執筆バージョン: Unreal Engine 4.23
|
突然ですが、まずはUI用のマテリアルを作りましょう。
マテリアルを作ったら、下記のような設定に変更してください。

- 「Material Domain」を”User Interface”に変更
- 「Blend Mode」を”Translucent”に変更
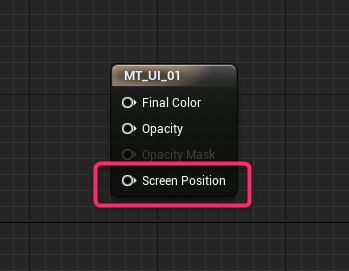
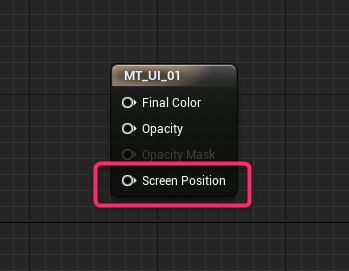
すると出力ノードが下図のように変わります。

今回は、赤枠で囲った「Screen Position」を使って、色々遊んでみようと思います。
※これから紹介する一部のアニメーションは、「Text Block」に直接マテリアルをセットすると正常に動作しないのでご注意ください。
(具体的にはマテリアル内で「Texture Coordinate」使っていると駄目なようです。「Text Block」から正常にUVを取得できない模様です)
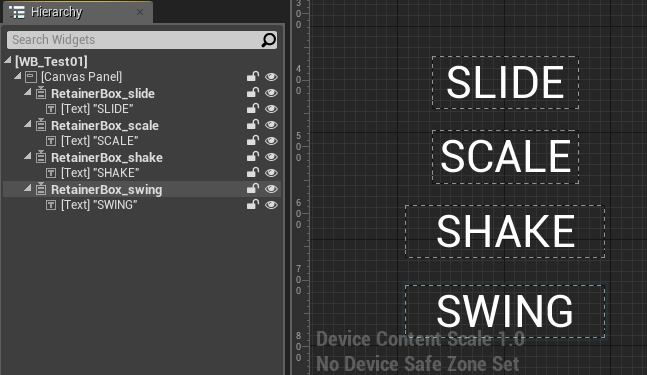
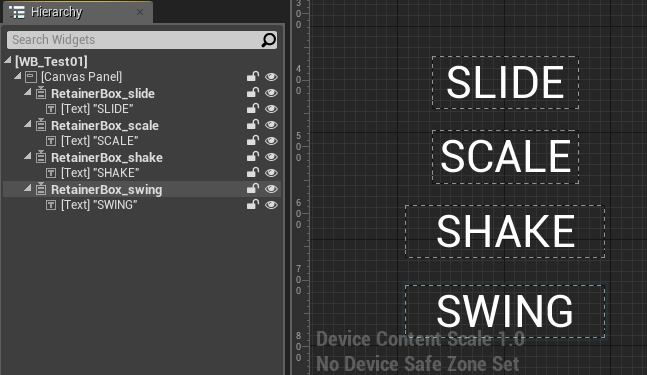
下図のように、「Retainer Box」に「Text Block」を入れて、「Retainer Box」側にマテリアルをセットしてください。

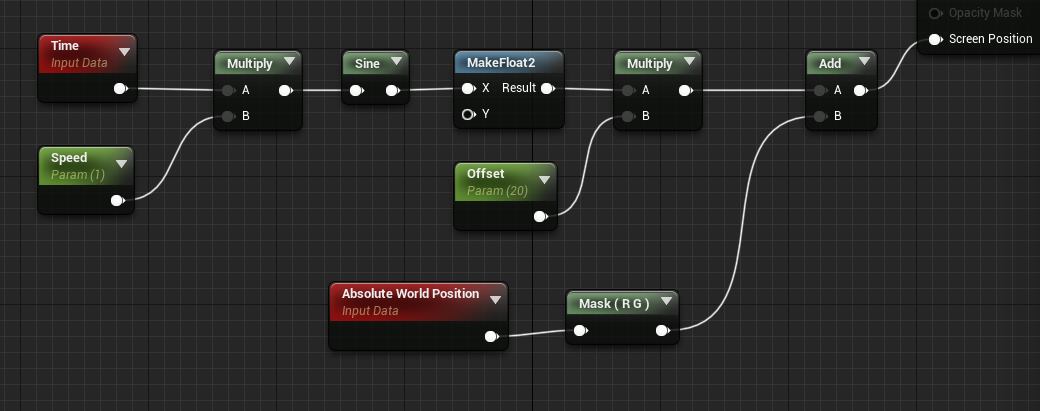
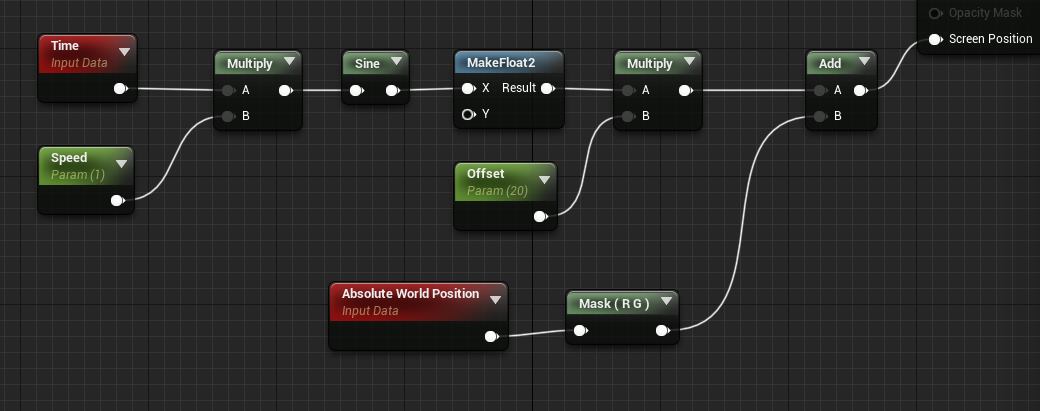
1.左右にスライド


※”Sine”ノードのアウトプットを”Y”に繋げば縦スライドになります
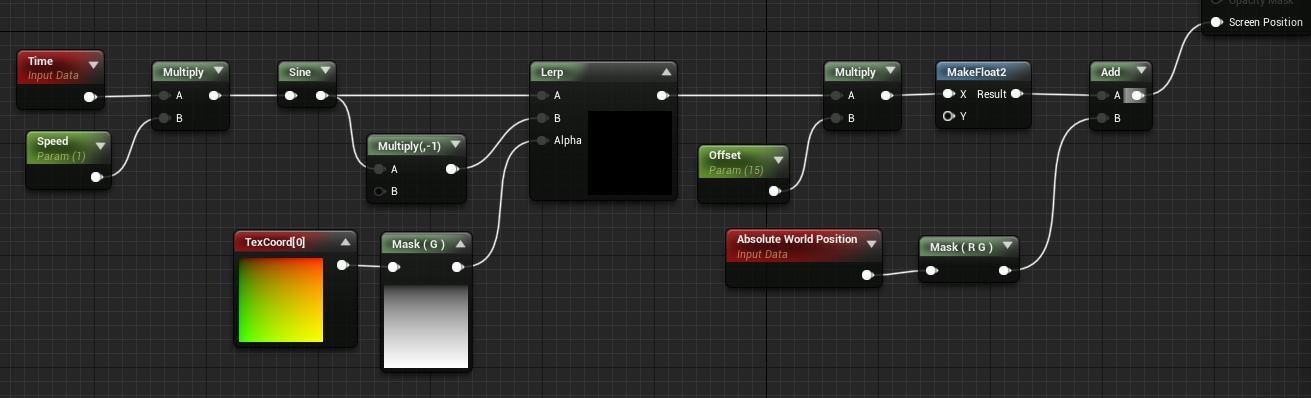
2.拡縮アニメーション


※縦横比は考慮しないので、長方形のWidgetは均一に拡縮できません
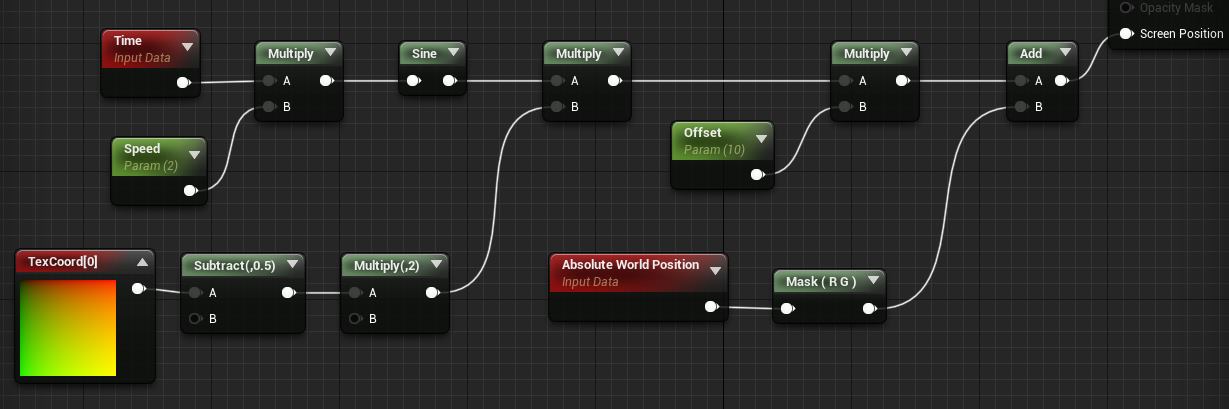
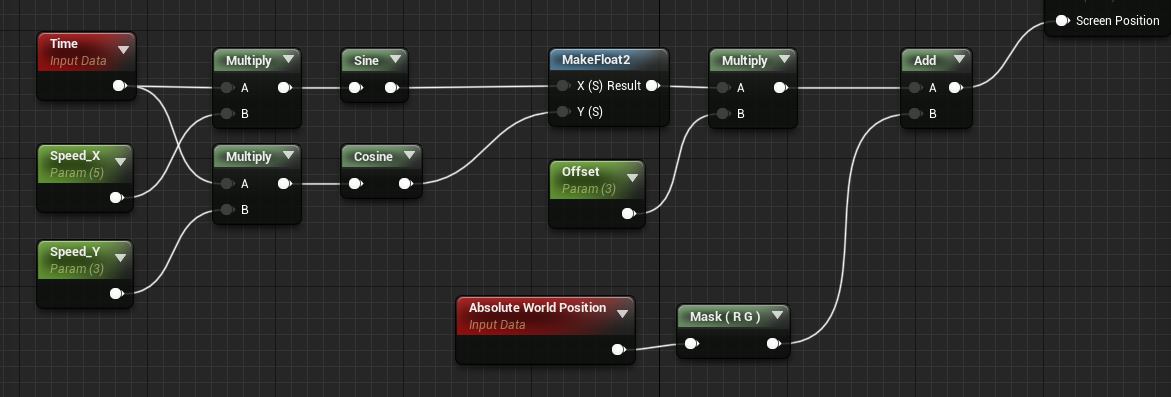
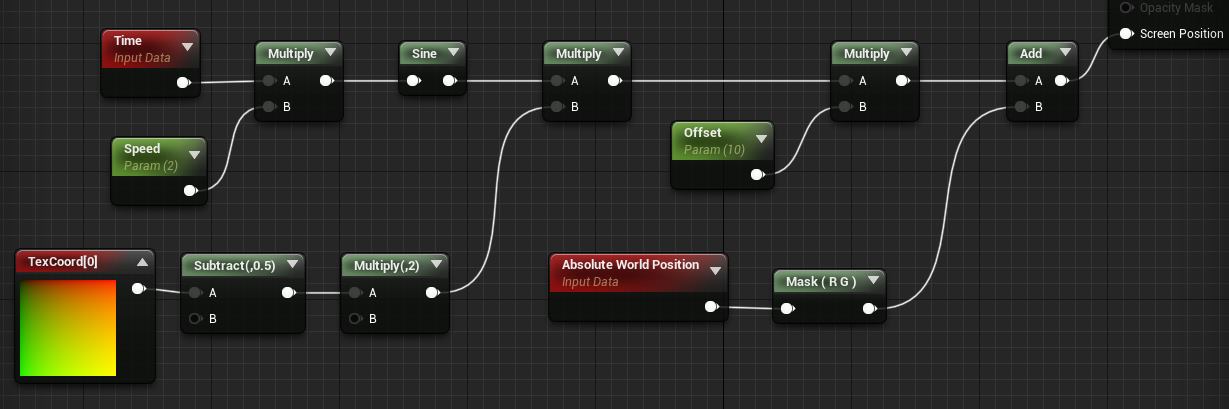
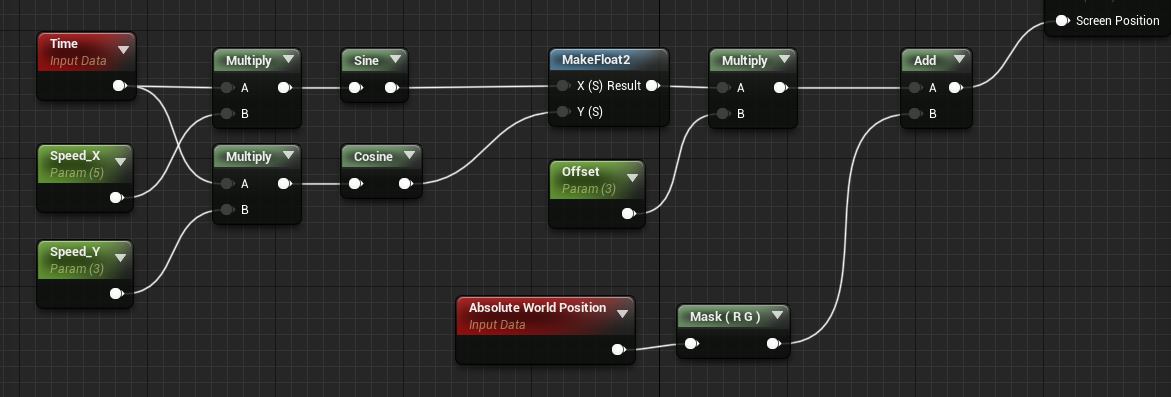
3.シェイク


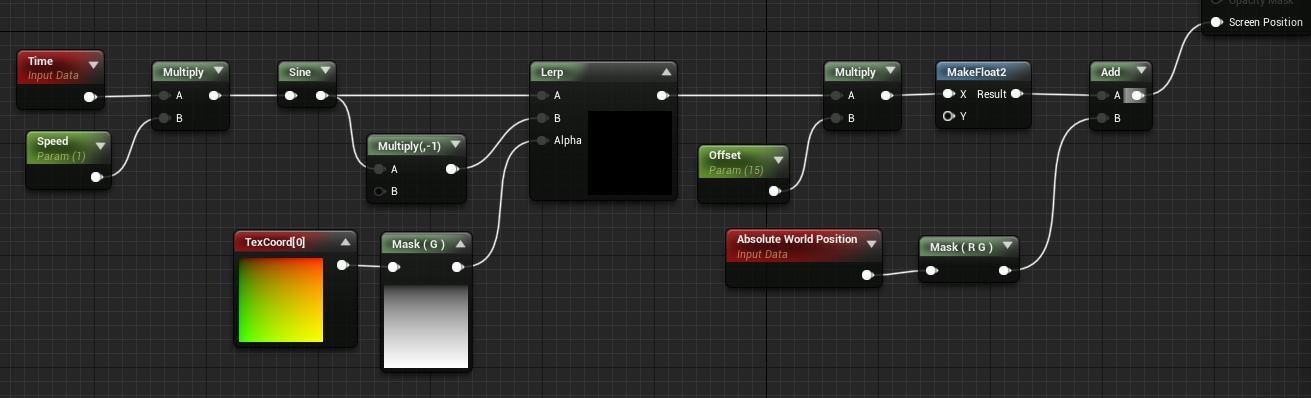
4.斜めフリフリ


※使い道はよくわかりません
4頂点をアニメーションさせるだけなのであまり複雑なアニメーションはできませんが、アイデア次第でまだまだ色々な使い道ができそうです。
ぜひ活用してみてください!

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE