執筆バージョン: Unreal Engine 4.22
|
エンジニアの加藤です。
今回は、UE 4.22 で新規追加された Sound Submix のスペクトル解析機能について解説します。
スペクトル解析とは、特定の周波数領域における信号の情報を解析する手法のことです。正確性を犠牲にしてザックリ言ってしまうと、音においては「高めの音の音量はこれくらい」というような値を取得するために利用できます。その値に応じてオブジェクトを拡縮したり、パーティクルのパラメータを変化させたりすることで、インタラクティブな表現が可能となります。
以前から、Unreal Engine では Sound Visualization Plugin を用いたスペクトル解析を行うことができていました。しかし、エフェクトがかかる前の Sound Wave の解析しか行えない上に、Packaging に対応していないという致命的な弱点がありました。
今回新規追加されたスペクトル解析機能は、Sound Submix もしくは Master Output を対象としたもので、Source Effect などのエフェクトの結果が反映され、Package でも問題なく動作するという実用的な機能です。
最初に
Unreal Audio Engine の機能を使用するため、以下のスライドの 23 ページ目からの手順 1 と 3 を実行する必要があります。
Blueprint Node の解説
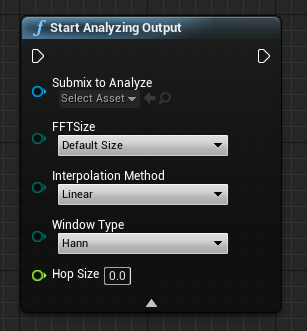
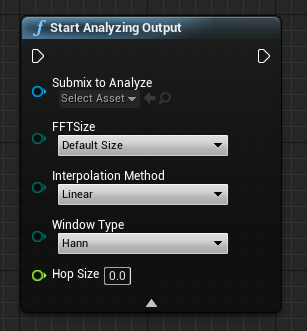
StartAnalyzingOutput

スペクトル解析を開始する Blueprint Node です。
SubmixToAnalyze に解析対象となる Sound Submix を指定します。何も指定しない場合は Master Output (再生中のすべての音) が解析対象となります。
残りの入力ピンは FFT (高速フーリエ変換) 関連のパラメータとなります。スペクトル解析に用いられる FFT はあくまで推定結果を返すものであり、サイズの取り方や使用する窓関数によって結果は変化します。厳密性を求めないビジュアライズ目的で使用する場合は「パラメータを色々いじればいい感じの見た目になるかもしれない」くらいの認識で問題ないかと思われます。よくわからない場合はデフォルト値で OK です。
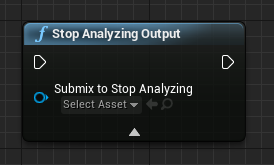
StopAnalyzingOutput

スペクトル解析を終了する Blueprint Node です。不要な計算処理負荷を避けるため、解析結果が必要なくなったらすぐに実行すべきです。
SubmixToStopAnalyzing には解析終了対象となる Sound Submix を指定します。Master Output の解析を終了させたい場合は StartAnalyzingOutput と同じく何も指定しないでください。
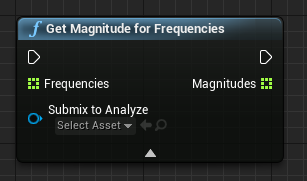
GetMagnitudeForFrequencies

スペクトル解析により各周波数毎の Magnitude (振幅) を得る Blueprint Node です。StartAnalyzingOutput を先に実行していないと正しい結果を返さないので注意してください。
Frequencies には結果の取得対象となる周波数の Array を与えてください。Frequencies[n] の結果が Magnitudes[n] として返ります。
なお、GetPhaseForFrequencies という各周波数毎の Phase (位相) を得る Blueprint Node も存在します。
簡易的なスペクトルビジュアライザを作成する
周波数 100, 200, …, 1000 に対応する 10 個の Mesh をスペクトル解析によって得られた振幅の値に応じて Z 方向に拡縮させる簡易ビジュアライザを作成しました。
Node は以下のとおりです (画像クリックで拡大表示されます)。


動作はこのようになります。
非常に手軽に扱える機能なので、是非使ってみてください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE