| 改訂バージョン: Unreal Engine 4.19 |
※この記事はUnreal Engine 4 (UE4) Advent Calendar 2014の12月5日分の投稿です。
今回は”コンテントブラウザ上では見えないのに残っているゴミファイル”、通称リダイレクターの解説とその解決の仕方を書こうと思います。このリダイレクターの処理の仕方を間違えると、アセットのリンクが外れてテクスチャが剥がれたりするので、きっちり仕組みを理解しましょう。
ファイル整理時、見えないファイルが残る現象
まず、UE4のファイル整理の大原則として、OSのエクスプローラーは使わず、ファイル移動の際には必ずコンテントブラウザから行わねばならないというルールがあります。UE4の各ファイルは他のアセットを参照(※)していて、コンテントブラウザ以外からファイルを変更してしまうと、その参照(リンク)が切れてしまうからです。
※Contentフォルダをルートとした絶対アドレスで参照されています。
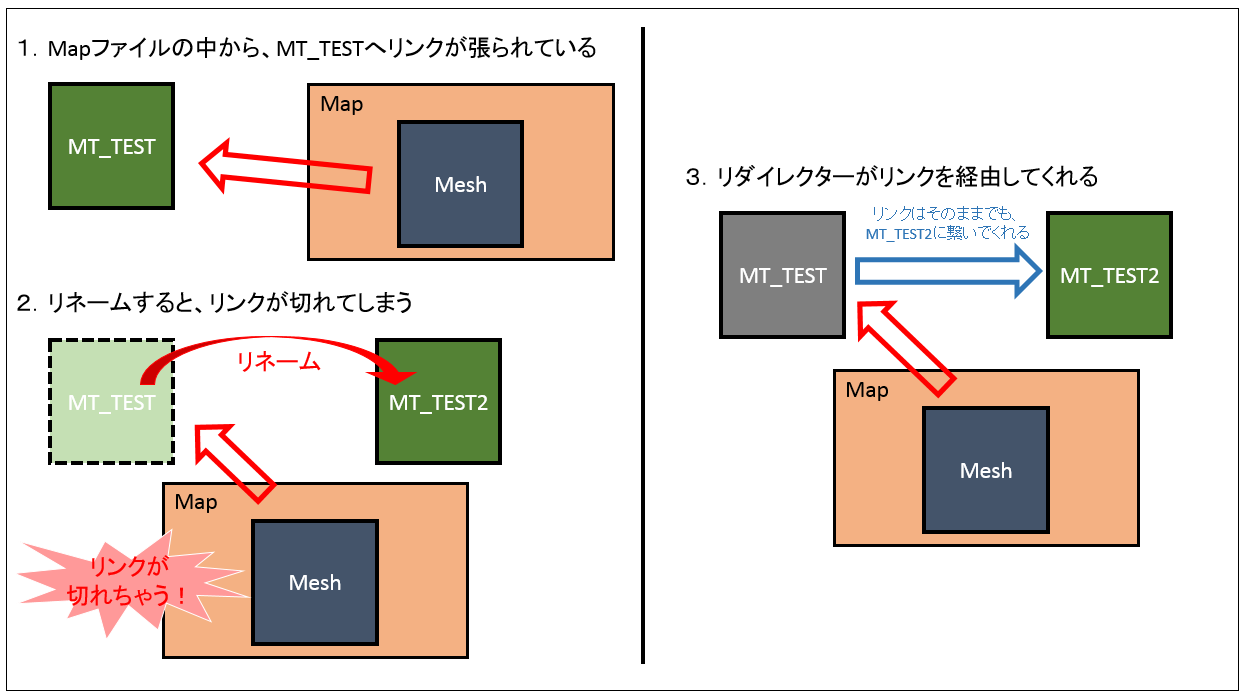
しかし、次のような操作を行うと、”コンテントブラウザ上では見えないが、エクスプローラー上にはファイルが残ってしまう”ことがあります。
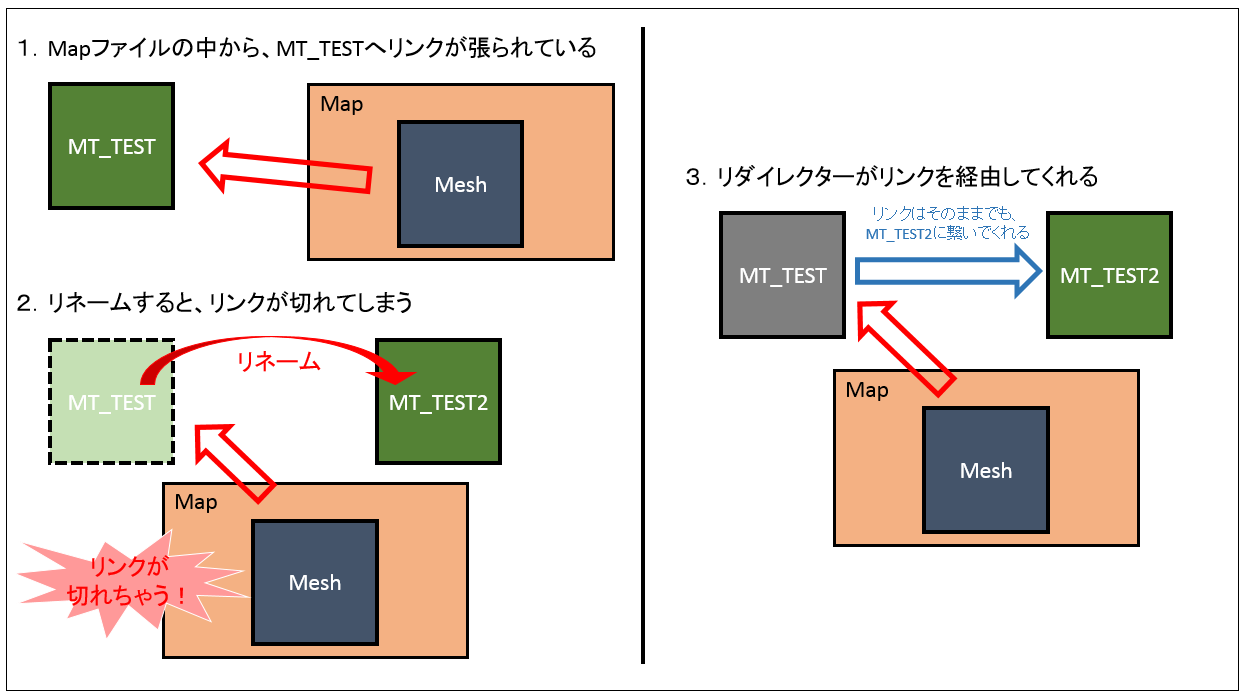
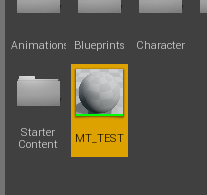
- 新しいマテリアル(MT_TEST.uasset)を/Content/MT_TEST.uassetに作成

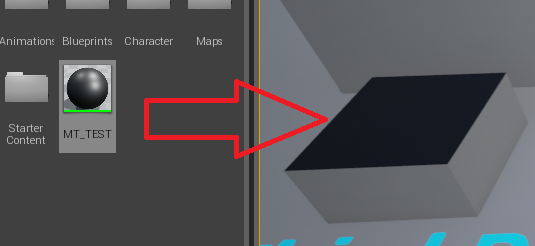
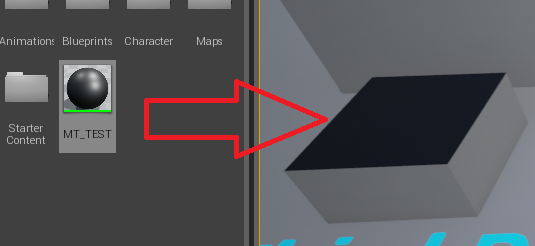
- レベル上の適当なMeshにMT_TESTを貼付ける(このとき、SkeletalMeshEditor等から貼付けるのではなく、Mapファイルからアセットへのリンクが張られる形で張付ける)

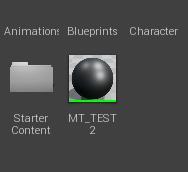
- MT_TESTをリネームして、MT_TEST2にする

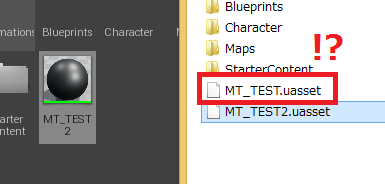
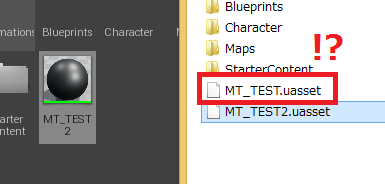
- コンテントブラウザ上にはMT_TEST2しか存在しないが、OSのエクスプローラーで見るとMT_TESTが残っていることを確認する

この残ってしまったMT_TESTこそが、リダイレクターです。
リダイレクターとは
このリダイレクターは、リネームやファイル移動の際、リンクが切れないように計らってくれるとても大事なファイルです。何かしらの理由でリネームやファイル移動の際に、別ファイルからMT_TESTに張ってあるリンクをMT_TEST2に書き換えられない場合、そのままだとリンクが切れてしまいます。それだと困るので、このMT_TESTが参照された際に「このファイルはMT_TEST2に既にリネームされたよ」とリダイレクトしてくれるのです。
よって、ソースコントロールを使って複数人で開発している時、リダイレクターが出来たらこれも一緒にコミット(SVN)/チェックイン(P4)しなくてはいけません。

※末尾に添付した条件の時以外は、リダイレクターは生成されず、各アセットのリンクが更新されるようです。その際は、各更新したアセットもソースコントロールにアップロードしないといけません。
リダイレクターを修正する方法
リダイレクターを修正する(消す)には、いくつかの方法があります。ただし、参照しているすべてのアセットの再保存が必要なので、他の人が触っていない時間帯が良いでしょう。
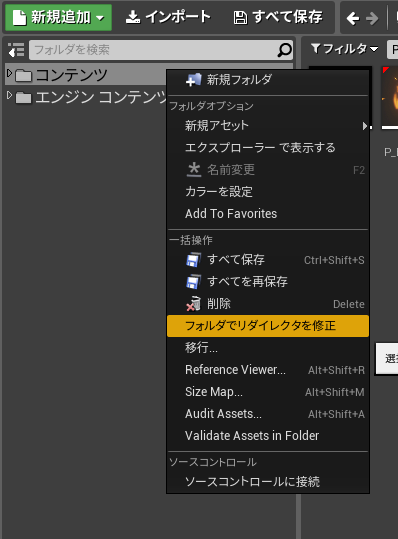
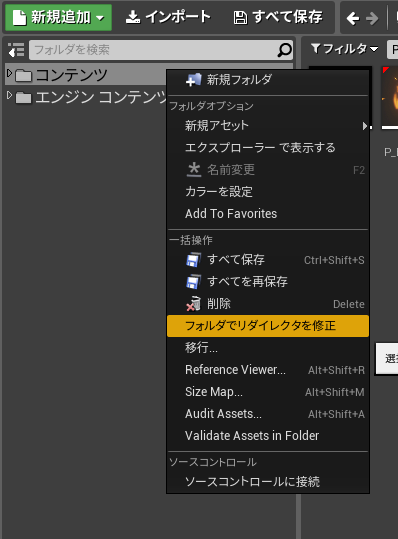
方法その1: コンテンツブラウザから解消する(フォルダーから一括)
フォルダーを右クリックし、「フォルダでリダイレクタを修正」を行います。

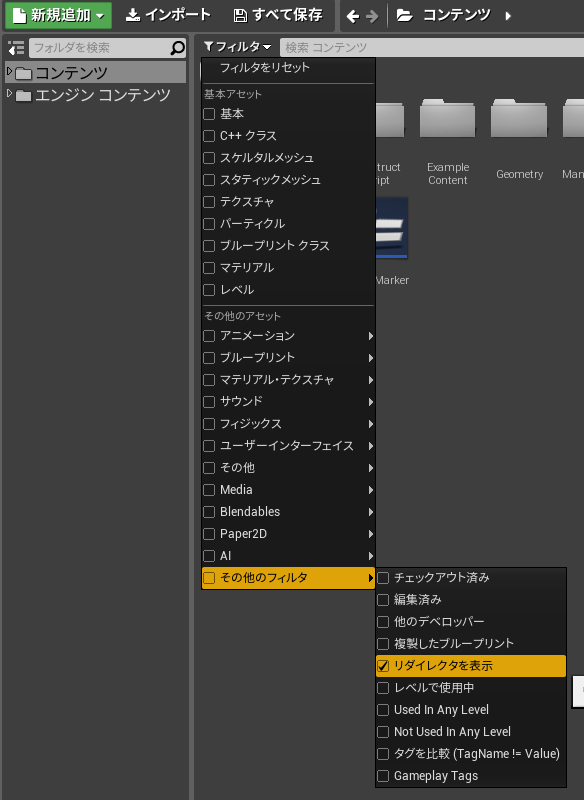
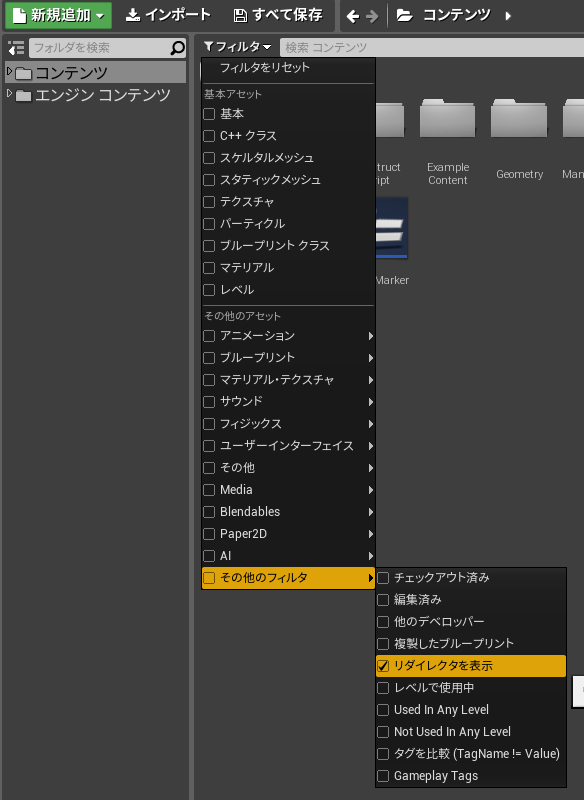
方法その2: コンテンツブラウザから解消する(ファイルごと)

コンテントブラウザのフィルタから、「その他のフィルター」→「リダイレクターを表示」を選択すると、コンテンツブラウザにリダイレクターが表示されるようになります。

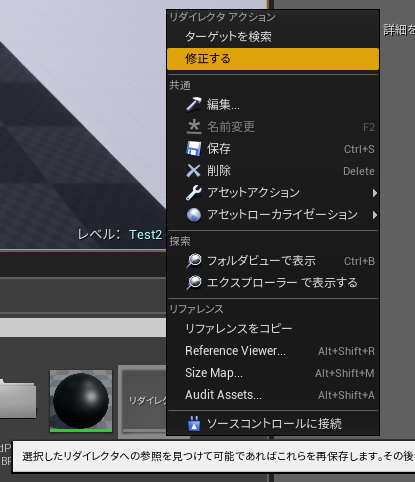
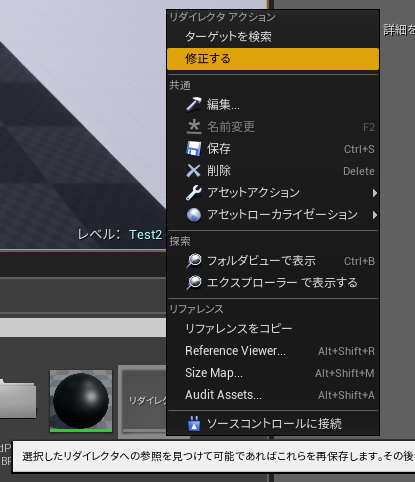
そして、リダイレクターを右クリックし、「修正する」を行うと解消されます。
方法その3: コマンドレットから一括で解消する
深夜にJenkins等で走らせる場合は、この方法が良いでしょう。
下記のコマンドをUE4Editor.exeに対して送ると、そのプロジェクトに属しているファイルすべてを修正してくれます。
|
|
UE4Editor.exe ProjectName -run=fixupredirects |
Epicのドキュメントによると、2週間に1度くらいきれいにした方が良いと書いてありました。ファイルが荒れる前に解消しましょう。
参考:リダイレクターが作成される条件(一部未検証)
リダイレクターはいつも作成される訳ではありません。主に次の場合に作成されます。
- 変更対象のアセットが、Map(Level)から参照されている
- 変更対象のアセットを参照しているファイルが、読み取り専用になっている
- ※検証しきれていません※ ソースコントロールを使用している(有効にしている)時。特定のソースコントロールのみかもしれません。

 [UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他
[UE5]Color CurveをMaterial Functionで設定するには
2025.04.09その他

 [UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE
[UE4][UE5]開発環境の容量を少しでも減らす
2024.08.14UE

 [UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE
[UE5] PushModel型のReplicationを使い、ネットワーク最適化を図る
2024.05.29UE