今回はUMGのAnimation内機能で遊びます。
■UMGのアニメーションで音を鳴らす
ネコちゃんがジャンプした時に音が鳴るように、
ジャンプしてるAnimationを1つ作ります。

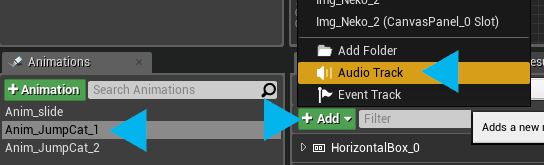
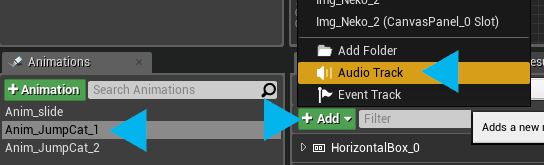
Animationを作成して、TimeLineの【+Add】から
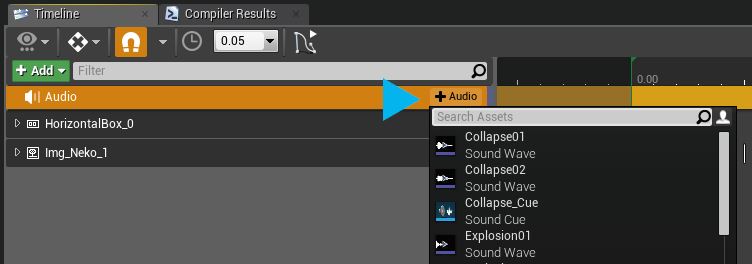
【Audio Track】を選択すると、
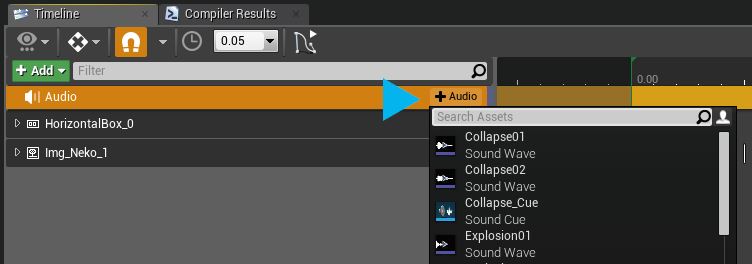
TimeLineにAudioが追加されます。

【+Audio】から必要なサウンドデータを選択して

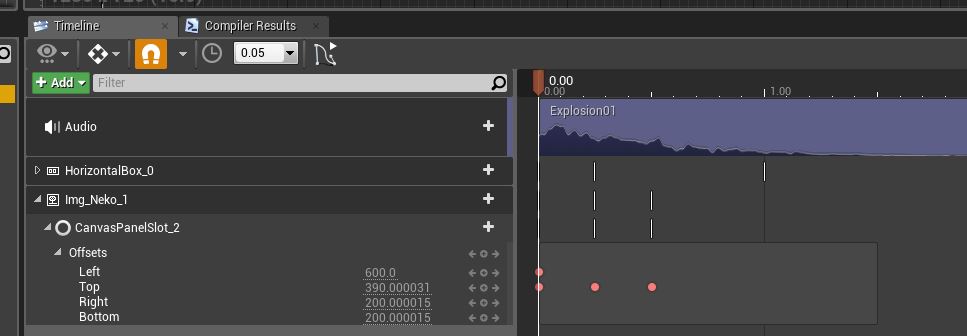
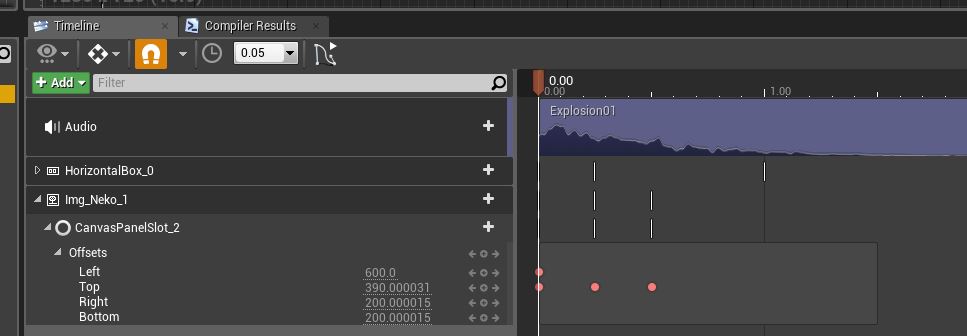
好きなタイミングで音を鳴らすことができるようになりました。

カンタン!
波形も見れて分かり易いです。
ここではネコがジャンプした時に鳴るように
0.00から再生しています。
■Animation内にEventTrackを追加してキーを打つ
ネコちゃんが画面をスライドする間の
理想のタイミングで何かをさせたいとします。

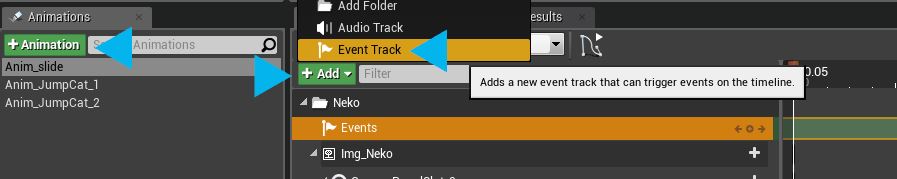
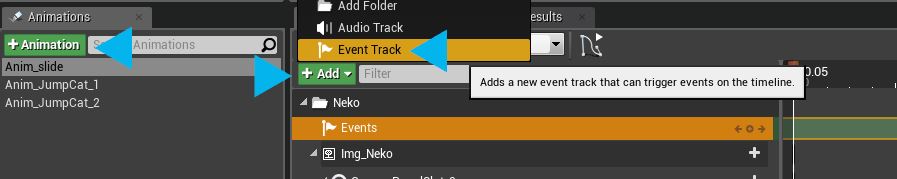
TimeLineの【+Add】から
【Event Track】を選択すると、
TimeLineにEventsが追加されます。

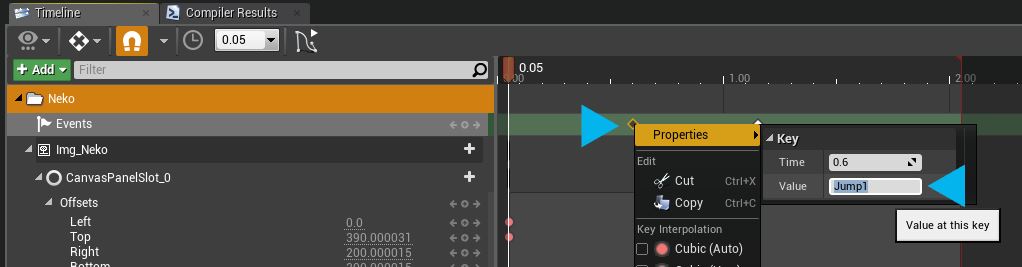
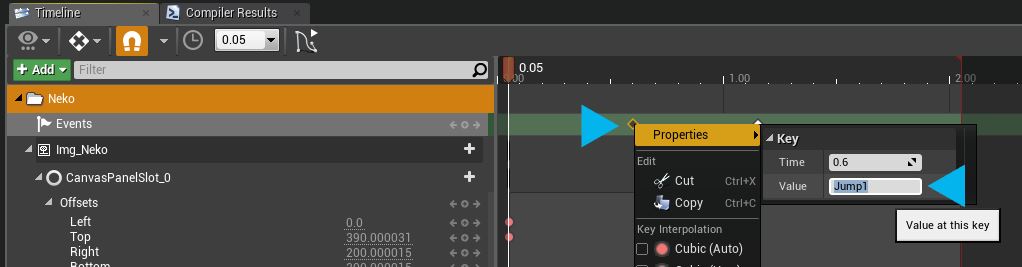
アニメーション内の好きな場所でキーを打ち、
キーを右クリックしてPropertiesから
KeyのValueに名前を付けます。
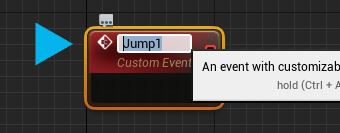
ここでは【Jump1】としました。

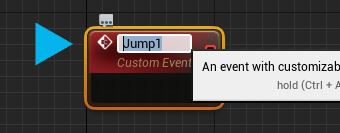
Graphに移って【CustomEvent】を追加して
名前を先ほどキーにつけた名前【Jump1】を記入します。

これでEventが呼べるのでPGさんとの連携のしやすさが
上がったりと幅が広がります♪
今回は最初に作ったネコのジャンプアニメーションを【PlayAnimation】ノードで呼びました。
■アトラス化
今までUMGではアトラス化された画像を扱うのが困難でしたが、
Paper2Dの機能がUMGでも使えるようになり、大変便利です!
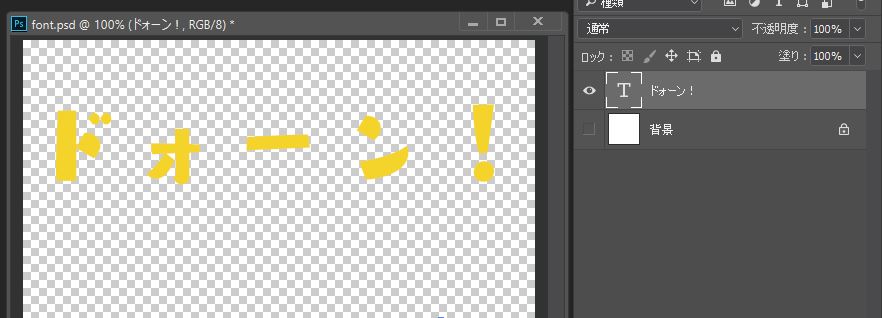
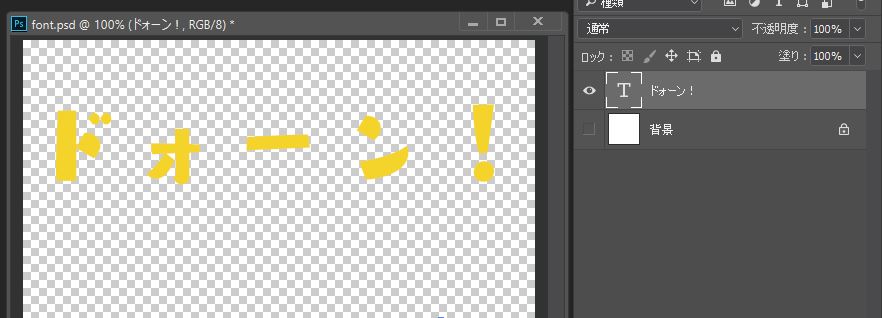
今回は【ドォーン!】という文字を自動で
【ド】【ォ】【ー】【ン】【!】に分けます。
Photoshopでテキストを作成して、
背景の表示を非表示(または削除)にした状態で保存します。

保存したPSDデータをそのままドラッグしてUE4にぶち込みます。
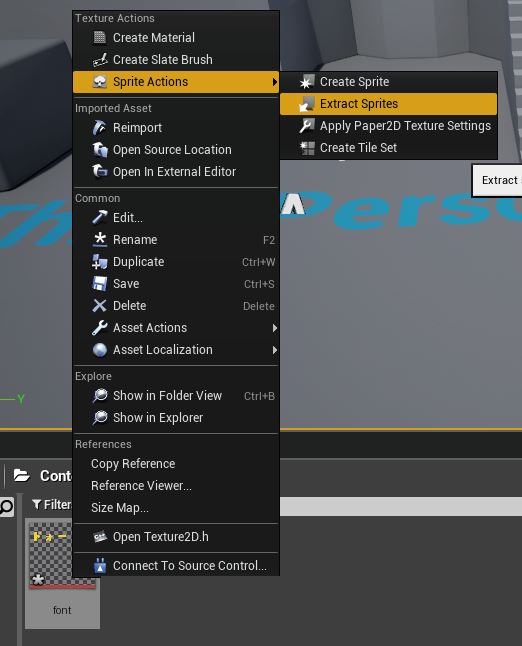
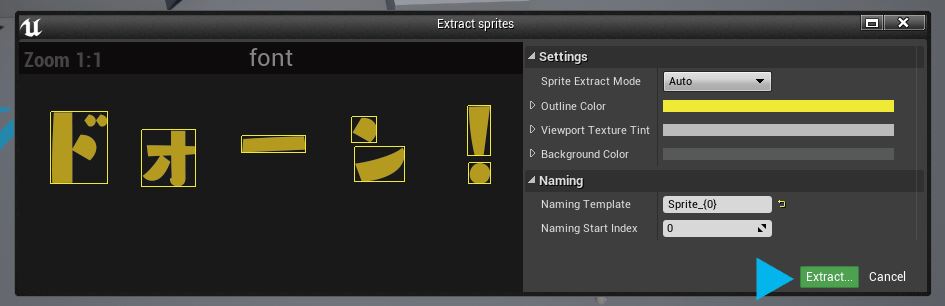
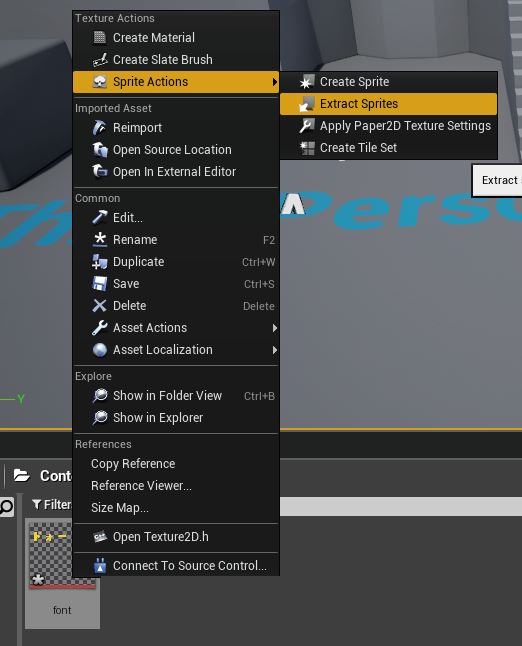
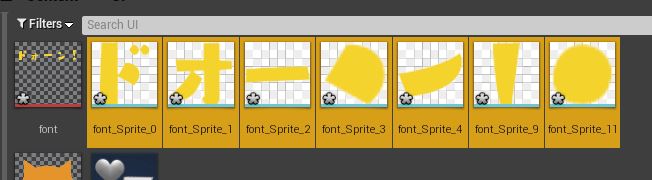
右クリックしてSprite Actionから【Extract Sprites】を選択すると

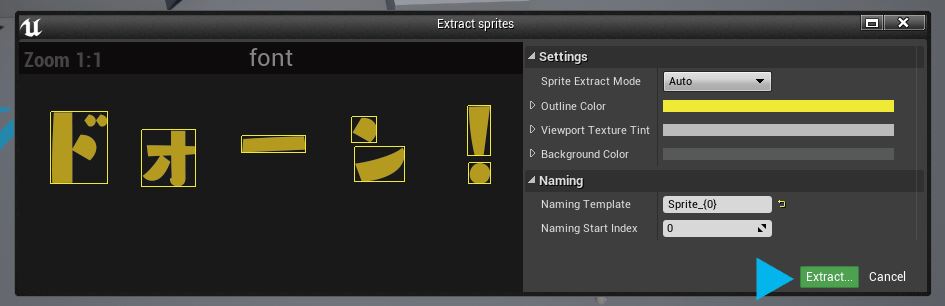
こんな画面が出るので、今回はこのまま右下の【Extract】します。

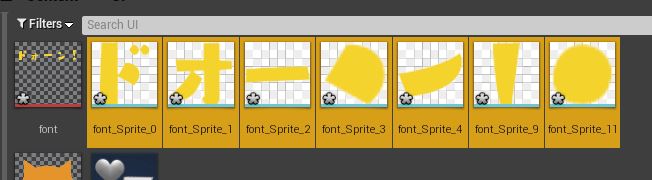
するとこんな感じでSpriteが追加されます。

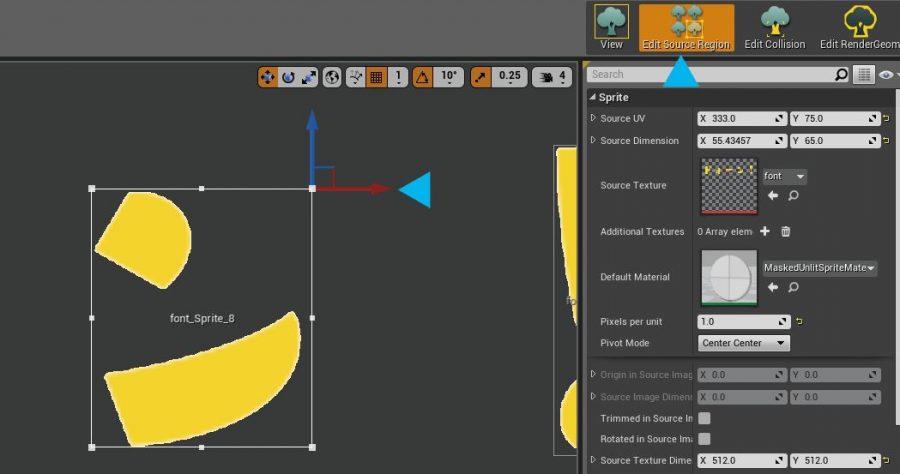
【ン】や【!】が分割されてしまっているので、直します。
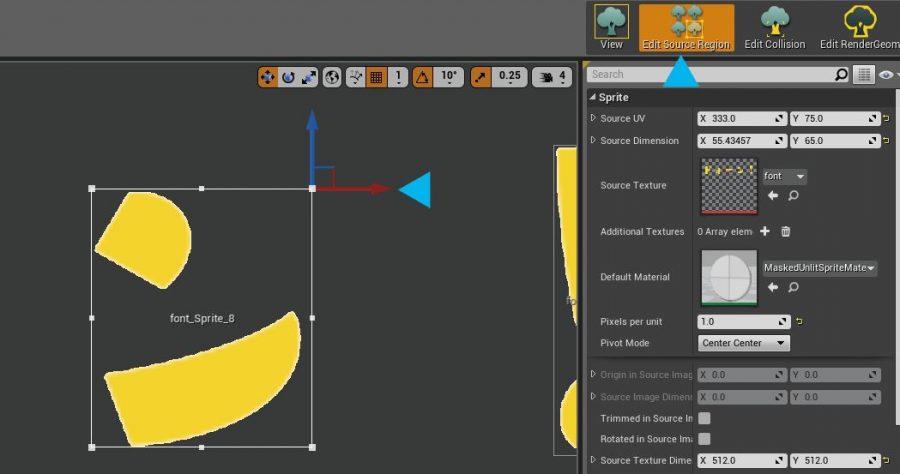
Spriteをダブルクリックして開き、
右上の【Edit Source Regin】で分割範囲を調整すれば完成です!

ありがたい。。。ありがたい。。。ありがたい。。。
最初のPSDデータ内の素材をスマートオブジェクトにしておけば後での編集も楽々です。
ドォーン!ニャーン!
使い方いろいろです!!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE