執筆バージョン: Unreal Engine 4.20
|
今回は自分の勉強もかねてコンストラクションスクリプトで
具材を変更できるおでんを作りましたのでその作り方をご紹介させていただきます。
初心者さん向き(自分用?)にできるだけ操作方法も記載したチュートリアル的な記事にできればと思います。
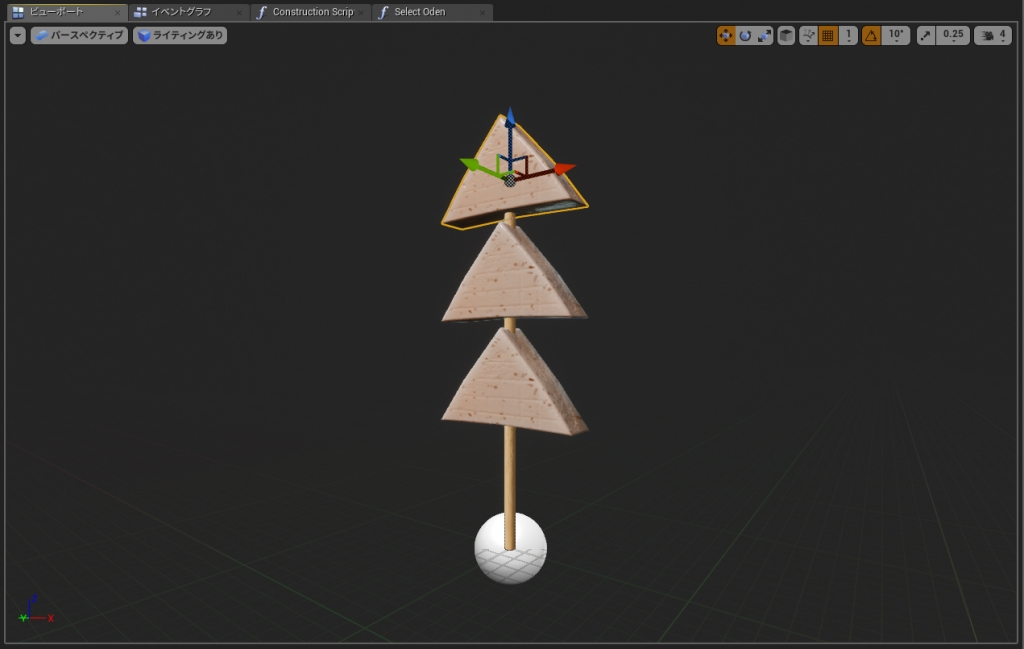
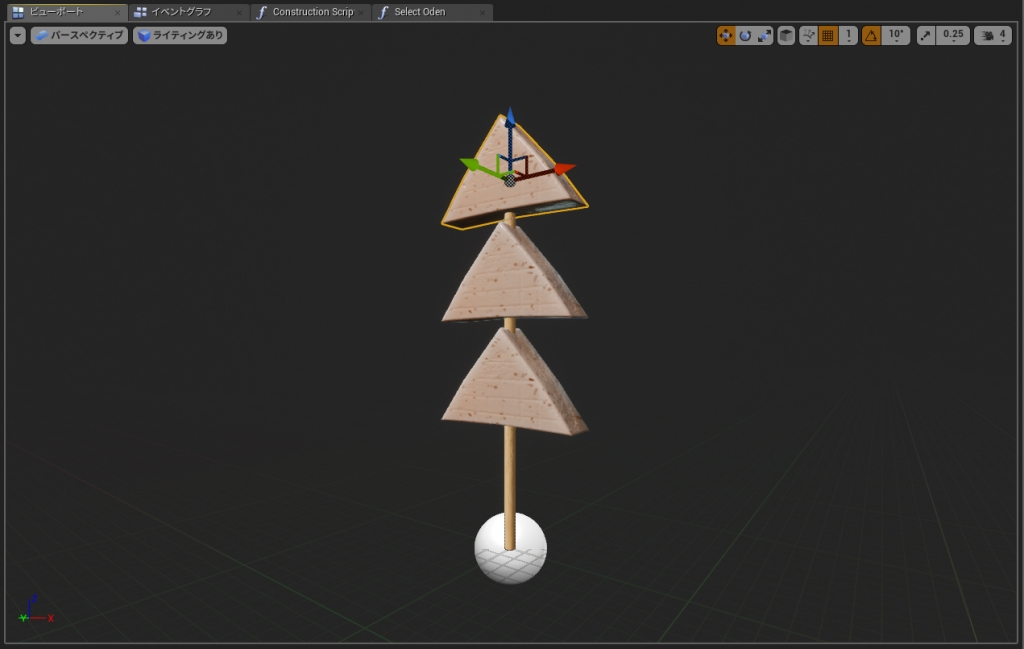
最終目的は、画像のように3つの具を串に刺したおでんの具材をプルダウンメニューで好きな具に変更できるようにする事です。
上の具材、真ん中の具材、下の具材用に合わせて3つのプルダウンでそれぞれ作成した6種類の具材の中からどれでも選べるようにします。


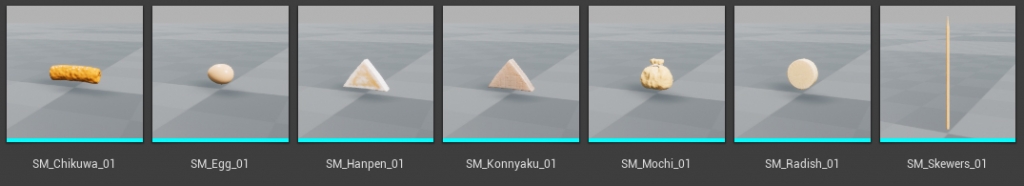
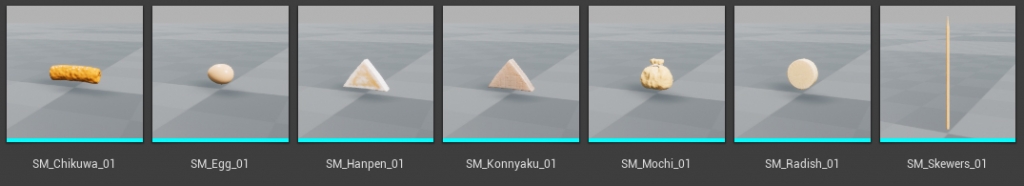
以下のメッシュをDCCツールで作成してインポートしています。
アセットの作り方やインポート方法などは省略します。
普段モデリングされない方も簡単なプリミティブなどで是非試してみてください。
(SM_Chikuwa_01はごぼう天に見えますが、ちくわとさせてください汗)
まずは、コンテンツブラウザの新規追加ボタンでブループリントクラスからActorを選択してBPを作成します。
自分はBP_ChangeOdenEnamFanctionという名前にしてしまっていますが、分かりやすい名前を付けてください。
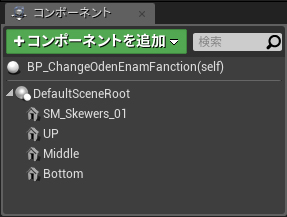
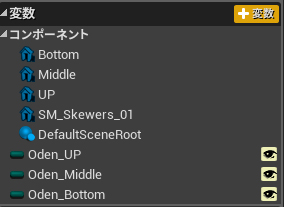
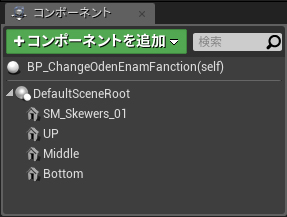
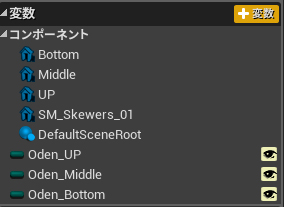
作成したBPを開いてコンポーネントのコンポーネントを追加ボタンから、検索してStatic Meshを選び複製(Ctrl+W)して3つ作成して、
UP、Middle、Bottomとそれぞれ名前を付けます。串は変更する必要はないのでコンテンツブラウザからSM_Skewers_01をD&Dで追加します。

次にEnumを使用して名前の具材のリストを作ります。
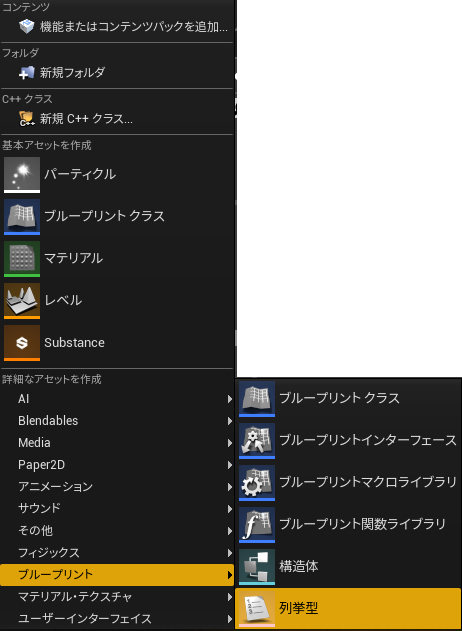
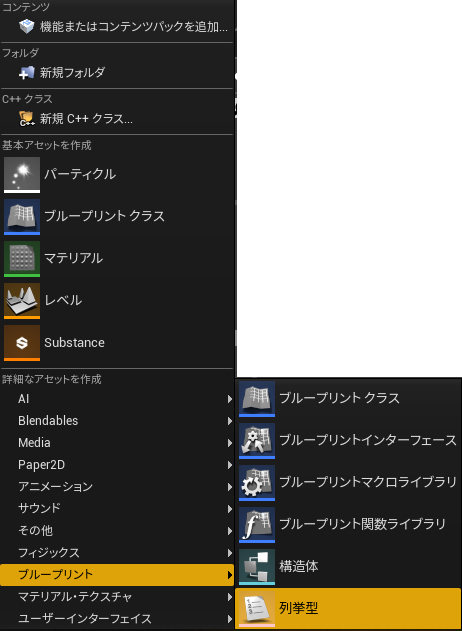
コンテンツブラウザの新規追加からブループリントの列挙型を選びます。
※列挙型とは、数値や文字列の代りに「名前」を使えるようにした型、だそうです。詳しくはよくわからないので検索してみてください。
とりあえずはプルダウンにしたいならEnumと覚えましょう。

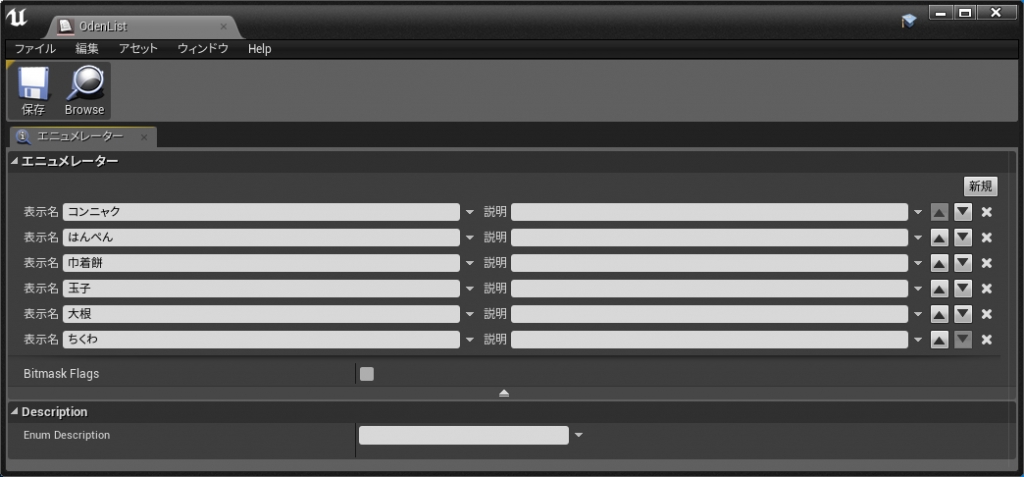
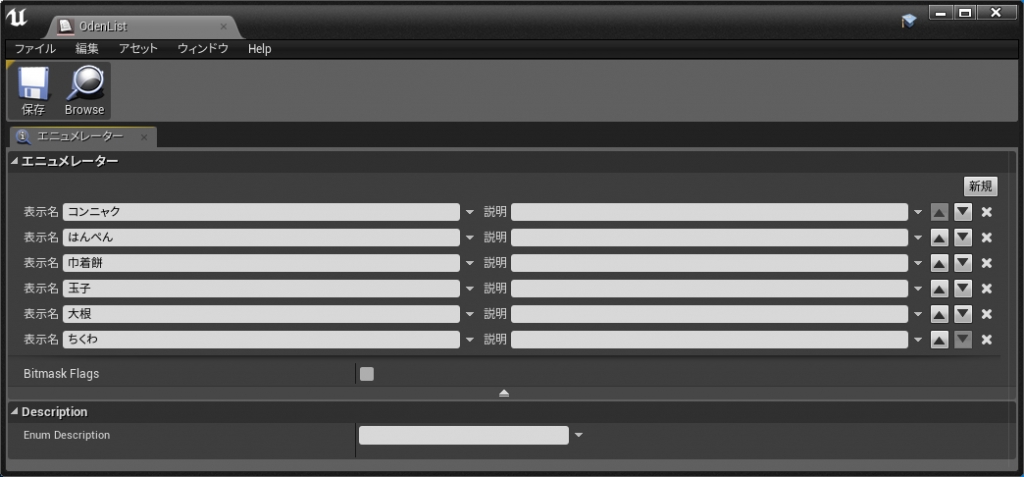
エニュミレーターの新規ボタンで以下の具材の名前を表示名に追加します。
コンテンツブラウザ上に作成されたEmunのファイルをOdenListという名前に変更します。
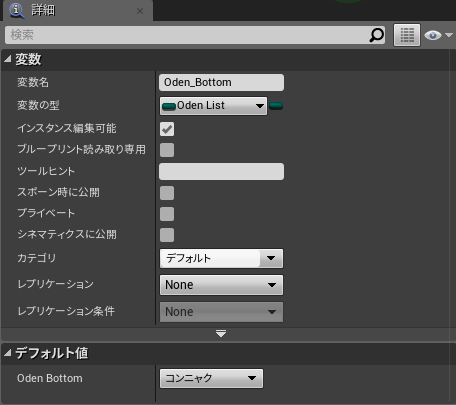
次におでんのBPに変数のプラスボタンで変数を作成しOden_UPと名前を付けます。
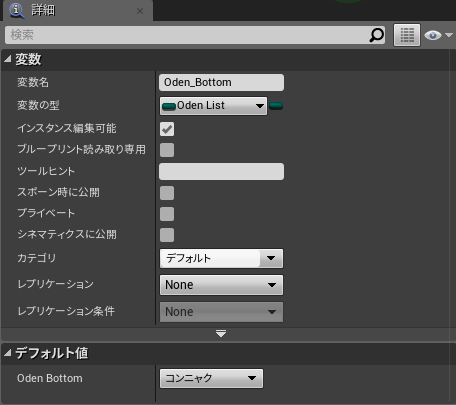
詳細タブで、変数の型に先ほど作成したEnumを使用します。変数の型のプルダウンからOdenListを選択します(検索すれば出てきます)

作成した変数Oden_UPをコピペしてそれぞれOden_Middle、Oden_Bottomと名前を付けます。

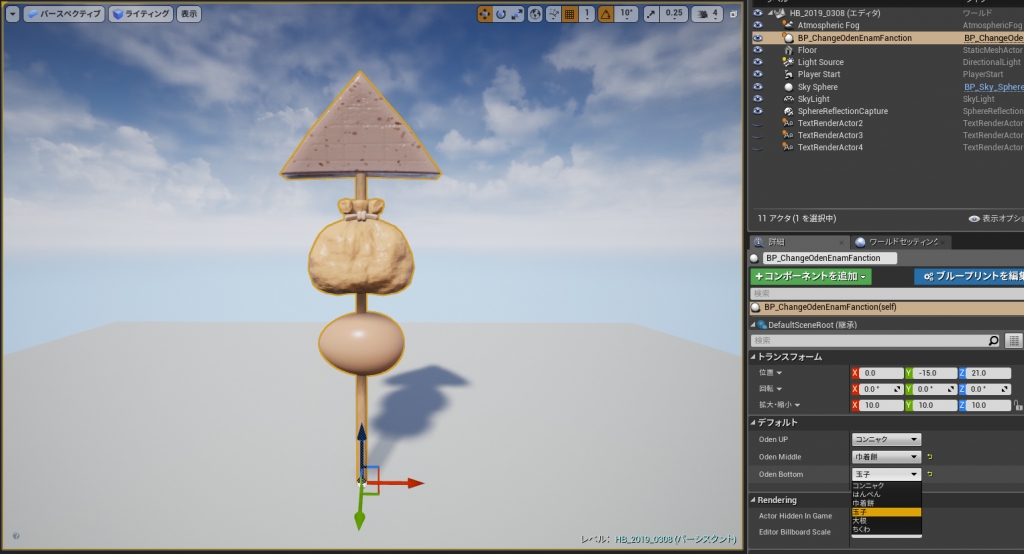
目のアイコンをクリックして目を開けるか、詳細のインスタント編集可能にチェックを入れるとプルダウンが使用できるようになります。
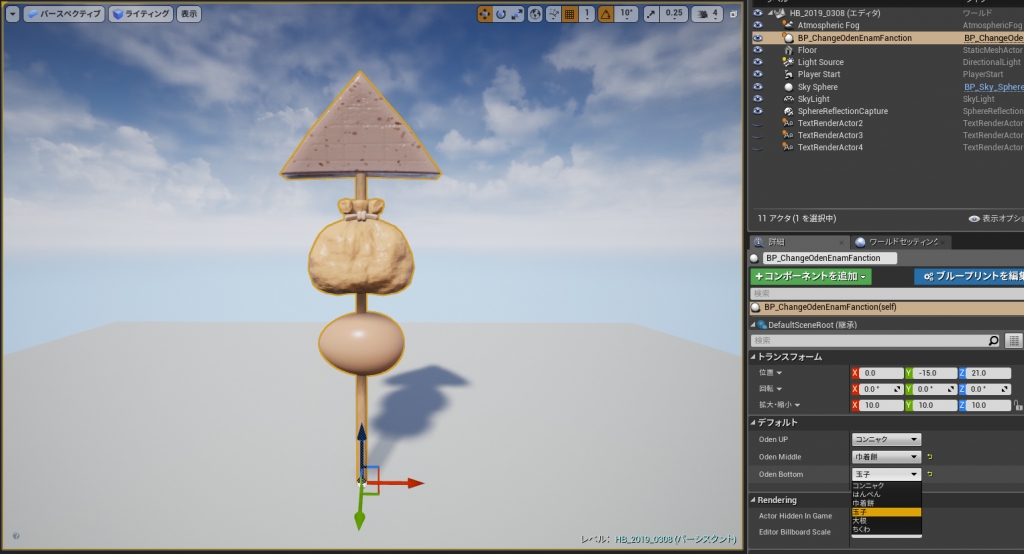
コンポーネントの一番上のBP名のルートを選択すると、詳細タブのデフォルトにおでんのプルダウンメニューができていると思います。
BPをレベルに配置した場合も詳細のデフォルトからおでんのプルダウンメニューにアクセスできます。
次に関数のプラスボタンでSelectOdenという名前の関数を作成します。

この関数にはリストで選んだ具材が例えばコンニャクならコンニャクのStaticMeshをセットする、という機能を持たせます。
わざわざ関数にするのは同じ処理はまとめておけば流用が利くからです。
※初めから関数を作成するのではなく、まずはコンストラクションスクリプトで流れ作ってから、まとめたいノードだけを選択して右クリック→関数に折りたたむ事で、一つの関数(ノード)にすることもできます。
わかりづらい場合はその順序で組んでいくのも良いかもしれません。
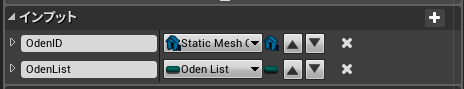
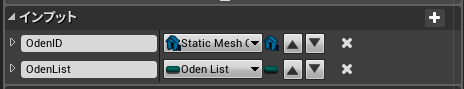
作成した、SelectOdenの関数グラフでSelectOdenノードを選択して、詳細から、インプットの所にプラスボタンで以下を追加します。
- おでんの具の種類の値を入れるためのOdenIDを追加します。
変数の型はStaticMeshComponentReferenceにします。
- おでんのプルダウンリストの値を入れるためのOdenlistを追加します。
変数の型はEnumのOdenListにします。

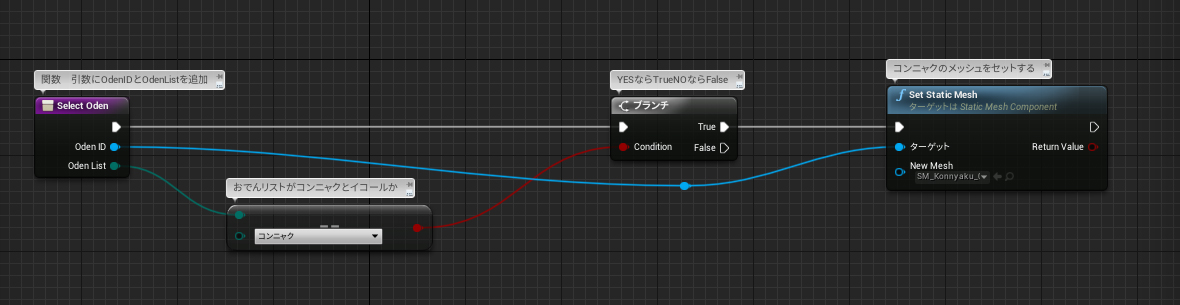
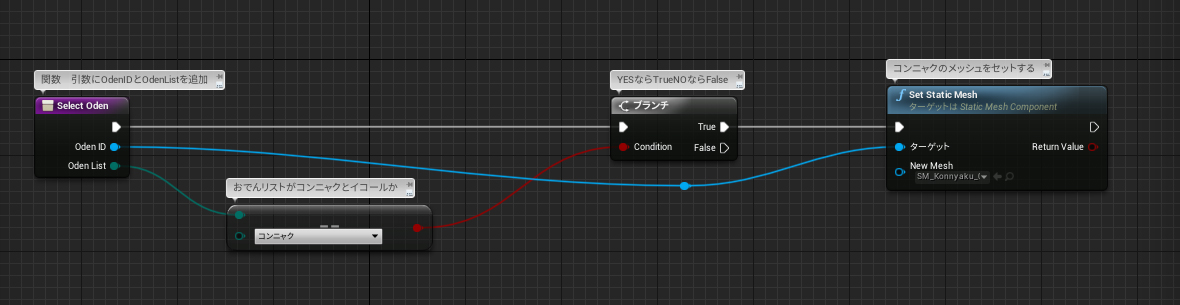
- OdenListから引っ張ってEnumのイコールノードを作成してプルダウンからコンニャクを選びます。
※イコールノードは2つの値が等しいかチェックするノードです。
つまりおでんのプルダウンで選んだ具材が、イコールノードで指定した具材と等しいかチェックするということになります。
- ブランチノードを作成してCondistion を接続します。
- SetStaticMeshというノードを作成してNewMeshにコンニャクのSM_Konnyaku_01を割り当てます。
- ターゲットをOdenIDに繋ぎます。
画像のように実行ピンをつなぎます。
処理の流れを解説すると、OdenListはコンニャクとイコールですか?イエスならOdenIDにコンニャクのメッシュをセットするという意味になります。
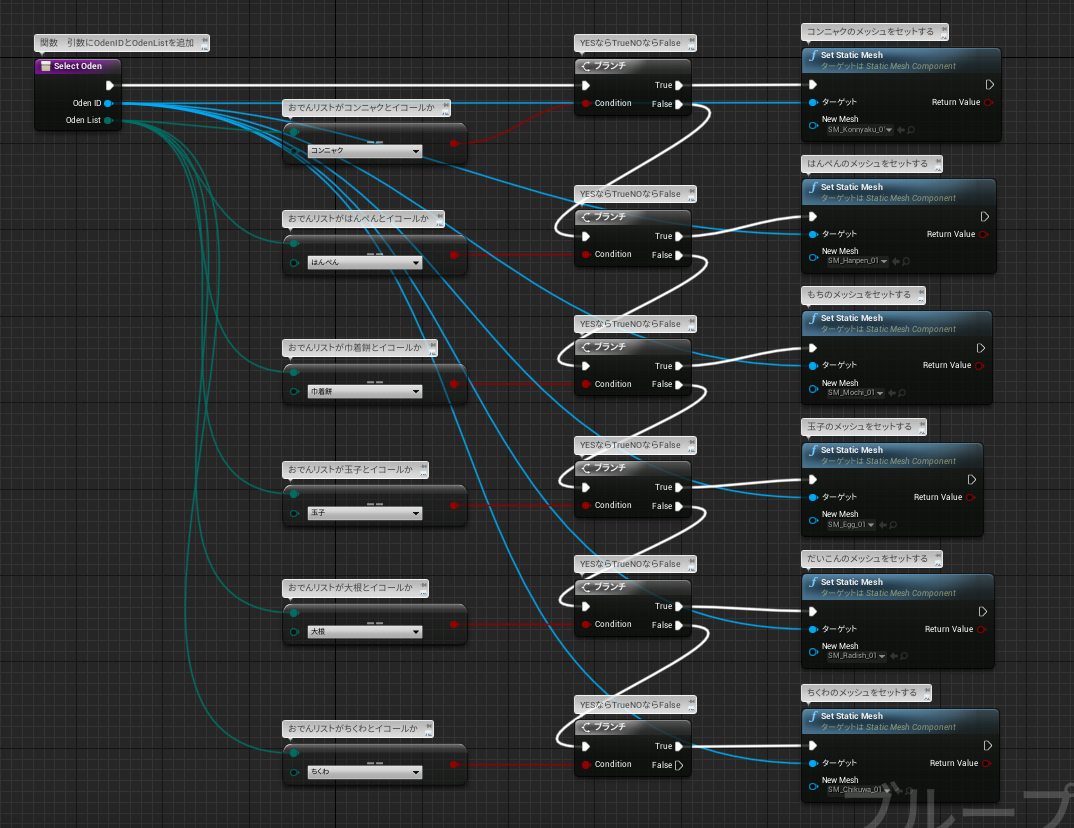
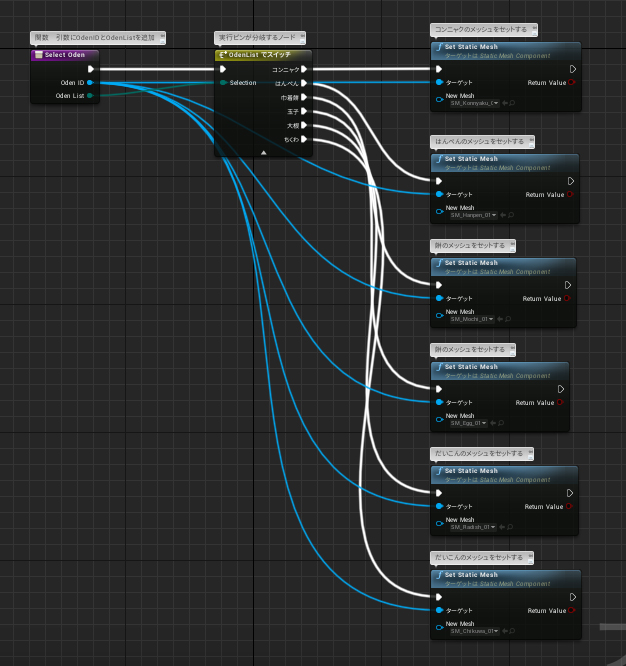
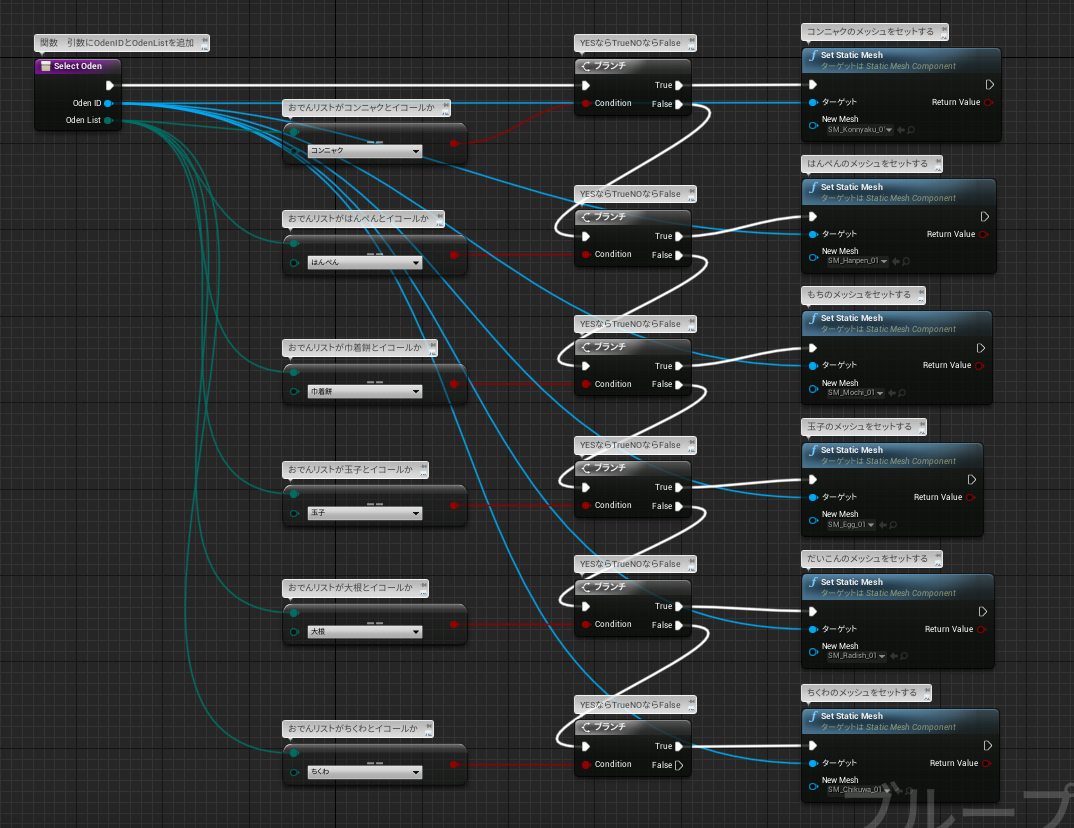
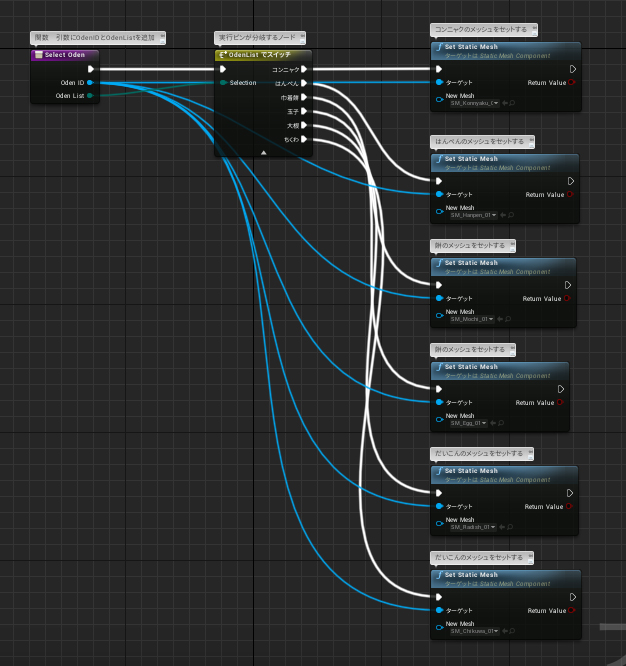
あとは具材6種類分をBranchで処理を繰り返します。
残りの5つをコピペで作り、BranchのFalseから次のBranchに実行ピンをつないで、
イコールノードの指定する具材と、SetStaticMeshノードのNewMeshにそれぞれの具材のメッシュを割り当てて、
画像のようにピンを全てつなぎます。

これで一番上のプルダウンから6種類の具材が選べるようになりました。
ただまだメッシュは表示されないです。
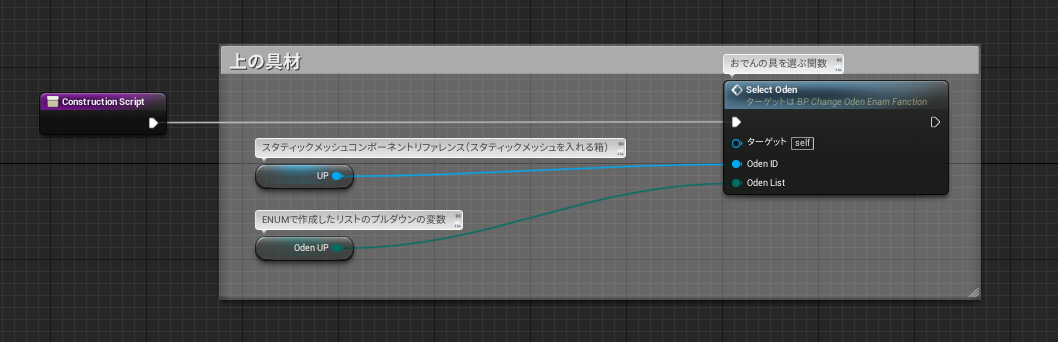
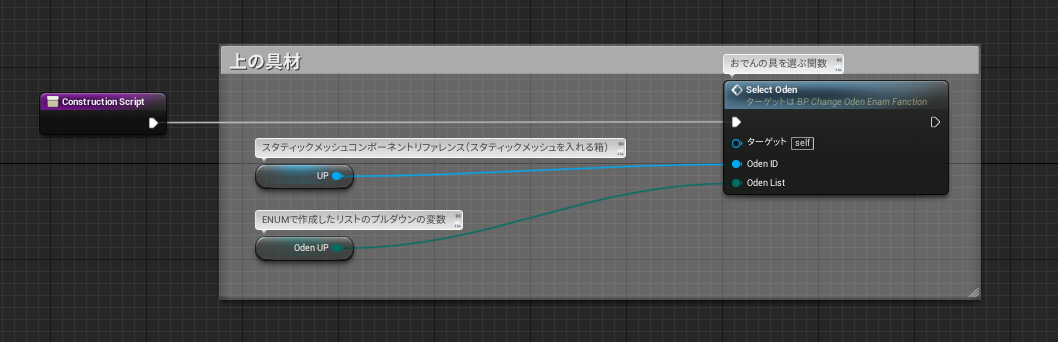
- コンストラクションスクリプトで先ほど作成した変数のOdenIDに、UPのコンポーネントを(グラフにD&DしてGetで作成して)繋ぎます。
- OdenListに、OdenUPの変数を(グラフにD&DしてGetで作成して)つなぎます。
- 実行ピンをつなぎます。

これで上の具材のメッシュがプルダウンで選んだものに変更できるようになりました。
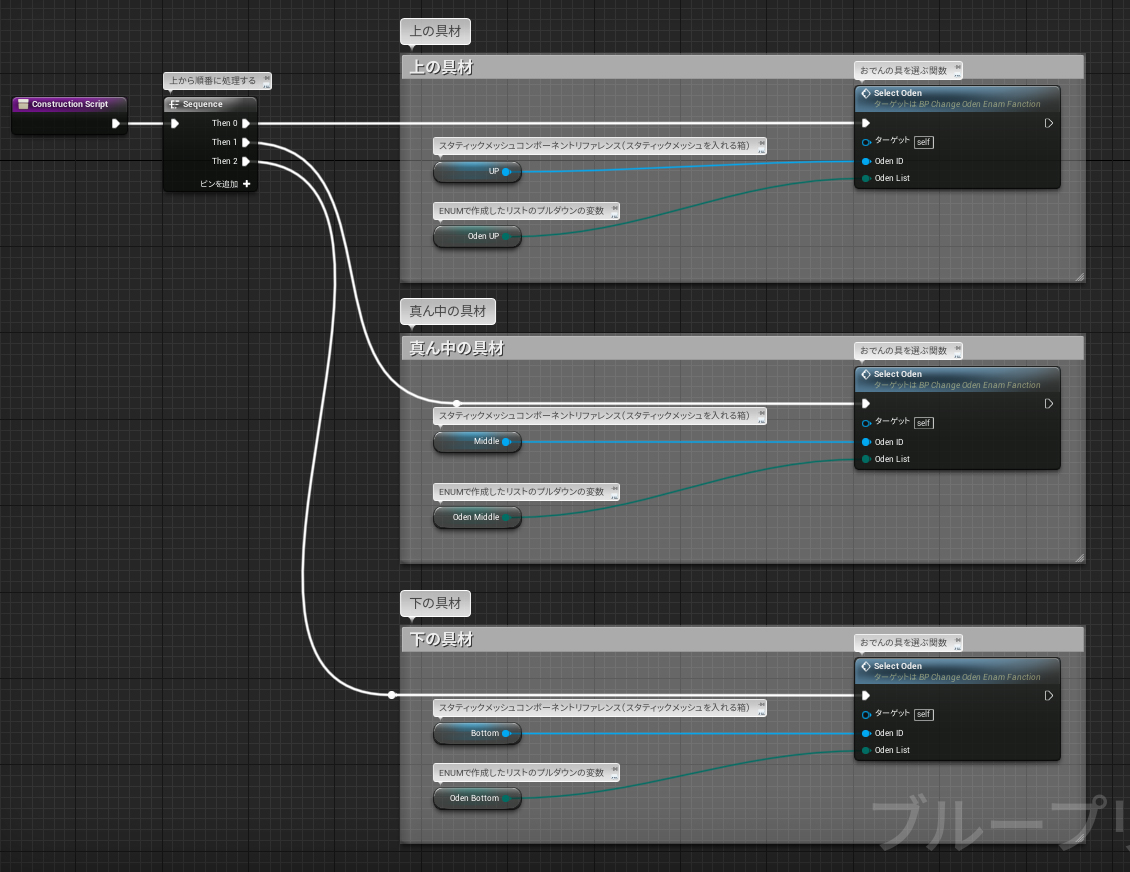
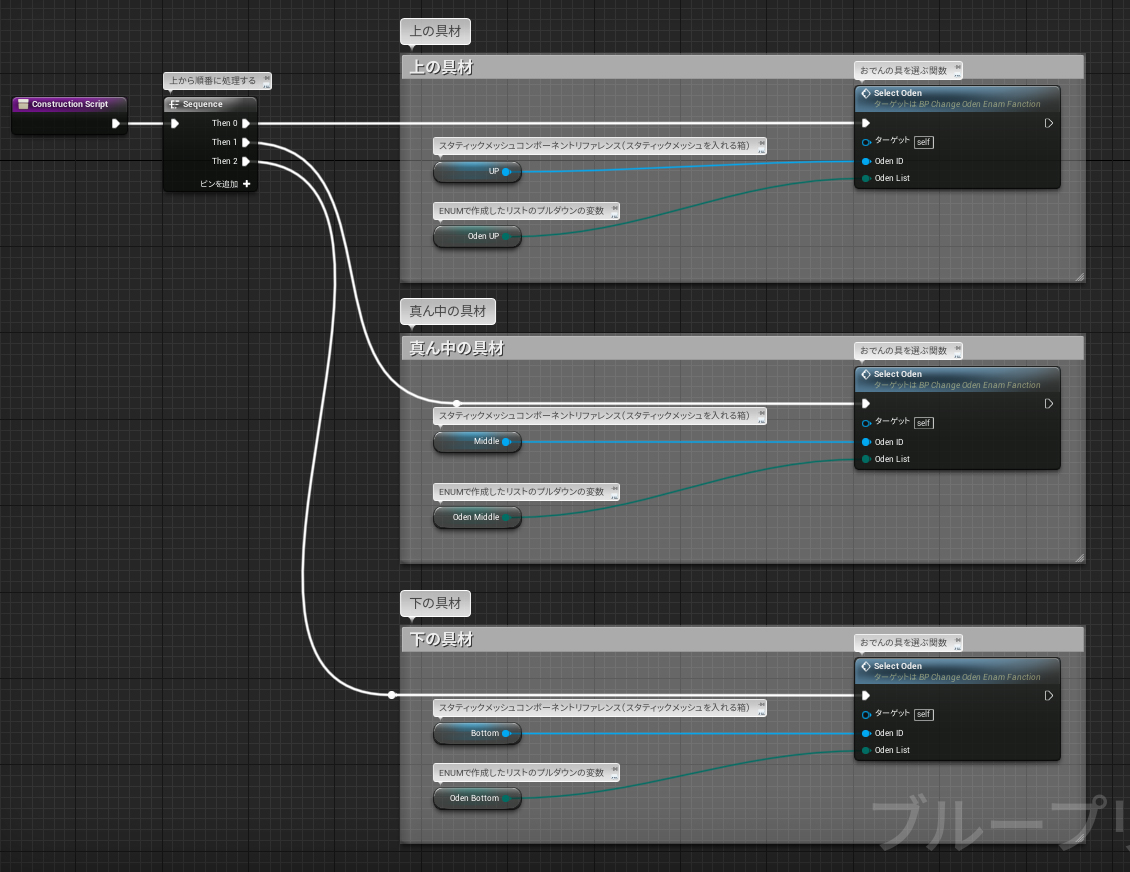
あとは画像のように同じ処理を真ん中の具と下の具と順番に処理していくようにシークエンスノードを使用して組んでいきます。
最後にBPのビューポートで各おでんの位置を調整します。原点に重なっていると思うので。


これで3つともプルダウンで変更できるおでんができました。画像はレベルに配置した状態です。
基本的な作り方は以上で、こちらで完成になります。
今回いくつかのノードの処理をまとめた関数を作成しましたが、
元々ある関数のノードもインプットやアウトプットのピンがあるように、
自分で作成したファンクションにもインプットやアウトプットのピンを設定できます。
今回はプラスボタンで作成しましたが、SetStaticMeshノードのターゲットのピンからSelectOdenのノードにD&Dすることで、
自動で同じ型のピンを作成することもできますの是非やってみてください。
※ちなみにこの関数のインプットに与える値のことを引数(ひきすう)といいます。
今回であればUP、Middle、Bottomのコンポーネントに入る値である、各おでんの具のスタティックメッシュ、
OdenUP、OdenMiddle、OdenBottom、の変数に入る値である、ユーザーがプルダウンで選んだ具材。
が引数になります。
コンストラクションスクリプトの勉強方法として、
極め本に、本編とは別にAppendix(付録)がありまして、
本編には出てこないコンストラクションスクリプトの記事がAppendixA、AppendixBにあります。
弊社HPにもコンストラクションスクリプトの記事がございます。
[UE4] コンストラクションスクリプトでお手軽にプロシージャルなアクターを作る
上記のコンストラクションスクリプトの教材も是非参考にしていただければと思います。
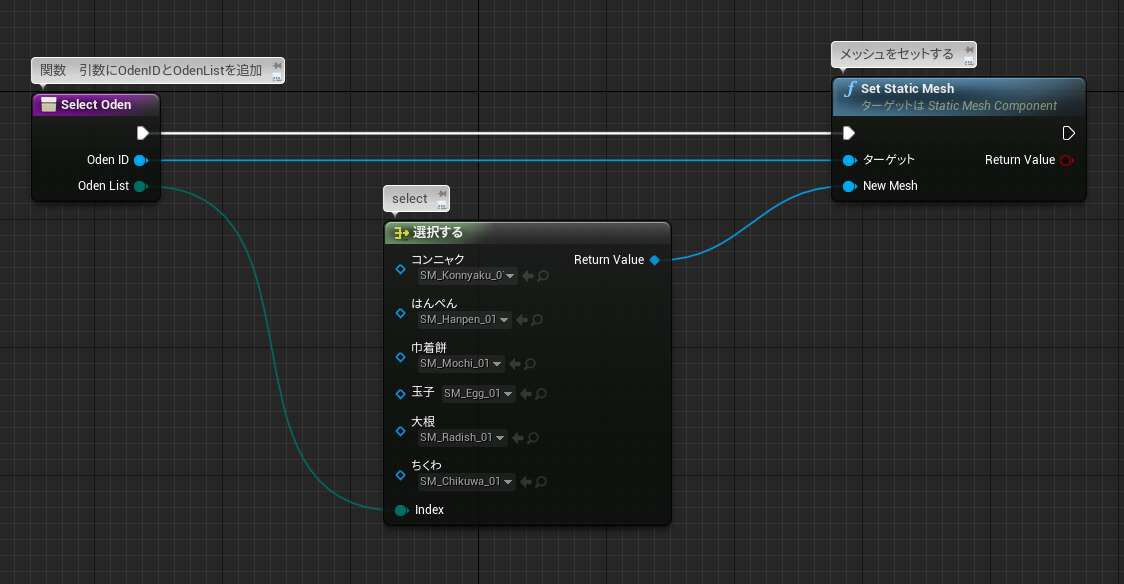
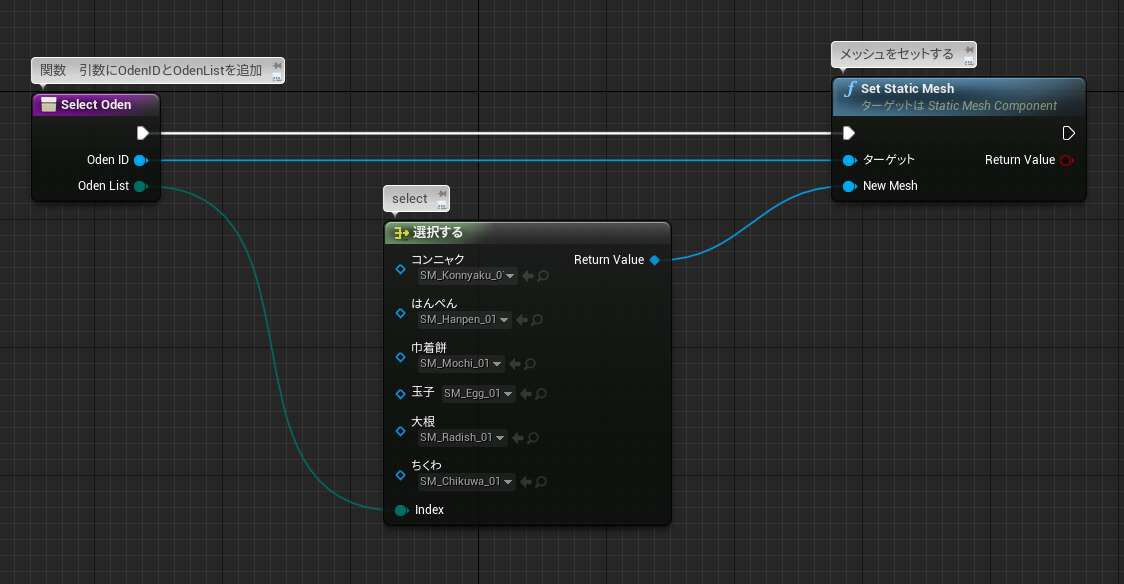
最後におまけとして、今回の関数SelectOdenのグラフですが、もっとシンプルにすることができますのでご紹介します。


作り方はどちらもOdenListのピンからドラックしてSwitchノードはSwichで検索『OdenListでSwicth』を選ぶ、
selectノードはselectで検索して、ユーティリティーの『選択』を選ぶ事で作成できます。英語版では『select』です。
switchノードはindexにつないだ値によって何を実行するのか変えることができます。
Odenlistをつなぐとおでんの具材分実行ピンを分岐させる事ができます。
ですのでイコールノードとBranchノードは不要になります。
selectノードはindexにつないだ値によってReturnから出ていく値を変えることができます。
Enumを使用した場合はリスト分の選択肢が自動で作成されます。
SetStaticMeshのNewMeshピンからReturnValueにつなぐとそれぞれメッシュをselectノード内で設定できるようになります。
ですのでイコールノードとBranchノードも不要なうえに、SetStaticMeshも一つでよくなり、大変スッキリします。
selectノードの詳しい説明は省きますが、とりあえずはBranchの代わりになる便利機能が搭載されたノードも沢山あるんだな~
と覚えて頂いて、使えそうな機会があれば是非詳しく調べて使用してみてください!
私自身まだまだ勉強中の為、不備がありましたら申し訳ございません。
それでは以上になります。
何かのお役に立てれば幸いです。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE