執筆バージョン: Unreal Engine 4.20
|
こんにちは。新人UIデザイナーの板橋です。
先日弊社で開催させて頂きました、ぷちコンゲームジャムに参加してきたので、
レポートとゲームジャムで作成したUMGの作り方を載せていこうかと思います!
※「ぷちコンゲームジャム」の補足
弊社で年2回開催している「UE4ぷちコン」に向けて開催されるゲームジャムです。
今回のお題は「ぷち」で、ゲームジャムの制作期間は2日間でした。
制作の説明に入る前に、どんなゲームを作ったのかご覧ください!(ゲームジャム終了時のままのビルド状態です)
見事に時計がバグっていますね。ごめんなさい。
◇ 一日目・前半 ◇
まずはチーム決めです。今回のチーム名は干支から選ばれ、私のチームは「ねずみさんチーム」になりました。
構成はプログラマー・プランナー・デザイナー(自分)の3名です。
軽く自己紹介をしていくと、プランナーさんが九州地方からの参加と発覚!
貴重な滞在2日間を丸々ゲームジャムに使っていただくとは。ありがとうございます。
早速作るゲームの話に入っていきます。3人であれこれアイデアをだして、
テーマに沿っているか、3人で時間内に作れそうか、など議論していきます。
今回は、効果音として潰れる音の「ぷち」が採用されました。
巨人になってオブジェクトを踏み潰す「ぷち」から始まったのですが、
3人で昼食のタンタンメンやらチャーハンを食べているうち、
気が付いたら全てを吸い込み圧縮して潰すブラックホールの「ぷち」になっていました。(何故だっけ!?)
ぷちブラックホールがアイテムを飲み込み、巨大化していくゲームを目指すことになりました。
参考となるゲームは・・・上の動画で分かった人もいるかもしれません。
モノをくっつけて自分を大きくするゲーム「塊魂」です。
◇ 一日目・後半 ◇
方向性が決まったので、実際にどうやって作るかを考えていきます。
実際に大きくなっていくことを体感させるために、卓上・室内・街中と3ステージ構成としました。
ステージを一から作る時間は無いため、アセットストアから室内と街中の統一感がとれるものを採用しました。
ここで、3人の作業内容が決まっていきます。
プランナーさん :ステージ内の吸い込み可能なオブジェクトのパラメーター設定・バランス調整 (主にレベルを編集)
デザイナー(自分) :UMGでのデザイン作業、UMGで処理する機能の作成(主にUMGを編集)
プログラマーさん :パラメーターの設計、ゲームロジックの構築、データのマージ作業(主にゲームロジックを編集)
極力同じファイルを複数人で触る必要がない構造にできたため、データのやり取りの回数は比較的少なくすることができました。
あとはひたすら作業です。細かい疑問点などは声がけして確認していくことができたので、良いチームだったなと思います!
一日目の終了時点で、私の進捗は
- ブラックホールのデザインと回転し続ける機能のblueprint
- ブラックホールのウィジェットを徐々に拡大徐々に縮小する機能のblueprint
- 時計のデザインと時計の短針と長針を進めるblueprint
こんなところでした。
2人の進捗はおおよそですが、ステージにあるアイテムを吸い込む機能ができ、パラメーターの設計、ステージ2のバランス調整の方針が決まった頃だったと思います。
みんなで仲良くハンバーガーを食べて帰りました。(会社の奢りで食べるご飯はおいしい!)
◇ 二日目 ◇
二日目、チームが集まると早速進捗が。
なんと早起きして3時間程度作業してきたとのこと!すごい!(私は夜に作業し、朝は熟睡しておりましたzzz…)
しかし、この時点で残りタスクを確認するとまだまだ先は遠く、早速作業を進めていきます。
朝の時点で、私の残りタスクは
- 被害総額(スコア)の表示
- 「ぷち」効果音表示の実装
- タイトル画面の作成
- リザルト画面の作成
- ステージ遷移のカットイン演出の作成
- 文字テロップとワイプでフレーバーテキストの実装
うーん、昨日の作業量と比較するとなかなか厳しい!
結果、必死で作業するも、ステージ遷移とワイプ画像の処理は見送ることとなってしまいました。
チームメンバーの二人も限られた時間で優先度をつけてゲームを作っていきます。
進捗があると声掛けし、出来上がった機能を3人で確認してモチベーションが保たれていた感じがします。
どうにかロスタイム15分を貰いながらも、無事ゲームとして遊べる状態でゴールイン!
それが上で載せた動画となります。
普段、UE4はUMGを中心に作業していたため、ゲームジャムでどこまで役に立てるのか不安でしたが、
ゲームとして遊べるものができたので非常に嬉しかったです。
これからはいろんなアセットを作ったり組んだり、日々精進だな、と再認識する二日間でもありました。
心残りとしては、処理を組むのに時間使ってしまったため、
デザイン部分に時間を掛けれなかったところでしょうか・・・(タイトルとか特に)
後日、自分でゲームを見返して不親切だなぁ、と思うところを改良したのが次の動画になります。
キャラクターのリアクションを入れたり強調したり、
ステージ遷移のレベルロードを隠したり。
効果音を足したり、時間ギリギリで一曲しか設定できなかったBGMを入れたりしました。
では!せっかく作った機能なので、右上にある時計のUMGの作り方を説明したいと思います。
◇ アナログ時計の針の動かし方 ◇
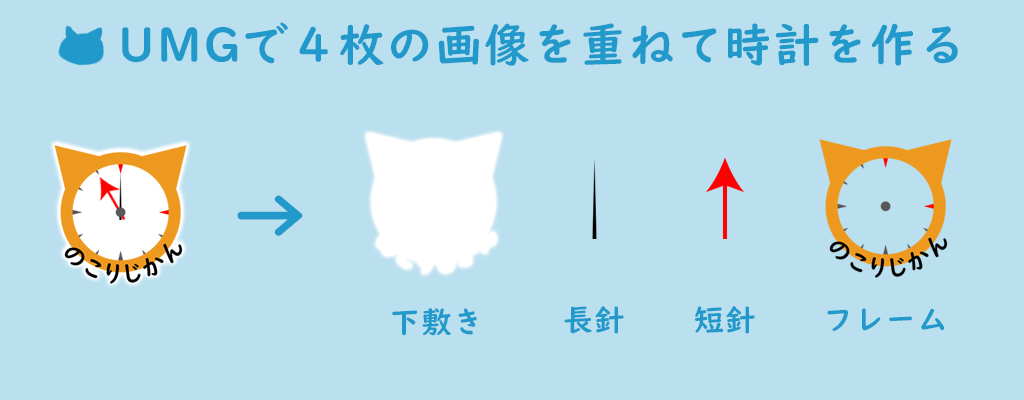
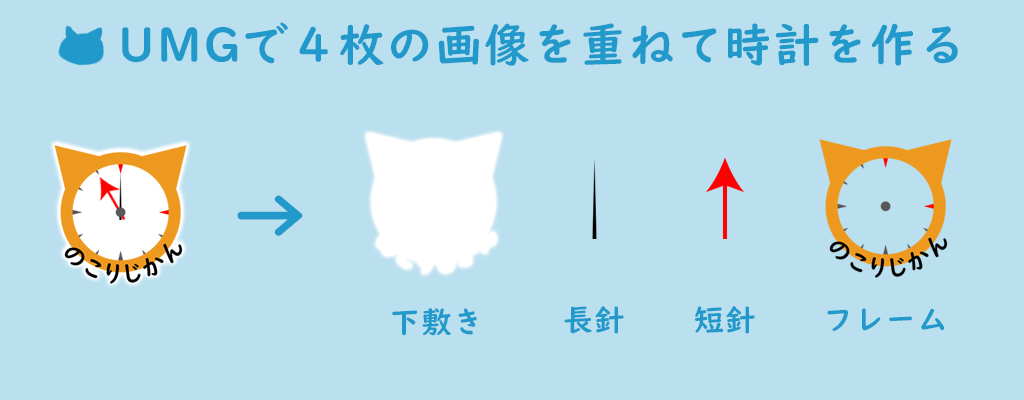
組み方は色々考えられますが、今回はUMG上で4層のレイヤー構造で長針・短針をコントロールすることにしました。


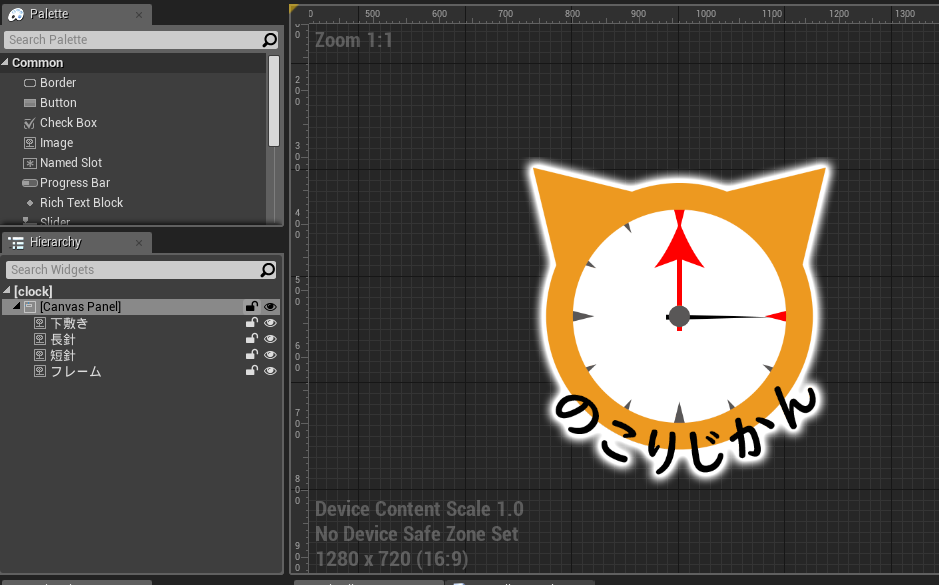
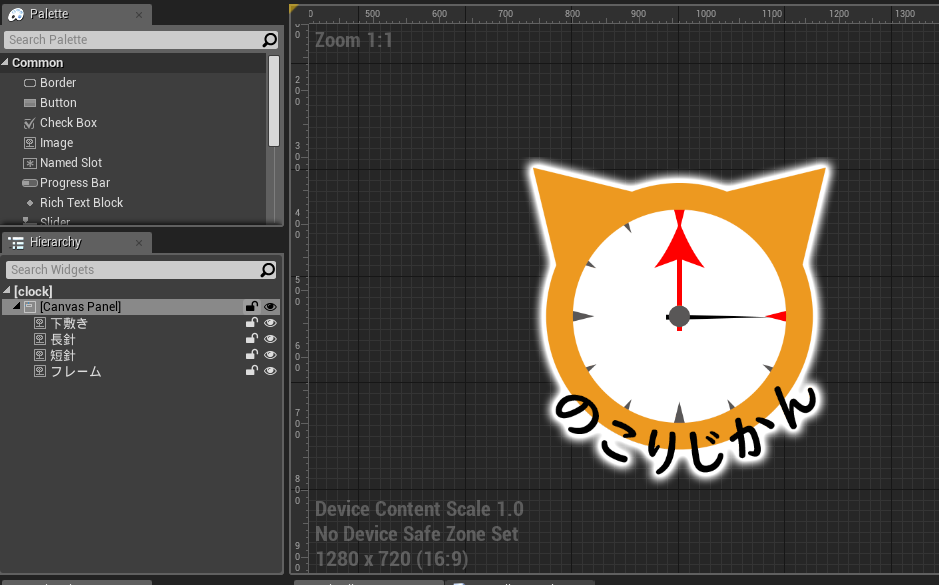
こんな感じでシンプルにイメージを4つ並べたUMGを作成します。
今回は4枚同じサイズの画像を重ねていますが、テクスチャパッカーなどを使えばテクスチャサイズの削減も可能だと思います。
ただし、針の回転の中心がずれてしまうので、[Render Transform]タブの[Pivot]を操作して調整する必要が出てくると思います。
後は長針と短針のimageのwidgethのangleを操作し、くるくると回転させれば時計として機能させることができそうです。
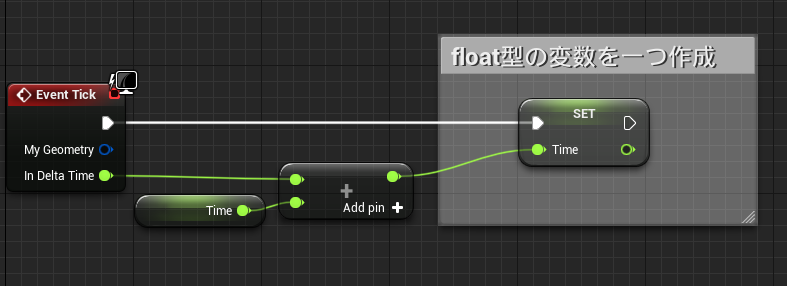
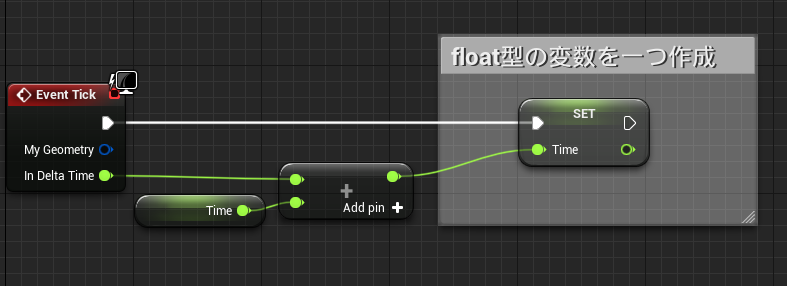
まずは時計を動かすための時間を取得しましょう。

[Event Tick]ノードのIn Delta Timeからは、1フレーム当たりの時間がfloat値で入手できる出力ピンです。
毎フレームの経過時間を足していけば、tickが走り始めてからの経過時間が分かるわけですね。
float型に収まらない数が計算誤差として現れますが、今回はそこまで厳密ではないので良しとしましょう。
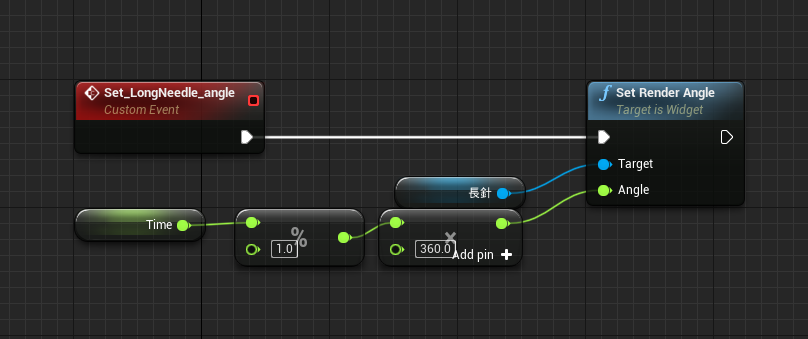
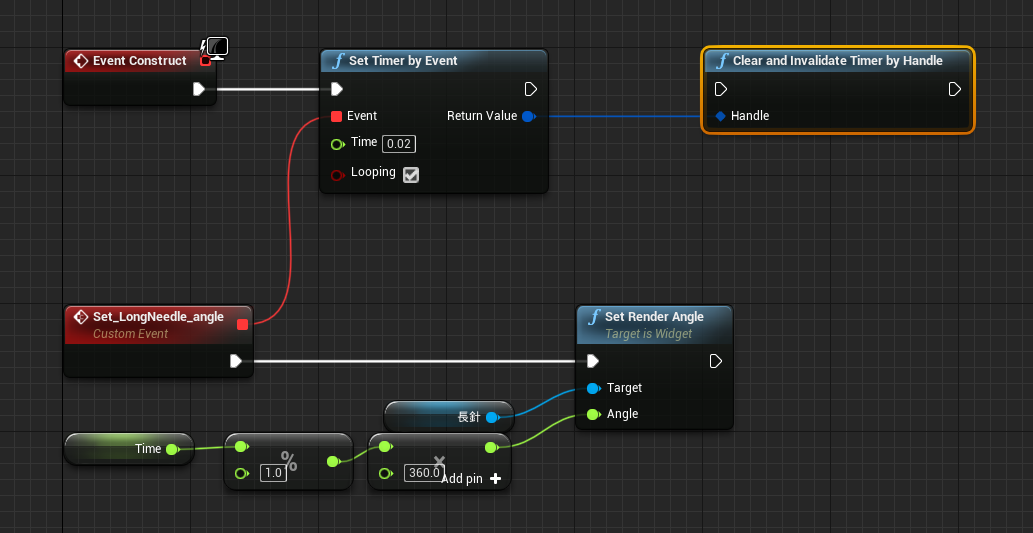
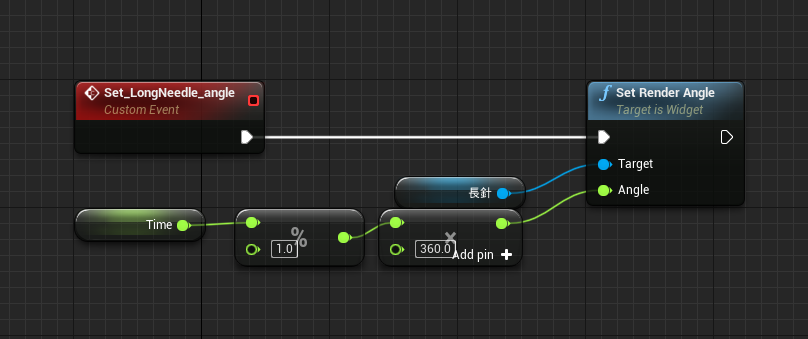
まずは長針をクルクル回していきましょう。
長針は1秒でangleが360回転すればいいので、先ほど取得した時間に360を掛ければ良さそうです。
ですが、例えば60秒経過したときの値が60×360の21600になるなど、
極端に大きな値がangleに設定されていくと、floatの限界桁数をオーバーしてしまいそうです。
ゲームジャム中では、1秒経過ごとに固定で1減算する処理を入れたのですが、見事に短針をバグらせていました。
なので、ここでは「経過時間を1で割ったときの余り」を使用することにします。
これで、1.1秒であれば1で割ったあまりの0.1秒、10.2秒であれば0.2秒といった、
0から1未満のfloat値を使うことができます。

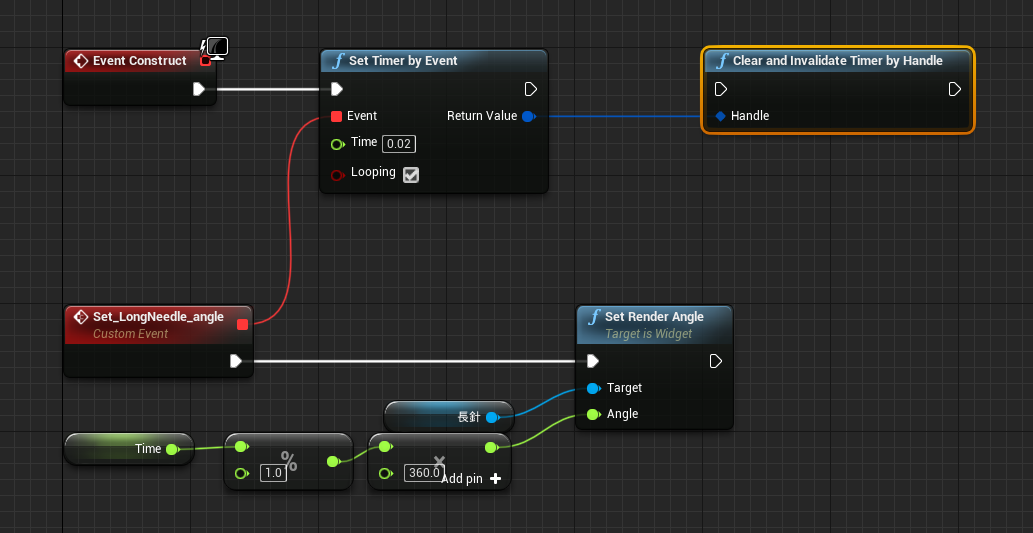
今回はこれを[set timer by event]ノードを使用して更新していきました。
このノードは任意のイベントをtimeで指定した値の間隔で呼び出してくれる便利なノードです。
今回は時計の処理なのでLoopingにチェックを入れ、0.02~0.05ぐらいの間隔で呼んで綺麗に回って見える値にしました。
この処理を止めたい場合には、Return Valueからピンを伸ばし、
[Clear and Invalidate Timer by Handle]というノードを実行すれば止まります。

これでこのUMGがロードされたタイミングで長針がクルクル回ります!
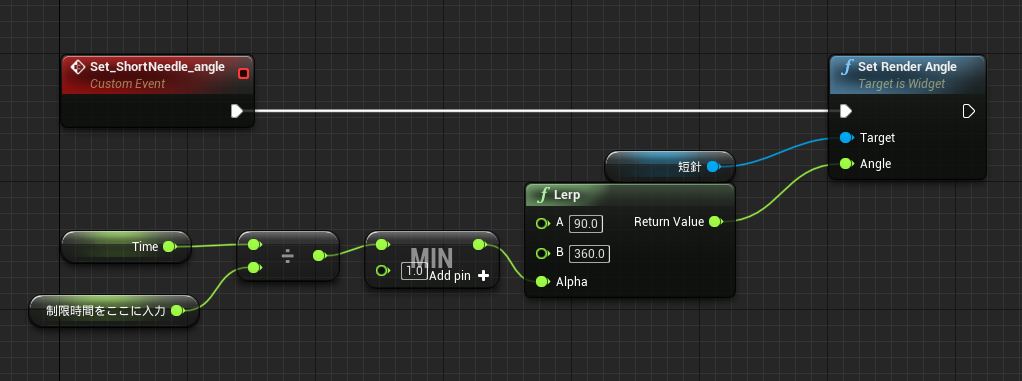
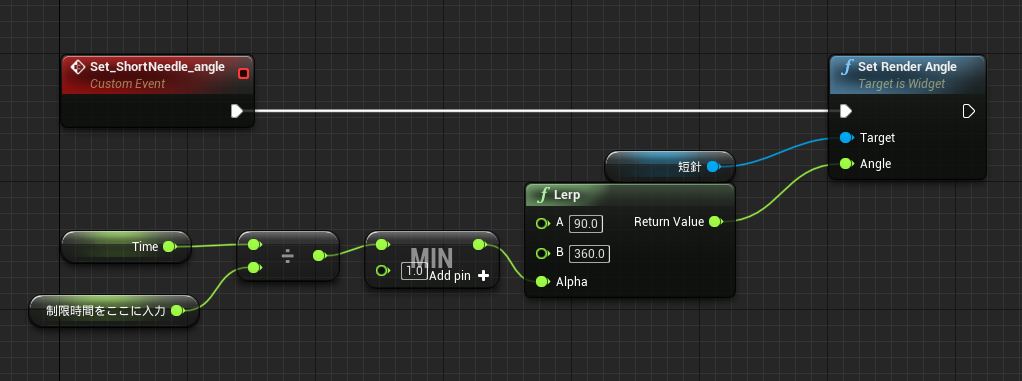
これを応用して短針のほうも作っていきましょう!
今回の短針は、アナログ時計とは少し違い、残り時間を示す針になります。
3時方向からスタートして、3分で12時まで進むといったものです。
こんな処理にはLerp先輩に活躍していただきましょう!

[MIN]ノードを入れないと、Alphaの値に1以上のものが入り、360度を超えていくので最大1に制限させています。
これで短針は90度~360度を制限時間を掛けてゆっくり移動するようにできました。
できました。
ゲームジャムはまた機会があれば参加していきたいなと思います!(またお寿司も食べたいので!)

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE