こんにちは。新人UIデザイナーの板橋です。
UE4初心者ですので、同じく初心者の方達に向けて解説していきたいと思います。
今回は日本語解説があまりなかったUMGのWidgetSwitcherという機能について説明していきたいと思います。
【WidgetSwitcherとは】
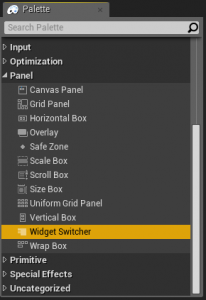
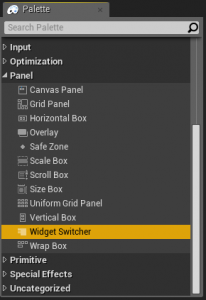
名前の通り、Widgetを切り替える機能です。場所はpanelカテゴリの中にあります。

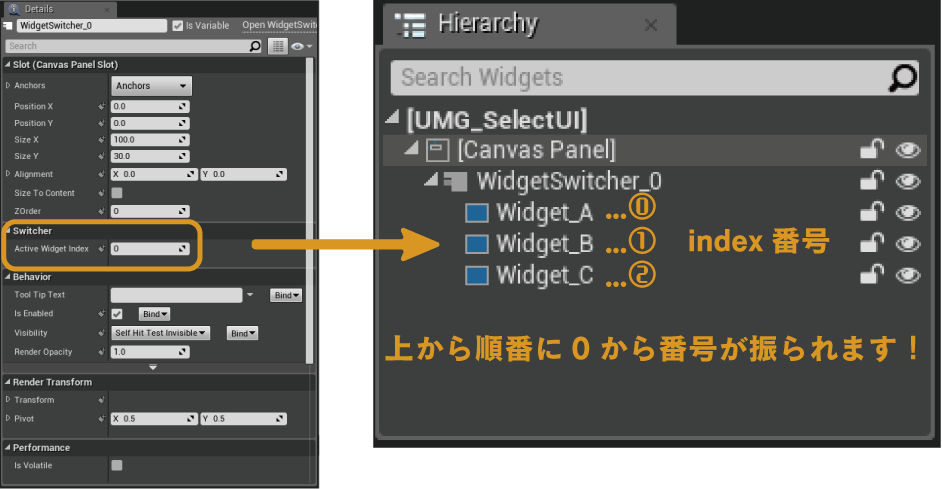
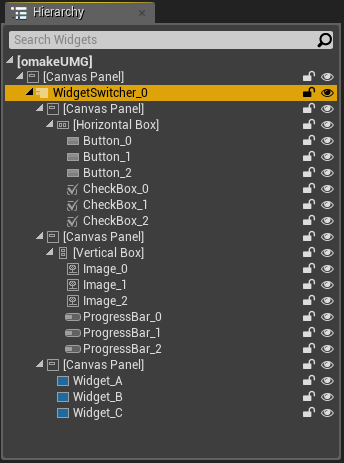
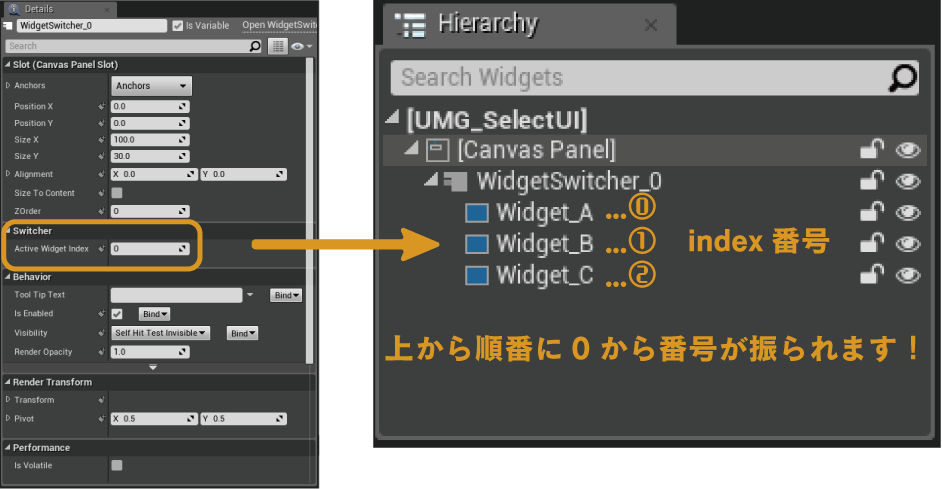
WidgetSwitcherにぶら下がっている子Widgetの中から、「Active Widget Index」の数値を参照して一つだけ表示してくれる機能です!
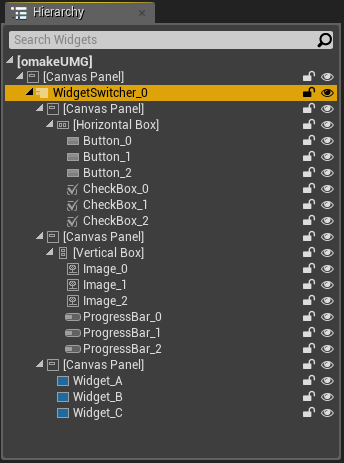
画像ではWidgetを並べていますが、ImageやProgress Bar, Textなども使えます。
Active Widget Indexは上から順番に0, 1, 2…といったように番号が割り振られます。


【子Widgetを切り替える方法】
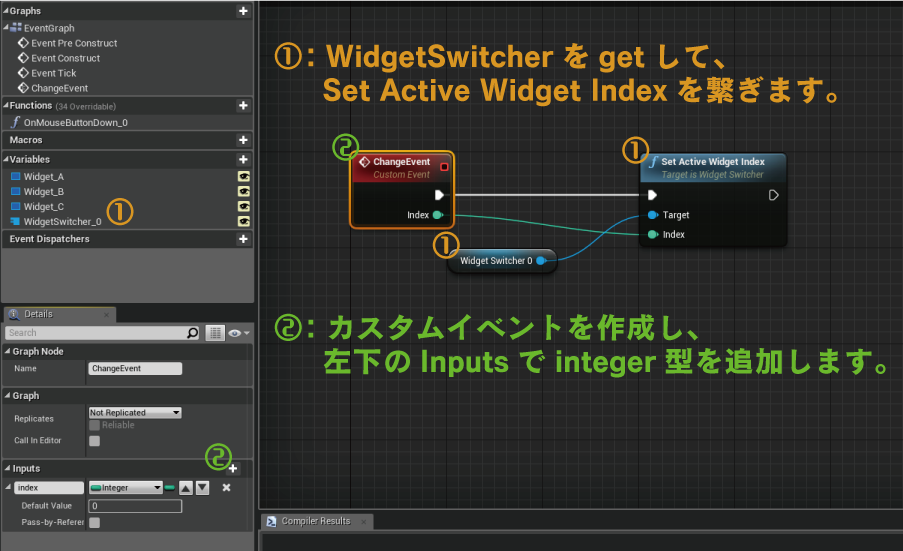
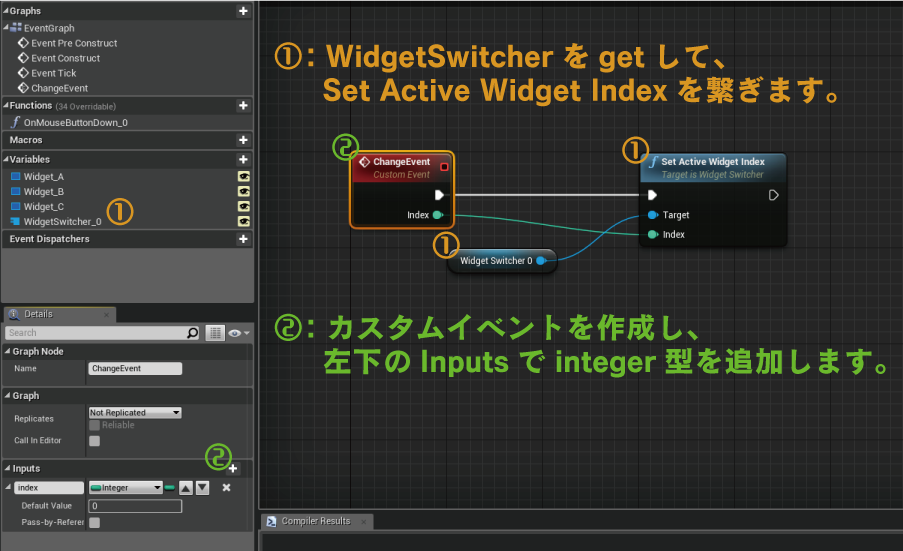
「Active Widget Index」は、「Set Active Widget Index」というノードで指定できます。
UMGをDesiner画面からGraph画面(Widget Blueprint)に切り替えて、次のようなBlueprintを組んでみました。

これでカスタムイベントにintger型の数値を入力して実行すれば、WidgetSwitcherの中の子Widgetが切り替わります!
【試しに組んでみました】
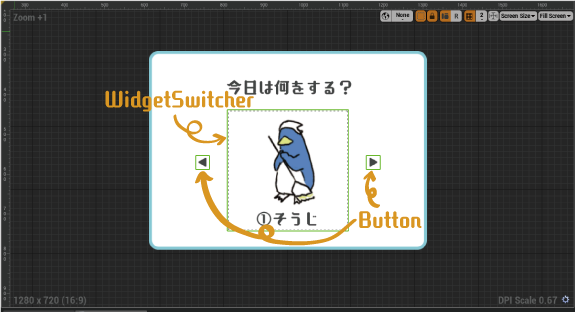
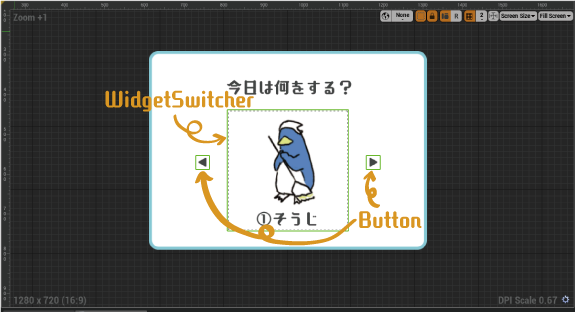
これを利用してボタンクリックで画像が切り替わるUMGを組んでみました。

ボタンを押したら中央の画像がWidgetSwitcherによって切り替わるシンプルな構造です。
Level BlueprintとWidget Blueprint (UMGのGraph)の二つを編集します。
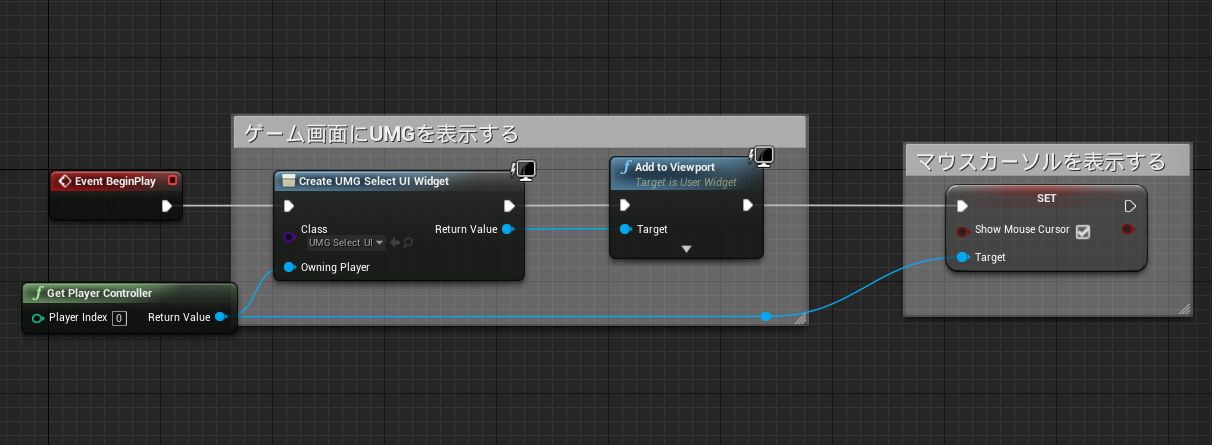
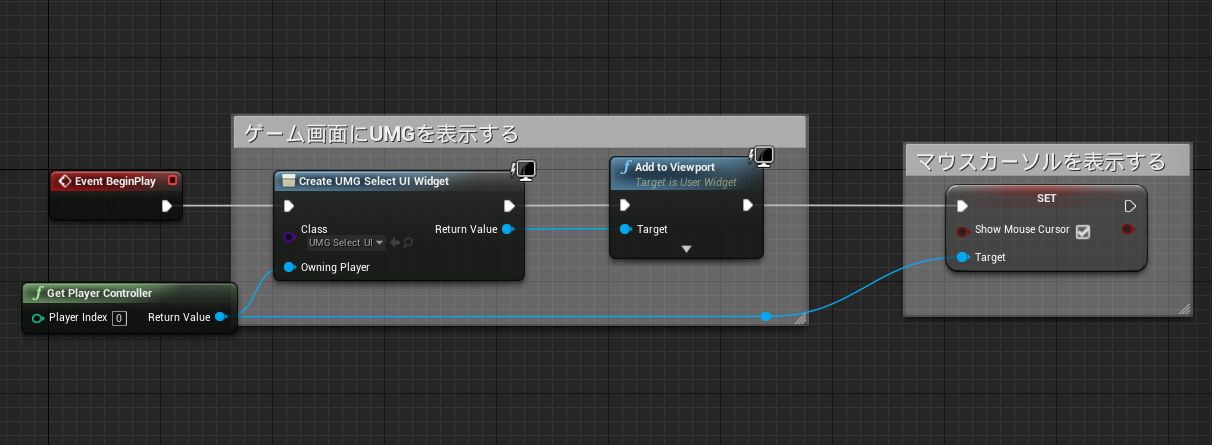
・Level Blueprint

これによって作成したUMGとマウスカーソルが表示されるようになります。
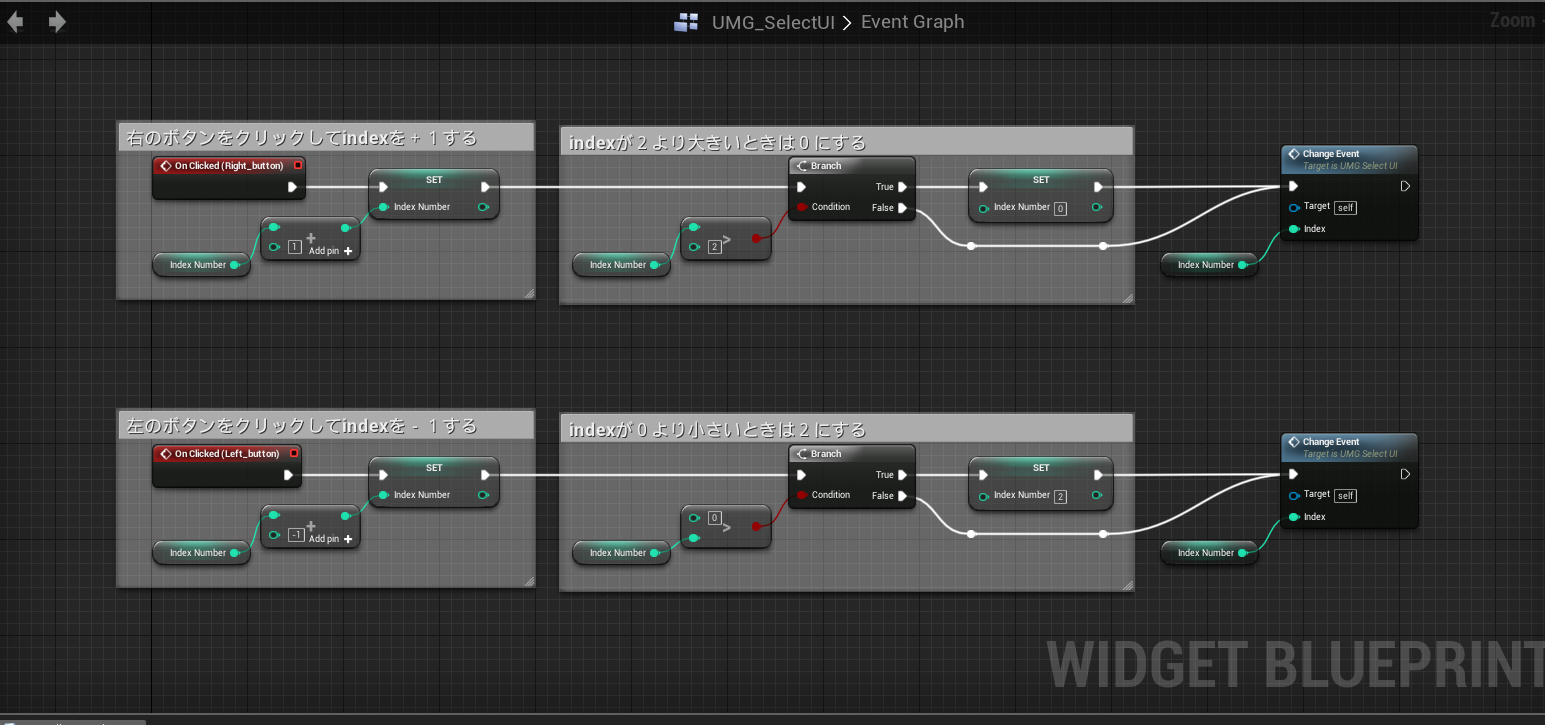
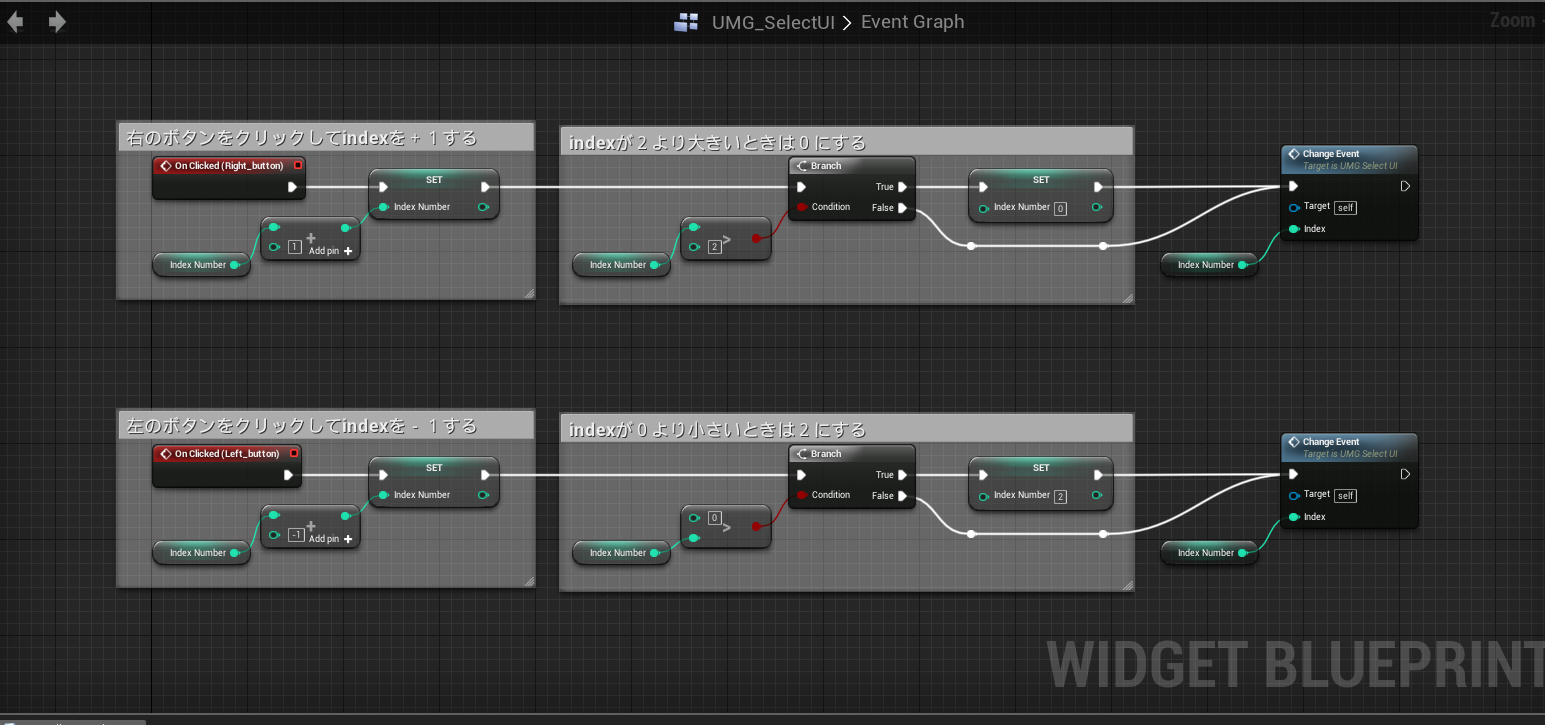
・Widget Blueprint

ボタンをクリックしたときの挙動です。
最後に先ほど作成したカスタムイベントにindexの数字を入力すればWidgetSwitcherによって子Widgetが切り替わります。
タブ型のUI表記する場合に簡単に中身のWidgetを切り替えることができそうです。
他にも、本実装や画像を切り出す前に、画面遷移を試し見するなど、色々工夫はできるかもしれません。
以上です!参考になれば幸いです・・・!
【おまけ】
WidgetSwitcherの子WidgetはCanvasPanelなどでまとめた構造の切り替えも可能です。
整理やUMGを使いまわす場合はWidgetでまとめたほうが良いでしょうが、
仮組ならば1つのUMG内に入れてテストするのもいいかもしれませんね!


 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE