| 執筆バージョン: Unreal Engine 4.21 |
様々なツールと連携できるのが魅力であるチャットツールのSlackですが、Incoming WebHooksというSlackの機能を使用することでUE4とも連携することができます。
今回はUE4・Slack連携の一例をご紹介します。
プラグイン化したものはこちらからダウンロードできます。(エンジンバージョン4.21)
https://github.com/historia-Inc/SlackNotifyPlugin
どんな事ができるか
- レベルが開けたら通知(初回起動や時間のかかるレベルなど)
- ライトビルド完了を通知
- メッセージを投稿 など
これらの通知をリアルタイムでスマホなどから確認できます。
準備するもの
- Slackのユーザー登録とワークスペースの作成
- UE4 C++プロジェクト(C++の実装必須)
Slack側の準備
https://slack.com/intl/ja-jp/
からSlackにユーザー登録し、ワークスペースを作成します。
すでに作成済みの方はSlackにログインしてください。
https://slack.com/apps
このページからIncoming WebHooksを選択します。

Incoming WebHooksのページが開かれたら、Add Configurationをクリックし、設定を追加します。
「Choose a Channel」で既存のChannelを選択するか「Create a new channel」で新規のチャンネルを作成し指定します。
なお、ここで指定するチャンネルはUE4からの送信先というわけではないので、ここではどのチャンネルを指定しても問題ありません。
チャンネルの指定ができたら「Add Incoming WebHooks integration」を選択し、設定を完了します。
次のページで表示される「Webhook URL」に記載されている
「https://hooks.slack.com/services/*********/*********/*************************」形式のURLが発行されます。
このURLはUE4からリクエストを送るのに使用するので控えておいてください。(あとからも確認できます)
ブラウザ版を使用している場合は送信したいチャンネルを選択し、ブラウザに表示されているURLのうち
「https://○○○○○.slack.com/messages/チャンネルID/」
チャンネルIDとなっている部分が必要なチャンネルIDとなります。
アプリ版を使用している場合は、送信したいチャンネルを右クリックしてCopy Linkを選択するとクリップボードに上記と同様の形式のURLがコピーされるので、適当な場所にペーストしてチャンネルIDの部分だけ取得してください。
通知が自身にのみ飛ぶようになるので、自身のアカウントへのDirectMessageのチャンネルIDを取得するのがおすすめです。
UE4側の準備
通知の内容が開発時のツールとして拡張したい内容なのでモジュールタイプをDeveloperに設定したPluginで実装します。
モジュールについては以下をご覧ください。
https://historia.co.jp/archives/3097/
http://api.unrealengine.com/JPN/Programming/Plugins/#モジュール記述子
プラグイン作成のため、エディタから
「File->Plugins->New Plugin」を選択します。
「Blank」を選択し、プラグイン名を設定します。(ここではSlackNotifyPluginとします)
SlackNotifyPlugin.upluginを開きModulesのTypeが”Runtime”となっているのを”Editor”に修正します。
|
|
"Modules": [ { "Name": "SlackNotifyPlugin", "Type": "Editor", "LoadingPhase": "Default" } ] |
これでEditor実行時のみロードされるプラグインとなります。
今回はライトビルドの完了を通知するようにしてみます。
SlackNotifyPlugin.Build.csを開き、PrivaetDependencyModuleNamesに”SlackIntegrations”と”UnrealEd”を追加します。
|
|
PrivateDependencyModuleNames.AddRange( new string[] { "CoreUObject", "Engine", "Slate", "SlateCore", "SlackIntegrations", "UnrealEd" // ... add private dependencies that you statically link with here ... } ); |
“SlackIntegrations”モジュール内には、SlackのIncoming WebHooksへ送るHttpリクエストを簡単に送れるような機能が用意されています。
“UnrealEd”モジュール内にはFEditorDelegatesという名前でエディター上の操作に関連した様々なデリゲートがまとめられており、この中のライトビルド操作周りのデリゲートを使用するためにロードします。
- ライトビルド完了時にSlackへメッセージを飛ばす
SlackNotifyPlugin.h/cppにそれぞれコードを記述します。
基本的には、ライトビルド成功/失敗のデリゲートに関連してSlackにメッセージを送信するという流れになります。
コード内のwebhook.Channelとwebhook.WebhookUrlにはそれぞれ上記で取得したチャンネルIDとURLを入力します。
#include “CoreMinimal.h”
#include “Modules/ModuleManager.h”
class FSlackNotifyPluginModule : public IModuleInterface
{
public:
/** IModuleInterface implementation */
virtual void StartupModule() override;
virtual void ShutdownModule() override;
private:
void OnLightBuildSucceeded();
void OnLightBuildFailed();
private:
FDelegateHandle OnLightBuildSucceededHandle;
FDelegateHandle OnLightBuildFailedHandle;
};
|
|
#include "SlackNotifyPlugin.h" #include "SlackIntegrations/Public/SlackIntegrationsModule.h" #include "SlackIntegrations/Public/ISlackIncomingWebhookInterface.h" #include "SlackIntegrations/Public/SlackIntegrations.h" |
#define LOCTEXT_NAMESPACE “FSlackNotifyPluginModule”
void FSlackNotifyPluginModule::OnLightBuildSucceeded()
{
FSlackIncomingWebhook webhook;
webhook.Channel = “”;//上記で取得したチャンネルID
webhook.Username = “FromUE4”;//Slack上で表示される投稿者名
webhook.IconEmoji = “:ok:”;//アイコン :ok: のようにコロンでくくって指定
webhook.WebhookUrl = “”;//上記で取得した送信先URL
FSlackMessage message;
message.MessageText = FString(“LightBuild Succeeded.”);
ISlackIntegrationsModule::Get().GetIncomingWebhookInterface().SendMessage(webhook, message);
}
void FSlackNotifyPluginModule::OnLightBuildFailed()
{
FSlackIncomingWebhook webhook;
webhook.Channel = “”;//上記で取得したチャンネルID
webhook.Username = “FromUE4”;//Slack上で表示される投稿者名
webhook.IconEmoji = “:ng:”;//アイコン :ok: のようにコロンでくくって指定
webhook.WebhookUrl = “”;//上記で取得した送信先URL
FSlackMessage message;
message.MessageText = FString(“LightBuild Failed.”);
ISlackIntegrationsModule::Get().GetIncomingWebhookInterface().SendMessage(webhook, message);
}
void FSlackNotifyPluginModule::StartupModule()
{
OnLightBuildSucceededHandle = FEditorDelegates::OnLightingBuildSucceeded.AddRaw(this, &FSlackNotifyPluginModule::OnLightBuildSucceeded);
OnLightBuildFailedHandle = FEditorDelegates::OnLightingBuildFailed.AddRaw(this, &FSlackNotifyPluginModule::OnLightBuildFailed);
}
void FSlackNotifyPluginModule::ShutdownModule()
{
FEditorDelegates::OnLightingBuildSucceeded.Remove(OnLightBuildSucceededHandle);
FEditorDelegates::OnLightingBuildFailed.Remove(OnLightBuildFailedHandle);
}
#undef LOCTEXT_NAMESPACE
IMPLEMENT_MODULE(FSlackNotifyPluginModule, SlackNotifyPlugin)
上記で取得したURLやチャンネルIDは使用者毎に異なりますので、以下の記事をもとにプロジェクト設定などから変更できるように修正するとより柔軟な機能となります。
[UE4] 「エディタの環境設定」や「プロジェクト設定」に項目を追加する
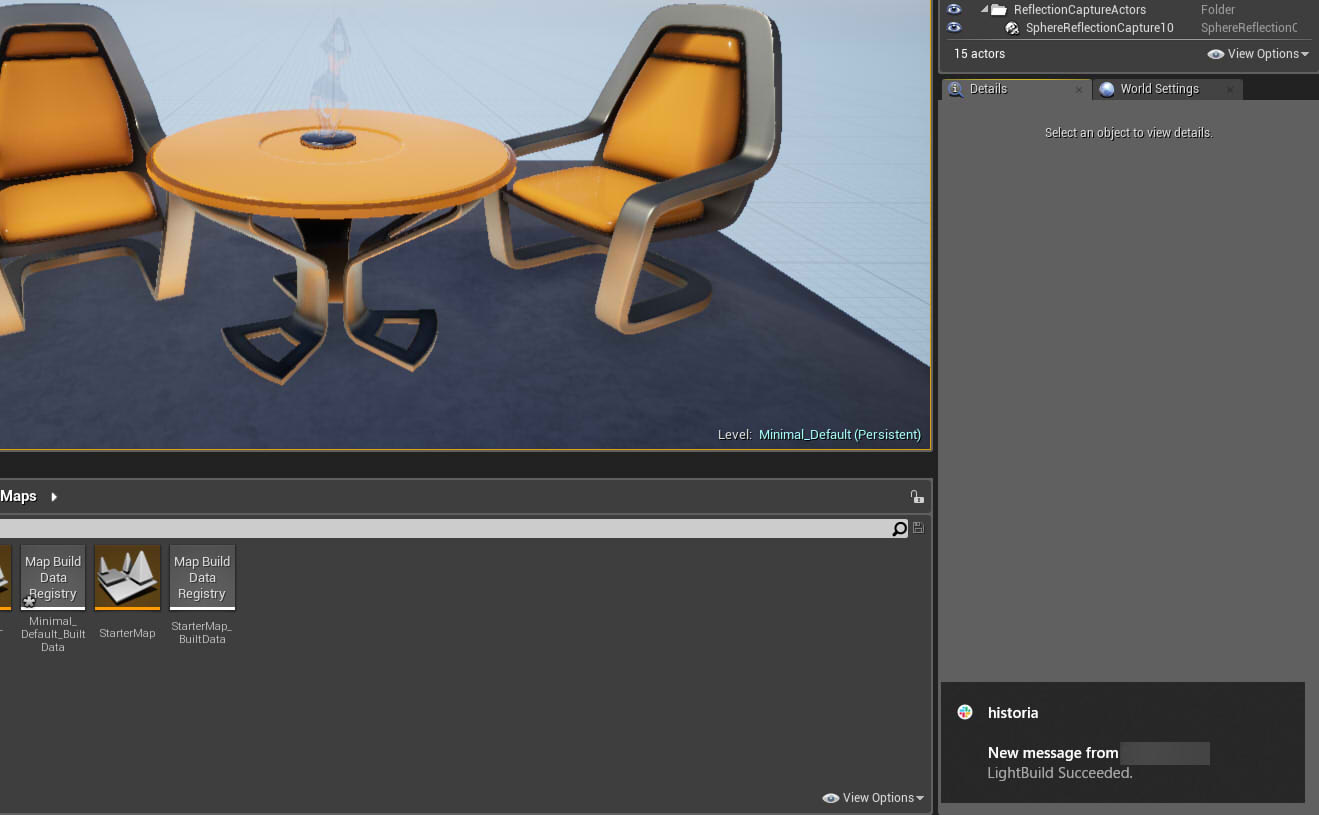
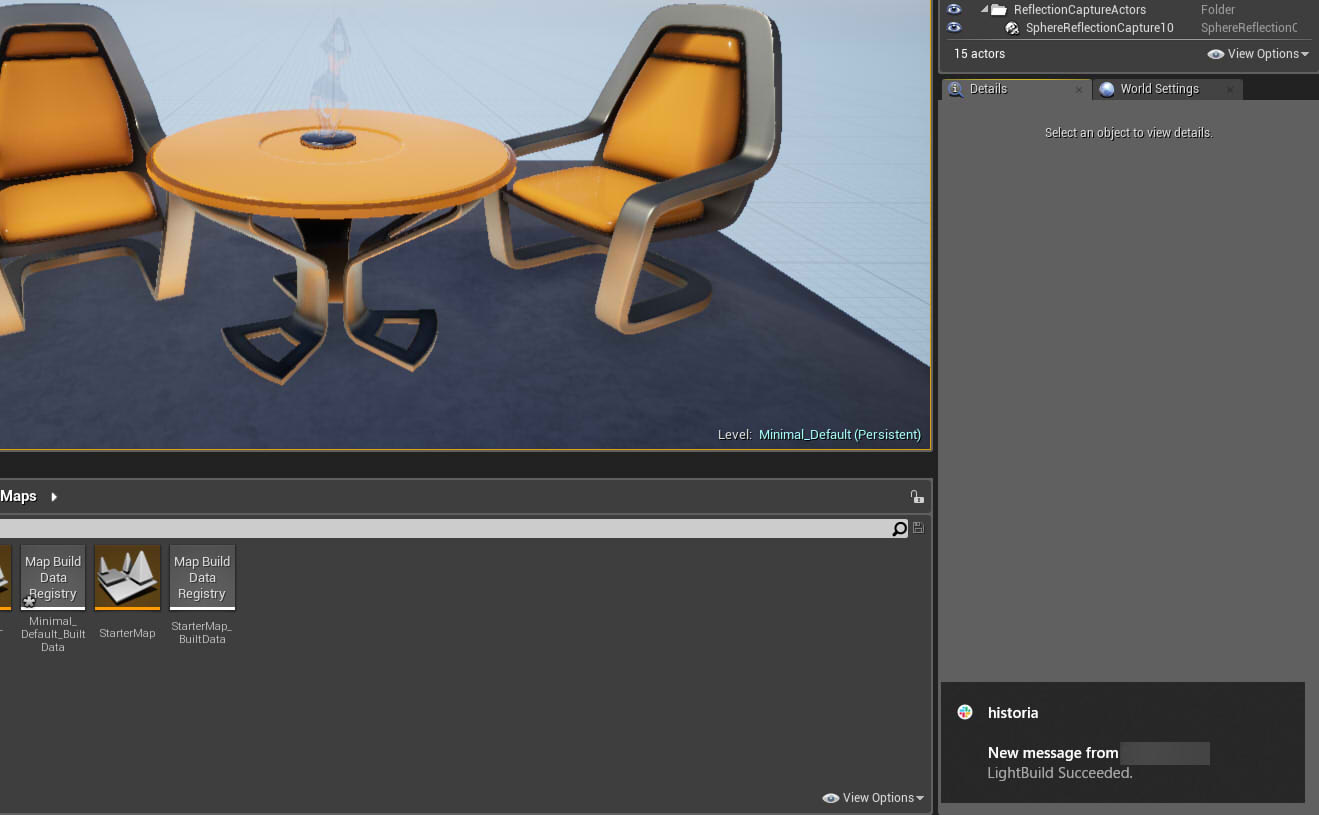
ライトビルドを実行して試す
ライトビルドを実行すると以下のように通知されます。




 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE