| 執筆バージョン: Unreal Engine 4.20 |
主にアニメ調のシェーディングを行いたい場合によく使われる法線転写というテクニックがあります。
何のことはない、頂点の法線情報を何かで上書きして意図したシェーディング結果を得ようというものです。
DCCツールの機能で済ませてしまうことが多いと思いますが、
実行時に処理したい場合もあるでしょう。
概要
法線情報を書き換える、ただそれだけです。
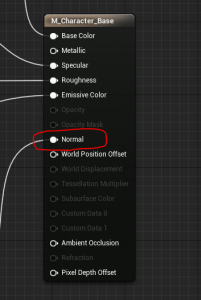
UE4のマテリアルエディタはこの機能をサポートしており、
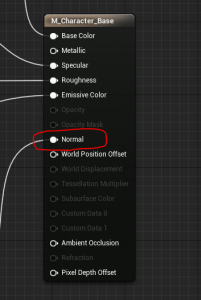
Normalに何かそれっぽいものを繋げば出来上がります。

以下の仕様で実装します:
- 球体の法線情報を元の法線にブレンドする
- 影響範囲を同心の球体で絞る
- 影響範囲内外で不連続な法線とならないよう補間を行う
使用アセット
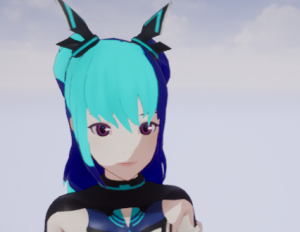
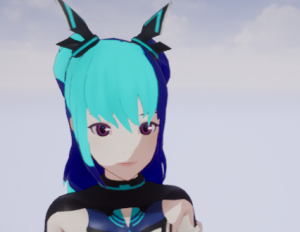
プリミティブな図形を用いるより見栄えがするという理由でAirtoneからネオンちゃんに来てもらいました
(ここでデータが配布されています)。
実践
準備
- 法線の変化による影響が分かりやすいように、適当に2階調な感じになるようマテリアルを書き換えてあります。
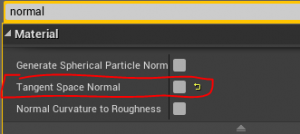
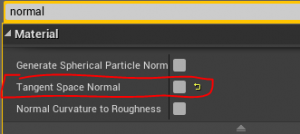
- マテリアルの設定において、デフォルトでTangentSpaceNormalにチェックが入っています。外しておきます。

Normal出力
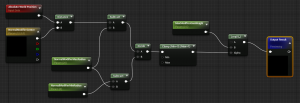
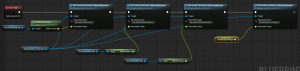
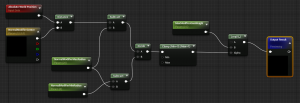
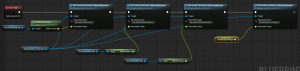
- Normalに本来の法線と球体の法線とをブレンドした値が入るように組みます

ピクセルの座標と球体の中心(BPからパラメータとして受け取る)との差から球体の法線を計算し、
元の法線と線形補間しています。
単にLerpではベクトルの長さが1を下回るためNormalizeします。
下部のノードは法線転写の影響度を求めるマテリアルファンクションで、
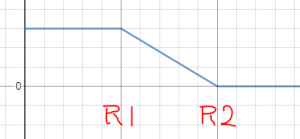
ここでは球体の中心から離れるにしたがって減衰するように計算しています。

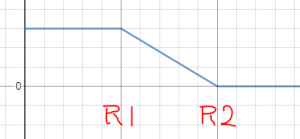
グラフにするとこんな感じ(横軸が中心からの距離)

最大影響度(減衰前の値)をパラメータで変化させられるようにしてあります。
Blueprint
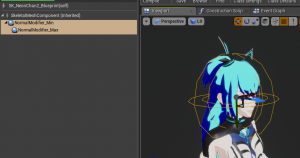
- 何らかのコンポーネントを頭部にアタッチし、常にマテリアルへその座標を送り続けます
- 法線転写の影響度や影響範囲のパラメータも送ります
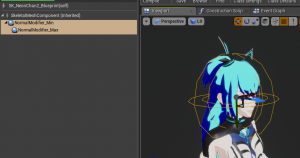
ここでは二つのSphereCollisionを使用しています。
当たり判定を使うわけではないのでCollisionである必要はありませんが、
球状の範囲を指定・表示する機能を求めてこれを使用しています。

全てのパラメータをTickで送り続ける必要はありませんが、サンプルということで適当に。

結果
最大影響度0

最大影響度0.5

最大影響度1.0

まとめ
マテリアルで法線を変化させる手法についてご紹介しました。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE