執筆バージョン: Unreal Engine 4.20
|
今回はUE4.20で追加されたnDisplayの機能を試してみました。
(参照:https://www.unrealengine.com/ja/blog/unreal-engine-4-20-released)
これは1つのコンテンツをネットワークを通した異なるPCを使用して、複数ディスプレイへのレンダリングを行う機能です。
複数のPCを使うことで、より解像度の高い描画を行うことが可能になります。
※このプラグインはBETA版です。

今回は下記のドキュメントに記載されているnDisplay Template Projectを使った手順に沿って試してみました。
(参照:https://docs.unrealengine.com/en-us/Engine/Rendering/Rendering-to-Multiple-Displays-with-nDisplay)
ちなみに本来であれば、沢山のディスプレイを並べて描画をしたいところですが、
機材の都合で今回はディスプレイとPCを2セット用意してテストを行いました。
●手順
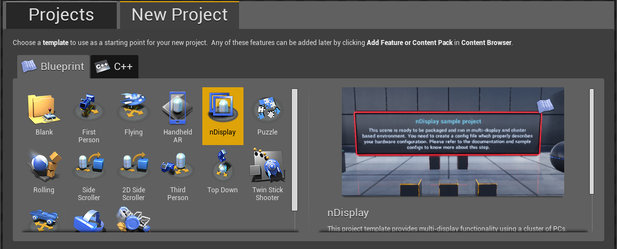
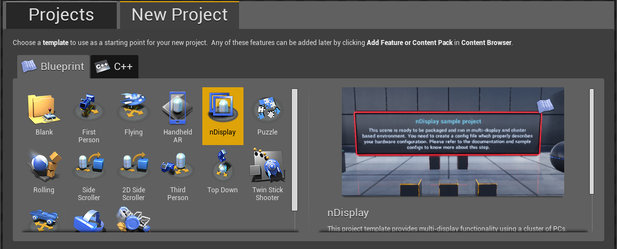
①nDisplayテンプレートを選択
まずはUE4.20をインストール後、新規プロジェクトを作成します。
テンプレートの中にnDisplayという項目がありますので、こちらでプロジェクトを作成します。

②コンフィグファイルを確認する。
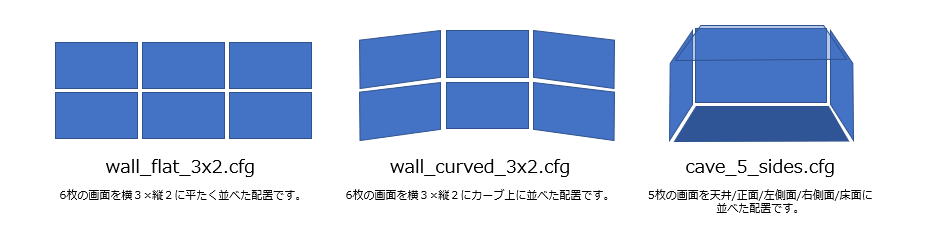
プロジェクトが作成されると、Plojectフォルダの Content>ExampleConfigs に3つのサンプルコンフィグファイルが作成されます。
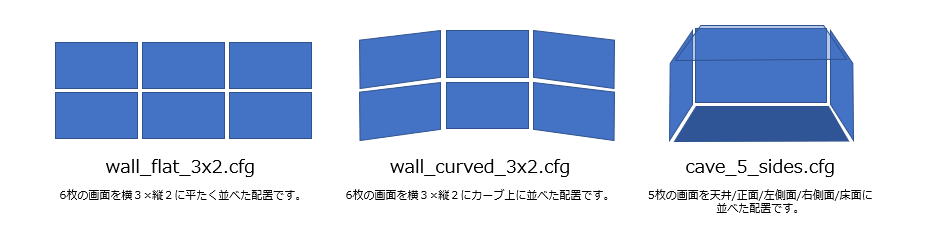
・wall_flat_3x2.cfg
・wall_curved_3x2.cfg
・cave_5_sides.cfg
このコンフィグファイルで画面数や画面の配置順を設定するのですが、各サンプルの内容は以下の通りです。

③コンフィグファイルの設定
wall_flat_3x2.cfgを元にして検証を行います。ファイルをコピーしてnDisplay_Test.cfgという名前のファイルを作成します。
機材の都合上、今回は左上、中央上画面をディスプレイに表示します。
[cluster_node]の項目にある【id=node_1_up】と【id=node_2_up】以外をコメントアウトします。
また、テストするPCのIPアドレスを入力します。【id=node_1_up】がマスターノードになる為、
【id=node_1_up】に親機となるPCのIPアドレスを設定し、【id=node_2_up】に子機側のIPアドレスを設定します。
一先ず、これでコンフィグファイルの設定は終了です。
|
|
[cluster_node] id=node_1_up addr=192.168.1.1 screen=screen_1_up viewport=vp_1080 port_cs=41001 port_ss=41002 master=true sound=true ♯[cluster_node] id=node_1_dn addr=192.168.1.1 screen=screen_1_dn viewport=vp_1080 [cluster_node] id=node_2_up addr=192.168.1.2 screen=screen_2_up viewport=vp_1080 ♯[cluster_node] id=node_2_dn addr=192.168.1.2 screen=screen_2_dn viewport=vp_1080 ♯[cluster_node] id=node_3_up addr=192.168.1.3 screen=screen_3_up viewport=vp_1080 ♯[cluster_node] id=node_3_dn addr=192.168.1.3 screen=screen_3_dn viewport=vp_1080 |
④パッケージ準備
ドキュメントではランチャーで起動する際、デプロイを行い子機側にファイル一式をコピーをしているのですが、
今回は共有フォルダを作成して、そこにファイル一式を入れて実行しました。
1.エディターに戻りプロジェクトをWindows用にビルドしてパッケージ化します。
2.Engine\Binaries\DotNET\nDisplayLauncher.exeを含む、一連のファイルをテストプロジェクトの.exeがあるフォルダにコピーします。
3.nDisplay_Test.cfg.cfg(今回のテスト用に作成したコンフィグファイル)も同じフォルダにコピーします。
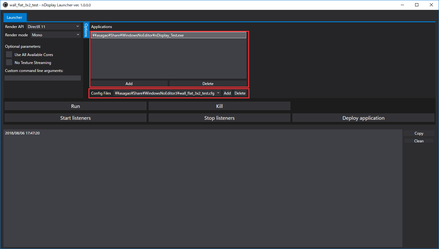
⑤ランチャーを立ち上げてファイルを設定する。
親機側でnDisplayLauncher.exeを起動してランチャーを立ち上げます。
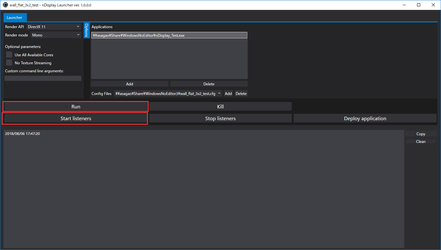
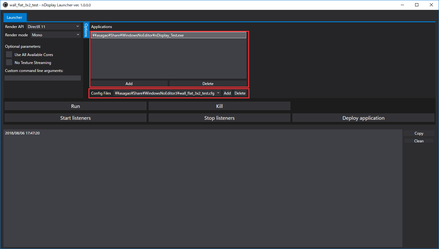
ランチャーを立ち上げると以下の画面が表示されます。

1.作成したパッケージをApplicationsにAddをクリックして追加します。
2.併せてコンフィグファイルもConfig FilesにAddをクリックして追加します。
⑥実行
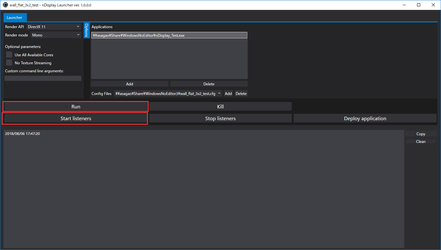
ファイルの設定が出来たら、子機側のnDisplayListener.exeをクリックして立ち上げます。
コマンドプロンプトの起動を確認したら、親機側に戻りStart listenersをクリックします。

通信が確認できらたRUNをクリックして実行します。
問題なく設定が出来ていれば上記の画面が各々のディスプレイに表示されます。


機材を用意が少し大変ですが、見応えがありますので是非お試しください。

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE