執筆バージョン: Unreal Engine 4.21
|
こんにちは。今回はUMGの機能にある、NamedSlotというWidgetについて触れていこうかと思います。
NamedSlotの解説を公式のドキュメントからひっぱってくると・・・
”このウェジェットでは、ユーザー ウィジェットのための外部スロットをエクスポーズすることができます。ユーザー ウィジェットには、他のウィジェットを入れることが可能であり、カスタム ウィジェット機能を作成するのに便利です。”
察しの言い方はこれでわかるのかもしれませんが、私は文章だけでは???といった感じでした。
簡単に図説すると・・・
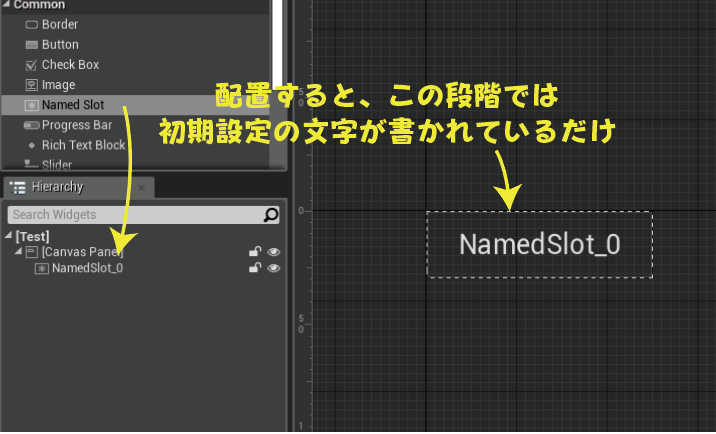
①NamedSlotは後でWidgetを1つ差し込める箱です

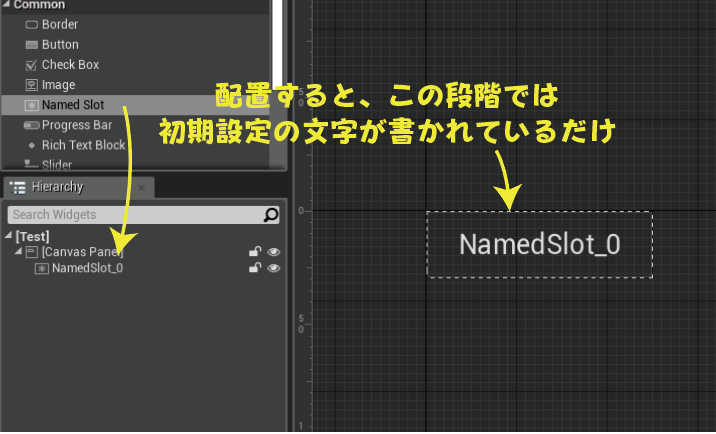
②NamedSlotを配置すると、初期設定の文字が書かれているだけです

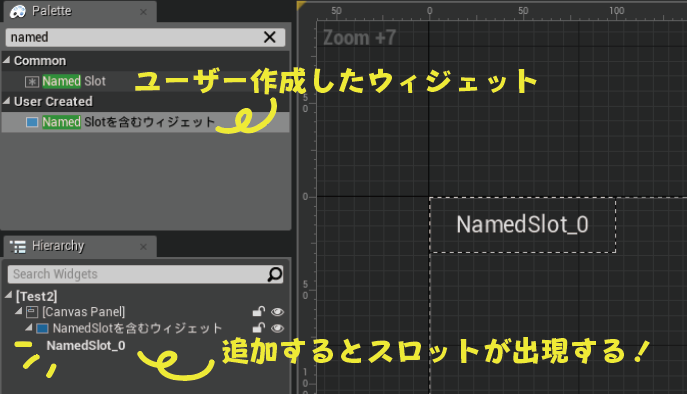
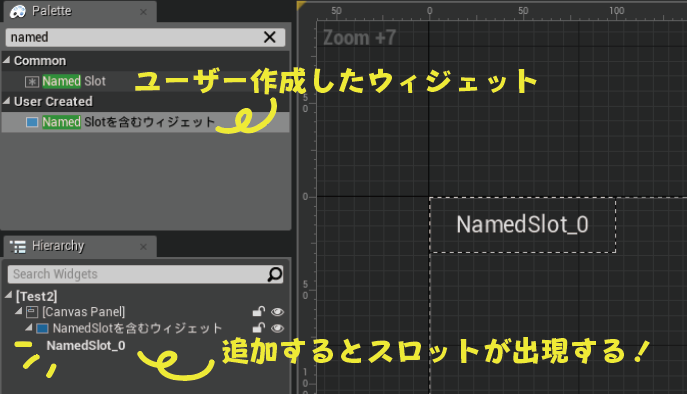
③このユーザーウィジェットを、他のウィジェットで配置すると、スロットが出現します

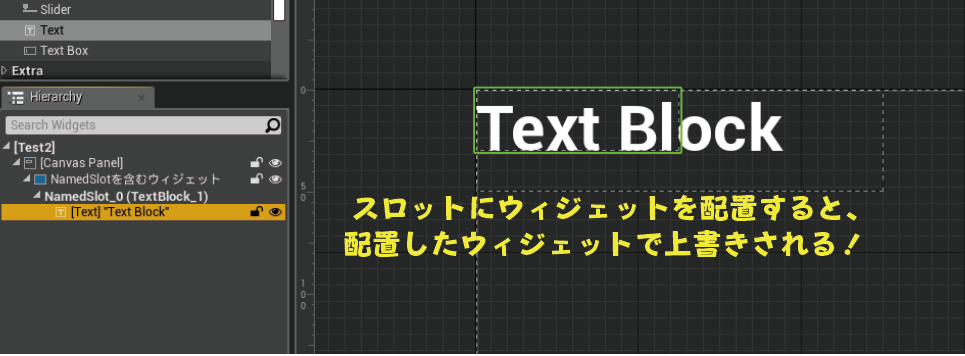
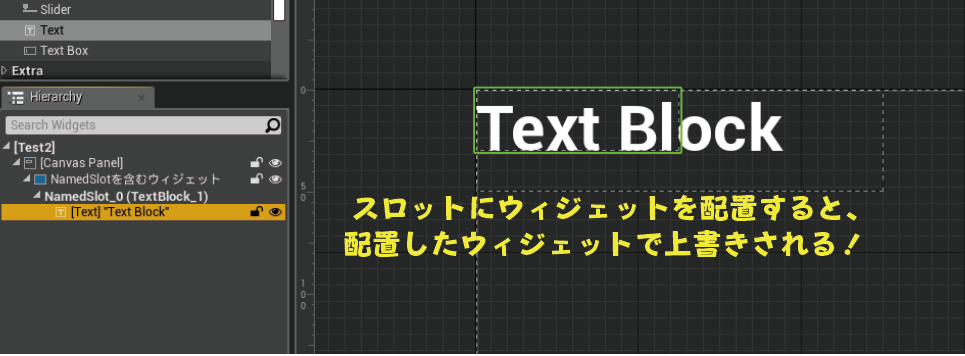
④このスロットにウィジェットを配置すると、初期設定のテキストが配置したもので上書きされます

NamedSlot自体の使い方は基本的には以上ですが、この1つだけ差し込めるスロットは、
Overlayで複数のウィジェットを包んだり、さらにユーザーウィジェットを差し込むことが可能です
汎用的に使用するウィンドウなどに使うと便利そうです。
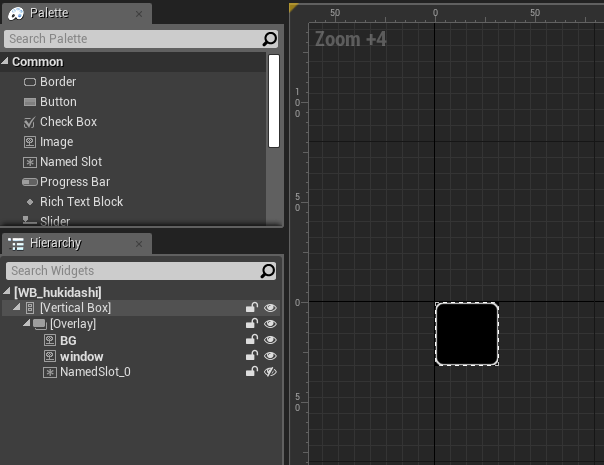
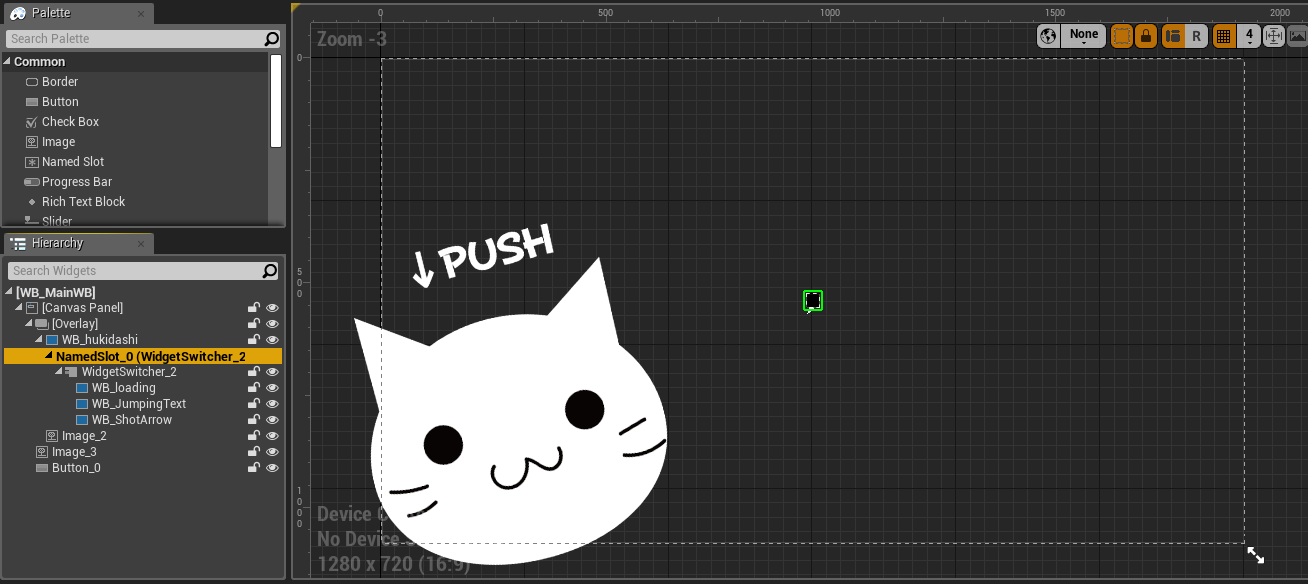
この機能をつかって次のようなフキダシUIを作ってみました。
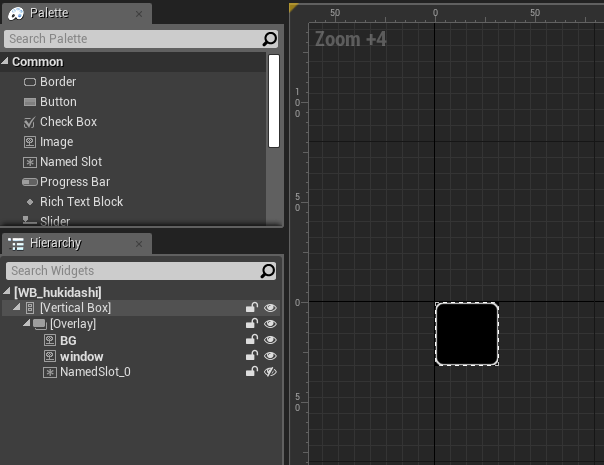
このフキダシ本体のWidgetはとてもシンプルです。NamedSlotと背景の黒、Windowの枠しかありません。

[UE4] 枠線の太さはそのままで拡大縮小できるUIの作り方
上記の記事と同じ方法で、いわゆる9スライス、太さが変化しない枠を作成します。
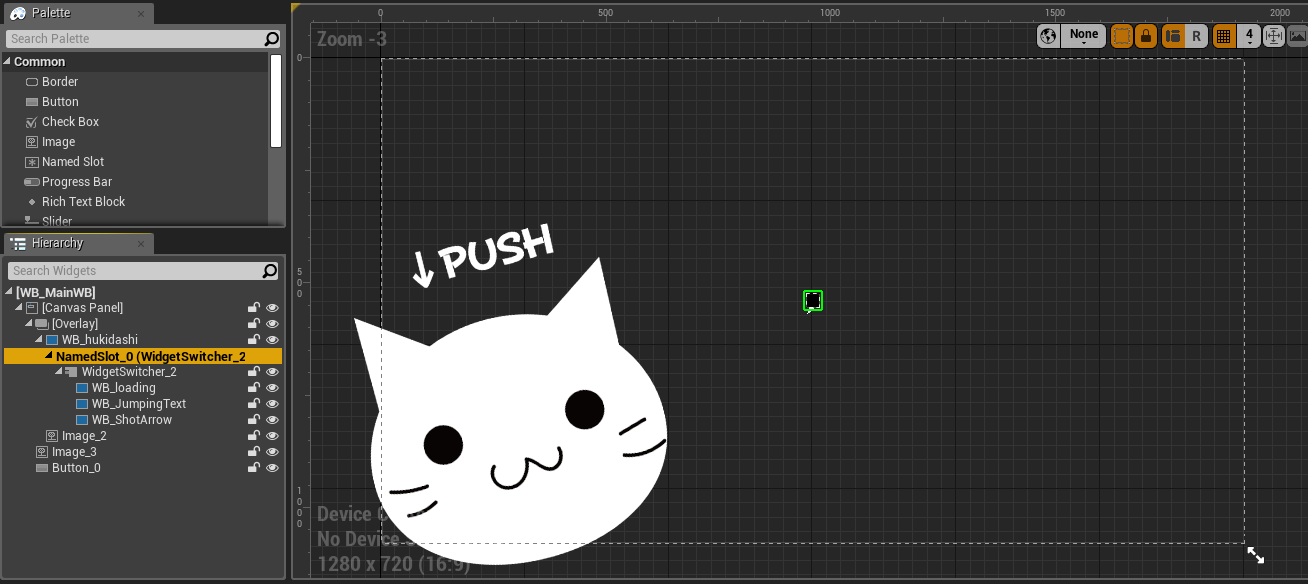
後は下の図のように、配置したユーザーウィジェットのNamedSlotに、WidgetSwitcherを使用して中身を切り替えているだけです。

後は中身は好きに作ったユーザーウィジェットを差し込めばOK!
気を付けるとするならば、ユーザーウィジェットの余白を考えておかないと、枠と近くなりすぎる事でしょうか。
工夫すればいろんな使い方が見つかるかもしれませんし、汎用的なUIを使いまわせるのは時間の節約にもなりそうですね!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE