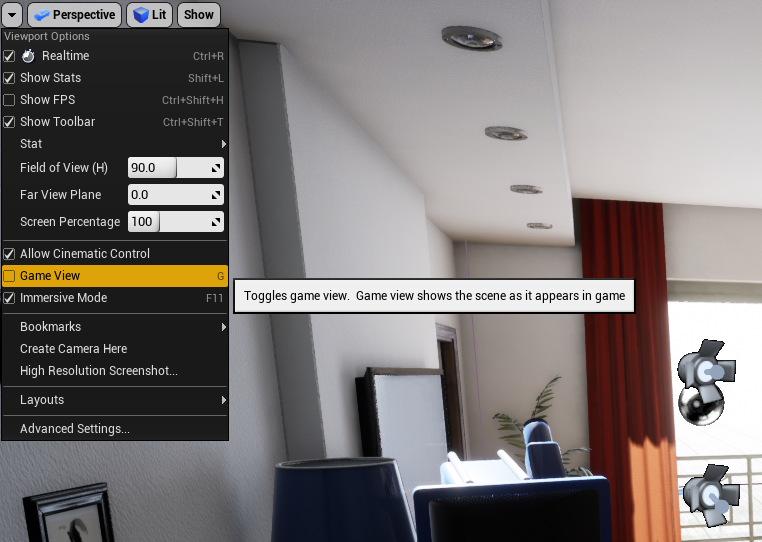
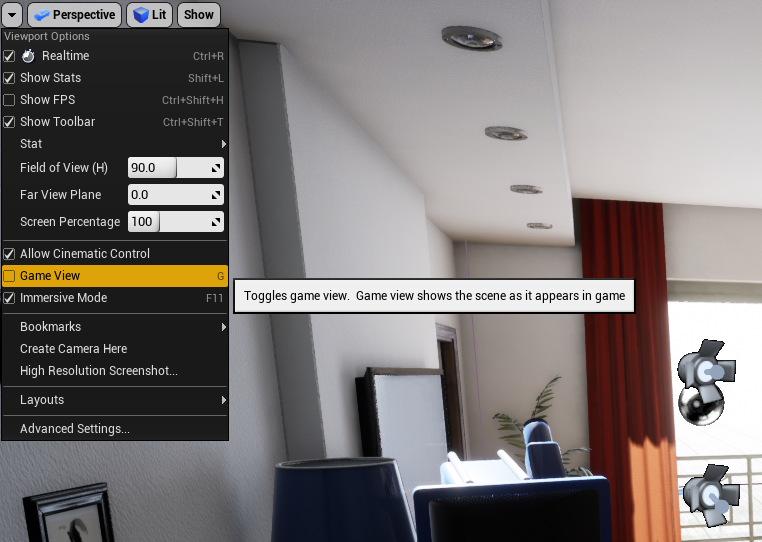
Gキー(ショートカット)を押すか、
Viewport Optionsの「Game View」に
チェックを入れると…

はい!
アクタアイコンが全部消えて、スッキリしました!
見やすい。
Gキーだと表示/非表示が簡単に切り替えられるので
そちらの方が使いやすいですかね^^
よし、これでスクショが撮れるぞ!
…という状態になりましたが、
撮影範囲を広くしたり狭くしたり
調整したいなーと思われると思います。
次は画角の変更を行ってみましょう。
2. 画角を変更する
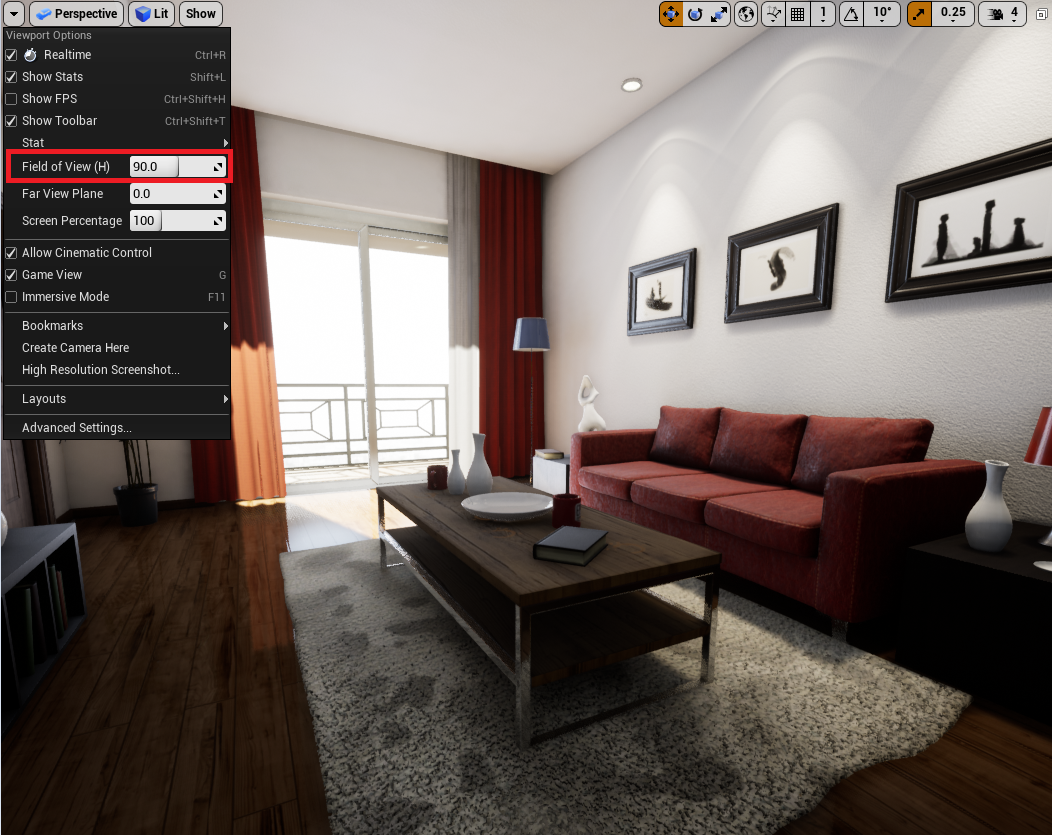
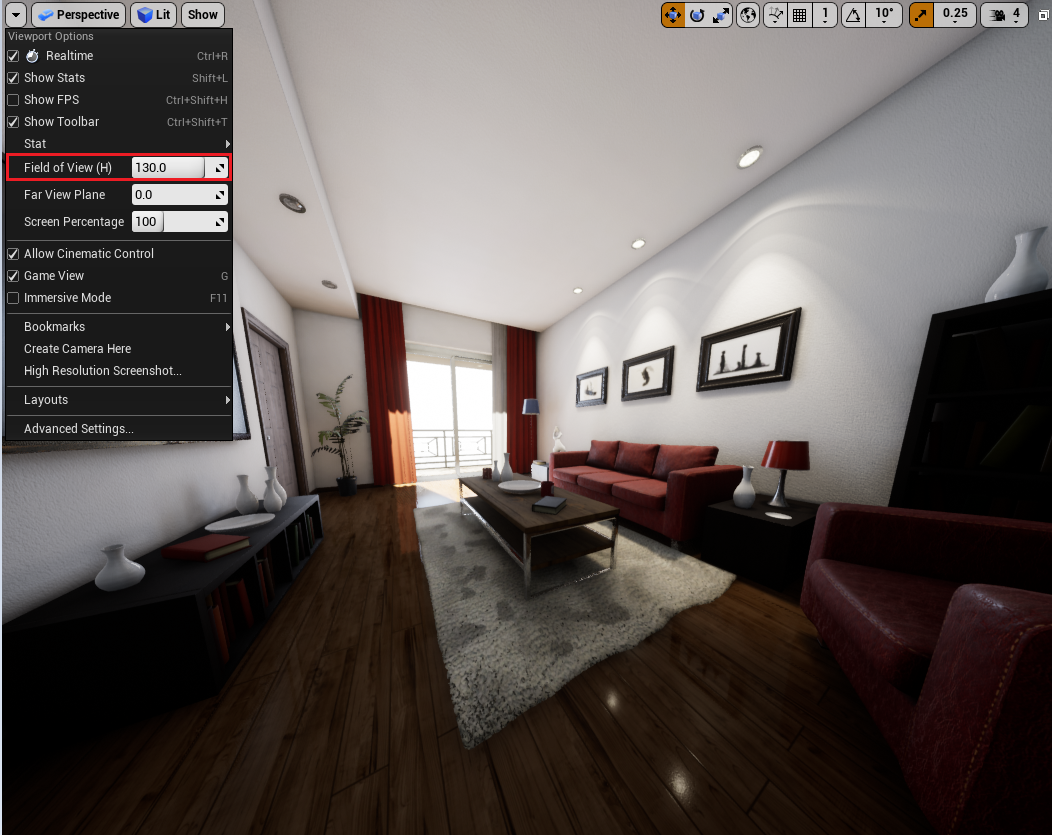
Viewport Optionsから
「Field of View」の値を変更することで
画角を自由に調整できます。
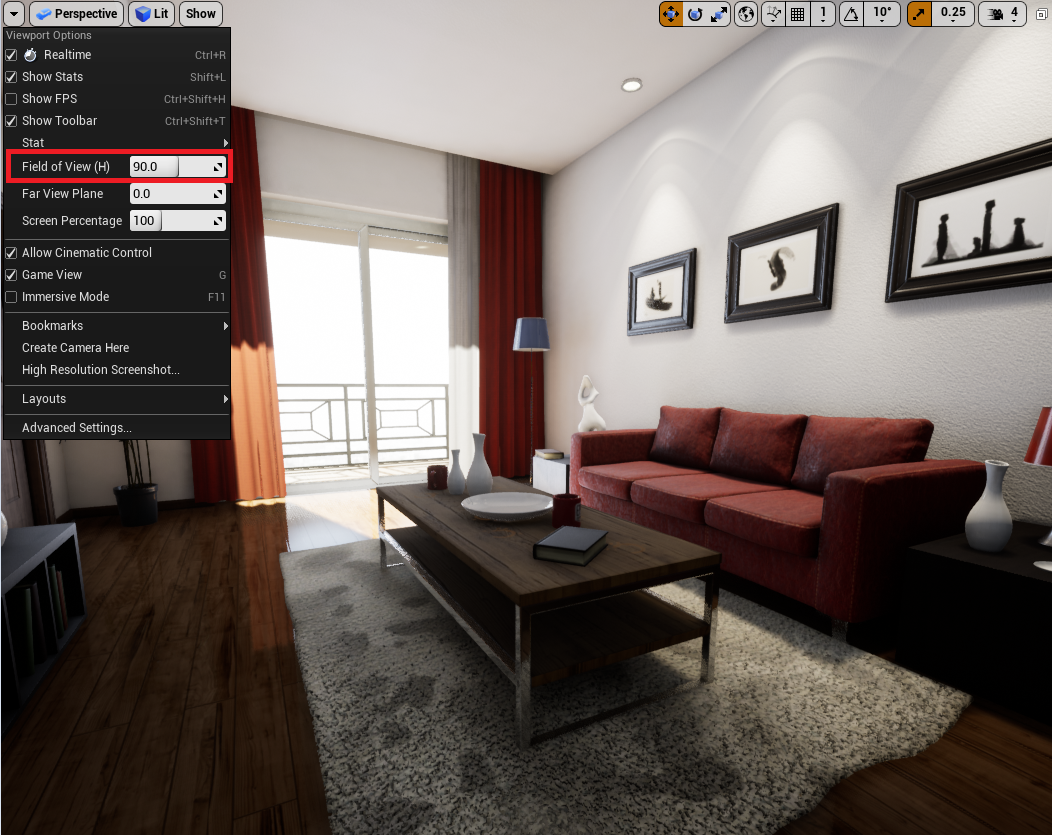
▼Field of View 90 の場合

先程より画角が狭くなりましたね。
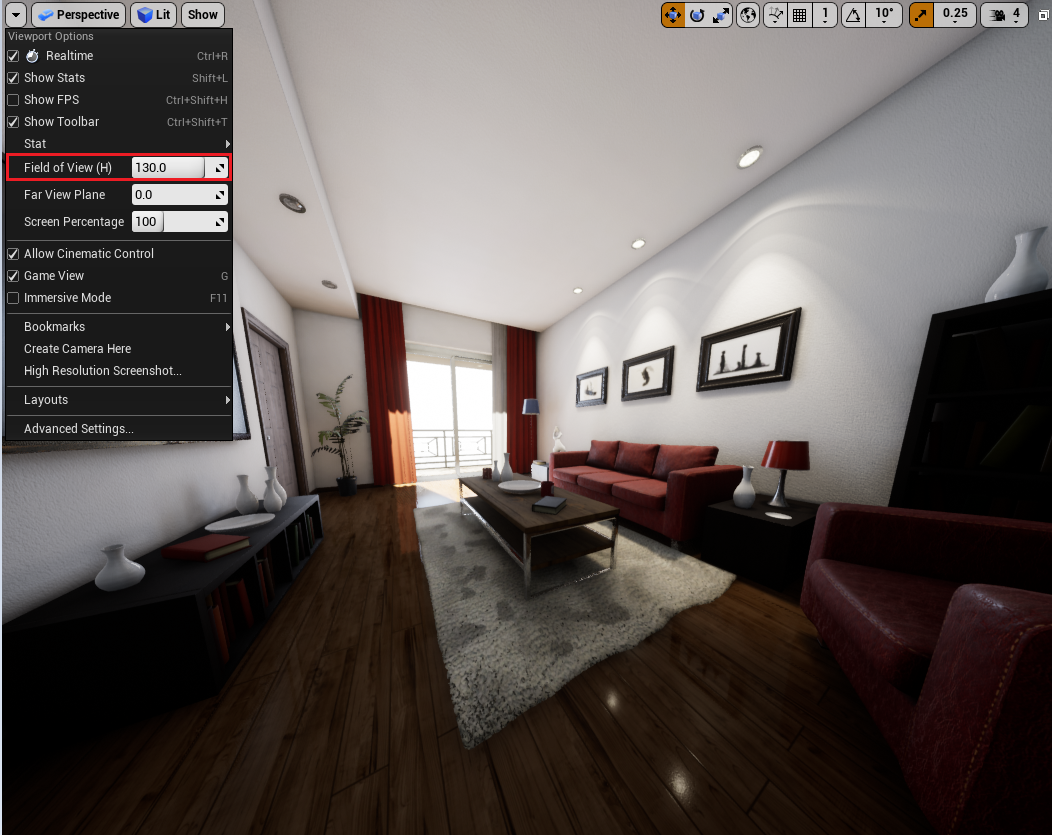
▼Field of View 130 の場合

今度は画角が広くなりました。
こんな風に数値を変えて、
自分のお好みの画角に調整してみて下さい!
さぁさ、今度こそスクショ撮るぞー!
でも気持ちお洒落な感じで撮りたいなー
あ、カメラを斜めに傾けられたりしないかなー
…デキマス。
3. 傾きのあるカット撮影
「Pilot」という機能を使用することで、
通常のビューポート操作では行えない角度で
撮影をすることができます。
※以下、公式ドキュメントです。
▼ビューポートのパイロットアクタ
https://docs.unrealengine.com/ja/Engine/UI/LevelEditor/Viewports/ActorLocking/index.html
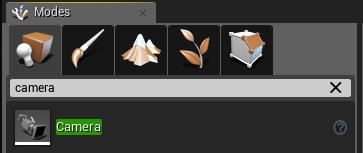
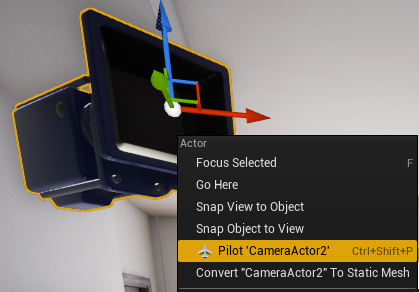
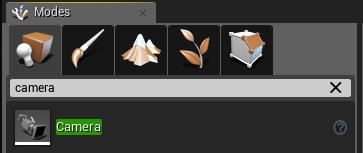
まずは、カメラをレベルに配置して…

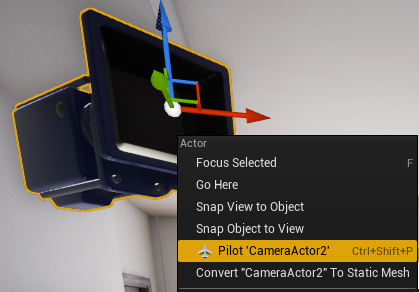
右クリックでPilotを選択します。

このPilotを選択しておけば、
カメラを傾けられる状態になります。
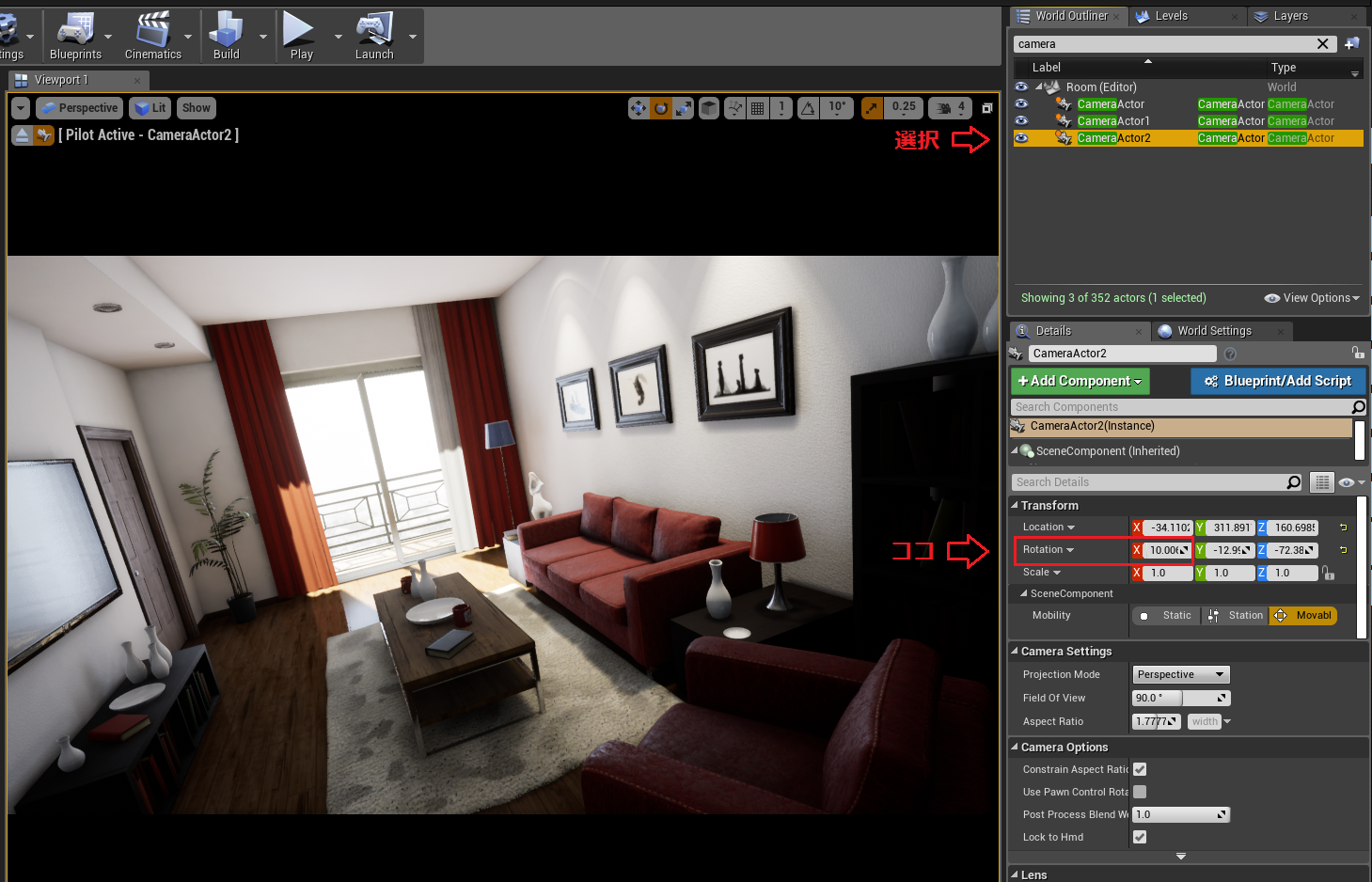
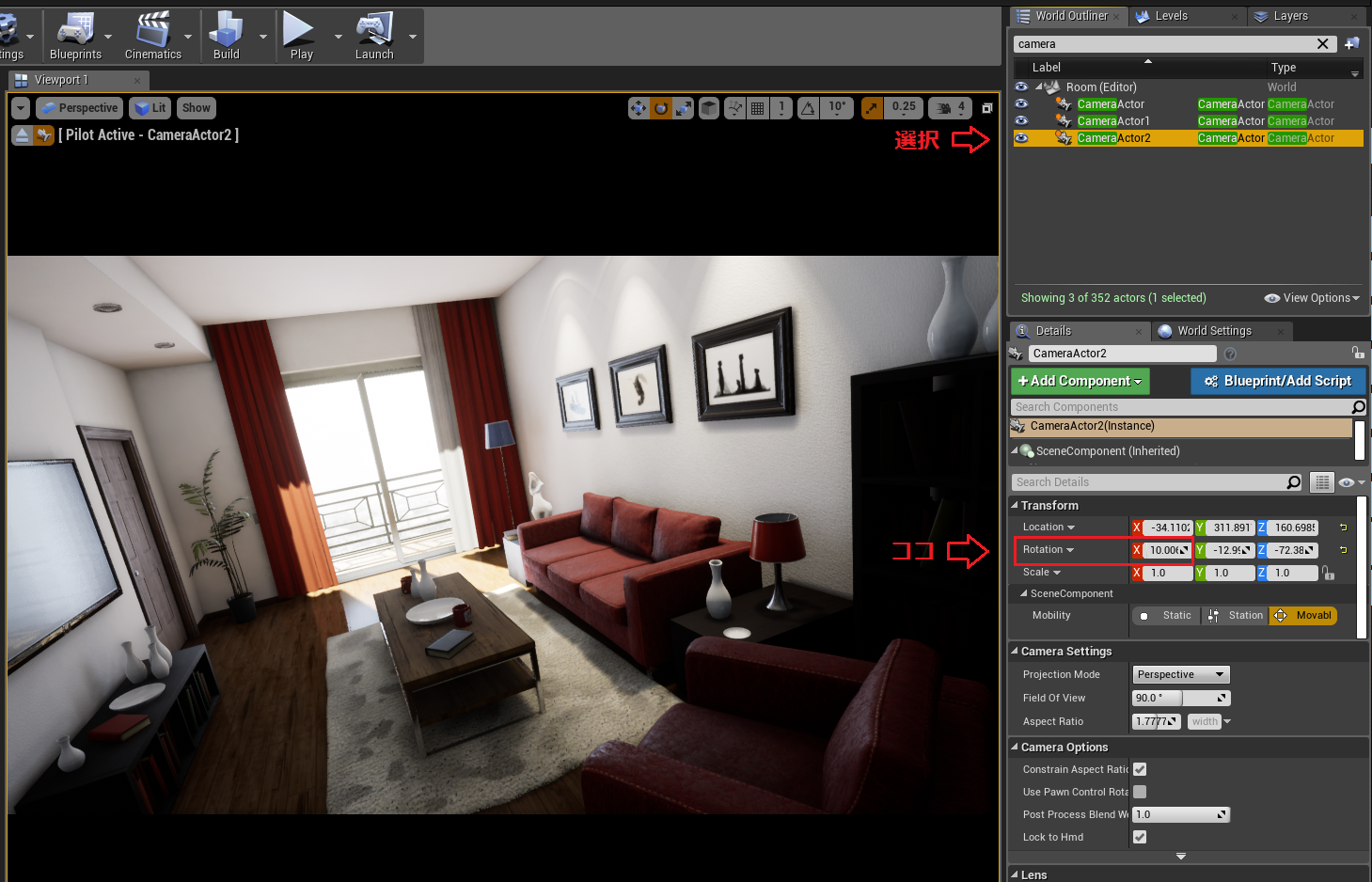
あとはDetailsにあるTransformの
Rotation X値を変更すると、
傾きのある場面を作成することができます。
この時、配置したカメラを選択している必要があるので、
ちゃんと選択できているかは
World Outlinerで確認しましょー!

Rotation X値を変更すると…

カメラが斜めに傾きました!
撮影するものによっては
真っ直ぐ撮るよりも斜めに撮った方が
見栄えが良くなったりすると思いますので、
よろしければ是非ご活用下さいませー^^
■おわりに
まだまだみんなほどではないのですが、
私も少しはお役に立てる記事が書けた!
…んじゃないかなーと、自信なくですが思っています。
UE4に限らず
知りたいことがあるとよく検索をかけて調べたりしますが、
『初心者向け』としながらも
当たり前に専門用語が使われていたり、
「そもそもそれ、どこにある機能なの?」
ということがさらっと記載されていて
「分からん、もういい」とほっぽり出すことが
めちゃくちゃあるのです。
なので私の記事ではできるだけ、
私のようなUE4に不慣れな方にも理解して頂けるよう
丁寧すぎるくらい丁寧にご説明できればなと思います٩( ´◡` )
では、今回はこの辺で…
最後までご覧頂きありがとうございました!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE