| 改訂バージョン: Unreal Engine 4.19 |
今回は、Blueprintを使用してHUD(画面上の2D表示物)に基本的なテキストやテクスチャを表示する方法をご紹介します。
「Blueprint Side Scroller」テンプレートを使用して例を書いていきます。
1.HUDブループリントを追加する
まずは、HUDクラスを継承してブループリントを作ります。
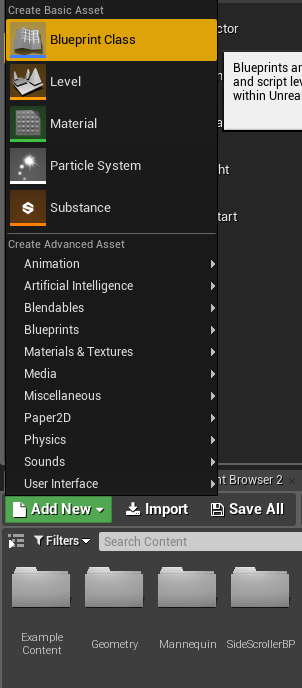
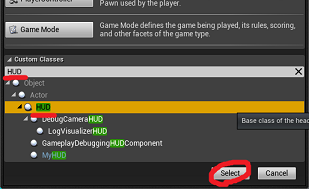
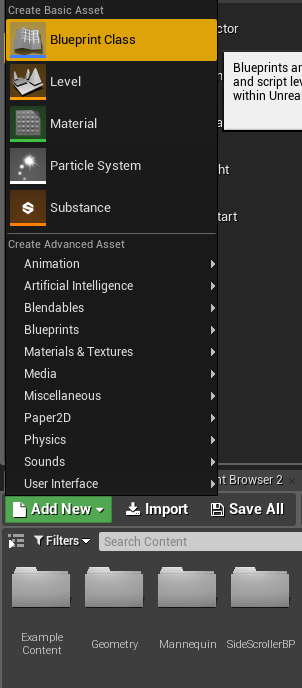
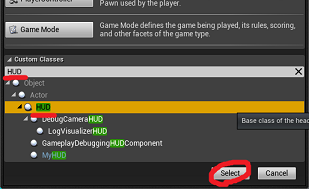
Content Browerから「Add New」->「Blueprint Class」を選択し、「Pick Parent Class」ウィンドウで、「HUD」を選択します。
ブループリントを作成したら名前を付けます。今回は「MyHUD」という名前にします。


2.HUDをGameModeに登録する
続いて、生成したHUDクラスをGameModeに登録します。
この登録を行うことで、ゲーム中でMyHUDクラスが使用されるようになります。
登録は、「World Settings」ウィンドウから行います。
メインメニューから「Window」->「World Settings」を開きます。
※
GameModeの登録には、GameModeを継承したクラスが必要になりますが、「Blueprint Side Scroller」のようなゲームテンプレートを使用している場合は、最初から「SideScrollerGameMode」というクラスが用意されますので、今回はこれをそのまま使用します。
完全に空のプロジェクトから開始する場合は、「GameMode」を継承したブループリントを自分で作成して下さい。
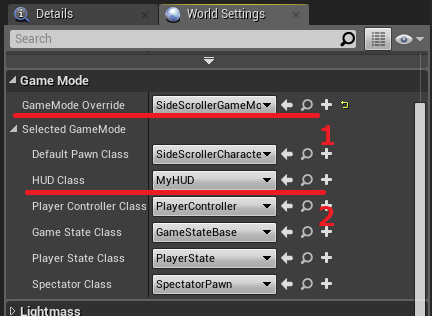
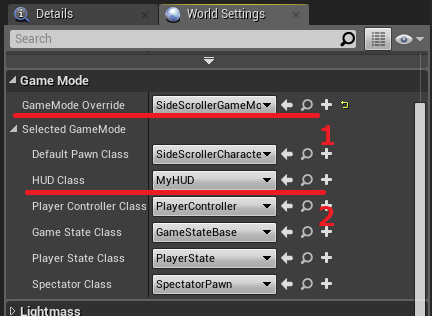
「World Settings」ウィンドウに下記のように設定します。
「GameMode Override」を「SideScrollerGameMode」に、「HUD Class」を「MyHUD」に、それぞれ変更します。

これで、「MyHUD」ブループリントを使用してHUDを作るための準備が出来ました。
3.テキストを表示する
ここからは、ブループリントを使用してHUDを作成していきます。
「Content Browser」ウィンドウから、先ほど作成した「MyHUD」をダブルクリックして、ブループリントエディタを開きます。
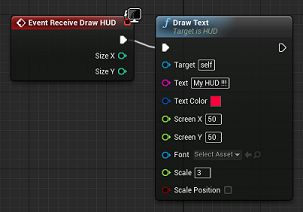
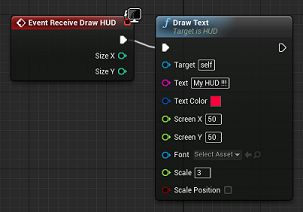
HUDの描画は「Event Receive Draw HUD」イベントから行います。
このイベントの「Size X」「Size Y」には、画面サイズが渡されます。うまく利用すれば、解像度の異なるプラットフォームにも対応できる、ということになります。
テキストの描画には「Draw Text」ノードを使用します。
「Text」に表示したい文字列、「Text Color」に色、「Screen X」「Screen Y」に表示する座標を設定します。
そのままではちょっと小さいので、「Scale」に値を入れて大きく表示されるようにします。


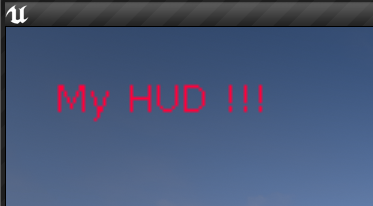
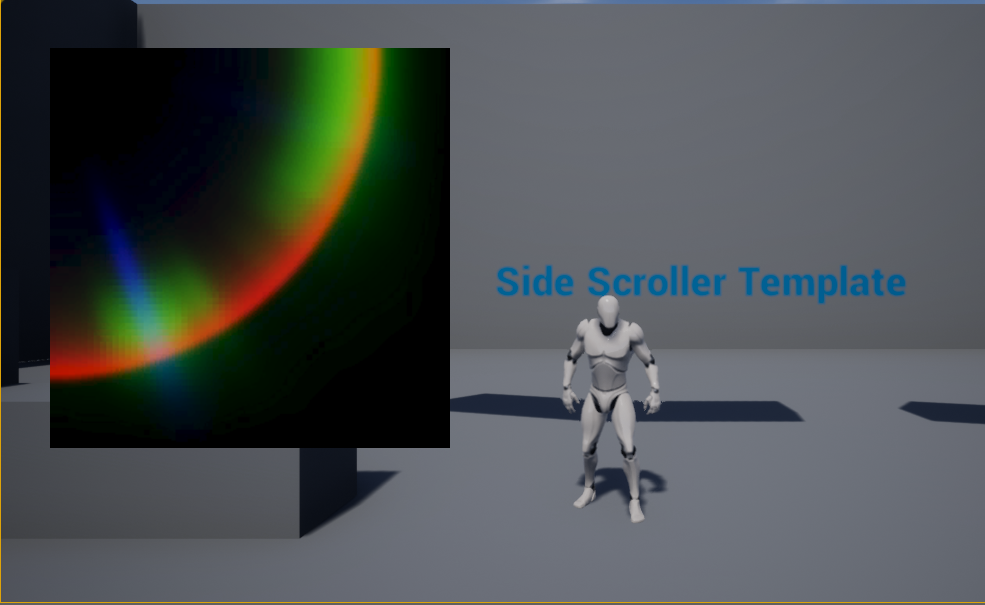
これで、上記のように画面にテキストを表示することが出来ました。
4.テクスチャを表示する
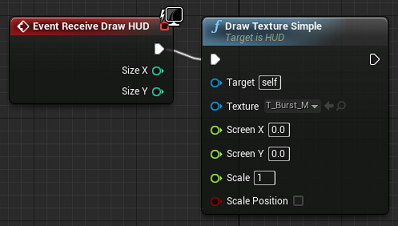
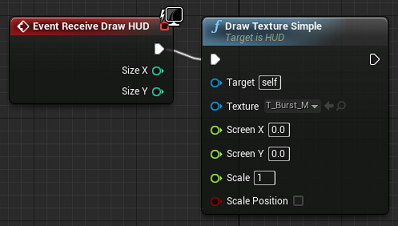
サイズの変更や切り出し、回転等をかけずに、単純にそのままテクスチャを表示する場合、「Draw Texture Simple」というノードを使用します。


もう少し細かく設定したい場合は、「Draw Texture」ノードを使用します。
こちらは、位置と表示サイズ、UV範囲を指定できます。表示のパラメータを設定すれば、さらに詳細な設定も可能です。


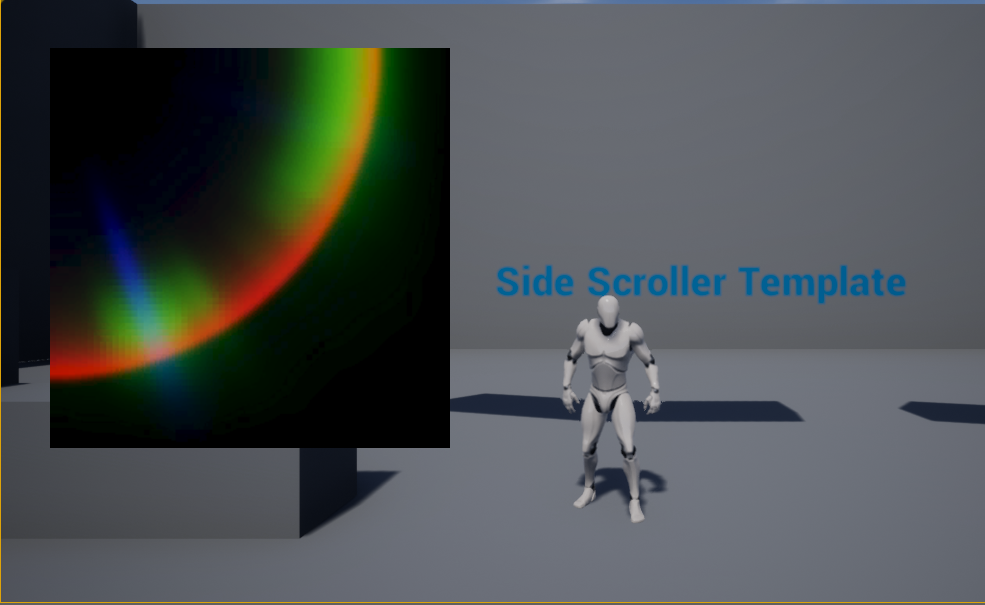
例では最初からプロジェクトに含まれる適当なファイルを表示していますが、もちろん自作のテクスチャも同じ方法で表示出来ます。
自作の画像ファイルをContentBrowserへインポートすれば、「Texture」プルダウンの中から選択することが出来ます。
基本的な表示機能が分かってしまえば、後は工夫次第です。
UE4ぷちコンへの応募作品にも、是非素敵なHUDを実装してみて下さい!

 [UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE
[UE5]マテリアルのSDFとは?画像から考える距離場のしくみ
2025.12.03UE

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE