執筆バージョン: Unreal Engine 4.21
|
今回はUEを触ってれば見かける右下に表示される通知ウィンドウ

を各プロジェクトの専用通知として使用する方法をご紹介したいと思います。
では早速サンプルをどうぞ
使用する方法はシンプルで
1:FNotificationInfoに通知のテキストや文字サイズなどを設定する
2:FSlateNotificationManagerのAddNotificationに1で設定したFNotificationInfoを渡しSNotificationItemを生成する
の2ステップだけ!
FNotificationInfoの設定項目
| 変数名 |
説明 |
備考 |
| Text |
通知で表示させる文章を設定
|
|
|
bFireAndForget
|
ExpireDurationで設定された時間が経過したとき勝手に通知を閉じていいか判定するためのフラグ(デフォルトはTrue) |
Falseにした場合は生成されたSNotificationItem保持し任意のタイミングでExpireAndFadeout()またはFadeout()で自分で呼び出す必要があります(※1) |
|
ExpireDuration
|
表示時間 |
|
| bUseLargeFont |
通知時の文字のサイズ大きいものを使用するかどうかのフラグ |
Trueの場合⇓

Falseの場合⇓

|
|
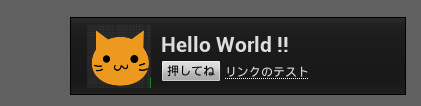
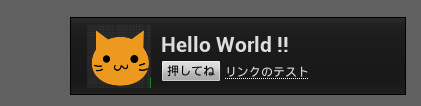
HyperlinkText
|
通知の下にここで設定した文字のリンクを追加する |
これだけだとリンクが追加されるだけなので次のHyperlinkも設定する必要あり |
|
Hyperlink
|
HyperlinkTextで設定されたリンクをクリックされたとき呼ばれるデリゲート |
|
|
Image
|
 これです。 これです。 |
注意としてここで渡すFSlateBrushは生のポインタとなっているため渡されたテクスチャなどは必ず設定された通知が終了するまで保持しとく必要があります。
|
| ButtonDetails |
FNotificationButtonInfoをセットすることで通知領域にボタンを追加することができます。
またFNotificationButtonInfoには通知の状態(※2)によってボタンを(非)表示するかの設定が可能です。 |
 |
簡単ではありますがUEでよく見る通知ウィンドウの使用方法についてのご紹介は以上になります。
UE上ではコンパイル終了通知やSource Controlの操作完了通知などエディター上で使用されることがほとんどですがパッケージングしたプロジェクトでも使用できるため
ゲーム以外の用途でUEを使用されてる場合などで使用することがあるかもしれません。(ないかもしれません)
また今回紹介した設定項目以外に、通知表示のまでのフェードイン(アウト)時間やアイコンの(非)表示判定なども可能なので興味がありましたら
Engine\Source\Runtime\Slate\Public\Widgets\Notifications\SNotificationList.hを参照してみてください。
少しでも皆様の開発に役立てばと思います。
ここまで読んでいただきありがとうございました。
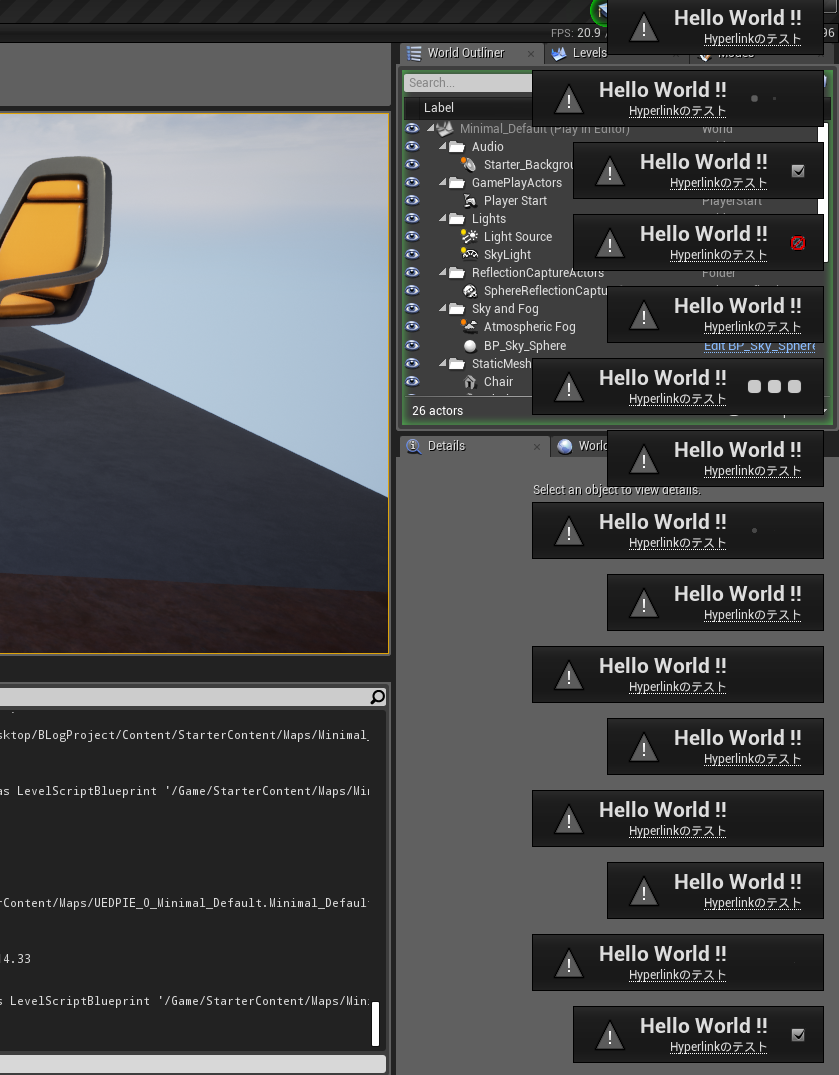
※1:もし消さなかったら…こんなことに…

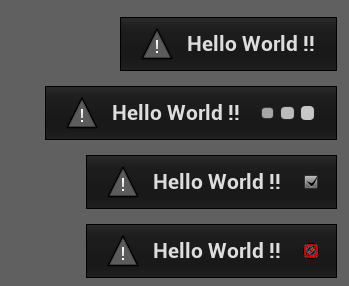
※2:通知の状態とは?
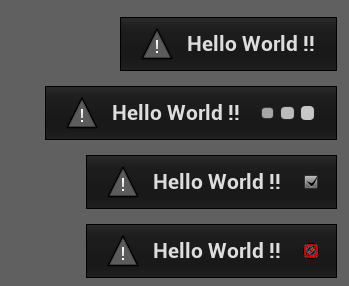
予めUEでは4パターン定義されておりSNotificationItemのECompletionStateで確認することができます。設定した場合は以下のような右側にアイコンが表示されます

画像の上から順に
SNotificationItem::ECompletionState::None
SNotificationItem::ECompletionState::Pending
SNotificationItem::ECompletionState::Success
SNotificationItem::ECompletionState::Fail
と紐付いています。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE